背景
我的强项是后端开发,很少涉及前端开发,一个很重要的原因是前端布局太妖,要实现一个居中需要各种奇技淫巧,而且每个浏览器实现还不一样,前端的布局就像谜一样,你都不知道为啥就可以了,也不知道为啥就不行。直到Flex布局的出现前端的布局终于有点章法了,第一次接触Flex布局是从阮一峰的博客Flex 布局教程,阮一峰写博客的能力确实厉害,通俗易懂又直击要害,建议想要入门Flex都去拜读一下。那么写这篇文章的目的是从一个后端的角度去看Flex布局,如果你看完阮一峰的博客后仍然有一些疑问,那么可以读一读这篇文章。
Flex基本概念
- 容器和项目
Flex布局包括容器(flex container)和项目(flex item),比如下面这段代码
content这个div就是容器,block的div就是项目
- 两轴两个方向
Flex核心就是靠两根轴进行布局的调整,其实就是水平和垂直两个方向,只不过在Flex中水平方向称为主轴,垂直方向称为交叉轴,每个方向各有start center end三个方位,其实就是左边中间和右边三个方位。
容器属性
flex有以下几个属性可以作用于容器上
- flex-direction
- justify-content
- align-items
- flex-wrap
- flex-flow
- align-content
我们一个个来
flex-direction
flex-direction指定了Flex布局的方向,其实最核心就是指定了是横向排列还是纵向排列,flex-direction有以下取值
- row(默认值):横向排列
- row-reverse:反向横向排列
- column:纵向排列
- column-reverse:反向纵向排列
如下代码
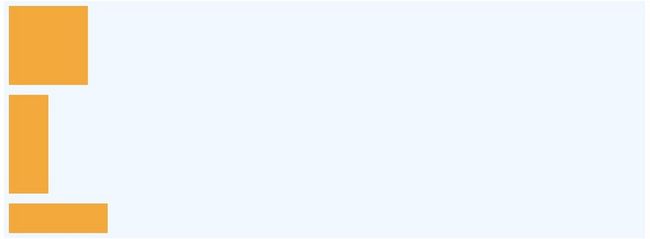
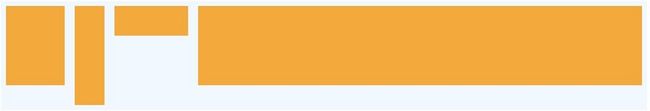
flex-direction: row效果
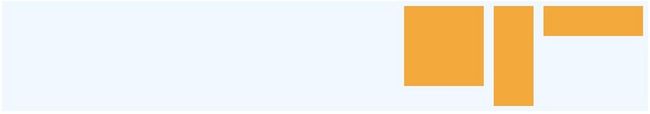
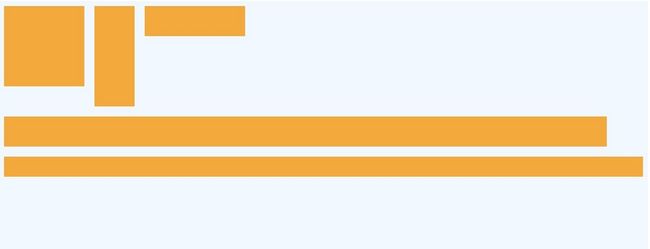
flex-direction: column-reverse效果
注意到无论是横向对齐(row)垂直方向默认顶部对齐,垂直对齐(column)默认对齐方式是左对齐
justify-content
justify-content指定了水平方向的排列方式,注意这里我用的是排列方式不是其他地方说的对齐方式,因为我觉得排列这个词更适合描述justify-content,justify-content可以取以下值:
- flex-start(默认值):从左向右排列
- flex-end:从右向左排列
- center: 居中排列
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
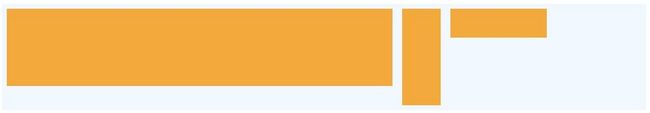
flex-start 从左向右排列
注意和flex-direction: row-reverse不同,row-reverse对排列顺序进行了反向
center 居中排列
space-between 两端对齐
space-around 每个项目两侧的间隔相等
通过以上实例可以看出,用对齐来描述缺少直观印象,用排列比较适合描述
align-items
align-items指定了垂直方向的对齐方式,注意这里用的是对齐这个词,align-items可取以下值:
- flex-start:顶部对齐
- flex-end:底部对齐
- center:居中对齐
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
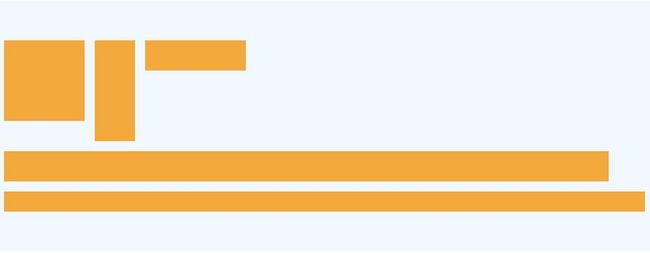
flex-start 顶部对齐
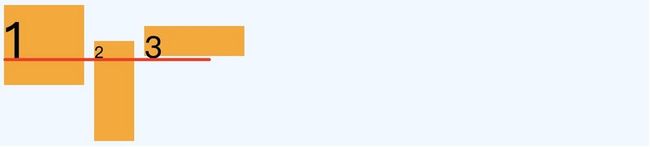
baseline 项目的第一行文字的基线对齐
为了展示baseline效果,我们修改下代码
1
2
3
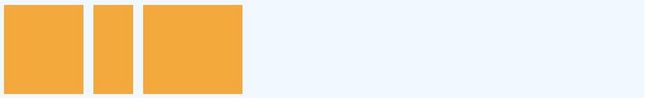
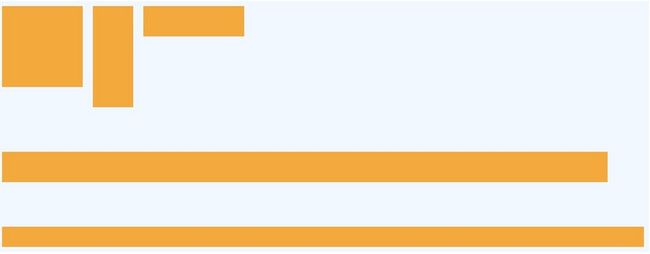
stretch 占满容器高度
如果未设置高度,将占满屏幕,我们将box的height属性去掉
.container{
display: flex;
height: 100px;
background-color: aliceblue;
}
.box1 {
width: 80px;
margin: 5px;
background-color: orange;
}
.box2 {
width: 40px;
margin: 5px;
background-color: orange;
}
.box3 {
width: 100px;
margin: 5px;
background-color: orange;
}flex-wrap
flex-wrap指定了如果一行放不下该如何处理,取值如下:
- nowrap(默认):不换行
- wrap:换行,接在第一行下面
- wrap-reverse:换行,接在第一行上面
我们在上面的代码加入一个box4
.box4{
width:600px;
height: 80px;
margin: 5px;
background-color: orange;
}
....
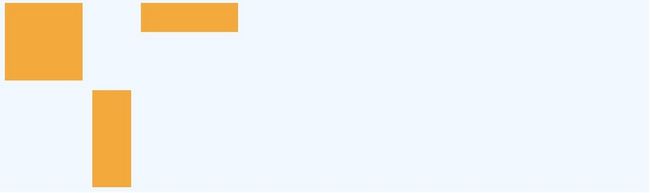
nowrap:不换行
flex会强行放在一行,并且如果长度不够会压缩其他内容
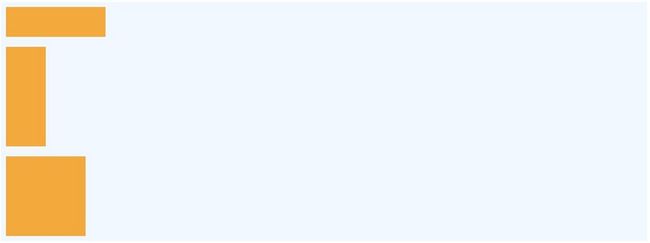
wrap:换行,接在第一行下面
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: || ;
} align-content
align-content定义了当有多行的时候,每行之间该如何排列,取值如下
- stretch(默认值):在垂直方向占满空间
- flex-start:每行排列在垂直方向顶部
- flex-end:每行排列在垂直方向底部
- center:每行排列在垂直方向中间
- space-between:每行在垂直方向两端对齐
- space-around:每行在垂直方向间隔相等
stretch(默认值):在垂直方向占满空间
我们去掉每个box的高度,并且加入了一个新的box5
一定要用flex-wrap: wrap;不然无法形成多行
flex-start:每行排列在垂直方向顶部
把高度加回去
可以看到容器底部还是留了一部分空间,高度按照配置的高度显示
flex-end:每行排列在垂直方向底部
center:每行排列在垂直方向中间
space-around:每行在垂直方向间隔相等
项目属性
项目属性包含以下6项
- flex-grow
- flex-shrink
- order
- flex-basis
- flex
- align-self
flex-grow
flex-grow定义了当容器长度增长时容器内的项目应当如何变化,这里定义的是一个变化的权值,比如有两个项目,一个flex-grow=4一个flex-grow=6那么当容器长度增长10个像素时,第一个项目增长4个像素,第二个增长6个像素,这样当长度增长时能够填满整个空间。当然如果所有的项目flex-flow都一样那么将平分剩余的空间。
如果flex-flow设置为0(默认值)则不会自动增长
flex-shrink
flex-shrink和flex-grow相反,flex-shrink是当长度减少时该如何压缩项目空间,也是定义权值
order
order可以设置显示顺序,如以下代码
1
2
3
指定了order就按order指定的顺序显示(这个属性的应用场景在哪?)
flex-basis
flex-basis定义了项目在容器中的初始值,如果是水平方向那么就是长度,如果是垂直方向那么就是高度,默认是auto就是项目原大小,这个属性可以覆盖本身的width和height
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
align-self
align-self允许单个项目不一样的排列方式,可以覆盖align-items属性,前面提到过,align-items定义了垂直方向的对齐方式
参考
这里有一个Flex游戏的站点,通过24个小游戏让你学会使用Flex相关属性