EXTJS学习系列提高篇:第十二篇作者殷良胜,利用Ext实现类似Windows的操作
显示字体和字号的菜单样式

var menu = new Ext.menu.Menu();
menu.add
(
{
text:"字号",
menu:
[
new Ext.menu.CheckItem({text:"大",group:"font"}),
new Ext.menu.CheckItem({text:"中",group:"font"}),
new Ext.menu.CheckItem({text:"小",group:"font"})
]
},
{
text:"字体",
menu:
[
new Ext.menu.CheckItem({text:"加粗"}),
new Ext.menu.CheckItem({text:"斜体"})
]
}
}
下拉菜单的显示,点文件后就会出现图中所示的菜单

var btn1 = new Ext.Button
({
text:"文件",cls: 'x-btn-text-icon',icon:"../Images/Menus/house.png",
menu:
[
{text:"打开",icon:"../Images/Menus/house.png"},
{text:"保存",icon:"../Images/Menus/house.png"},
{text:"删除"},
{text:"关闭"},
{text:"退出"}
]
});
var btn2 = new Ext.Button
({
text:"编辑",cls: 'x-btn-text-icon',icon:"../Images/Menus/house.png",
menu:
[
{text:"复制",icon:"../Images/Menus/house.png"},
{text:"拷贝",icon:"../Images/Menus/house.png"},
'-',
{text:"查找"},
{text:"替换"}
]
});
var toolbar = new Ext.Toolbar
({
width:300,height:200,items:[btn1,btn2],renderTo:"BuildMenu5"
});
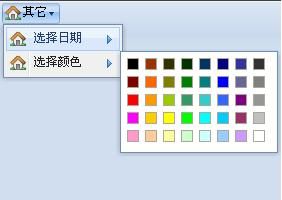
日期菜单和颜色菜单样式的显示


var btn = new Ext.Button
({
text:"其它",cls: 'x-btn-text-icon',icon:"../Images/Menus/house.png",
menu:
[
{text:"选择日期",icon:"../Images/Menus/house.png",menu:new Ext.menu.DateMenu()},
{text:"选择颜色",icon:"../Images/Menus/house.png",menu:new Ext.menu.ColorMenu()}
]
});
var toolbar = new Ext.Toolbar
({
width:300,height:200,items:[btn],renderTo:"BuildMenu5"
});