说在前面
vee-validate 版本2.0.4的学习github地址
我的项目地址
第一次认真的在git上写一个demo教程,喜欢的可以star一下~^o^~ (^-^) (^o^)
后续会有一个完整的vue商城项目教程,希望得到大家的鼓励
分支说明
一步一步学习veeValidate,虽然是个小的demo,但是希望能够跟大家分享
通过创建多个分支,表示项目的进度,每个分支的复杂程度递增。
初始化vue项目
网上很多教程,不再赘述
Lesson1 搭建静态样式
Lesson2 安装veeValidate初体验
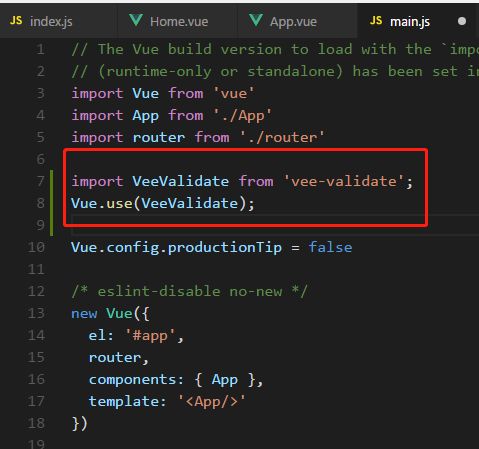
npm install vee-validate --savemain.js中引入
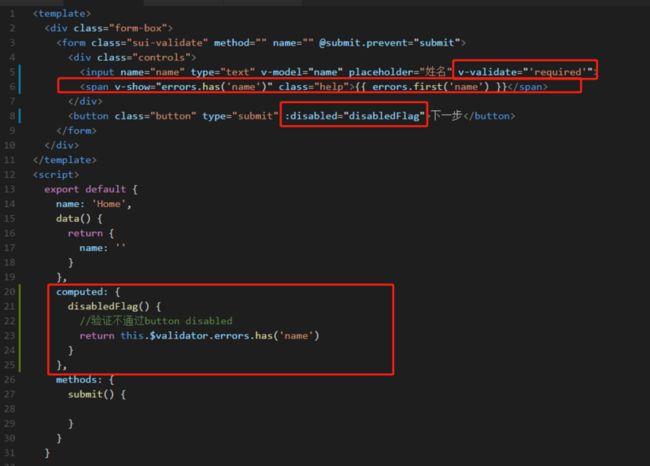
home.vue使用
效果图
在想验证的input框添加v-validate指令。多个验证规则用|分隔。对于下面的示例,验证规则是直截了当的。这里使用了一个必填的验证。这里使用button的disabled属性来控制是否可以下一步在计算属性中返回this.$validator.errors.has('name')如果error存在则disabled为true
Lesson3 使用中文错误提示
为了更好的使用vee-validate在src下新建文件夹并且创建文件validator.js
在main.js中引用validator.js,之前引用的代码将移入validator.js
接下来安装vue国际化
npm install vue-i18n --save引用
import Vue from "vue";
import VeeValidate from "vee-validate";
import VueI18n from "vue-i18n";
import zh_CN from "vee-validate/dist/locale/zh_CN";
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: "zh_CN"
});
Vue.use(VeeValidate, {
i18n,
i18nRootKey: "validation",
dictionary: {
zh_CN
}
});
然后效果图就是这样的了,这里的name是必须的对于一个中国人来说就有点不舒服了。
下一步就是将修改默认显示的错误信息
引入Validator
import { Validator } from "vee-validate";或者合并使用import VeeValidate, { Validator } from "vee-validate";
// 自定义validate
const Dictionary = {
zh_CN: {
messages: {
required: field => "请输入" + field
},
attributes: {
name: "账号"
}
}
};
// 自定义validate error 信息
Validator.localize(Dictionary);
Lesson4 点击完成下一步实现自定义验证规则
添加之前漏掉的一点,一开始进入的时候按钮是不可点的所有添加
一进入就验证
接下来新增点击下一步点击页面
Step1.vue
自定义验证规则学习
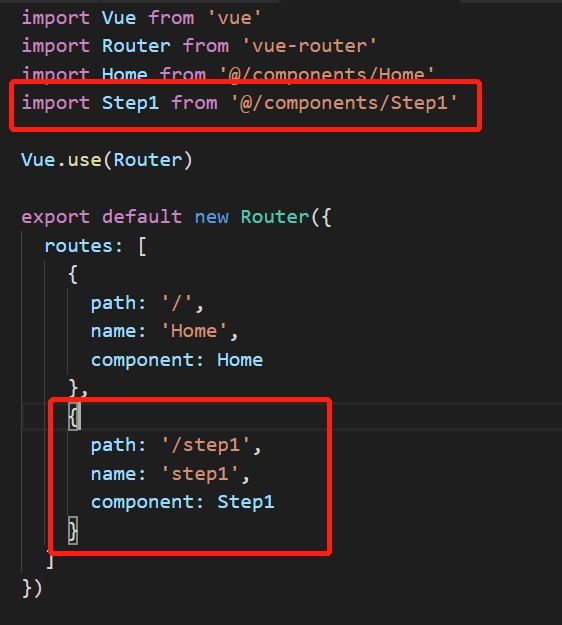
router.js
Home.vue验证成功后点击下一步跳到Step1.vue
methods: {
submit() {
this.$router.push({name:'step1'})
}
}validator.js添加自定义方法
/*自定义方法*/
Validator.extend("mobile", {
getMessage: field => "手机格式不正确",
validate: value =>
value.length === 11 && /^((13|14|15|17|18)[0-9]{1}\d{8})$/.test(value)
});新增的自定义方法就可以用了
这里值得注意的是,自定义方法要放在自定义错误消息上面,要不错误信息会有问题
获取更多技术相关文章,关注公众号”前端女塾“。
回复加群,即可加入”前端仙女群“![]()