- Vue2与Vue3:深入比较与迁移指南
布兰妮甜
#Vuevue2vue3迁移指南
文章目录前言一、响应式系统的进化二、组合式API的引入三、生命周期钩子的变化四、新特性与优化五、迁移指南六、实际案例结语前言Vue.js自从2014年首次发布以来,凭借其简洁的语法、灵活的组件化架构以及高效的性能,迅速成为了最受欢迎的前端框架之一。随着技术的不断进步,Vue.js也在不断地迭代和优化,Vue3就是在这样的背景下诞生的。Vue3不仅带来了许多新特性和性能优化,还在API设计和开发者体
- axios在前后端分离的仓储管理系统中的作用
PLJJ685
前后端分离的仓库管理系统前端vue.js
在前后端分离的仓储管理系统中,axios是一个非常重要的工具,用于在前端(通常是Vue.js、React等框架)和后端(通常是SpringBoot、Node.js、Django等框架)之间进行HTTP通信。以下是axios在仓储管理系统中的作用和具体应用场景:1.前后端分离架构在前后端分离的架构中:前端:负责页面的渲染和用户交互。后端:负责数据处理、业务逻辑和数据库操作。通信方式:前后端通过HTT
- 基于 Vue.js 和 Element UI 实现九宫格按钮拖拽排序功能 | 详细教程与代码实现
小杰~
vue.jsjavascriptvuedraggableCSSGrid
在Vue.js项目中使用vue-element-template(基于ElementUI)实现按钮的九宫格拖拽排序功能,可以通过以下步骤实现。我们将使用vuedraggable库来实现拖拽排序功能。1.安装依赖首先,确保你已经安装了vuedraggable库:npminstallvuedraggable2.创建组件接下来,创建一个Vue组件来实现九宫格拖拽排序功能。{{button.label}}
- 基于python+django+vue.js开发的社区养老管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
业余时间开发的社区养老系统,基于python/vue技术开发。学习过程问题可以留言。功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:老人管理、护工管理、亲属管理、病史管理、房间管理、活动管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_yanglao演示地址ht
- 【Vue.js 2.x源码解析】第18章 从Vue源码分析计算属性与侦听属性的本质差别
代码简单说
教你读懂Vue2.x源码vue.js前端javascript
想深入了解Vue2.x源码底层原理实现,从编译系统、渲染系统到响应式系统vue-router和vuex等实现方式可以关注『Vue.js2.x源码精讲』专栏或查看专栏目录了解详情从Vue源码分析计算属性与侦听属性的本质差别计算属性(Computed)——了解它,你就能高效利用它`defineComputed`和`createComputedGetter`侦听属性(Watch)——灵活监听变化`wat
- Vue.js 事件处理与修饰符详解
vvilkim
vuevue.js前端javascript
Vue.js是一个流行的前端框架,它提供了强大的事件处理机制,使得开发者可以轻松地处理用户交互。Vue的事件处理通过v-on指令实现,同时还提供了丰富的事件修饰符和按键修饰符,帮助我们更高效地处理事件。本文将详细介绍Vue的事件处理机制、修饰符的使用方法,并结合示例代码展示如何在实际开发中应用这些功能。1.v-on指令与事件处理在Vue中,v-on指令用于监听DOM事件,并在事件触发时执行Java
- 深入理解Vue 3:计算属性与侦听器的艺术
qcidyu
实战案例性能优化模板路由侦听器计算属性Vue3
title:深入理解Vue3:计算属性与侦听器的艺术date:2024/5/30下午3:53:47updated:2024/5/30下午3:53:47categories:前端开发tags:Vue3计算属性侦听器路由模板性能优化实战案例前言Vue3的新特性简介Vue.js作为当今流行的前端框架之一,以其响应式数据绑定和组件化架构著称。随着技术的不断演进,Vue3带来了许多令人期待的新特性,这些特性
- element-ui简介、安装和使用代码
alankuo
前端前端
一、Element-UI简介Element-UI是一套基于Vue.js的桌面端组件库,由饿了么前端团队开源。它提供了丰富的组件,如按钮、表单、表格、菜单、对话框等,这些组件具有统一的视觉风格和交互设计,能够帮助开发者快速构建美观、易用的Web应用程序。Element-UI的特点包括:丰富的组件库涵盖了Web应用开发中常见的各种组件需求,无论是简单的UI元素还是复杂的交互组件都能找到,大大减少了开发
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- 前端初学者,有哪些适合的学习网站?
四六的六
前端学习个人开发
对于前端初学者而言,选择合适的学习网站至关重要,以下是一些我知道的优质学习平台,在这里分享给大家:菜鸟教程:该网站以其简洁明了的界面设计和通俗易懂的教程内容而受到广大初学者的欢迎。其前端教程体系涵盖了前端开发的大量入门知识,包括HTML、CSS、JavaScript等基础技术,以及当前主流的前端框架和工具的使用方法,如Vue.js、React、Webpack等。教程内容的讲解方式深入浅出,注重从基
- Vue 3 vs Vue 2:深入解析从性能优化到源码层面的进化
银之夏雪
vue.js性能优化前端
Vue.js是当今前端开发中最受欢迎的框架之一。随着Vue3的发布,它在性能优化、开发体验、响应式系统、构建工具和热更新等多个方面都带来了巨大提升。本文将深入剖析Vue3的进化,包括其源码实现方面的优化,如diff算法、静态标记、编译优化,以及Vue3在热更新、构建工具上的改进。1.性能提升:底层优化的革命1.1响应式系统的改进:从Object.defineProperty到ProxyVue2的响
- Vue CLI 构建移动端购物商城实战
凌莫凡
本文还有配套的精品资源,点击获取简介:本项目通过VueCLI创建一个针对移动端的电商应用,目的是帮助开发者快速构建一个功能齐全、性能优良的在线购物平台。文章详细解析了Vue.js基础、VueCLI3的项目配置、组件化开发、Vuex状态管理、VueRouter路由管理、移动端适配、热重载与开发服务器配置,以及生产环境优化等关键知识点,对于提升Vue.js技能和项目实战经验具有重要价值。1.Vue.j
- 基于python的家政预约管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。学习技术问题可以留言。整个平台包括前台和后台两个部分。前台功能包括:首页、详情页、用户中心、家政入驻模块。后台功能包括:总览、家政管理、分类管理、标签管理、评论管理、用户管理、运营管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_ji
- 基于python+django+vue.js开发的健身房管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习中的问题可以留言。功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123
- 让你秒懂 Vue .env 文件
_虾仁不眨眼_
Vue2vue.js前端javascript
在Vue.js项目中,.env文件用于配置环境变量,这些变量可以在开发、测试和生产环境中使用。VueCLI提供了一种机制,允许你为不同的环境定义不同的环境变量。以下是.env、.env.development和.env.production文件的用途和区别,以及如何使用它们。1..env文件.env文件是项目的默认环境变量文件,适用于所有环境。它包含通用的环境变量,这些变量在开发、测试和生产环境中
- Vue2快速入门
Vic2334
前端vue.js前端框架vue快速入门
1.概念理解什么是vue?Vue.js是一套构建用户界面的渐进式框架。Vue从设计角度来讲,虽然能够涵盖这张图上所有的东西,但是你并不需要一上手就把所有东西全用上,因为没有必要。无论从学习角度,还是实际情况,这都是可选的。声明式渲染和组件系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在
- 先学node.js还是php,vue和node先学哪个?
朱佳顺
先学node.js还是php
vue和node应该先学习node,node可以为vue提供包管理工具和模块化管理,可以使vue的开发更加简单快速。所以应该先学习node。vue介绍:Vue.js是web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支
- 在Vue自定义事件中,父组件如何接收子组件传递的多个参数
北辰alk
vuevue.jsjavascript前端
在Vue.js中,组件之间的通信是一个非常重要的概念。Vue提供了多种方式来实现组件之间的通信,其中自定义事件是一种非常常见的方式。通过自定义事件,子组件可以向父组件传递数据。本文将详细介绍如何在Vue中通过自定义事件实现父组件接收子组件传递的多个参数,并提供详细的代码示例和流程图。文章目录1.Vue组件通信概述2.自定义事件的基本用法2.1子组件触发自定义事件2.2父组件监听自定义事件3.传递多
- Vue3 事件处理
wjs2024
开发语言
Vue3事件处理引言Vue3作为新一代的Vue.js框架,在事件处理方面提供了更加灵活和高效的方式。本文将详细介绍Vue3中的事件处理机制,包括事件绑定、事件监听、事件修饰符等,帮助开发者更好地理解和应用Vue3的事件处理。1.事件绑定在Vue3中,事件绑定与Vue2相比有一些变化。以下是Vue3中事件绑定的一些关键点:1.1使用v-on或@指令在Vue3中,我们可以使用v-on或简写@指令来绑定
- Vuex 进阶:命名空间与状态持久化
vvilkim
vuevuexvue.js
在Vue.js应用中,Vuex是管理全局状态的核心工具。随着应用规模的扩大,我们可能会遇到模块化管理和状态持久化的需求。本文将介绍Vuex中的命名空间(namespaced)和状态持久化的实现方法,帮助你更好地组织和管理Vuex代码。一、Vuex命名空间(namespaced)1.什么是命名空间?Vuex的命名空间是一种将模块的state、getters、mutations和actions封装到独
- element-ui动态设置tabel的columns时,切换columns数据表格抖动
zuo-yiran
elementUIvue.jselementui
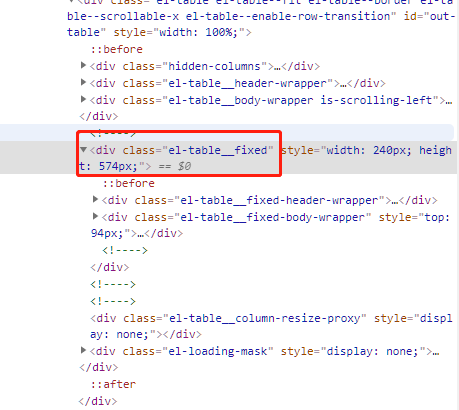
问题描述:在项目中遇到表格的总表字段和子表字段展示的问题,当字段多向字段少进行切换时表头文字的抖动不明显,但是如果是字段少向字段多的表头进行切换时,表头文字会有闪现的掉下来的视觉感,且使用v-show或v-if等无效。问题分析:elementUI无论是显示列还是隐藏列,都需要重新计算单元格的高和宽,然后再进行重新渲染。抖动的出现是因为这个过程被直接反馈到了页面上。解决办法:可以使用element中
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- Vue.js 3 的设计思路:从声明式UI到高效渲染机制
前端 贾公子
vue.jsuiflutter
目录一、声明式UI与虚拟DOM的灵活性二、渲染器:虚拟DOM到真实DOM的桥梁三、组件的本质与实现四、编译与运行时的协同优化五、性能与可维护性的权衡总结Vue.js3作为新一代前端框架,其设计理念在声明式UI描述、虚拟DOM优化、组件化架构以及编译与运行时协作等方面实现了显著突破。本文将从多个角度深入探讨其设计思路。一、声明式UI与虚拟DOM的灵活性Vue.js3的核心特性之一是声明式UI描述,开
- 深入解析:构建高效单页应用(SPA)的最佳实践与示例
布兰妮甜
#Vue单页应用SPAVue.js前端
文章目录前言一、单页应用(SPA)的介绍二、单页应用(SPA)的优势三、构建单页应用(SPA)的基本步骤四、使用Vue.js构建一个简易的单页应用(SPA):任务管理器结语前言随着互联网技术的发展,用户对于网页应用的交互性和响应速度提出了更高的要求。传统的多页面应用(MPA)在每次用户交互时需要重新加载整个页面,这不仅增加了服务器的负担,也降低了用户体验。而单页应用(SinglePageAppli
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- Vue3开发 vue-router的使用
CV菜鸟#
前端开发vue.jsjavascript前端
1、vue-router简介官方介绍:VueRouter是Vue.js(opensnewwindow)官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自
- vue3+ts+vite+pinia+element-plus搭建一个项目
貂蝉空大
vueaxiostypescriptvitepiniavue前端
创建一个基于Vue3、TypeScript、Vite、Pinia和ElementPlus的项目是一个现代化的前端开发流程,这种配置通常用于构建轻量级、快速和模块化的单页应用程序(SPA)。下面是一个简单的介绍:1.Vue3是Vue.js的最新主要版本,提供了CompositionAPI、更好的TypeScript支持、自定义渲染器等功能。2.TypeScript是JavaScript的一个超集,添
- express+ bootstrap/vue.js+mongodb 开发综合学生管理WEB项目系统
鱼弦
前端expressbootstrap
该WEB项目要求如下:整个系统要有比较完整的功能,有前端网页数据示,也要有后台管理功能,具有一定的实用性。网页前端展示页面设计可以采用bootstrap框架,也可以使用vue.js实现,前端网页数据均要来自于后端从数据库中查询出来的数据。下面是利用Express后端+Bootstrap前端+MongoDB数据库的代码示例,用于实现一个综合的学生管理系统:1.安装所需模块在终端中输入以下命令,安装所
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name