三维可视化# #3D开发
- WebGL 3D技术
- 新一代3D框架-ThingJS
- 3D可视化告警系统案例
- 基于ThingJS的通用架构设计
WebGL 3D技术
WebGL是一种在网页浏览器中渲染3D图形的 JavaScript API,无需加装插件,只需编写网页代码即可实现3D图形的展示。WebGL技术相较于传统的Web3D技术有两大优点:第一,通过JavaScript脚本语言实现网络交互式三维动画制作,无需依赖任何浏览器插件;第二,WebGL基于底层的 OpenGL接口实现,具有底层图形硬件(GPU)加速功能。
WebGL绘制3D模型的过程分为四个步骤如下:
第一,获取顶点坐标。顶点坐标通常来自三维软件导出,在获取到顶点坐标后,存储到显存以便GPU更快读取;第二,图元装配,画出一个个三角形。图元装配就是由顶点生成一个个图元(即三角形),这个过程是由顶点着色器完成的。顶点着色器会先将顶点坐标通过矩阵变换为屏幕坐标,然后由GPU进行图元装配;第三,进行光栅化,即生成片元 (一个个像素点)。第四,在图元生成完毕之后,还需要给模型“上色”,由运行在GPU的“片元着色器”来完成。
新一代3D框架
如果直接使用 WebGL开发3D效率比较低,需要开发者对图形学知识有很深入的了解,碎片化的概念并不易于开发。为了解决开发效率低的问题,出现了基于 JavaScript语言的第三方库-three.js,这是开源的技术,受到了广大前端转3D开发师的追捧。
three.js是一个跨浏览器的脚本,它封装了底层的图形接口,对 WebGL有很好的支持,不需要掌握复杂的图形学知识就能实现三维场景的渲染。如渲染黑色背景下的白色正方体和三角形, WebGL需要编程代码大约150行,而 threejs编程只需要30行左右的代码,工作量只有 WebGL的五分之一,大幅提高了开发效率。
相较而言,近两年新兴的3D框架-ThingJS,封装了几乎所有的3D概念,开发人员甚至不需要3D专业知识储备,直接使用JavaScript调用3D源码,轻松实现3D效果,顺利完成二次开发。如加载3D场景,three.js需要100行左右的代码,ThingJS仅需1行,直接JavaScript脚本调用3D场景URL。
3D可视化告警系统案例
3D可视化告警系统常见于城市交通指挥、地铁通信、智能家居、消防安全领域,工业自动化设备运维管理过程中,常遇到故障设备定位困难、监控数据不形象不直观等问题,基于 WebGL技术的3D框架开发,本案例实现了一个通用的3D可视化告警系统设计方案,不仅摆脱了传统3D可视化方案依赖插件的束缚,解决了出错率高、数据难以沉淀等问题。
从用户角度出发,采用 WebGL技术在浏览器端对工业生产设备进行虚拟化仿真模拟,并基于综合监控管理平台采集到的设备运行数据进行车间设备运行情况的形象立体化展示,3D场景动效给管理者以良好的沉浸感和交互感,摆脱表格、文本等比较传统的管理方式。
某港口的数字告警监控可视化应用界面
基于ThingJS的通用架构设计
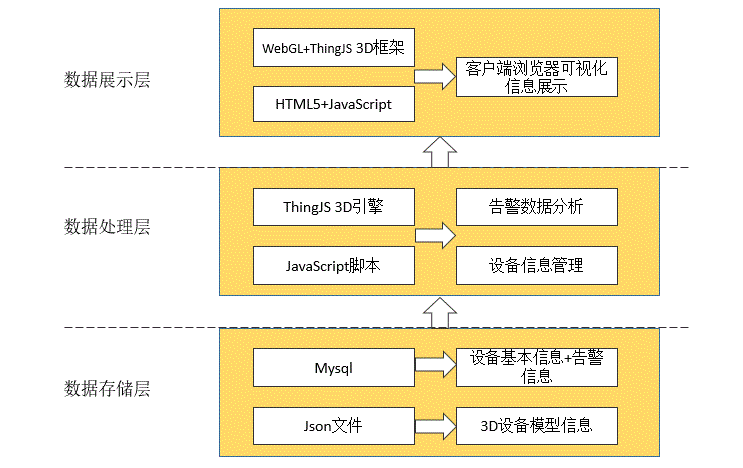
一个通用的告警系统,分为数据存储层、数据处理层和数据展示层。
数据存储层主要使用 mysql数据库存储设备、数据基本信息和采集到的告警信息,使用json文件存储3D模型数据信息;数据处理层主要结合Ajax数据对接方式在线判断告警信息,利用JavaScript脚本对数据进行处理分析以及业务逻辑的实现;数据展示层主要使用基于 WebGL的 ThingJS平台组件完成对3D场景的加载渲染,并提供在线项目分享功能,用户可以生成唯一URL和二维码,在其他web系统嵌入iframe链接进行演示。【官网注册链接】
1. 基础功能构建
基础操作含3大功能模块:设备管理模块、3D场景漫游模块以及设备健康状态管理。
(1) 设备管理。
用户可以查看设备基本信息,通过拖拽的形式改变设备在场景中的位置,实现设备的缩放和旋转操作,还可以根据自己的需要添加和删除设备。ThingJS的开发师调用js脚本,控制物体的位置、旋转、缩放,包括Z轴方向移动。【查看完整示例】
// 位置
app.on('click', function(event) {
if (event.picked)
car.position = event.pickedPosition;
});
// 移动,z轴方向
function obj_translate() {
car.translate([0, 0, -1]);
}
// 旋转,y轴方向
function obj_rotate() {
car.rotateY(45.0);
}
// 缩放
function obj_scale() {
car.scale = [1, 2, 1];
} (2) 3D场景自由漫游。
用户通过鼠标完成对整个3D场景的移动,缩放和旋转操作,从而满足用户360度查看场景的需要,给用户带来良好的交互感和浸入感。ThingJS示例采用js脚本让摄像机自动环绕某看点位置(世界坐标系下)或某物体旋转。【3D演示】
某能源储能电站告警系统可视化应用
(3) 设备健康状态管理。
用户可自由查看机房内任意设备的健康度,健康度分为三个区间,分别用红黄绿三种颜色来表示设备的健康状态。当系统检测到设备出现告警信息时,在该设备的上方弹出对应的告警标志,用户点击告警标志,弹出告警详情,包括告警时间、告警类别、告警原因等。ThingJS平台内,基于Ajax技术可以完成基本的数据请求,对设备温度、健康状态进行判断,并设定一个报警界限值。【查看完整示例】
function updateData(obj) {
// 如果网站是 https 接口则对应 https 请求
// 如果网站是 http 接口则对应 http 请求即可
$.ajax({
type: "get",
url: "https://3dmmd.cn/getMonitorDataById",
data: { "id": obj.id },
dataType: "json", // 返回的数据类型 json
success: function (d) {
console.log(d);
var temper = d.data.temper;
// 设置物体身上的监控数据
obj.setAttribute("monitorData/温度", temper);
changeColor(obj);
// 每隔3s 请求一次数据
timer = setTimeout(function () {
updateData(obj)
}, 3000);
}
});
}
// 停止请求数据
function stopUpdate() {
clearTimeout(timer);
}
// 如果温度>25 改变颜色
function changeColor(obj) {
var temper = obj.getAttribute("monitorData/温度");
var value = temper.substr(0, temper.indexOf("℃"));
if (value > 25) {
obj.style.color = 'rgb(255,0,0)';
}
else {
obj.style.color = null;
}
}2. 自动巡航功能
不仅仅是自动驾驶系统,工业设备可视化也可以加入自动巡航功能,以匀速的状态移动前进。
用户可以根据厂房环境和设备布局情况,设定巡航路径,当用户点击自动巡航按钮时,可以沿着设定好的路径进行巡视,无需用户手动操作,就能够对路径上的设备健康情况进行全局了解,大大减少了用户的工作量,提高了工作效率。
ThingJS利用js脚本中的摄像机概念来确定观察3D场景的视角,让摄像机一直跟随物体,达到设定巡航路线的目的。【查看完整示例】
new THING.widget.Button('摄像机跟随物体', function () {
// 每一帧设置摄像机位置 和 目标点
car.on('update', function () {
// 摄像机位置为 移动小车后上方
// 为了便于计算 这里用了坐标转换 将相对于小车的位置 转换为 世界坐标
app.camera.position = car.selfToWorld([0, 5, -10]);
// 摄像机目标点为 移动小车的坐标
app.camera.target = car.position
}, '自定义摄影机跟随');
});
new THING.widget.Button('停止', function () {
car.off('update', null, '自定义摄影机跟随');
});
});
ThingJS项目主要采用B/S架构,基于WebGL技术并采用更高效的3D封装库实现,用户直接在浏览器上通过url地址访问项目,不需要安装任何插件。
ThingJS平台的在线开发方案在浏览器端对自动化设备以及各个监控系统采集到的设备运行数据进行三维仿真模拟,不仅使得3D数据的展示更加形象、立体,达到了辅助运维的目的;同时一次在线开发,可以在多种终端设备、多种屏幕尺寸的系统上运行,随时随地查看监控画面,大大降低了运营成本,减少了3D可视化项目的实施时间和成本。