HTML5
1. LocalStorage
a. LocalStorage 是一个大型的 cookies, 总容量 5MB
b. 以键值对的方式存储, 继承了 js 的变量声明的随意性, 键值对直接挂在 LocalStorage 下. localStorage.lastname="Smith"
c. 用 JS 来存储与访问数据
d. 数据存储在客户端, 一旦创建永久存在
e. 本身不带任何键值对, 是裸的?
f. 键值对都是 string 的形式存储. 需要 parseInt 或者 简单的 JSON.parse 来获取真实的 value
h. 可通过(!localStorage.key) 来判断某 key 是否已被创建
g. 可通过 key[i], getItem(key[i]) 遍历
2. webkitNotification
a. windows 系统右下角的提醒
b. window.webkitNotification 返回浏览器是否支持右下角提醒
3. JS setInterval 函数
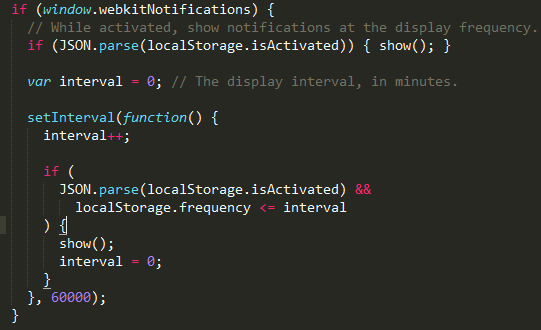
a. setInterval(code, time) 表示每隔 time 毫秒执行一次 code
b. 每次调用该函数会返回一次 ID, 可使用 clearInterval(id) 来停止循环

3. window, form 事件
a. window.addEventListener('load/onLoad/...', function(), true/false), 当 windows load/... 时进行 function 操作
b. options.isActivated.onchange = function(), 当表单 options 下的 isActivity 复选框 onchange 时. 表单下的所有元素都有?
c. 复选框 input type="checkbox" 具有 checked 布尔属性, 下拉框有 value 属性
4. 执行顺序, backgroud.js 首先执行, popup.html 以及其下的 js 后执行
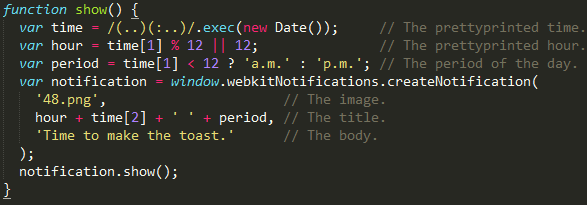
5. windows 右下角提醒 window.webkitNotification.createNotification(image, title, body)