Ajax概述
Ajax 是什么?
Ajax (Asynchronous JavaScript and XML) 是一种Web应用客户端技术,可以借助客户端脚本(javascript)与服务端应用进行异步通讯(可以有多个线程同时与服务器交互),并且按需获取服务端数据以后,可以进行局部刷新,进而提高数据的响应和渲染速度。
Ajax 应用场景?
Ajax技术最大的优势就是底层异步,然后局部刷新,进而提高用户体验,这种技术现在在很多项目中都有很好的应用,例如:
- 商品系统。
- 评价系统。
- 地图系统。
- …..
AJAX可以仅向服务器发送并取回必要的数据,并在客户端采用JavaScript处理来自服务器的响应。这样在服务器和浏览器之间交换的数据大量减少,服务器响应的速度就更快了。但Ajax技术也有劣势,最大劣势是不能直接进行跨域访问。
Ajax 请求响应过程分析
传统方式是web请求与响应(客户端要等待响应结果),如图所示:
Ajax方式的请求与响应(关键是客户端不阻塞),如图所示:
Ajax 编程步骤及模板代码分析
Ajax 编码的基本步骤?(重点是ajax技术的入口-XMLHttpRequest-XHR对象)
第一步:基于dom事件创建XHR对象
第二步:在XHR对象上注册状态监听(监听客户端与服务端的通讯过程)
第三步:与服务端建立连接(指定请求方式,请求url,同步还是异步)
第四步:发送请求(将请求数据传递服务端)
Ajax 编码过程的模板代码如下:
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
console.log(xhr.responseText)
}
}
xhr.open("GET",url,true);
xhr.send(null);SpringBoot项目Ajax的应用
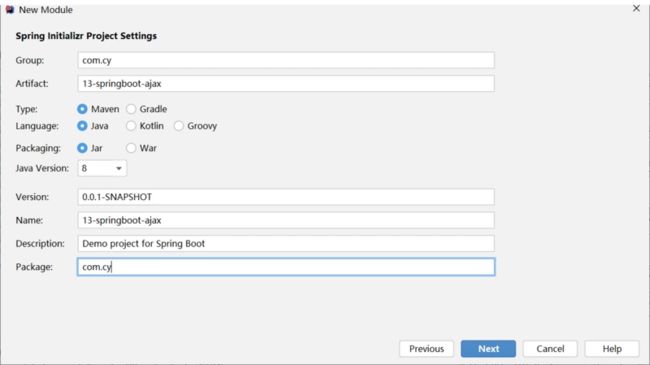
第一步:创建项目13-springbooit-ajax
org.springframework.boot
spring-boot-starter-web
第三步:创建AjaxController处理客户端请求,代码如下:
package com.cy.pj.ajax.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class AjaxController {
@RequestMapping("/doAjaxStart")
public String doAjaxStart(){
return "Response Result Of Ajax Get Request 01 ";
}
}第四步:在项目中static目录下,创建一个页面ajax-01.html,代码如下:
html元素代码如下:
The Ajax 01 Page
javascript 脚本代码如下:
Title
The Ajax 01 Page
第五步:启动Tomcat服务并进行访问测试分析
ajax-02.html
post和get的使用:
Title
The Ajax 02 Page
ajax-03.html
Title
The Ajax 03 Page
axios-ajax-01.html
Title
jquery-ajax-01.html
Title