1. VUE的模板语法
(1) 引入Vue.js文件
(2) 创建Vue对象
el: 指定用vue来管理页面的哪个标签区域
data: 初始化数据(页面可以访问)(3) 双向数据绑定: v-model
(4) 使用大括号表达式,向页面输出数据, 可以调用对象的方法. {{exp}}
(5) 理解vue的MVVM实现
M - Model 模型, 数据对象(data)
V - View 视图, 模板页面
VM - viewModel 视图模型(Vue的实例)
vue基本使用
hello {{message}}
模板的理解:
* Vue.js 的核心是一个允许采用简洁的模板语法来 声明式 地将数据渲染进 DOM 的系统
* 动态的html页面
* 包含了一些js语法代码
* 大括号表达式
* 指令(以v-开头的自定义标签属性), Vue提供的特殊attribute大括号表达式
* 语法: {{exp}}
* 功能: 向页面输出数据,可以调用对象的方法举例1:大括号表达式
大括号表达式
大括号表达式
{{message}}
{{message.toUpperCase()}}
结果:
举例2:
v-text 将内容理解为文本, 即使内容是标签
v-html 将内容理解为标签
大括号表达式
v-modle
在表单控件或者组件上创建双向绑定
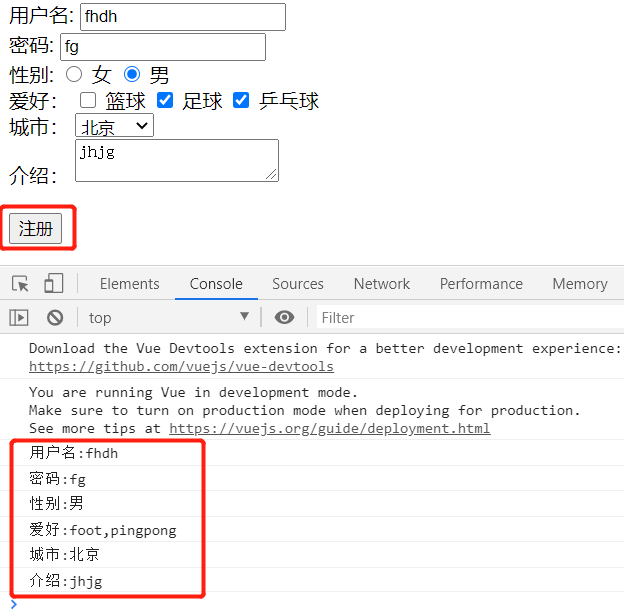
举例: 表单数据的自动收集
表单数据的自动收集
结果:
强制数据绑定
功能:指定变化的属性值
完整写法:
v-bind:xxx='yyy' //yyy会作为表达式来解析执行
简洁写法:
:xxx='yyy'
举例:
强制数据绑定
强制数据绑定

![]()
![]()
结果:
绑定事件监听
功能: 绑定指定事件名的回调函数
完整写法:
v-on:事件名 = 'xxx'
简洁写法:
@事件名='xxx'
举例:
绑定事件监听
绑定事件监听
结果:
使用methods属性,属性值为事件绑定的构造函数。根据需要,可传参,可不传参。
计算属性computed
计算属性的方法在什么时候执行:初始化显示或者相关的data属性数据发生改变
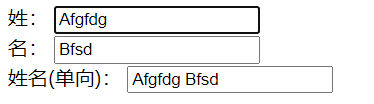
计算属性
姓:
名:
姓名(单向):
结果: 当姓或名发生改变时, 姓名通过computed的计算方法也会随之变化。姓名框的改变,姓或名不会随之改变。
watch监视
1) 通过vm对象的$watch()或者watch配置来监视指定的属性
2) 当属性变化时,回调函数自动调用,在函数内部进行计算
监视
姓:
名:
姓名(单向):
结果: 同computed 的效果一样,姓名随着姓和名的变化而变化。
计算属性的get(获取)和set(监视,而非设置)
1)通过getter/setter实现对属性数据的显示和监视
2)计算属性存在缓存,多次读取只执行一次getter计算
getter: 属性的get方法
setter: 属性的set方法
- 注意理解回调函数:
回调函数的三个特点: 1.你定义的 2.你没有调用 3.但它最终执行了
要明白回调函数什么时候调,用来做什么
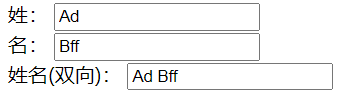
计算属性
姓:
名:
姓名(双向):
强制绑定Style
:style="{ color: activeColor, fontSize: fontSize + 'px' }"
其中activeColor / fontSize是data属性
强制绑定Style
style
条件渲染指令
v-if, v-else, 通过移除来隐藏显示
条件渲染if
//if, else 哪个为真显示哪个
成功
失败
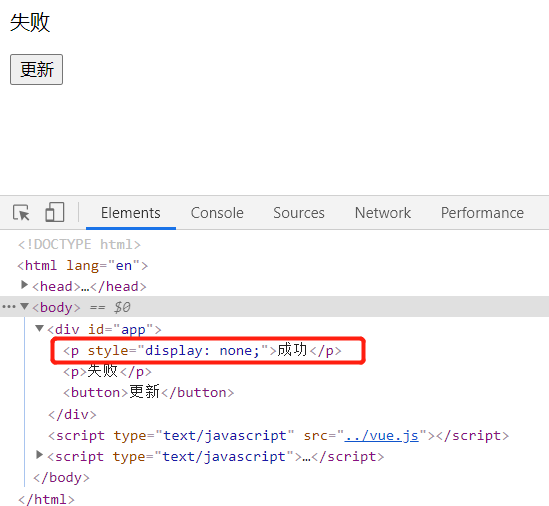
v-show:
通过display样式为none,来隐藏显示。
如果需要频繁切换 v-show 较好
条件渲染v-show
成功
失败