在 Chrome 的 DevTools 中的控制台提供了一些 Debug 专用的函数,每一个都身怀绝技。
Console Utility Functions
这些函数只能用在 Chrome 的 console 中。当我在第一次看到这些函数时非常兴奋,把它们直接写到了自己的代码中,结果当然是跳出了各种 Uncaught ReferenceError:xxx is not defined 错误。
$_
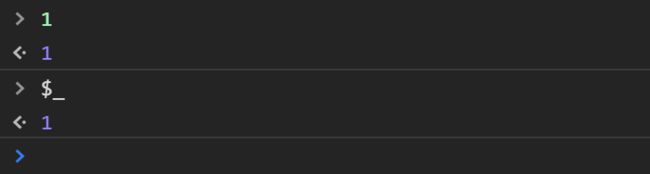
$_ 会存储的执行结果,在控制台测试 JavaScript 的时候通常都需要逐步确认,这正是 $_ 的用武之地:
在遇到不能链式调用的函数时可以用 $_ 来避免游标被修改:
顺带提一句,将来也有可能会出现 Pipeline operator 来做到任意的函数链接,一次来促进提升性或避免修改内建原型。
let a;
a = 1
|> ((n) => add(n, 5))
|> double;
console.log(a); // 12$, $$
$(selector[, element]), $$(selector[, element])
$ 和 $$ 分别就是 document.querySelector 和 document.querySelectorAll 的缩写,其来源于大家都熟知的 JQuery。
第二个参数可以传入起始的元素,搭配 $0 就可以先检验一个元素,然后再从它开始搜寻。
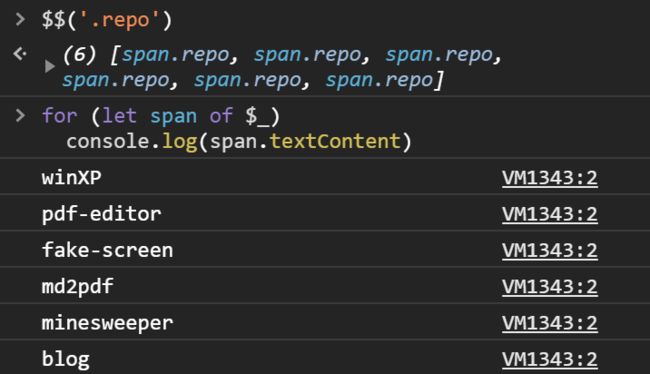
$('.btn', $0)我经常用 $$ 来快速测试一些东西,例如输出某个人 GitHub 页面的所有存储库名称:
不过如果已经把 JQuery 引入为
$ 的话,还是会正常执行 JQuery 的。
debug
debug(function)
参数为一个函数,只要执行到该函数就会触发调试器,可以用 undebug(fn) 来取消:
function a() {
console.log(1);
}
debug(a);
// undebug(a);其效果相当于:
function a() {
console.log(1);
}
a = (function() {
const origin = a;
return function() {
debugger;
origin();
}
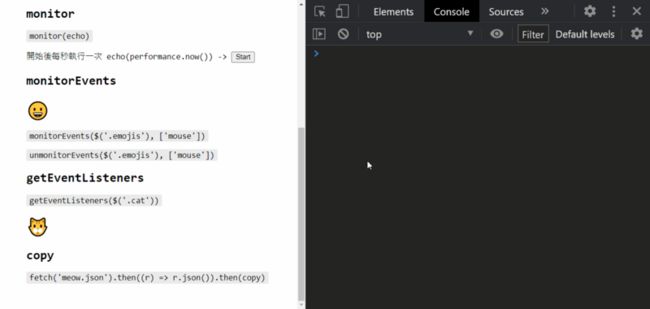
})();monitor
monitor(function)
用法和 debug 类似,monitor 函数被执行时会输出函数名称和参数,可用 unmonitor(function) 来停止,不过不能用于箭头函数,如果要监听箭头函数的执行就只能手动重写了。
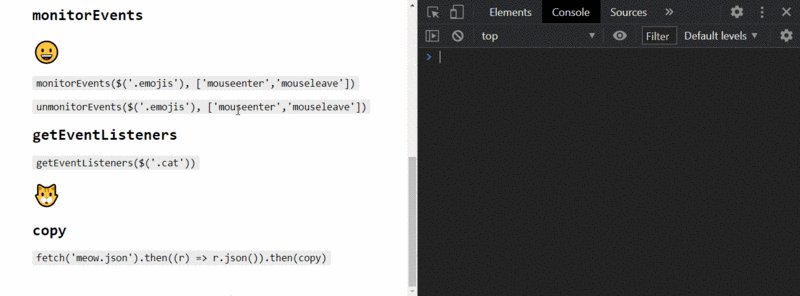
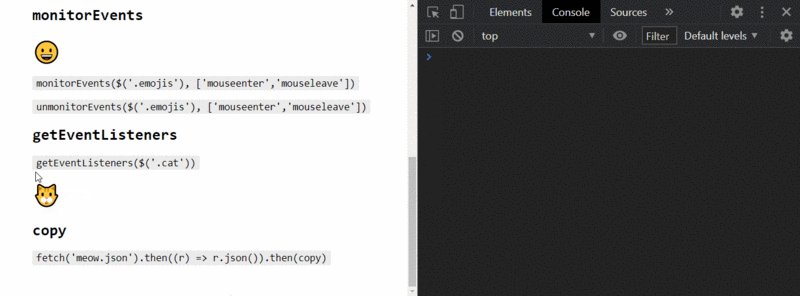
monitorEvents
monitorEvents(element[, eventType])
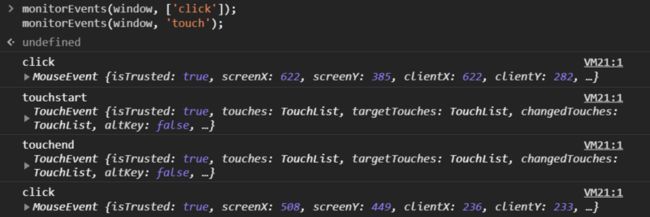
可以监听并输出元素的特定事件,比较特别的是除了能监听单个事件,还能监听事件类型,例如输出 window 的点击事件和所有 touch 类别的事件:
效果和以下 JavaScript 相同:
window.addEventListener('click', console.log)
window.addEventListener('touchstart', console.log)
window.addEventListener('touchmove', console.log)
window.addEventListener('touchend', console.log)
window.addEventListener('touchcancel', console.log)可以用 unmonitorEvents(element [, eventType])来停止监听。
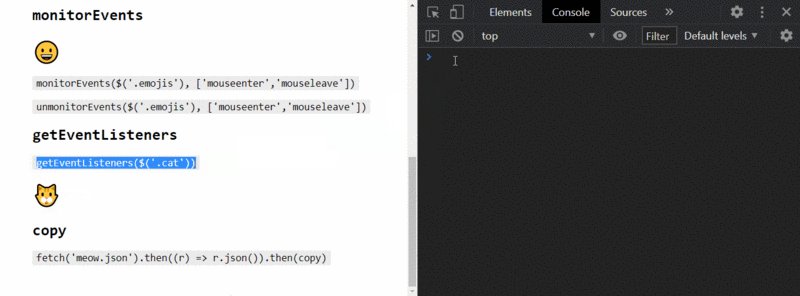
getEventListeners
getEventListeners(element)
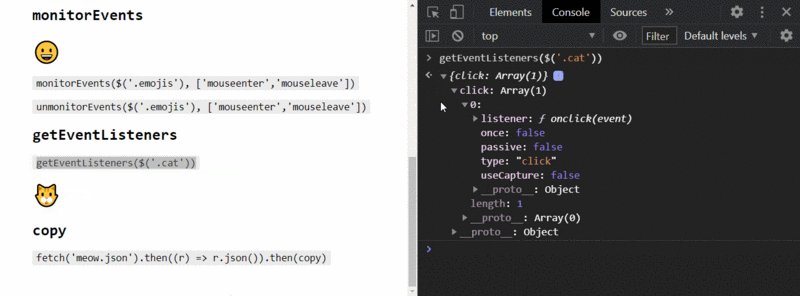
输出已注册在元素上的监听器,就拿刚才的例子来说,输入 monitorEvents(element) 后再输入 getEventListeners(element) 就会看到所有事件都被注册了一波:
展开的话可以看到监听器的各种属性:
- listener:触发事件执行的函数
- once:该监听器只会触发一次
- passive:无法执行event.preventDefault(),通常用于提升监听器的性能,如
scroll - type:监听事件类型
- useCapture:监听器会在 Capture 阶段拦截事件
以上属性都是在执行 addEventListener 时所能够提供的参数,别忘了在 removeEventListener 时也要填入相同的参数才能除监听器。
const options: {
capture: true,
passive: true,
once: false
}
window.addEventListener('click', console.log, options);
// window.removeEventListener('click', console.log, options);
queryObjects
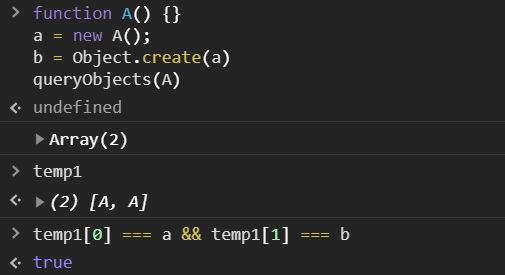
queryObjects(object)
官方说明是返回 Constructor 产生的所有实例,不过我的理解是:返回所有原型链中包含该原型的对象。
可以看到以 a 为原型创建的 b也会出现在 queryObjects(A) 的结果中。
另外由于 queryObjects 并不会直接返回数组,所以要点右键菜单中的 Store as global variable 把数组放进变量 temp1。
copy
copy(object)
copy 能够把 DOM 或对象复制到剪贴板,我有时会用 copy 把对象转为 JSON 并粘贴到接口文档中,或者在控制台中快速创建或修改假数据。
还很贴心的加上了缩进
keys, values
keys(object), values(object)
输出对象本身的所有 key 或 value,效果与 Object.keys(object),Object.values(object)相同,为什么要强调自身呢?如果是用 in 来遍历对象的每个属性,就会把原型链上所有的属性全都拿出来出来跑一遍:
const object = Object.create({ foo: 1});
object.bar = 2;
for (let key in object) {
console.log(key)
}
// bar
// foo除了自身的 key,还要 enumerable or not.)。
如果想要确认属性是否是定义在对象本身可以用 Object.prototype.hasOwnProperty:
for (let key in object) {
if (Object.prototype.hasOwnProperty.call(object, key)) {
console.log(key);
}
}
// bar至于为什么不用 object.hasWonProperty(key),请参考下面的代码:
const object1 = {
hasOwnProperty: function() {
return false;
},
};
const object2 = Object.create(null);
object1.key = 'key';
object2.key = 'key';
object1.hasOwnProperty('key'); // ?
object2.hasOwnProperty('key'); // ?clear
clear()
虽然点击左上角的 就可以把 Console 清理干净,但我还是习惯用 clear(),就像在终端中输入clear 那样。
注意在 Preserve log 开启的情况下不能用 clear 清空 Console。
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
![]()
欢迎继续阅读本专栏其它高赞文章:
- 深入理解Shadow DOM v1
- 一步步教你用 WebVR 实现虚拟现实游戏
- 13个帮你提高开发效率的现代CSS框架
- 快速上手BootstrapVue
- JavaScript引擎是如何工作的?从调用栈到Promise你需要知道的一切
- WebSocket实战:在 Node 和 React 之间进行实时通信
- 关于 Git 的 20 个面试题
- 深入解析 Node.js 的 console.log
- Node.js 究竟是什么?
- 30分钟用Node.js构建一个API服务器
- Javascript的对象拷贝
- 程序员30岁前月薪达不到30K,该何去何从
- 14个最好的 JavaScript 数据可视化库
- 8 个给前端的顶级 VS Code 扩展插件
- Node.js 多线程完全指南
- 把HTML转成PDF的4个方案及实现