ASP.NET自定义控件组件开发 第一章 第二篇 接着待续
很感谢大家给我的第一篇ASP.NET控件开发的支持!在写这些之前,我也看了一些例子,想选中一些好上手的例子,这样,可能一些例子大家以前都见过,但是我想说:同样是弹钢琴,同样一首“命运交响曲”,有的人弹的让人荡气回肠,有的人弹的就很一般。
受了李建忠老师的启发,发现用一种演化式的让人更好的接受。
好了,废话不说了。继续开发!希望大家支持!
系列文章链接:
ASP.NET自定义控件组件开发 第一章 待续
ASP.NET自定义控件组件开发 第一章 第二篇 接着待续
ASP.NET自定义控件组件开发 第一章 第三篇
ASP.NET自定义控件组件开发 第二章 继承WebControl的自定义控件
ASP.NET自定义控件组件开发 第三章 为控件添加事件 前篇
ASP.NET自定义控件组件开发 第三章 为控件添加事件 后篇
ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl
ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl 后篇 --事件冒泡
ASP.NET自定义控件组件开发 第五章 模板控件开发
ASP.NET2.0自定义控件组件开发 第六章 深入讲解控件的属性
ASP.NET2.0组件控件开发视频 初体验
我们之前开发了一个很简单的自定义的控件,方法很简单,只是把原来的html文本传入writer.Writer()方法的参数,然后输出。其实从模式的角度看,这可说是个Template模式(只是提下而已,有兴趣的朋友可以和我讨论)!
大家再来看看代码:

 Code
Code
using System;
using System.Collections.Generic;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CreditCardForm
{
public class CreditCardForm1:Control
{
protected override void Render(HtmlTextWriter writer)
{
writer.Write ("<table style='width:287px;height:128px;border-width:0'>");
writer.Write ("<tr>");
writer.Write ("<td>支付方式</td>");
writer.Write ("<td>");
writer.Write ("<select name='paymentMethod' id='paymentMethod' style='width:100%'>");
writer.Write ("<option value='0'>Master</option>");
writer.Write ("<option value='1'>Visa</option>");
writer.Write ("</select>");
writer.Write ("</td>");
writer.Write("</tr>");
writer.Write("<tr>");
writer.Write("<td>信用卡号</td>");
writer.Write("<td><input type='text' name='CreditCardNo' id='CreditCardNo'/></td>");
writer.Write("</tr>");
writer.Write("<tr>");
writer.Write("<td>持卡人</td>");
writer.Write("<td><input type='text' name='CardholderName' id='CardholderName' /></td>");
writer.Write("</tr>");
writer.Write("<tr>");
writer.Write("<td>过期时间</td>");
writer.Write("<td>");
writer.Write("<select name='Month' id='Month'>");
for (int month = 1; month < 13; month++)
{
writer.Write("<option value=" + month.ToString() + ">" + month.ToString() + "</option>");
}
writer.Write("</select>");
writer.Write(" ");
writer.Write("<select name='Year' id='Year'>");
for (int year = 2008; year< 2014; year ++)
{
writer.Write("<option value=" + year.ToString() + ">" + year.ToString() + "</option>");
}
writer.Write("</select>");
writer.Write("</td></tr>");
writer.Write("<tr>");
writer.Write("<td align='center' colspan='2'>");
writer.Write("<input type='submit' value='提交'/>");
writer.Write("</td></tr>");
}
}
}
我们发现,这个控件实现的很僵硬!因为这个控件不像其他的服务器控件,我们这个控件没有任何让我们编辑的地方,也没有一些让我们设置的属性。下面,我们就来让控件“活”起来。给他一些可以编辑的属性。
首先我们还是从最简单来看。
相信大家都知道C#中的get ,set,我们总是把成为“属性”(Property),其实在控件开发的时候,就是用这些get, 和set来设置属性的。
先来看看这张图片:

大家都熟悉吧,就是我们之前前开发的那个控件的外观。我们在拖控件是使用的时候,一般都要设置一些属性,比如:Text,Name等等。当然,这里也不例外,我们也设置这个控件的属性,例如我们想让控件左边的文本改变,就像改变Text属性,如下:

这样的控件就更加的灵活。下面来看看这样开发这些属性吧!
用get和set
如下:

 Code
Code
1 private string paymentMethod = "支付方式";
private string paymentMethod = "支付方式";
2 private string creditCardNo = "信用卡号";
private string creditCardNo = "信用卡号";
3 private string cardholderName = "持卡人";
private string cardholderName = "持卡人";
4 private string expirationDate = "过期时间";
private string expirationDate = "过期时间";
5 private string submitButtonText = "提交";
private string submitButtonText = "提交";
6
7 //以便以后二次开发 所以用了virtual
//以便以后二次开发 所以用了virtual
8 //
//
9
10
11 public virtual string PaymentMethodText
public virtual string PaymentMethodText
12

 {
{
13 get
get
14

 {
{
15 return paymentMethod;
return paymentMethod;
16 }
}
17 set
set
18

 {
{
19 paymentMethod = value;
paymentMethod = value;
20 }
}
21 }
}
22
23 public virtual string CreditCardNoText
public virtual string CreditCardNoText
24

 {
{
25 get
get
26

 {
{
27 return creditCardNo;
return creditCardNo;
28 }
}
29 set
set
30

 {
{
31 creditCardNo = value;
creditCardNo = value;
32 }
}
33 }
}
34
35 public virtual string CardholderNameText
public virtual string CardholderNameText
36

 {
{
37 get
get
38

 {
{
39 return cardholderName;
return cardholderName;
40 }
}
41 set
set
42

 {
{
43 cardholderName = value;
cardholderName = value;
44 }
}
45 }
}
46
47 public virtual string ExpirationDateText
public virtual string ExpirationDateText
48

 {
{
49 get
get
50

 {
{
51 return expirationDate;
return expirationDate;
52 }
}
53 set
set
54

 {
{
55 expirationDate = value;
expirationDate = value;
56 }
}
57 }
}
58
59 public virtual string SubmitButtonText
public virtual string SubmitButtonText
60

 {
{
61 get
get
62

 {
{
63 return submitButtonText;
return submitButtonText;
64 }
}
65 set
set
66

 {
{
67 submitButtonText = value;
submitButtonText = value;
68 }
}
69 }
}
这样做以后,基本上就完成了我们之前的目的,可以设置控件的属性了。注意:我们这里实现的属性是可读写的。大家可以根据情况来确定是只读,还是只写!
但是我们不要忘记了,控件的显示是通过Render方法呈现在页面的,我们要使得我们的控件可以改变属性,改变呈现的方式,就要改改Render中的代码:如下:

 Code
Code
1 protected override void Render(HtmlTextWriter writer)
2 {
3 writer.Write("<table style='width:287px;height:128px;border-width:0'>");
4 writer.Write("<tr>");
5 writer.Write("<td>"+PaymentMethodText+ "</td>");
6 writer.Write("<td>");
7 writer.Write("<select name='paymentMethod' id='paymentMethod' style='width:100%'>");
8 writer.Write("<option value='0'>Master</option>");
9 writer.Write("<option value='1'>Visa</option>");
10 writer.Write("</select>");
11 writer.Write("</td>");
12 writer.Write("</tr>");
13
14 writer.Write("<tr>");
15 writer.Write("<td>"+CreditCardNoText +"</td>");
16 writer.Write("<td><input type='text' name='CreditCardNo' id='CreditCardNo'/></td>");
17 writer.Write("</tr>");
18
19 writer.Write("<tr>");
20 writer.Write("<td>"+CardholderNameText +"</td>");
21 writer.Write("<td><input type='text' name='CardholderName' id='CardholderName' /></td>");
22 writer.Write("</tr>");
23
24 writer.Write("<tr>");
25 writer.Write("<td>"+ExpirationDateText +"</td>");
26 writer.Write("<td>");
27 writer.Write("<select name='Month' id='Month'>");
28 for (int month = 1; month < 13; month++)
29 {
30 writer.Write("<option value=" + month.ToString() + ">" + month.ToString() + "</option>");
31 }
32
33 writer.Write("</select>");
34
35 writer.Write(" ");
36
37 writer.Write("<select name='Year' id='Year'>");
38 for (int year = 2008; year < 2014; year++)
39 {
40 writer.Write("<option value=" + year.ToString() + ">" + year.ToString() + "</option>");
41 }
42 writer.Write("</select>");
43 writer.Write("</td></tr>");
44
45 writer.Write("<tr>");
46 writer.Write("<td align='center' colspan='2'>");
47 writer.Write("<input type='submit' value='"+SubmitButtonText +"'/>");
48 writer.Write("</td></tr>");
49
50
51
52
53 }
这里,请大家注意代码的第5,15,20,25,和47行,我们之前在前一个控件中是直接写如字符串,这里我们改变了写法。用到了我们定义的那些get,set的属性,来改变控件显示。
好了,这写步骤完成之后,工作就差不多完成了。
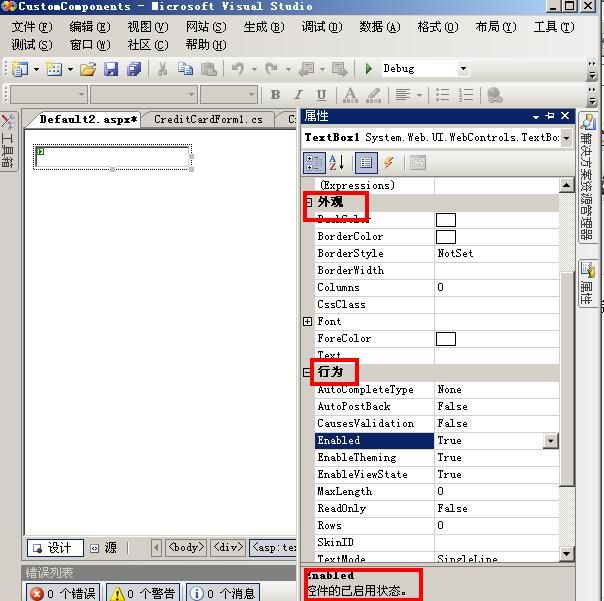
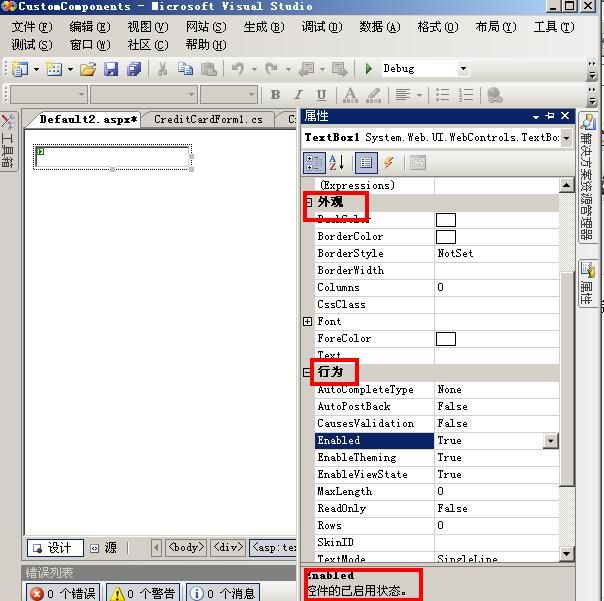
我想大家应该来记得我们平时用的控件,如下:

例如上面的TextBox控件,他的属性就显示在属性窗口,而且属性都分了类,如”外观“,”行为“,而且没有属性下面都有注释。大家注意途中的标记部分。
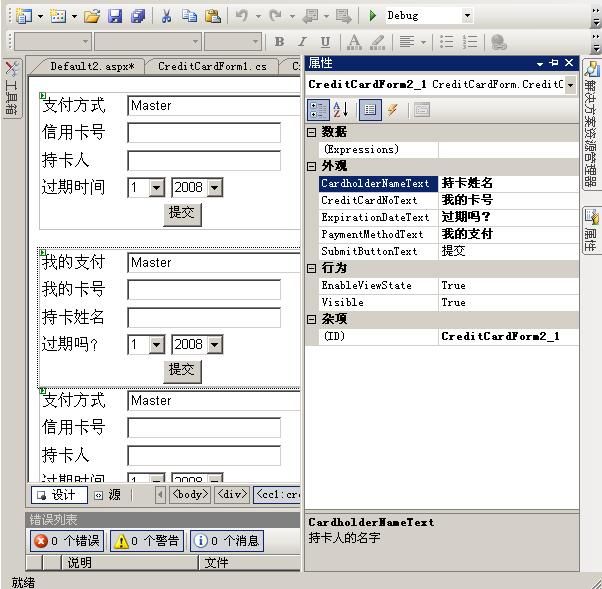
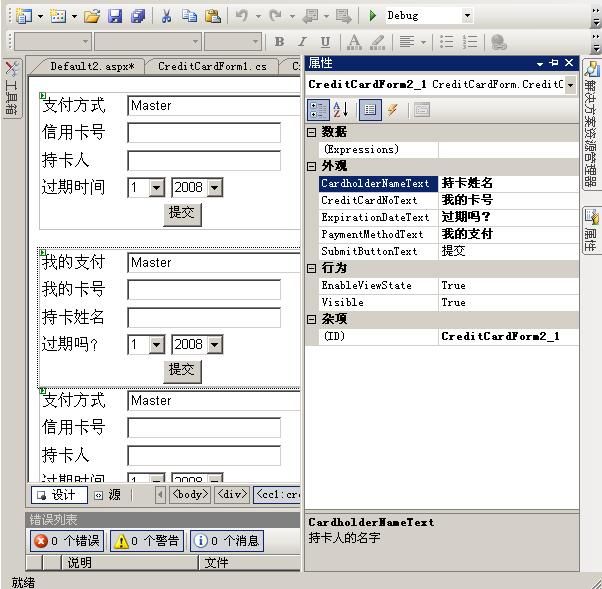
我们上面的代码确实已经为控件添加了属性,但是我们要让我们开发的控件和现有的控件一样,看起来更加的专业,我们就要实现一些显示的代码,使得我们的控件和现有的服务器控件一样”好看,好用”。即,要有下面的效果:

这个控件看起来很专业吧!好了,我们来实现下:
其实很简单的,只要添加一些属性(Attribute)标记

 Code
Code
[Browsable (true )]//在属性窗口中是否可见
[Category ("Appearance")]//属性的分类,如,行为,外观,大家可以在属性窗口看见这样的分类
[DefaultValue ("支付方式")]
[Description ("支付方式")]//这些是显示在属性窗口底下的
public virtual string PaymentMethodText
{
get
{
return paymentMethod;
}
set
{
paymentMethod = value;
}
}
大家可以根据我的注释再结合我上面的标记图可以看看。然后其他的的一些get,set属性都添加差不多,只是括号()内的文本,随你写而已!
到此为止,一个”好看“的控件就写完了。至于“好用”,暂时不急,慢慢来!
当我们把控件添加到页面后,查看他的“源”看到的这样的:

 Code
Code
<cc1:creditcardform1 id="CreditCardForm1_1" runat="server"></cc1:creditcardform1>
我们看到其他的一些控件的“源”,例如:

 Code
Code
<asp:TextBox ID="TextBox1" runat="server" Font-Bold="True" Font-Italic="True" Height="200px" TextMode="MultiLine"></asp:TextBox>
TextBox控件的很多的属性都显示在标记中了,我们也希望当我们的控件一拖上页面的时候就显示一些包含在标记中的属性,如下:

 Code
Code
<cc1:CreditCardForm2 ID="CreditCardForm2_1" runat="server" PaymentMethodText="我的支付" CardholderNameText="持卡姓名" CreditCardNoText="我的卡号" ExpirationDateText="过期吗?">
</cc1:CreditCardForm2>
怎样做?
也很简单,加些Attribute标记就行了。
这些的标记是类级别的,就是说,要用在类上,我们之前家的那些标记都用在字段上,级别不同。注意哦!
如下:

 Code
Code
1 [ToolboxData("<{0}:CreditCardForm2 runat='server' PaymentMethodText='支付方式'></{0}:CreditCardForm2>")]
2 public class CreditCardForm2:Control
注意:在{0}的冒号中之后的那个"CreditCardForm2“就是类的名字,不要写错,否就不行!还有runat='sever'一定要写,其他的属性你可以随意加,但是要保证,那些你的家的属性是我们定义了的。例如你还可以加
CreditCardNo='信用卡号',等等。这样之后,我们的控件就更加的专业了!
整个代码如下:大家多多提意见,如果我讲不够好就说,我尽量讲的更加平实!

 Code
Code
1 using System;
2 using System.Collections.Generic;
3 using System.Text;
4 using System.Web.UI ;
5 using System.Web ;
6 using System.ComponentModel;
7 using System.Web.UI.WebControls ;
8
9 namespace CreditCardForm
10 {
11 [DefaultProperty ("CardholderNameText")]
12 [ToolboxData("<{0}:CreditCardForm2 runat='server' PaymentMethodText='支付方式'></{0}:CreditCardForm2>")]
13 public class CreditCardForm2:Control
14 {
15 #region 属性
16 private string paymentMethod = "支付方式";
17 private string creditCardNo = "信用卡号";
18 private string cardholderName = "持卡人";
19 private string expirationDate = "过期时间";
20 private string submitButtonText = "提交";
21
22 //以便以后二次开发 所以用了virtual
23 //
24
25
26 [Browsable (true )]//在属性窗口中是否可见
27 [Category ("Appearance")]//属性的分类,如,行为,外观,大家可以在属性窗口看见这样的分类
28 [DefaultValue ("支付方式")]
29 [Description ("支付方式")]//这些是显示在属性窗口底下的
30 public virtual string PaymentMethodText
31 {
32 get
33 {
34 return paymentMethod;
35 }
36 set
37 {
38 paymentMethod = value;
39 }
40 }
41
42 [Browsable (true)]
43 [Category ("Appearance")]
44 [DefaultValue ("信用卡号")]
45 [Description ("信用卡的号码")]
46 public virtual string CreditCardNoText
47 {
48 get
49 {
50 return creditCardNo;
51 }
52 set
53 {
54 creditCardNo = value;
55 }
56 }
57
58 [Browsable (true)]
59 [Category ("Appearance")]
60 [DefaultValue ("持卡人")]
61 [Description ("持卡人的名字")]
62 public virtual string CardholderNameText
63 {
64 get
65 {
66 return cardholderName;
67 }
68 set
69 {
70 cardholderName = value;
71 }
72 }
73
74 [Browsable (true)]
75 [Category ("Appearance")]
76 [DefaultValue ("过期时间")]
77 [Description ("描述卡的过期时间")]
78 public virtual string ExpirationDateText
79 {
80 get
81 {
82 return expirationDate;
83 }
84 set
85 {
86 expirationDate = value;
87 }
88 }
89 [Browsable (true )]
90 [Description ("按钮的文本")]
91 [Category ("Appearance")]
92 [DefaultValue ("提交")]
93 public virtual string SubmitButtonText
94 {
95 get
96 {
97 return submitButtonText;
98 }
99 set
100 {
101 submitButtonText = value;
102 }
103 }
104 #endregion
105 protected override void Render(HtmlTextWriter writer)
106 {
107 writer.Write("<table style='width:287px;height:128px;border-width:0'>");
108 writer.Write("<tr>");
109 writer.Write("<td>"+PaymentMethodText+ "</td>");
110 writer.Write("<td>");
111 writer.Write("<select name='paymentMethod' id='paymentMethod' style='width:100%'>");
112 writer.Write("<option value='0'>Master</option>");
113 writer.Write("<option value='1'>Visa</option>");
114 writer.Write("</select>");
115 writer.Write("</td>");
116 writer.Write("</tr>");
117
118 writer.Write("<tr>");
119 writer.Write("<td>"+CreditCardNoText +"</td>");
120 writer.Write("<td><input type='text' name='CreditCardNo' id='CreditCardNo'/></td>");
121 writer.Write("</tr>");
122
123 writer.Write("<tr>");
124 writer.Write("<td>"+CardholderNameText +"</td>");
125 writer.Write("<td><input type='text' name='CardholderName' id='CardholderName' /></td>");
126 writer.Write("</tr>");
127
128 writer.Write("<tr>");
129 writer.Write("<td>"+ExpirationDateText +"</td>");
130 writer.Write("<td>");
131 writer.Write("<select name='Month' id='Month'>");
132 for (int month = 1; month < 13; month++)
133 {
134 writer.Write("<option value=" + month.ToString() + ">" + month.ToString() + "</option>");
135 }
136
137 writer.Write("</select>");
138
139 writer.Write(" ");
140
141 writer.Write("<select name='Year' id='Year'>");
142 for (int year = 2008; year < 2014; year++)
143 {
144 writer.Write("<option value=" + year.ToString() + ">" + year.ToString() + "</option>");
145 }
146 writer.Write("</select>");
147 writer.Write("</td></tr>");
148
149 writer.Write("<tr>");
150 writer.Write("<td align='center' colspan='2'>");
151 writer.Write("<input type='submit' value='"+SubmitButtonText +"'/>");
152 writer.Write("</td></tr>");
153
154
155
156
157 }
158
159 }
160 }
161