- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- React.js 组件间数据传递的常见问题及解决方案
JJCTO袁龙
reactreact.js前端前端框架
React.js组件间数据传递的常见问题及解决方案在React.js开发中,组件间的数据传递是构建复杂用户界面的基础。然而,开发者在实现组件间数据传递时可能会遇到各种问题,导致数据无法正确传递或更新。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、React.js组件间数据传递的常见问题(一)数据传递不正确父组件传递给子组件的props可能未正确接收或使用,导致子组件无法正确显示数据。(二
- React.js 错误解析:React.Children.only 预期仅接收单个 React 元素子节点
JJCTO袁龙
reactreact.js前端javascript
React.js错误解析:React.Children.only预期仅接收单个React元素子节点在React.js开发中,React.Children.only是一个非常有用的工具,用于确保组件仅接收单个子元素。然而,开发者可能会遇到一个令人困惑的错误:React.Children.onlyexpectedtoreceiveasingleReactelementchild。这个错误表明传递给Re
- React.js在前端移动端开发中的应用
大厂前端小白菜
前端react.js前端框架ai
React.js在前端移动端开发中的应用关键词:React.js、移动端开发、跨平台、组件化、性能优化、ReactNative、PWA摘要:本文将深入探讨React.js在移动端开发中的应用场景和技术实现。从React的核心特性出发,分析其在移动端的优势,详细介绍ReactNative的工作原理,并通过实际案例展示如何构建高性能的移动应用。文章还将对比不同移动端开发方案,提供性能优化建议,并展望R
- React应用中的受保护路由与Flux架构
息相吹
受保护路由重定向机制Flux架构单向数据流Backbone模型
背景简介React.js因其组件化和声明式的编程范式受到了前端开发者的广泛喜爱。然而,对于大型应用来说,仅仅依赖React.js是不够的,特别是在状态管理和数据流方面。本文将结合书籍内容,探讨如何在React应用中实现受保护路由和如何采用Flux架构简化应用的状态管理。受保护路由的实现与重定向机制在React应用中,受保护路由是一种常见的需求,它确保未经授权的用户无法访问需要认证的页面。例如,如果
- 轻量级、无依赖、响应式粒子背景动画库——tsparticles、@tsparticles/engine、@tsparticles/react
项目简介tsparticles-demo是一个基于React和tsparticles的可视化粒子特效演示项目,旨在为开发者和设计师提供丰富、炫酷的粒子动画效果参考。项目支持多种粒子特效切换,界面美观,交互友好,适合用于网页背景、登录页、展示页等多种场景。无依赖项(*),浏览器直接可用,且兼容React.js、Vue.js(2.x和3.x)、Angular、Svelte、jQuery、Preact、
- 前端 React.js 项目的性能优化的成功案例分析
前端视界
前端艺匠馆前端react.js性能优化ai
前端React.js项目的性能优化的成功案例分析关键词:React.js性能优化、代码拆分与懒加载、虚拟列表与长列表优化、Webpack深度调优、Fiber架构实践、SSR与SSG落地、React.memo与useCallback最佳实践摘要:本文通过三个真实企业级React项目的性能优化案例,系统解析从性能瓶颈诊断到优化策略落地的完整流程。结合React核心原理(如Fiber架构、虚拟DOMdi
- React.js前端开发中的性能优化的常见挑战与解决思路
大厂前端小白菜
前端开发实战react.js性能优化前端
React.js前端开发中的性能优化的常见挑战与解决思路关键词:React性能优化、虚拟DOM、重新渲染、代码分割、内存管理摘要:本文深入探讨React应用开发中常见的性能瓶颈及其解决方案。从虚拟DOM原理到Fiber架构演进,从组件渲染机制到内存泄漏预防,通过算法解析、数学模型验证和实战案例,系统性地构建React应用性能优化知识体系。本文还将提供可落地的性能检测工具链和最佳实践方案。文章目录R
- 前端 React.js 组件复用与封装技巧
大厂前端小白菜
前端开发实战前端react.js前端框架ai
前端React.js组件复用与封装技巧关键词:React.js、组件复用、组件封装、前端开发、代码复用性摘要:本文围绕前端React.js组件复用与封装技巧展开深入探讨。在当今前端开发中,高效的组件复用和封装能够显著提升开发效率、降低维护成本。文章首先介绍了相关背景知识,包括目的、预期读者等;接着详细阐述核心概念,剖析组件复用与封装的原理和架构;然后讲解核心算法原理并给出Python示例;再介绍相
- 前端React.js与GraphQL的集成应用
大厂前端小白菜
前端开发实战前端react.jsgraphqlai
前端React.js与GraphQL的集成应用关键词:React.js、GraphQL、集成应用、前端开发、数据交互摘要:本文深入探讨了前端React.js与GraphQL的集成应用。首先介绍了相关背景知识,包括React.js和GraphQL的概念、目的和适用范围,以及预期读者和文档结构。接着详细阐述了核心概念,如React.js的组件化和GraphQL的查询语言特性,通过文本示意图和Merma
- 新手如何选择前端框架?
XI锐真的烦
前端框架
下面是比较流行的前端框架Vue.js和React.js的全面横向对比,从多个维度帮你了解它们的异同与适用场景:框架概况对比维度Vue.jsReact.js初始发布2014年,由尤雨溪(EvanYou)开发2013年,由Meta(Facebook)开发当前版本Vue3.x(CompositionAPI支持)React18.x(支持concurrent模式)类型渐进式框架(可独立使用或组合)UI库(关
- 前端jQuery与React.js的对比分析
大厂前端小白菜
前端开发实战前端jqueryreact.jsai
前端jQuery与React.js的对比分析关键词:前端开发、jQuery、React.js、对比分析、DOM操作、组件化摘要:本文旨在对前端开发中广泛使用的jQuery和React.js进行全面的对比分析。首先介绍jQuery和React.js的背景知识,包括它们的目的、适用读者群体等。接着深入探讨两者的核心概念、架构及联系,详细阐述核心算法原理和具体操作步骤,结合数学模型和公式进行说明。通过项
- 前端必知!React.js 入门全攻略
大厂前端小白菜
前端开发实战前端react.js前端框架ai
前端必知!React.js入门全攻略关键词:React.js、前端开发、组件化、虚拟DOM、状态管理、Hooks、JSX摘要:本文是一份全面的React.js入门指南,从基础概念到高级应用,系统性地介绍了React的核心原理和最佳实践。我们将深入探讨虚拟DOM、组件化开发、状态管理、Hooks等关键概念,并通过实际代码示例展示如何构建现代化的React应用。无论你是刚入门的前端开发者,还是希望系统
- React.js 与 Apollo Server:全栈 GraphQL
前端视界
react.jsgraphql前端ai
React.js与ApolloServer:全栈GraphQL关键词:React.js、ApolloServer、GraphQL、全栈开发、前端与后端交互摘要:本文将带领大家走进全栈GraphQL的世界,详细介绍React.js和ApolloServer的结合使用。从核心概念的解释到具体的算法原理、操作步骤,再到项目实战案例和实际应用场景,全方位剖析这一技术组合。让大家了解如何利用React.js
- React.js 与 Alpine.js 对比教程:现代前端开发的两大选择
王小玗
javscripthtmlcssreact.js前端前端框架javascript
React.js与Alpine.js对比教程:现代前端开发的两大选择React.js和Alpine.js代表了现代前端开发的两种不同哲学和适用场景。本教程将全面介绍这两个框架的核心概念、使用方法和适用场景,帮助开发者根据项目需求做出明智选择。第一部分:React.js深度教程1.React.js简介与核心概念React.js是由Facebook开发并开源的JavaScript库,用于构建用户界面。
- 《大模型项目实战》:从0到1,打造属于你的多领域智能AI Chat应用,非常详细收藏这一篇就够了!
AGI大模型学习
人工智能大模型项目大模型实战大模型AI大模型大模型学习大模型入门
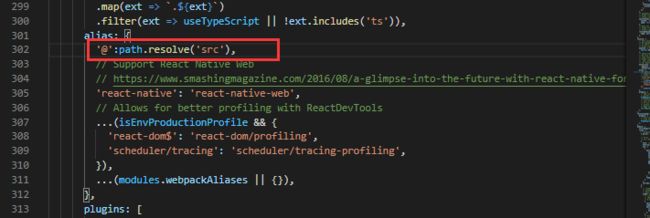
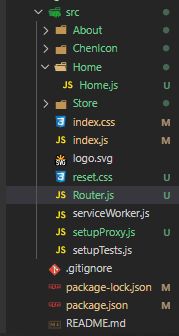
目标基于大语言模型的Chat应用,是一种利用自然语言处理技术来进行对话交互的智能应用。大语言模型通过大量数据的学习和训练,能够理解自然语言表达的语义,具备智能对话的能力。当用户向Chat应用提出问题时,Chat应用就会利用其学习到的知识和自然语言处理技术来理解用户的意图,然后推理生成相应的答案。我们的目标是使用React.js开发一个通用的Chat应用程序,提供对话Web界面,调用ChatGLM3
- 前端React.js与CSS的完美结合
大厂前端小白菜
前端开发实战前端react.jscssai
前端React.js与CSS的完美结合关键词:React.js、CSS-in-JS、StyledComponents、CSSModules、组件化样式、性能优化、设计系统摘要:本文深入探讨React.js与现代CSS技术的结合方式,从传统的CSS方法到最前沿的CSS-in-JS解决方案。我们将分析各种样式方案的优缺点,展示如何构建可维护、高性能的React组件样式系统,并通过实际案例演示最佳实践。
- 使用 React PDF 构建 React.js PDF 查看器的指南
ComPDFKit
开源PDF库react.jspdf前端
在本文中,我们将重点介绍在React.js中制作PDF查看器的最受欢迎的开源库。具体来说,我们将利用著名的开源库react-pdf的功能,指导您完成创建React.jsPDF查看器的过程。通过本教程,您将在第一部分学习如何使用React-PDF在React.js应用程序中实现功能齐全的PDF查看器。在第二部分中,我们将重点介绍如何集成ComPDF以提供更多PDF功能,从而进一步增强用户的文档处理体
- React.js 中组件可复用性设计不足的问题及解决方法
JJCTO袁龙
reactreact.js前端前端框架
React.js中组件可复用性设计不足的问题及解决方法在React.js开发中,组件的可复用性是提高开发效率和代码质量的关键。然而,开发者有时可能会忽视组件的可复用性设计,导致代码重复、难以维护和扩展。本文将探讨这些问题的常见原因,并提供相应的解决方法。一、React.js中组件可复用性设计不足的常见问题(一)组件功能过于单一如果组件功能过于单一,可能会导致代码重复,难以复用。错误示例:const
- React.js 中错误使用 `ref` 转发的问题及解决方法
JJCTO袁龙
reactreact.jsjavascript前端
React.js中错误使用ref转发的问题及解决方法在React.js开发中,ref是一个强大的工具,用于直接访问DOM元素或在组件之间共享数据。ref转发(React.forwardRef)允许你将一个ref通过组件传递给子组件。然而,开发者有时可能会错误地使用ref转发,导致无法正确访问目标元素或组件。本文将探讨这些问题的常见原因,并提供相应的解决方法。一、React.js中错误使用ref转发
- 前端 React.js 性能优化的最佳时间点
大厂前端小白菜
前端react.js性能优化ai
前端React.js性能优化的最佳时间点关键词:前端开发、React.js、性能优化、最佳时间点、渲染性能摘要:本文聚焦于前端React.js性能优化的最佳时间点。首先介绍了在前端开发中React.js性能优化的重要性及背景信息,接着深入剖析了React.js性能优化所涉及的核心概念与联系,阐述了相关算法原理和操作步骤,并结合数学模型和公式进行说明。通过项目实战展示了代码案例及详细解释,探讨了Re
- React.js 中组件重复调用 `useEffect` 的问题及解决方法
JJCTO袁龙
reactreact.js前端前端框架
React.js中组件重复调用useEffect的问题及解决方法在React.js开发中,useEffect是一个非常重要的Hook,用于处理组件的副作用(如数据获取、订阅或手动更改DOM等)。然而,开发者在使用useEffect时可能会不小心导致组件重复调用useEffect,从而引发性能问题或错误行为。本文将探讨这些问题的常见原因,并提供相应的解决方法。一、React.js中组件重复调用use
- 掌握 React.js 前端开发的生命周期方法
前端视界
CSreact.js前端前端框架ai
掌握React.js前端开发的生命周期方法关键词:React.js、生命周期方法、前端开发、组件、挂载、更新、卸载摘要:本文深入探讨了React.js前端开发中的生命周期方法。首先介绍了学习React.js生命周期方法的背景信息,包括目的、预期读者等。接着详细阐述了核心概念,通过文本示意图和Mermaid流程图展示其原理和架构。然后对核心算法原理进行讲解,并给出Python源代码示例。同时,介绍了
- React 19马上来了,你准备好了吗?
Baoing_
React.jsreact.jsjavascript前端前端框架
React19是React.js的一次重大更新,带来了许多令人激动的新特性和改进。在这篇文章中,我们将深入探讨这些新特性,并提供一些代码示例,以帮助您更好地理解它们。全新编译器功能其中React19核心功能之一是全新的React编译器,它引入了许多令人激动的新功能,使开发人员能够更轻松地编写和维护他们的代码。一、即时反馈在React19中,编译器引入了即时反馈功能,这意味着当您编辑代码时,您将立即
- 在 .NET 8 中使用自定义令牌身份验证掌握 SignalR Hub 安全性
csdn_aspnet
.Net8.0.Net8SignalR
最近在练习做一个Web开发项目,需要使用WebSockets传输数据,实现实时通信。这是一个React.js项目,后端是.NET。虽然MSDN提供了出色的顶级文档,但它通常缺少高级用例所需的低级细节。一种这样的场景是使用自定义令牌对SignalRHub进行身份验证。是的,自定义令牌,而不是JWT或默认Bearer令牌。本文探讨如何实现这一点。最后,您将拥有一个需要身份验证并使用自定义令牌的Sign
- 前端开发必备:HTML、CSS、JavaScript 基础与 Vue.js、React.js、Angular.js 等热门框架,还有 Uniapp 小程序实战攻略
魏大帅。
前端htmlcssjavascript前端框架
在当今数字化时代,前端开发对于构建用户与数字产品交互界面起着至关重要的作用。一个美观、易用且性能良好的前端界面能够极大地提升用户体验,为产品的成功奠定坚实基础。一、前端开发的重要性随着互联网的不断发展,用户对数字产品的界面要求越来越高。前端开发不仅要实现美观的设计,还要保证良好的用户交互和高效的性能。无论是网页、移动应用还是桌面软件,前端开发都是用户与产品直接接触的部分,其重要性不言而喻。二、前端
- React.js 中不当使用生命周期方法的问题及解决方案
JJCTO袁龙
reactreact.js前端前端框架
React.js中不当使用生命周期方法的问题及解决方案在React.js开发中,生命周期方法是组件从创建到销毁过程中各个阶段的钩子函数。正确使用这些方法对于优化性能、避免内存泄漏和确保组件行为正确至关重要。然而,开发者在使用生命周期方法时可能会遇到一些问题,导致应用出现异常或性能问题。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、React.js生命周期方法的常见问题(一)使用废弃的生命
- 从 0 到 1 搭建一个 Web 应用项目:详细步骤与踩坑记录
算法探索者
前端
一、引言在当今数字化时代,Web应用无处不在。对于开发者而言,掌握从0到1搭建Web应用项目的技能至关重要。本指南将带你逐步完成一个简单Web应用项目的搭建,分享技术选型思路以及在过程中遇到的问题和解决方案,助力你开启Web开发之旅。二、技术选型(一)前端框架:选择React.js。它具有高效的虚拟DOM机制,能够快速更新页面,提升用户体验。同时,React生态系统丰富,有大量现成的组件库和工具可
- 《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端react.js前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地