Writing an ActiveX Control in .NET
Software developers have used ActiveX controls on their web pages to add advanced functionality to the web experience. With my migration from a Visual Basic 6 world to a Microsoft .NET C# world, I had some question as to how I can create an ActiveX control with .NET. After some research I found out that the solution is really quite simple. Create a Windows control project in Visual Studio .NET and expose an interface to the COM world.
In this example, I will walk you through creating an ActiveX control that will show a simple user interface and accept input from a web page. This process will involve the following steps:
- Create an assembly (class library project) that contains an item of type User Control.
- Expose an interface for the control.
- Embed the user control into a web page.
- Transfer data from a web form to the control and display the data on the control.
Step 1: Create an assembly.
You can use the example provided for download, or simply create your own project from scratch. In this section I will outline everything you need to do in order to properly create your assembly.
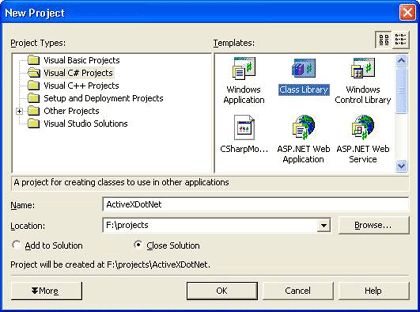
First, you create a new project of type Class Library. Name the class library ActiveXDotNet.
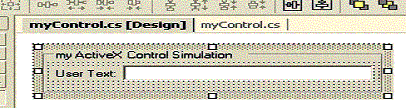
Once the project is created, delete the Class1.cs file from your project as it will not be necessary. Next, add a User Control to the project by right clicking on the project in your solution explorer, choose Add, then User Control. Name your user control myControl.
On the user control, add some UI elements, and a text box control named txtUserText. The txtUserText control will display the user data that is typed into the web form. This will demonstrate how to pass data to your User Control.
When you are done adding your user interface to the control we now have to add a key element to the control, an Interface. The interface will allow COM/COM+ objects to know what properties they can use. In this case, we are going to expose one public property named UserText. That property will allow us to set the value of the text box control.
Step 2: Expose the Interface for the control.
First, create a private String to hold the data passed from the web form to the control:
private String mStr_UserText;
Place this String just inside the Class myControl.
Next, we will create a public property. The web page will use this property to pass text back to your control. This property will allow reading and writing of the value mStr_UserText.
public String UserText
{
get { return mStr_UserText; }
set
{
mStr_UserText = value;
//Update the text box control value also.
txtUserText.Text = value;
}
}
In this example, you will note the extra code in the set section of the public property. When a value is passed from the web form to the control we will set the private String value equal to the value passed to the property. In addition, we are simply going to modify the value of the Text Box control directly. Typically you would NOT do this. Instead, you would raise an event and then validate the data being passed by examining the private variable mStr_UserText. Then you would set the value of the Text Box Control. However, that would add significant code to this example and for simplicity sake I am omitting that security precaution.
Now that you have a public property that .NET assemblies can use, you need to make that property available to the COM world. We do this by creating an Interface and making the myControl class inherit the interface. This will allow COM objects to see what properties we have made available.
Your code will now look like this:
namespace ActiveXDotNet
{
public interface AxMyControl
{
String UserText { set; get ; }
}
public class myControl : System.Windows.Forms.UserControl, AxMyControl
{
private String mStr_UserText;
public String UserText
{
get { return mStr_UserText; }
set
{
mStr_UserText = value;
//Update the text box control value also.
txtUserText.Text = value;
}
}
...
Notice that we now have an interface defined, the interface tells COM/COM+ that there is a public property available for use that is of type String and is readable (get) and writeable (set). All we do now is have the Class myControl inherit the interface and viola! We have a .NET assembly that acts like an ActiveX Control.
Step 3: Embed the user control in a web page.
The last thing we do now is use the control in an example web page.
<html>
<body color=white>
<hr>
<font face=arial size=1>
<OBJECT id="myControl1" name="myControl1" classid="ActiveXDotNet.dll#ActiveXDotNet.myControl" width=288 height=72>
</OBJECT>
</font>
<form name="frm" id="frm">
<input type="text" name="txt" value="enter text here"><input type=button value="Click me" onClick="doScript();">
</form>
<hr>
</body>
<script language="javascript">
function doScript()
{
myControl1.UserText = frm.txt.value;
}
</script>
</html>
You will notice in the HTML code above, that you call your .NET assembly very similar to an ActiveX control; however there is no GUID, and no .OCX file. Your CLASSID is now the path to your DLL and the Namespace.Classname identifier. Refer to the code above to understand the syntax of the CLASSID object tag property. Place the HTML file and your DLL in the same directory on your web server and navigate to the HTML document. (Do not load the HTML document by double clicking on it, navigate to it in your browser by using the Fully Qualified URL.) *NOTE: You might need to add your web server to your Trusted Sites list in your Internet Explorer browser.
Step 4: Transfer data from the web form to the user control.
When you load the HTML page, your control should load into the page and you will see a web form with a text box and a button. In this example, if you type some text into the text box and click the button, it will use JavaScript to send the text from the web page form, to the User Control that you just built. Your User Control will then display the text in the Text Box control that I on the form.
Where do I go from here?
There are many issues that you should investigate in order to properly create User Controls that work on a web page. .NET Security plays a big part in what you can actually do within the confines of your code. You should also investigate code signing your control.
FROM:http://www.c-sharpcorner.com/Code/2003/March/ActiveXInNet.asp