Flash/Flex学习笔记(47):反向运动学(上)
先回顾上篇所说的"正向运动学":以人行走的例子来说,基本上可以理解为大腿驱动小腿,小腿驱动脚,从而引发的一系列姿态调整和运动。再举一个例子,我们用着拿一根软鞭或链条的一端挥舞,被手挥舞的这一端会把"能量"向另一端传递(即固定端驱动紧接的部分,而紧接的部分又驱动下一段紧接的部分),从而使整个系统也随之运动.
而"反向运动学"正好相反,举个不恰当的例子,小时候估计很多人玩过“死”青蛙(之所以要说是死的,是为了排除活体的自主运动),用手去拖死青蛙的脚(即自由端),会发现拉脚的同时,也带动青蛙的大腿在拖动,进而拖动了整体青蛙“尸体”;如果换成链条的例子,则相当于反过来,我们拿起链条的另一端拖动,会带动与它紧密关联的部分一起运动,从而带动整个链条一起被拖动。
单关节拖动:
package {
import flash.display.Sprite;
import flash.events.Event;
public class OneSegmentDrag extends Sprite {
private var segment0:Segment;
public function OneSegmentDrag() {
init();
}
private function init():void {
segment0=new Segment(100,20);
addChild(segment0);
segment0.x=stage.stageWidth/2;
segment0.y=stage.stageHeight/2;
addEventListener(Event.ENTER_FRAME,EnterFrameHandler);
}
private function EnterFrameHandler(event:Event):void {
var dx:Number=mouseX-segment0.x;
var dy:Number=mouseY-segment0.y;
var angle:Number=Math.atan2(dy,dx);
segment0.rotation=angle*180/Math.PI;
var w:Number=segment0.getPin().x-segment0.x;
var h:Number=segment0.getPin().y-segment0.y;
segment0.x=mouseX-w;
segment0.y=mouseY-h;
}
}
}
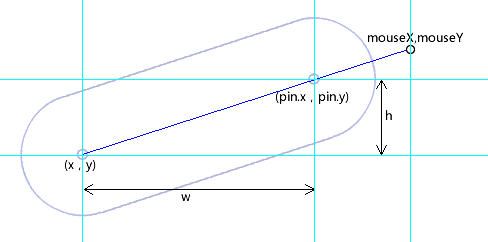
示意图:

双关节的拖动:
var seg1:Segment = new Segment(100,20);
seg1.x = 100;
seg1.y = 50;
addChild(seg1);
var seg2:Segment = new Segment(100,10);
seg2.x = seg1.getPin().x;
seg2.y = seg1.getPin().y;
addChild(seg2);
addEventListener(Event.ENTER_FRAME,EnterFrameHandler);
function EnterFrameHandler(e:Event):void{
//seg2跟着鼠标动
var dx1:Number = mouseX - seg2.x;
var dy1:Number = mouseY - seg2.y;
var angle1:Number = Math.atan2(dy1,dx1);
seg2.rotation = angle1*180/Math.PI;
var w1:Number = seg2.getPin().x - seg2.x;
var h1:Number = seg2.getPin().y - seg2.y;
seg2.x = mouseX-w1;
seg2.y = mouseY-h1;
//seg1跟着seg2动
var dx2:Number = seg2.x - seg1.x;
var dy2:Number = seg2.y - seg1.y;
var angle2:Number = Math.atan2(dy2,dx2);
seg1.rotation = angle2*180/Math.PI;
var w2:Number = seg1.getPin().x - seg1.x;
var h2:Number = seg1.getPin().y - seg1.y;
seg1.x = seg2.x -w2;
seg1.y = seg2.y -h2;
}
多关节的拖动:
var segNum:Number=10;
var segs:Array=new Array(segNum);
function init():void {
for (var i:int=0; i<segNum; i++) {
segs[i]=new Segment(40,12);
segs[i].x=stage.stageWidth/2;
segs[i].y=stage.stageHeight/2;
addChild(segs[i]);
}
addEventListener(Event.ENTER_FRAME,EnterFrameHandler);
}
function EnterFrameHandler(e:Event):void {
drag(segs[segNum-1],mouseX,mouseY);
for (var i:int=segNum-2; i>=0; i--) {
drag(segs[i],segs[i+1].x,segs[i+1].y);
}
}
//拖动的封装
function drag(seg:Segment,targetX:Number,targetY:Number):void {
var dx:Number=targetX-seg.x;
var dy:Number=targetY-seg.y;
var angle:Number=Math.atan2(dy,dx);
seg.rotation=angle*180/Math.PI;
var w:Number=seg.getPin().x-seg.x;
var h:Number=seg.getPin().y-seg.y;
seg.x=targetX-w;
seg.y=targetY-h;
}
init();
如果说反向运动学的拖动,是用外力拖“死青蛙”的脚,则反向运动学中的伸展则正好相反,它相当于把青蛙的身体固定住,而青蛙的脚主动伸出去够某一物体(好吧,死青蛙是不会主动去抓物体的,人死不能复生,青蛙也一样,也许换成另一种说法更容易理解:我们坐在位子上不动,想伸手去拿桌子远处的东西,其实就是这个意思)
ok,如果感觉还不是太晕的话,再来小结下“正向运动”与“反向运动”的区别:
人行走时“下肢”系统的运动之所以被称做正向运动,主要特征是大腿先动,从而驱动小腿,而小腿又驱动脚,更准确的讲可以理解为“固定端驱动自由端”,能量的传递是自上而下,从固定端传递到自由端,也就是所谓的“正向”。
而人伸手去拿东西,可以看作 “手带动上臂”,而“上臂又带动胳膊”,即“自由端带动固定端”,能量的传递是自下而上,从自由端传递到固定端,即所谓的“反向”。
双关节的伸展:
上面的示例中,粗的关节当做胳膊,细的关节当做手臂,用鼠标在上面移动时,会发现手臂始终试图伸展到鼠标所在位置,但由于胳膊被固定点限制了,所以形成了这种效果。
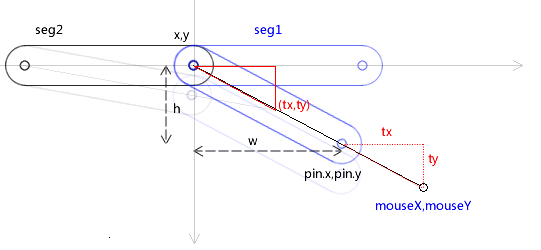
下面是处理的示意图:

处理步骤:
1.手臂seg1,先绕着自己的固定点(x,y),朝鼠标所在点(mousex,mousey)旋转
2.得到一个新的点(tx,ty)--红色的实线三角形,然后胳膊seg2以(tx,ty)为目标旋转
3.重新将seg1挂到seg2的自由端
4.重复以上处理,直到二个关节的姿态不再有任何变化为止
var seg1:Segment=new Segment(80,10);
seg1.x=130;
seg1.y=160;
addChild(seg1);
var seg2:Segment=new Segment(60,20);
seg2.x=seg1.getPin().x;
seg2.y=seg1.getPin().y;
addChild(seg2);
function init():void {
addEventListener(Event.ENTER_FRAME,EnterFrameHandler);
}
function EnterFrameHandler(e:Event):void {
var dx:Number=mouseX-seg1.x;
var dy:Number=mouseY-seg1.y;
var angle:Number=Math.atan2(dy,dx);
seg1.rotation=angle*180/Math.PI;
var w:Number=seg1.getPin().x-seg1.x;
var h:Number=seg1.getPin().y-seg1.y;
var tx:Number=mouseX-w;
var ty:Number=mouseY-h;
dx=tx-seg2.x;
dy=ty-seg2.y;
angle=Math.atan2(dy,dx);
seg2.rotation=angle*180/Math.PI;
seg1.x=seg2.getPin().x;
seg1.y=seg2.getPin().y;
}
init();
注意一个细节:反向运动伸展时,关节是倒着挂的,即最后一个addChild的Segment做为系统固定端,第一个Segment实例为做系统的伸展自由端。可以把上面的动画放慢到每秒一帧,上述处理步骤也许更容易看清楚
function EnterFrameHandler(e:Event):void {
var dx:Number=mouseX-seg1.x;
var dy:Number=mouseY-seg1.y;
var angle:Number=Math.atan2(dy,dx);
seg1.rotation=angle*180/Math.PI;
var w:Number=seg1.getPin().x-seg1.x;
var h:Number=seg1.getPin().y-seg1.y;
var tx:Number=mouseX-w;
var ty:Number=mouseY-h;
dx=tx-seg2.x;
dy=ty-seg2.y;
angle=Math.atan2(dy,dx);
seg2.rotation=angle*180/Math.PI;
seg1.x=seg2.getPin().x;
seg1.y=seg2.getPin().y;
//新增的画线部分,以方便观察
graphics.clear();
graphics.lineStyle(1,0xff0000,0.5);
graphics.moveTo(mouseX,mouseY);
graphics.lineTo(seg1.getPin().x,seg1.getPin().y);
graphics.lineStyle(1,0x0000ff,0.5);
graphics.moveTo(mouseX,mouseY);
graphics.lineTo(seg2.getPin().x,seg2.getPin().y);
}
多关节的伸展:
var segNum:uint=10;
var segs:Array=new Array(segNum);
var i:int=0;
function init():void {
for (i=0; i<segNum; i++) {
segs[i]=new Segment(50,10+2*i);
segs[i].x=30;
segs[i].y=30;
addChild(segs[i]);
}
addEventListener(Event.ENTER_FRAME,EnterFrameHandler);
}
function EnterFrameHandler(e:Event):void {
var target:Point=expand(segs[0],mouseX,mouseY);
//记住:第一个为伸展末端,最后一个为固定端
for (i=1; i<segNum; i++) {
target=expand(segs[i],target.x,target.y);
}
//倒挂所有Segment
for (i = segNum - 1; i > 0; i--) {
hang(segs[i-1],segs[i]);
}
}
function expand(seg:Segment,targetX:Number,targetY:Number):Point {
var dx:Number=targetX-seg.x;
var dy:Number=targetY-seg.y;
var angle:Number=Math.atan2(dy,dx);
seg.rotation=angle*180/Math.PI;
var w:Number=seg.getPin().x-seg.x;
var h:Number=seg.getPin().y-seg.y;
var tx:Number=targetX-w;
var ty:Number=targetY-h;
return new Point(tx,ty);
}
function hang(segA:Segment,segB:Segment) {
segA.x=segB.getPin().x;
segA.y=segB.getPin().y;
}
init();
如果把目标点从鼠标位置换成某一个运动物体的坐标,效果会更好玩:
var segNum:uint=9;
var segs:Array=new Array(segNum);
var i:int=0;
var ball:Ball;
var gravity:Number=0.3;
var bounce:Number=-0.95;
function init():void {
ball = new Ball(15);
ball.vx=10;
addChild(ball);//加入一个小球
for (i=0; i<segNum; i++) {
segs[i]=new Segment(45,10+1*i);
segs[i].x=30;
segs[i].y=30;
addChild(segs[i]);
}
addEventListener(Event.ENTER_FRAME,EnterFrameHandler);
}
function EnterFrameHandler(e:Event):void {
moveBall();//让小球动起来
var target:Point=expand(segs[0],ball.x,ball.y);//最后一个跟着小球跑
for (i=1; i<segNum; i++) {
target=expand(segs[i],target.x,target.y);
}
for (i = segNum - 1; i > 0; i--) {
hang(segs[i-1],segs[i]);
}
}
function expand(seg:Segment,targetX:Number,targetY:Number):Point {
var dx:Number=targetX-seg.x;
var dy:Number=targetY-seg.y;
var angle:Number=Math.atan2(dy,dx);
seg.rotation=angle*180/Math.PI;
var w:Number=seg.getPin().x-seg.x;
var h:Number=seg.getPin().y-seg.y;
var tx:Number=targetX-w;
var ty:Number=targetY-h;
return new Point(tx,ty);
}
function hang(segA:Segment,segB:Segment) {
segA.x=segB.getPin().x;
segA.y=segB.getPin().y;
}
function moveBall():void {
ball.vy+=gravity;
ball.x+=ball.vx;
ball.y+=ball.vy;
if (ball.x+ball.radius>stage.stageWidth) {
ball.x=stage.stageWidth-ball.radius;
ball.vx*=bounce;
} else if (ball.x - ball.radius < 0) {
ball.x=ball.radius;
ball.vx*=bounce;
}
if (ball.y+ball.radius>stage.stageHeight) {
ball.y=stage.stageHeight-ball.radius;
ball.vy*=bounce;
} else if (ball.y - ball.radius < 0) {
ball.y=ball.radius;
ball.vy*=bounce;
}
}
init();
结合以前学到的碰撞检测,能做出更出色的交互效果:
var segNum:uint=4;
var segs:Array=new Array(segNum);
var i:int=0;
var ball:Ball;
var gravity:Number=0.2;
var bounce:Number=-0.95;
function init():void {
ball=new Ball(15);
ball.vx=10;
addChild(ball);//加入一个小球
for (i=0; i<segNum; i++) {
segs[i]=new Segment(45,10+1*i);
segs[i].x=300;
segs[i].y=385;
addChild(segs[i]);
}
addEventListener(Event.ENTER_FRAME,EnterFrameHandler);
}
function EnterFrameHandler(e:Event):void {
moveBall();
var target:Point=expand(segs[0],ball.x,ball.y);
for (i=1; i<segNum; i++) {
target=expand(segs[i],target.x,target.y);
}
for (i = segNum - 1; i > 0; i--) {
hang(segs[i-1],segs[i]);
}
checkHit();//碰撞检测
}
function expand(seg:Segment,targetX:Number,targetY:Number):Point {
var dx:Number=targetX-seg.x;
var dy:Number=targetY-seg.y;
var angle:Number=Math.atan2(dy,dx);
seg.rotation=angle*180/Math.PI;
var w:Number=seg.getPin().x-seg.x;
var h:Number=seg.getPin().y-seg.y;
var tx:Number=targetX-w;
var ty:Number=targetY-h;
return new Point(tx,ty);
}
function hang(segA:Segment,segB:Segment) {
segA.x=segB.getPin().x;
segA.y=segB.getPin().y;
}
function moveBall():void {
ball.vy+=gravity;
ball.x+=ball.vx;
ball.y+=ball.vy;
if (ball.x+ball.radius>stage.stageWidth) {
ball.x=stage.stageWidth-ball.radius;
ball.vx*=bounce;
} else if (ball.x - ball.radius < 0) {
ball.x=ball.radius;
ball.vx*=bounce;
}
if (ball.y+ball.radius>stage.stageHeight) {
ball.y=stage.stageHeight-ball.radius;
ball.vy*=bounce;
} else if (ball.y - ball.radius < 0) {
ball.y=ball.radius;
ball.vy*=bounce;
}
}
function checkHit():void {
var segment:Segment=segs[0];
var dx:Number=segment.getPin().x-ball.x;
var dy:Number=segment.getPin().y-ball.y;
var dist:Number=Math.sqrt(dx*dx+dy*dy);
if (dist<ball.radius) {
ball.vx+=Math.random()*2-1;//给小球一个很小的随机x轴向速度(这样看起来小球会在x轴上突然慢下来)
ball.vy-=1.001;//y轴速度反向(这样看上去,会被反扔出去了)
}
}
init();