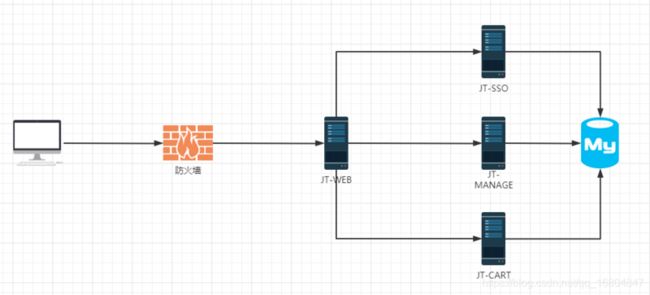
1.京淘项目前后端搭建策略
2.京淘前台项目创建
2.1 创建项目
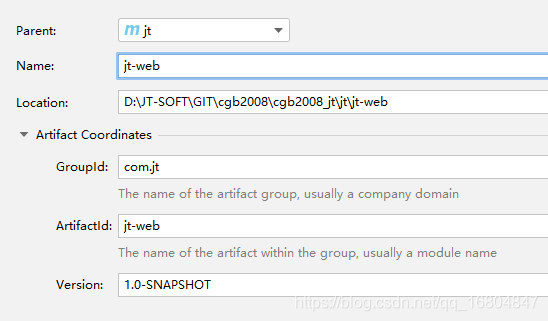
2.1.1 编辑项目名称
2.1.2 添加继承/依赖/插件
4.0.0
jt-web
war
jt
com.jt
1.0-SNAPSHOT
com.jt
jt-common
1.0-SNAPSHOT
org.springframework.boot
spring-boot-maven-plugin
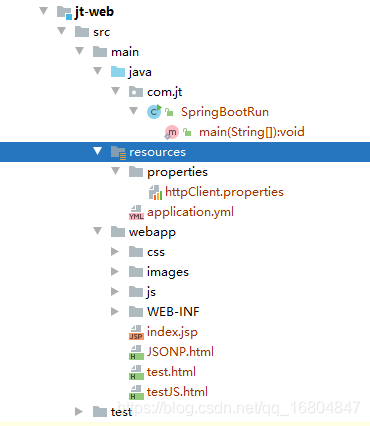
2.1.3 导入课前资料
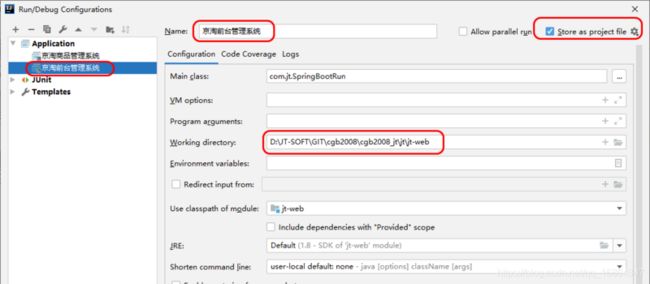
2.1.4 配置工作目录
2.1.5 实现nginx域名代理
编辑Nginx配置文件
# 配置前台服务器域名代理
server {
listen 80;
server_name www.jt.com;
location / {
proxy_pass http://localhost:8092;
}
} 2.1.6 修改hosts文件
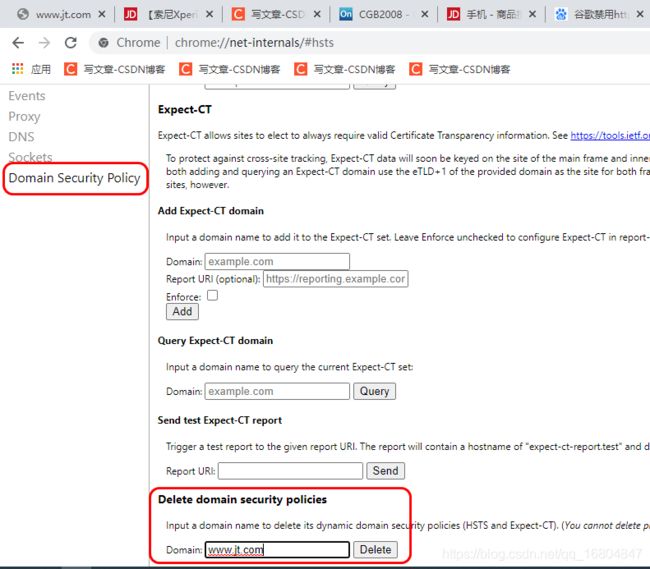
2.1.7 关于谷歌禁用https的说明
说明: 个别浏览器出于安全性考虑,将http请求协议,自动的转化为https的协议规范.
解决方案: 需要让谷歌浏览器禁用HTTPS.
命令: chrome://net-internals/#hsts
2.2 开启后缀类型匹配说明
2.2.1 业务说明
说明:当用户在访问index.html时 会去找webapp目录下的index.html页面. 如果将来的商品信息较多,.则必然准备多个商品的xxxx.html/.这样的工作量太大.
优化: 拦截用户的请求,转向到指定的模板页面中,之后实现数据的填充.
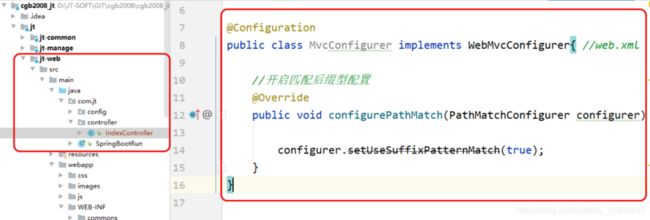
2.2.2 编辑配置类
说明: 默认条件下 springMVC只能拦截/index等前缀型请求. 如果访问/index.html则访问的是具体的页面. 所以需要让springMVC拦截后缀型请求.,实现商品列表的跳转.
2.2.3 搜索引擎工作原理
说明: 一般搜索引擎只记录.html结尾的静态页面. 搜索引擎记录之后,如果用户通过检索的方式查找信息时,搜索引擎会将网站推送给用户,增加网站的曝光率!
核心机制: 倒排索引
2.2.4 伪静态说明
伪静态是相对真实静态来讲的,通常我们为了增强搜索引擎的友好面,都将文章内容生成静态页面,但是有的朋友为了实时的显示一些信息。或者还想运用动态脚本解决一些问题。不能用静态的方式来展示网站内容。但是这就损失了对搜索引擎的友好面。怎么样在两者之间找个中间方法呢,这就产生了伪静态技术。伪静态技术是指展示出来的是以html一类的静态页面形式,但其实是用ASP一类的动态脚本来处理的。
总结: 以.html结尾的动态页面的技术
2.3 实现动态页面跳转
2.3.1 编辑UserController
2.3.2 页面效果展现
2.3.3 编辑POJO
package com.jt.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import lombok.experimental.Accessors;
@TableName("tb_user")
@Data
@Accessors(chain = true)
public class User extends BasePojo{
@TableId(type = IdType.AUTO)
private Long id; //主键
private String username; //用户名
private String password; //密码
private String phone; //电话
private String email; //邮箱地址 暂时用电话代替3. 跨域问题说明
3.1 跨域现象说明
3.1.1 本地测试
页面url地址: http://manage.jt.com:80/test.html
Ajax网址: http://manage.jt.com:80/test.json
该组合可以实现业务的调用.
协议://域名:80端口
3.1.2 远程测试
页面url地址: http://www.jt.com/test.html
Ajax网址: http://manage.jt.com/test.json
结果: 请求不能正常的获取返回值结果.
报错信息:![]()
3.1.3 同源策略
说明: 浏览器规定 用户访问的域名与该域名中展现的页面中的ajax请求,必须满足如下的条件时,才能访问成功.
条件:
1).协议规则 http/https/tcp-ip
2).域名地址 www.jt.com/manage.jt.com
3).端口号: 80/8081/8091…
要求全部相同.
名词:
1).满足同源策略的规定,称之为同域访问.
2).不满足同源策略规定,称之为跨域访问.
3.1.3 什么是跨域
说明: 浏览器(解析页面地址)在解析(页面发起ajax)Ajax请求时,由于违法了同源策略,则把该访问称之为跨域访问.
3.2 跨域实现-JSONP方式
3.2.1 JSONP说明
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的
3.2.2 JSONP原理说明
步骤:
1).利用javaScript中的src属性实现远程数据的获取 获取的数据是一个JS对象 由浏览器负责解析JS.
2).自定义回调函数.
3.2.3 JSONP优化
1).函数名称应该动态传递过去的.
2).能否利用常规的ajax实现JSONP调用.
3).能否动态生成一个回调函数.
3.3 JSONP实现入门案例
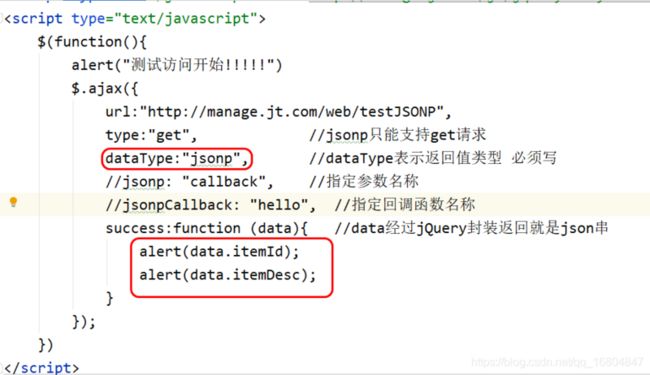
3.3.1 编辑页面JS
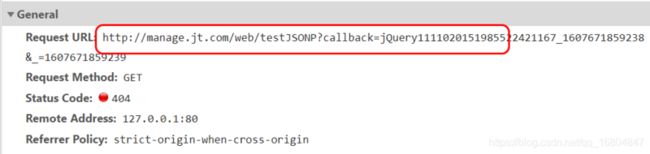
3.3.2 检查URL请求地址
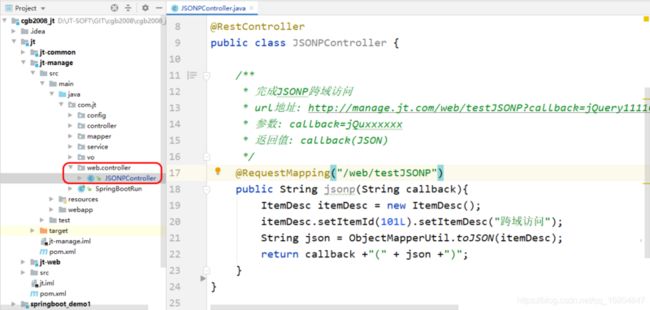
3.3.3 编辑JSONPController
说明:在JT-MANAGE中 定义JSONPController
3.3.4 JSONP数据返回形式
3.4 JSONP 高级API(二)
3.5 跨域实现-CORS方式
3.5.1 CORS介绍
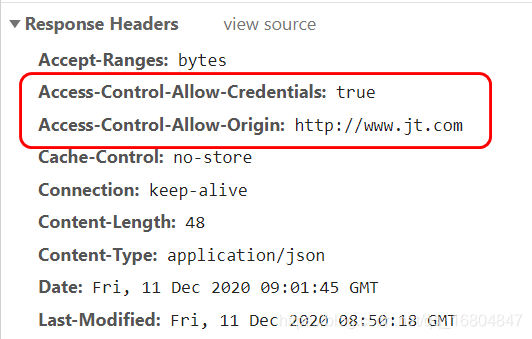
跨域资源共享(英语:Cross-origin resource sharing,缩写:CORS),用于让网页的受限资源能够被其他域名的页面访问的一种机制。(实现跨域),CORS通过在响应头中标识允许跨域的网址.之后同源策略基于安全性的规范予以放行的一种跨域访问方式.
说明:需要在服务器中添加允许访问的标识即可.
(了解)
通过该机制,页面能够自由地使用不同源(英语:cross-origin)的图片、样式、脚本、iframes以及视频。[2]一些跨域的请求(特别是Ajax)常常会被同源策略(英语:Same-origin policy)所禁止的。跨源资源共享定义了一种方式,为的是浏览器和服务器之间能互相确认是否足够安全以至于能使用跨源请求(英语:cross-origin requests)。[3]比起纯粹的同源请求,这将更为自由和功能性的(functionality ),但比纯粹的跨源请求更为安全。
跨域资源共享是一份浏览器技术的规范,提供了 Web 服务从不同网域传来沙盒脚本的方法,以避开浏览器的同源策略
3.5.2 编辑CORS配置类
@Configuration
public class CORSConfig implements WebMvcConfigurer {
/**
* 添加资源共享的策略
* 参数说明:
* 1.addMapping() 什么样的请求允许跨域
* 2.allowedOrigins() 设定允许访问的网址
* 3.allowCredentials() 是否允许携带cookie
*
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://www.jt.com")
//如果设置true时,则必须设定允许访问的网址,不可以用*号标识.
.allowCredentials(true);
//.maxAge() 30分钟
//.allowedMethods("*") GET POST HEAD
}
}