- 基于Python给出的PDF文档转Markdown文档的方法
程序媛了了
pythonpdf开发语言
注:网上有很多将Markdown文档转为PDF文档的方法,但是却很少有将PDF文档转为Markdown文档的方法。就算有,比如某些网站声称可以将PDF文档转为Markdown文档,尝试过,不太符合自己的要求,而且无法保证文档没有泄露风险。于是本人为了解决这个问题,借助GPT(能使用GPT镜像或者有条件直接使用GPT的,反正能调用GPT接口就行)生成Python代码来完成这个功能。笔记、代码难免存在
- 文本编辑器markdown语法
花北城
科技随笔Markdown
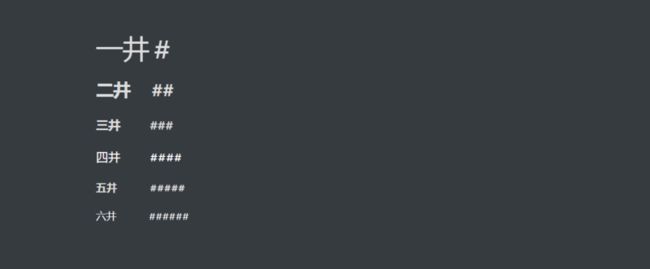
markdown语法1.介绍Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。2.标题分级"#"->一级标题"##"->二级标题"###"->三级标题3.分割线使用三个或以上的“-”或者“*”表示(混合的不行)4.斜体和粗体使用(*或者_)和(**或者__)分别
- synchronized锁升级过程
liang8999
javajvm开发语言
一、synchronized锁加到什么地方synchronized上锁,其实锁信息是加在对象头中的markdown,对象中的前四个字节表示markdown;markdown还记录了对象的gc、hashcode信息注意:markdown结构与jvm虚拟机的实现有关,I)32位Hotspot虚拟机markdown结构如下:II)64位Hotspot虚拟机的markdown结构如下:二、synchron
- 【无标题】
2401_84102689
2024年程序员学习java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 萱仔个人博客系列——创建一个新的文章
萱仔学习自我记录
萱仔个人博客html其他github
这里我要简单介绍一下markdown写一篇博文,还要熟悉一下博文里常用的元素,比如多级标题,文字格式的设置,列表,代码,公式模块怎么设置等等1.标题(多级标题)Markdown支持多级标题,使用#来定义标题层级:#一级标题对应##二级标题对应###三级标题对应依此类推,最多支持6级标题。#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题2.字体设置2.1粗体
- CSDN的Markdown编辑器语法
THE MATRIX-HZB
Markdown编辑器使用编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 【Python】PyPandoc:批量文件格式转换
T0uken
#Python全栈开发python开发语言
Pandoc是一个强大的文档转换工具,它可以将各种标记语言(如Markdown、HTML、LaTeX)转换为不同的格式(如PDF、DOCX、EPUB等)。Pandoc支持多种输入和输出格式,并允许用户添加自定义样式、模板和过滤器。Pandoc的主要功能格式转换:将不同的标记语言转换为多种输出格式。最常见的格式包括Markdown、HTML、LaTeX、PDF、DOCX、EPUB等。样式和模板支持:
- XWiki中添加 html 二次编辑失效
草明
其他xwikimarkdown_blank
如果直接在XWiki中添加html,例如修改颜色,新窗口打开主页面等功能,首次保存是生效的.如果再次编辑,则失效,原因是被转换成了Markdown的代码,而Markdown不支持.解决这个问题可以使用HTML宏.在XWiki中使用Markdown1.2语法时,默认Markdown的链接文本语法不支持在新页面中打开链接,且XWiki可能会处理或转换HTML标记。因此,建议使用HTML宏来确保targ
- [python][gradio]chatbot控件用法
FL1623863129
Pythonpython前端服务器
chatbot模块是Gradio中的一个组件,用于展示聊天机器人的输出,包括用户提交的消息和机器人的回复。它支持一些Markdown语法,包括粗体、斜体、代码和图片等。Chatbot模块的输入不接受用户输入,而是通过函数返回的列表来设置聊天内容。返回的列表应包含多个内部列表,每个内部列表包含两个元素:用户消息和机器人回复。消息可以是字符串、元组或None。如果消息是字符串,可以包含Markdown
- 深入理解Linux内核:一部开源的探索之旅
宋溪普Gale
深入理解Linux内核:一部开源的探索之旅项目介绍linux-insides-ko是一个致力于将原始英文版《linux-insides》翻译成韩语的开源项目,旨在为那些对Linux内核和底层操作机制感兴趣的读者提供深入浅出的教程。这本书详细阐述了Linux内核的工作原理以及其内部结构,无论你是初学者还是经验丰富的开发者,都能从中受益匪浅。项目技术分析该项目以Markdown格式编写,易于阅读且便于
- vue引用项目文件(md、json等)
天高任鸟飞dyz
前端javascript开发语言
文件放到public文件夹下例:base:/maas/docs/ui/importaxiosfrom'axios'constfetchMarkdown=async(node)=>{//import(`/maas/docs/ui/目录${node.url}?raw`).then((res)=>{//previewMd.value=res.default////console.log(res.defa
- VitePress 文件路由解析:从 Markdown 到 HTML 的映射艺术
软考鸭
vitepresshtml前端vitepress
在现代前端开发中,静态网站生成器(StaticSiteGenerator,SSG)因其高效、简洁的特点而备受青睐。VitePress,作为Vite生态中的一员,专为文档网站设计,利用Markdown文件和Vue组件来构建快速、SEO友好的静态网站。本文将深入探讨VitePress的文件路由机制,并通过实例代码展示如何从Markdown文件生成对应的HTML页面。一、文件路由概述VitePress采
- CTF 竞赛密码学方向学习路径规划
David Max
CTF学习笔记密码学ctf信息安全
目录计算机科学基础计算机科学概念的引入、兴趣的引导开发环境的配置与常用工具的安装WattToolkit(Steam++)、机场代理Scoop(Windows用户可选)常用Python库SageMathLinux小工具yafuOpenSSLMarkdown编程基础Python其他编程语言、算法与数据结构(可选)数学基础离散数学与抽象代数复杂性分析密码学的正式学习兴趣的培养做题小技巧系统学习需要了解并
- Markdown教程
shmily_zd
1标题1.1使用=和-标记一级和二级标题=和-标记语法格式如下:一级标题=============二级标题-------------1.2使用#标记使用#可标记1-6级标题,一级标题对应#,二级标题对应##,以此类推#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题2段落Markdown段落没有特殊的格式,段落的换行是使用两个以上空格加回车,也可以使用空行。
- Medium Editor Markdown扩展:无缝集成Markdown编辑功能
毕艾琳
MediumEditorMarkdown扩展:无缝集成Markdown编辑功能medium-editor-markdown:pencil:AMediumEditorextensiontoaddmarkdownsupport.项目地址:https://gitcode.com/gh_mirrors/me/medium-editor-markdown1.项目介绍:pencil:MediumEditorM
- 【实践出真知】使用Docusaurus将md文档组织起来就是一个网站(写API文档,写教程、写日记、写博客的有福了)
IT里的交易员
Python经验池node.js产品运营经验分享
文章目录前言一、Docusaurus是什么?二、一键生成网站框架并预览1.系统需求2.脚手架项目网站(一键生成网站框架)3.生成的目录内容4.网站运行与展示总结前言前段时间,学习Flet,访问到Flet中文网,被其简洁的风格吸引,就想着以后将自己的内容也整理一下。最终发现该网站是用Docusaurus这个工具实现的。以后写API文档,写教程、写日记、写博客有福了,只要写出markdown文档即可。
- 用python的NiceGUI库 实现webApp___官网文档熟悉
错误重复学习记录
webapp
官网文档文本元素ui.label、、ui.markdown和ui.restructured_text等元素ui.html可用于显示文本和其他内容。TextElementsLabel、Link、ChatMessage、GenericElement、MarkdownElement、ReStructuredText、MermaidDiagrams、HTMLElement控制NiceGUI提供了多种用于用
- vue 项目代码架构
王小工
前端vue.js架构前端
Vue项目的代码架构通常遵循一定的组织结构和约定,以提高项目的可维护性、可扩展性和可读性。以下是对Vue项目代码架构的详细解析:一、项目目录结构Vue项目的目录结构通常包括以下几个关键部分:根目录:package.json:npm包配置文件,定义了项目的npm脚本、依赖包等信息。README.md:项目的说明文档,markdown格式。.gitignore:git上传需要忽略的文件配置。其他配置文
- PyMuPDF 操作手册 - 01 从PDF中提取文本
岳涛@心馨电脑
Dashpdf数据库pymupdf
文章目录一、打开文件二、从PDF中提取文本2.1文本基础操作2.2文本进阶操作2.2.1从任何文档中提取文本2.2.2如何将文本提取为Markdown2.2.3如何从页面中提取键值对2.2.4如何从矩形中提取文本2.2.5如何以自然阅读顺序提取文本2.2.6如何从文档中提取表格内容2.2.6.1提取1页的PDF,其中包含中文文本和两个表格2.2.6.2读取多页PDF,并联接已在这些页面中分段的表的
- 全国计算机四级——操作系统原理笔记
zhZeng
全国计算机等级考试系统架构
学习建议:结合书和笔记把知识过一遍—>买题库刷试卷—>始终学不明白的题目去刷章节题目—>背新增试卷题目关于本笔记:写者参加2022年5月的考试,参考《全国计算机等级考试四级教程操作系统原理(2021年版)》和网上的一些资源,在看书的过程中写下本笔记,基于markdown。笔记中黄色高亮的都是试卷中出现过的或者比较重要的概念,可以重点记忆一下。读者可以通过浏览本笔记,了解操作系统原理大致内容以及重点
- C++:多进程、多线程
小朱在敲代码
c++
文章目录C++中的多进程与多线程详解一、前言二、多进程1.定义2.用法3.特点三、多线程1.定义2.用法3.特点四、多进程与多线程的相同点五、多进程与多线程的不同点六、示例:多线程与多进程对比1.多进程示例2.多线程示例3.结果比较七、总结以下是关于多进程和多线程在C++中的定义、用法,以及它们的相同与不同之处的文章,格式为Markdown(适用于CSDN):C++中的多进程与多线程详解一、前言在
- SublimeText3 + Markdown + 实时预览
TomGui
SublimeText3是一款给力的文本编辑器,通过安装插件可以编辑Markdown文本,在编辑Markdown文本的同时可以实时预览编辑效果。安装准备:找到菜单栏:Preferences→PackageControl→PackageControl:InstallPackage;没有找到PackageControl,那么点击PackageControl安装吧,安装完重启Sublime。安装过程:需
- Markdown基本语法总结
肉啊肉啊肉
Markdown基本语法总结列表内容一内容二在“-”后输入空格,然后加入需要的标题内容如何引用真理惟一可靠的标准就是永远自相符合。——欧文在引用的内容前加上(>)符号如何修改字体加粗是这样滴,前后各两个星号(x)之间加入内容倾斜是这样滴,前后各一个星号(x)之间加入内容如何插入图片[图片上传失败...(image-53464-1521445017290)]如何加入链接
- MarkdownView:优雅地在Android上展示Markdown文档
余靖年Veronica
MarkdownView:优雅地在Android上展示Markdown文档MarkdownViewMarkdownViewforiOS.项目地址:https://gitcode.com/gh_mirrors/ma/MarkdownViewMarkdownView是一个开源项目,由KeitaOouchi开发,它为Android应用提供了一个简洁、高效的Markdown渲染库。通过这个库,开发者可以轻
- 第一次随笔
Ed_blue
随笔第一次随笔
第一次随笔欢迎使用Markdown编辑器你好!这是你第一次使用Markdown编辑器所展示的欢迎页。如果你想学习如何使用Markdown编辑器,可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。新的改变我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:全新的界面设计,将会带来全新的写作体验;在创作
- CLOS网络架构
ks-zhaoyk
网络架构vim
CLOS网络架构文档欢迎使用Markdown编辑器你好!这是你第一次使用Markdown编辑器所展示的欢迎页。如果你想学习如何使用Markdown编辑器,可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。新的改变我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:全新的界面设计,将会带来全新的写作体
- 实验楼 python实现markdown解析器_C++ 打造 Markdown 解析器
weixin_39517400
实验楼
项目简介:Markdown已经是程序员的标配,其语法简单的特点让我们能够更加专注于内容输出与写作。本次项目我们将针对Markdown的一些最常用语法,手动实现一个Markdown解析器,作为展示,还将为文档生成目录本项目由欧龙崎发布在实验楼,完整教程及在线练习地址:C++打造Markdown解析器一、概述效果展示如图所示:项目涉及的知识点词法分析技术语法树DFS深度优先搜索C++11使用指针进行字
- 【Vue 入门】使用 Vue2 开发一个展示项目列表的应用
zhangjk1993
Web开发vue-js应用
前言一直没有找到一个合适的展示个人项目的模板,所以自己动手使用Vue写了一个。该模板基于Markdown文件进行配置,只需要按一定规则编写Markdown文件,然后使用一个在线工具转为JSON文件即可。下面是该项目的在线地址和源码。本文主要记录一下项目中用到的相关知识。在线演示源码效果程序最终的效果如下图所示:整个项目只包含两个组件:项目介绍和侧边导航,逻辑比较简单,十分适合入门。环境配置这里我们
- 如何高效记录并整理编程学习笔记?
编织幻境的妖
学习笔记
高效地记录和整理编程学习笔记是提高学习效率和巩固知识的重要手段。以下是一些建议,帮助你更好地管理你的编程学习笔记:一、选择合适的工具:数字笔记应用:如notion,evernote,onenote,roamresearch等,它们支持云同步,方便在不同设备间查看和编辑。文本编辑器:如vscode,sublimetext,notepad++等,适合编写纯文本笔记。markdown编辑器:如typor
- Open WebUI官方库:解锁人工智能服务的官方通道
黑金IT
Open-webUIpythongithub
OpenWebUI是一个开源项目,它提供了一个基于Web的用户界面,用于管理和操作各种本地和云端的人工智能模型。这个界面让用户可以方便地加载、配置、运行和监控各种AI模型,而无需编写代码或使用命令行界面。它支持多种大型语言模型(LLM),包括与Ollama和OpenAI兼容的API。OpenWebUI的特点包括直观且响应式的用户界面、快速响应的性能、全面的Markdown和LaTeX支持、本地RA
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&





![]()