- 5个月的精华:Spring/SpringBoot扩展点手册:手册在手,编码无忧:全网独一份 - 第451篇
悟纤
从零开始学SpringBootspringbootspringspringbootmybatis
历史文章(文章累计450+)《国内最全的SpringBoot系列之一》《国内最全的SpringBoot系列之二》《国内最全的SpringBoot系列之三》《国内最全的SpringBoot系列之四》《国内最全的SpringBoot系列之五》导读第一篇扩展点文章发表于2022-05-16,至今到这一篇文章耗时5个月左右一方面是总结之前的文章,本文主要是对于这系列的扩展点概念和实战做个汇总。对于Spri
- spring boot 拦截器简单demo
测试开发小白变怪兽
服务端springboot后端java
拦截器(Interceptor)与过滤器的区别特性过滤器(Filter)拦截器(Interceptor)所属规范Servlet规范(javax.servlet)SpringMVC框架(基于AOP实现)作用范围所有请求(包括静态资源)仅拦截Controller的请求执行时机在DispatcherServlet之前执行在Controller方法前后执行访问上下文无法直接获取Spring的Bean或注解
- Spring Boot 启动报错:Field testMapper in *** required a bean of type ‘***‘ that could not be found.
测试开发小白变怪兽
服务端
SpringBoot工程构建时报错:ErrorstartingApplicationContext.Todisplaytheconditionsreportre-runyourapplicationwith'debug'enabled.2021-03-2310:10:52.451ERROR55881---[main]o.s.b.d.LoggingFailureAnalysisReporter:**
- 使用MyBatis返回数据为null
测试开发小白变怪兽
服务端
问题:程序里面写的sql语句放到数据库控制台里能查询到数据,但是在MyBatis里查询结果为null。原因:查询出来的字段名与Java实体类的属性名没有一一对应。解决办法:在XML映射文件中使用resultMap将数据库属性名与实体类属性名映射:使用resultMap表明返回类型:select*fromuser_info;
- Spring Boot 动态配置管理:ZooKeeper 集成与 Redis 配置覆盖实践
weixin_43833540
java-zookeeperspringbootzookeeper
一、引言在微服务架构中,配置管理的动态性与灵活性至关重要。传统通过application.properties/application.yml进行静态配置的方式,已难以满足实时更新需求。本文将详细介绍如何通过ZooKeeper实现SpringBoot应用的Redis配置动态管理,并支持配置热刷新。二、核心实现方案1整体架构设计ZooKeeper作为配置中心存储Redis配置SpringBoot应用
- Java 分布式高并发重试方案及实现
可乐加.糖
java分布式开发语言springbootredis
文章目录Java分布式高并发重试方案及实现一、重试机制的背景和意义二、基于SpringBoot的重试方案实现1.使用SpringRetry实现重试机制添加依赖开启重试功能定义重试逻辑使用重试服务2.使用Fast-Retry实现高性能重试引入依赖编程式重试注解式重试三、重试机制的注意事项四、总结Java分布式高并发重试方案及实现在分布式系统中,高并发场景下接口调用的稳定性至关重要。为了应对接口调用失
- 在 Linux 上使用 Docker 部署 Spring Boot 项目
( •̀∀•́ )920
linuxdockerspringboot
目录1.准备工作1.1SpringBoot项目打包1.2安装Docker2.编写Dockerfile3.构建Docker镜像4.运行Docker容器5.使用DockerCompose(可选)5.1安装DockerCompose5.2编写`docker-compose.yml`5.3启动DockerCompose6.常用管理命令7.高级配置(可选)7.1设置时区7.2使用多阶段构建减少镜像体积8.验
- Node.js和webpack入门-个人学习笔记
ksmswq
node.jswebpack学习
Node.js-入门Node.js基础概念Node.js是一个跨平台JavaScript运行环境,是开发者可以搭建服务器端的JavaStript应用程序。作用1.编写服务端程序2.编写数据接口,提供网页浏览资源等等3.实现“前端工程化”,为Vue和React等框架做铺垫前端工程化-概念开发项目直到上线,过程中集成的所有工具和技术。(Node.js是前端工程化的基础(因为Node.js可以主动读取前
- token升级(考虑在分布式环境中布置token,结合session保证请求调用过程中token不会过期。)
推荐爱你Jonah
分布式redisjava
思路:首先,用户的需求是确保使用同一个Token的外部调用都在一个Session中处理。之前的回答提到了Token与Session绑定、安全措施、Session管理、分布式处理等。现在需要用Java来展示这些步骤。我需要考虑Java中常用的框架,比如SpringBoot,因为它广泛用于API开发。同时,使用Redis作为Session存储,这在Java中通常通过SpringDataRedis或Le
- JAVA 你应该有所了解的布隆过滤器
2401_87389661
java开发语言
该篇文章将会使用最精简易懂的文字以及小图来给大家介绍讲解(不对哈希策略计算进行详解)一.布隆过滤器有啥用?二.布隆过滤器原理是什么?三.java中怎么使用布隆过滤器?本篇文章内容可能较多,所以还请耐心。一.布隆过滤器有啥用简单两点叙述:1.存值存值,就是把值存进去,类似于我们很常用的map,set等;2.检验值是否存在检验,也就是我们想知道某个值是否存在于布隆过滤器里面,调用相关的检验方法,我们会
- 基于Java的京东电商系统的设计与实现
代论文网课招代理
java开发语言
摘要:近十多年来,因为移动互联网发展迅猛,除了通常的查阅网页,搜索数据和发送电子邮件外,大多数国内网民还将采用以下传统功能,如购物,电信,旅游和娱乐我逐渐习惯了互联网。包括使用在线购物在内的新服务模式正在成为人们生活中一种重要的购物形式。互联网的发展迅猛,是网上购物系统发展的基础。除此之外,网络购物营商环境也在逐渐的在改善。移动互联网设备(手机,平板电脑)使互联网用户越来越多。付款和结算方式变得更
- LeetCode——5840. 使字符串平衡的最小交换次数(Minimum Number of Swaps to Make the String Balanced)[中等]——分析及代码(Java)
江南土豆
数据结构与算法LeetCodeJava题解
LeetCode——5840.使字符串平衡的最小交换次数[MinimumNumberofSwapstoMaketheStringBalanced][中等]——分析及代码[Java]一、题目二、分析及代码1.贪心(1)思路(2)代码(3)结果三、其他一、题目给你一个字符串s,下标从0开始,且长度为偶数n。字符串恰好由n/2个开括号‘[’和n/2个闭括号‘]’组成。只有能满足下述所有条件的字符串才能称
- 深入理解Java工厂方法模式:原理剖析与实战应用
小诸葛IT课堂
java工厂方法模式开发语言
一、为什么要学习工厂方法模式?在软件开发中,对象创建是最常见的操作之一。当我们需要创建的对象类型存在多种可能,或者对象的创建过程较为复杂时,如果直接在业务代码中使用new关键字进行实例化,会导致以下问题:代码耦合度高难以扩展新的产品类型违反开闭原则(对扩展开放,对修改关闭)代码重复和可维护性差工厂方法模式(FactoryMethodPattern)正是为了解决这些问题而诞生的经典设计模式。它被广泛
- 基于python+django+vue.js开发的社区养老管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
业余时间开发的社区养老系统,基于python/vue技术开发。学习过程问题可以留言。功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:老人管理、护工管理、亲属管理、病史管理、房间管理、活动管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_yanglao演示地址ht
- 基于 Vue 和 Element Plus 的时间范围控制与数据展示
奶糖 肥晨
vuevue.jselementui前端
文章目录1.核心功能2.实现效果3.代码实现️3.1HTML部分3.2JavaScript部分3.3CSS部分本文将重点讲解如何在Vue项目中使用ElementPlus的el-date-picker组件实现时间范围选择,并结合“日”、“月”、“年”按钮动态控制时间范围。!1.核心功能时间范围选择:使用el-date-picker实现日期范围选择。快速切换:通过“日”、“月”、“年”按钮快速设置时间
- Manus工作原理:从“思考”到“执行”的AI智能体革命
rider189
杂谈javapython人工智能
读者专属福利:500G+java从入门到精通全套视频课程,加关注提供免费答疑——解析全球首款通用AI代理的底层逻辑引言:AI智能体的新标杆2025年3月,一款名为Manus的AI智能体横空出世,凭借其“自主思考并执行任务”的能力,迅速引爆科技圈与资本市场。它不仅能在云端异步处理复杂任务,还能交付完整成果,从简历筛选到旅行规划,从股票分析到教育课件制作,其应用场景之广令人惊叹。然而,Manus的爆火
- LeetCode34. 在排序数组中查找元素的第一个和最后一个位置 - Java & Go - 二分查找改进
暴风星云裂之我裂开了
LeetCode题解leetcodejavagolang二分查找
文章目录LeetCode34.在排序数组中查找元素的第一个和最后一个位置解法11算法2Java3Go解法21算法2Java3GoLeetCode34.在排序数组中查找元素的第一个和最后一个位置LeetCode34.在排序数组中查找元素的第一个和最后一个位置解法11算法算法1.两次二分查找2.第一次二分查找计算mid=(left+right)>>1;,每次mid都偏向左边,可以保证找到的是第一个大于
- Vue.js 事件处理与修饰符详解
vvilkim
vuevue.js前端javascript
Vue.js是一个流行的前端框架,它提供了强大的事件处理机制,使得开发者可以轻松地处理用户交互。Vue的事件处理通过v-on指令实现,同时还提供了丰富的事件修饰符和按键修饰符,帮助我们更高效地处理事件。本文将详细介绍Vue的事件处理机制、修饰符的使用方法,并结合示例代码展示如何在实际开发中应用这些功能。1.v-on指令与事件处理在Vue中,v-on指令用于监听DOM事件,并在事件触发时执行Java
- 全栈网络安全-渗透测试-2
始终奔跑在路上
网络安全web安全安全网络安全
web架构&常规化&站库分离&前后端分离1.常规化原理:常规化是指源码和数据都部署在同一服务器上。特点:优势:搭建便捷,自定义程度高。劣势:安全性较低,因为数据库和代码在同一服务器上,容易被攻击。适用场景:适合小型项目或个人开发,对安全性要求不高的场景。2.站库分离原理:源码和数据库分别部署在不同的服务器上。特点:优势:提高了安全性,因为数据库被单独存放,攻击者即使获取了服务器权限,也难以直接访问
- python 如何引入同一个文件夹下py方法
m0_68335176
eclipse
前言毕业快三年了,前后也待过几家公司,碰到各种各样的同事。见识过各种各样的代码,优秀的、垃圾的、不堪入目的、看了想跑路的等等,所以这篇文章记录一下一个优秀的后端Java开发应该有哪些好的开发习惯。拆分合理的目录结构受传统的MVC模式影响,传统做法大多是几个固定的文件夹controller、service、mapper、entity,然后无限制添加,到最后你就会发现一个service文件夹下面有几十
- B/S vs C/S架构:技术选型与实战对比
码农阿豪@新空间
包罗万象c语言架构开发语言
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[
[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- Tauri+Dotnet+Vue3+Vite桌面应用程序创建
是楊不是杨
前后端vue.netcorerust前端框架
环境需求Node.js(已安装)Rust(安装Rust,必要).NETCoreSDK(用于后端)TauriCLI(通过Rust安装)1.创建Vue3+Vite前端项目初始化项目:bash复制代码npmcreatevite@latesttauri-vue3-dotnet--templatevuecdtauri-vue3-dotnet安装必要依赖:bash复制代码npminstall启动开发服务器,确
- java.lang.NoSuchMethodError: org.springframework.data.redis.core.StringRedisTemplate.delete redis
羽 毛
javaredisspringspringboot分布式
java.lang.NoSuchMethodError:org.springframework.data.redis.core.StringRedisTemplate.delete(Ljava/lang/Object;)V在springboot2.0.0以上的版本中已经有独立的redis包了redis.clientsjedis</<
- 通过Java代码实现ping功能测试ip地址与ip:port的连通性
Java大侠
业务代码java功能测试
通过Java代码实现测试ip地址与ip:port的连通性需求分析具体实现测试ip连通性测试ip:port连通性重试机制需求分析最近在业务中,需要添加一种掉线告警系统。大致思路为:通过定时任务扫描,每一个小时判断一次设备是否在线,如果在线继续判断端口是否能够通讯。如果不在线或者不能通讯,需要及时push消息给告警人员,及时处理。具体实现测试ip连通性主要通过InetAddress类来实现/***@p
- Failed to instantiate [org.springframework.data.redis.connection.jedis.JedisConnectionFactory实例化配置失败
道阻且长-行则将至-行而不辍-未来可期
redis缓存springbootspring
前言:主要最近重构升级底层依赖版本,导致原先的一个系统以及完全起不来了。原来的SpringBoot版本是2.0.3.RELEASE我这边给升级到SpringBoot版本:[2.3.12.RELEASE],Spring版本:[5.2.15.RELEASE]原来的一些配置都会失效,导致错误不断,用了一个星期左右来进行解决这些问题,问题很多但是记录下来的就这些吧,以供后来者学习一下,避免跳进这些坑。目录
- Servlet 点击计数器
lsx202406
开发语言
Servlet点击计数器引言随着互联网的快速发展,Web应用程序已成为人们日常生活中不可或缺的一部分。Servlet作为Java平台上用于开发Web应用程序的重要技术之一,已经广泛应用于各种Web项目中。本文将详细介绍Servlet点击计数器的实现方法,帮助读者更好地理解Servlet技术在实际开发中的应用。Servlet点击计数器概述Servlet点击计数器是一种用于记录Web页面点击次数的组件
- 快速搭建学生信息查询 RESTFul API:Django-Rest-Framework 实现
富阔典
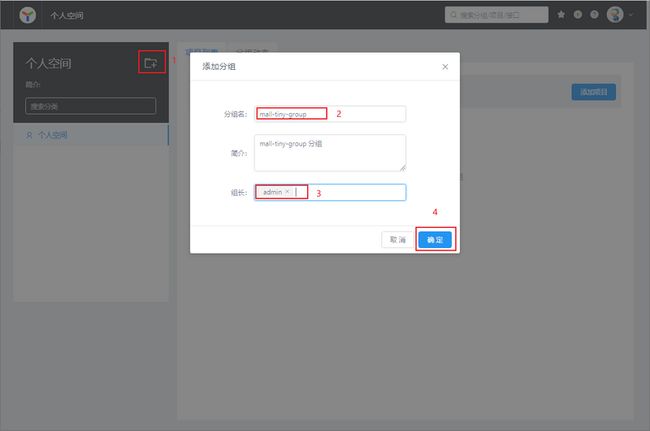
快速搭建学生信息查询RESTFulAPI:Django-Rest-Framework实现【下载地址】Django-Rest-Framework学生信息查询RESTFulAPI实现代码本仓库提供了一个基于Django-Rest-Framework的学生信息查询RESTFulAPI实现代码。通过该代码,您可以快速搭建一个用于查询学生信息的后端服务,并支持RESTFulAPI接口项目地址:https:/
- Java IO 与文件系统:File 类与流操作详解
伤心辞
计算机网络
在Java编程中,IO(输入输出)操作是处理文件和数据流的核心部分。本文将围绕文件系统、硬盘存储、Java的File类以及InputStream和OutputStream的使用进行详细总结,帮助读者全面掌握JavaIO编程的核心知识。一、IO、存储与文件系统基础1.存储设备与硬盘硬盘:计算机的主要存储设备,分为机械硬盘(HDD)和固态硬盘(SSD)。存储单位:字节(Byte)、千字节(KB)、兆字
- Java 解决 TCP 粘包问题详解:原理与实战示例
伤心辞
网络tcp/ip网络协议
TCP协议是面向字节流的传输协议,其核心设计目标是高效传输数据,但这也导致了应用层需要自行处理数据包的边界问题,即粘包问题。本文将通过Java代码示例,详细解析粘包问题的原因及解决方案。一、粘包问题的本质1.什么是粘包?发送方发送多个应用层数据包(如包A和包B)。接收方可能一次性读取到合并后的数据(如包A包B),导致无法区分原始包边界。2.为什么会出现粘包?TCP的字节流特性:数据像水流一样连续,
- Java 线程池详解:参数、工作流程与常见线程池
伤心辞
开发语言java
线程池是Java并发编程中最重要的工具之一,它通过复用线程、控制并发数和任务队列机制,显著提高了多线程程序的性能和资源管理效率。本文将深入解析线程池的核心参数、工作流程,以及如何使用Executors工具类创建常见的线程池。一、线程池的核心参数Java线程池的核心类是ThreadPoolExecutor,其构造函数包含以下关键参数:参数名作用corePoolSize核心线程数,即使线程空闲也不会被
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen