iOS动画1 — UIView动画
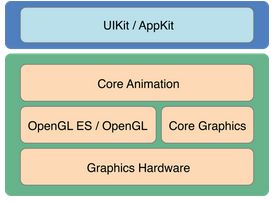
iOS动画基础是Core Animation核心动画。Core Animation是iOS平台上负责图形渲染与动画的基础设施。由于核心动画的实现比较复杂,苹果提供了实现简单动画的接口—UIView动画。UIView动画封装在UIView的Category中,主要实现一些简单和常用的动画。UIView动画是对核心动画进行了一层封装,所以最终动画还是通过Core Animation的接口实现。

主要的动画效果都可以通过UIView动画和Core Animation实现,在技术上如何选择呢?
1、简单的、只执行一次的动画使用UIView动画,如页面切换。UIView动画性能上比核心动画差,如果动画简单的话性能损失可以忽略不计,而UIView使用起来很方便。
2、多次或无限次重复的动画使用Core Animation。这个时候使用UIView动画会有性能问题。
3、UIView实现不了的动画。UIView对Core Animation的常用动画进行了封装,不能解决所有的问题。
UIView动画有两种调用方式
不推荐使用下面这种动画块的方式。
[UIView beginAnimations:nil context:nil]; [UIView setAnimationDuration:1.0]; self.view.alpha = 0.0; [UIView commitAnimations];
推荐使用带block的方法
[UIView animateWithDuration:1.0 animations:^{
} completion:^(BOOL finshed){
}];
下面三个类方法其实是一个方法,方法2和3省略了方法1的一些参数。
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations
duration 动画持续的时间
delay 动画延迟的时间
options 如何执行动画的一些选项,比如先快后慢的执行动画。
animations 动画block,在这里对要进行动画变换的View进行形变、位移、旋转、渐变等操作
completion 动画完成后调用的block
容器视图动画,这个参数view的所有subview都将跟随这个view一起变化。
+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
两个view的过渡动画,从fromView切换到toView。注意:这个动画作用的不是fromView和toView本身,而是两个view的共同的superview。
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
options定义:
enum {
UIViewAnimationOptionLayoutSubviews = 1 << 0,
UIViewAnimationOptionAllowUserInteraction = 1 << 1,
UIViewAnimationOptionBeginFromCurrentState = 1 << 2,
UIViewAnimationOptionRepeat = 1 << 3,
UIViewAnimationOptionAutoreverse = 1 << 4,
UIViewAnimationOptionOverrideInheritedDuration = 1 << 5,
UIViewAnimationOptionOverrideInheritedCurve = 1 << 6,
UIViewAnimationOptionAllowAnimatedContent = 1 << 7,
UIViewAnimationOptionShowHideTransitionViews = 1 << 8,
UIViewAnimationOptionOverrideInheritedOptions = 1 << 9,
UIViewAnimationOptionCurveEaseInOut = 0 << 16,
UIViewAnimationOptionCurveEaseIn = 1 << 16,
UIViewAnimationOptionCurveEaseOut = 2 << 16,
UIViewAnimationOptionCurveLinear = 3 << 16,
UIViewAnimationOptionTransitionNone = 0 << 20,
UIViewAnimationOptionTransitionFlipFromLeft = 1 << 20,
UIViewAnimationOptionTransitionFlipFromRight = 2 << 20,
UIViewAnimationOptionTransitionCurlUp = 3 << 20,
UIViewAnimationOptionTransitionCurlDown = 4 << 20,
UIViewAnimationOptionTransitionCrossDissolve = 5 << 20,
UIViewAnimationOptionTransitionFlipFromTop = 6 << 20,
UIViewAnimationOptionTransitionFlipFromBottom = 7 << 20,
};
typedef NSUInteger UIViewAnimationOptions;
UIViewAnimationOptionLayoutSubviews 所有子view跟父view作为一个整体一起动画。此方式为默认方式
UIViewAnimationOptionAllowUserInteraction 在动画运行过程中接收用户操作
UIViewAnimationOptionBeginFromCurrentState 从当前的状态开始执行动画。设置