Visual Studio Code是个现下比较流行的编辑器,启动非常快,完全可以用来代替其他文本文件编辑工具。又可以用来做开发,支持各种语言,相比其他IDE,轻量级完全可配置还集成Git感觉非常的适合前端开发。 所以我仔细研究了一下文档未来可能会作为主力工具使用。
牛逼调试工具
VS Code的内置调试器帮助加速你的编辑,编译和调试循环。
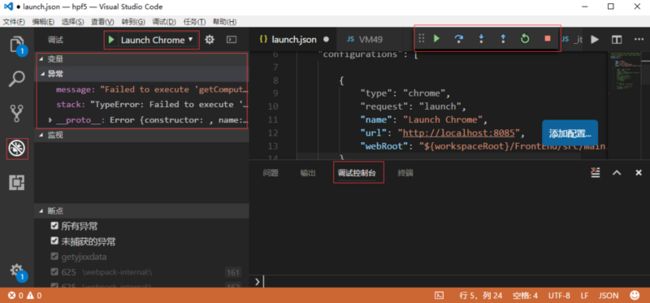
总览一下调试框的几个功能分区
运行配置
- 创建你的运行配置文件 - launch.json
- 单击最上方面板调试视图中的齿轮图标,选择调试环境,然后VS Code将在你的工作空间的 .vscode目录下生成一个launch.json文件。
调试器环境配置栗子
- 生成的Node.js调试器
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/app.js",
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
"preLaunchTask": null,
"runtimeExecutable": null,
"runtimeArgs": [
"--nolazy"
],
"env": {
"NODE_ENV": "development"
},
"externalConsole": false,
"sourceMaps": false,
"outDir": null
},
{
"name": "Attach",
"type": "node",
"request": "attach",
"port": 5858,
"address": "localhost",
"restart": false,
"sourceMaps": false,
"outDir": null,
"localRoot": "${workspaceRoot}",
"remoteRoot": null
}
]
}- 生成chrome调试器
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:8085",
"webRoot": "${workspaceRoot}/FrontEnd/src/main.js"
}
]
}下面以生成chrome调试器,进入调试模式为例描述一下步骤
调试动作
一旦开始一个调试会话,调试动作面板将出现在编辑器的最上方
- 继续 / 暂停 kb(workbench.action.debug.continue)
- 单步跳过 kb(workbench.action.debug.stepOver)
- 单步跳入 kb(workbench.action.debug.stepInto)
- 单步跳出 kb(workbench.action.debug.stepOut)
- 重新启动 kb(workbench.action.debug.restart)
- 停止 kb(workbench.action.debug.stop)
- Continue / Pause kb(workbench.action.debug.continue)
- Step Over kb(workbench.action.debug.stepOver)
- Step Into kb(workbench.action.debug.stepInto)
- Step Out kb(workbench.action.debug.stepOut)
- Restart kb(workbench.action.debug.restart)
- Stop kb(workbench.action.debug.stop)
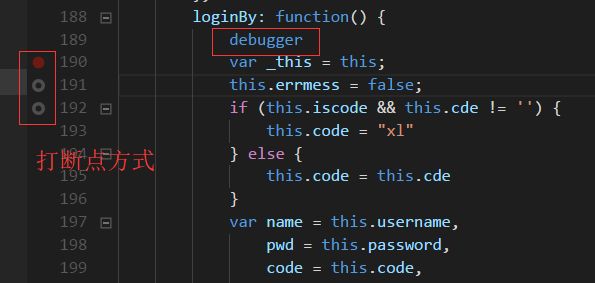
断点
点击编辑器边距可以设置或取消断点。更好的断点控制(启用/禁用/重新启用)可以在调试视图中的断点区域设置。
- 编辑器边距中的断点一般用红色的实心圆表示。
- 禁用的断点有一个涂成灰色的圆。
- 当一个调试会话开始后,不能注册到调试器的断点变为灰色突起的圆。
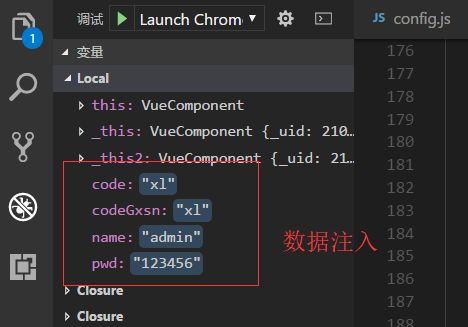
数据注入
注入变量到调试视图的变量区域,或者通过悬停在编辑器中的源码上。变量和表达式计算是相对于调用栈中选中的栈帧的。
主命令框
最重要的功能就是F1或Ctrl+Shift+P打开的命令面板了,在这个命令框里可以执行VSCode的任何一条命令,甚至关闭这个编辑器。
按一下Backspace会进入到Ctrl+P模式里
在Ctrl+P下输入>又可以回到Ctrl+Shift+P模式。
在Ctrl+P窗口下还可以进行一下操作
- 直接输入文件名,跳转到文件
- ? 列出当前可执行的动作
- ! 显示Errors或Warnings,也可以`Ctrl+Shift+M
- : 跳转到行数,也可以Ctrl+G直接进入
- @ 跳转到symbol(搜索变量或者函数),也可以Ctrl+Shift+O直接进入
- @:根据分类跳转symbol,查找属性或函数,也可以Ctrl+Shift+O后输入:进入
- # 根据名字查找symbol,也可以Ctrl+T
常用快捷键整理
编辑器与窗口管理
同时打开多个窗口(查看多个项目)
- 打开一个新窗口: Ctrl+Shift+N
- 关闭窗口: Ctrl+Shift+W
同时打开多个编辑器(查看多个文件)
- 新建文件 Ctrl+N
- 文件之间切换 Ctrl+Tab
- 切出一个新的编辑器(最多3个)Ctrl+,也可以按住Ctrl鼠标点击Explorer里的文件名
- 左中右3个编辑器的快捷键Ctrl+1 Ctrl+2 Ctrl+3
- 3个编辑器之间循环切换 Ctrl+`
- 编辑器换位置,Ctrl+k然后按Left或Right
代码编辑
格式调整
- 代码行缩进Ctrl+[ Ctrl+]
- Ctrl+C Ctrl+V如果不选中,默认复制或剪切一整行
- 代码格式化:Shift+Alt+F,或Ctrl+Shift+P后输入format code
- 上下移动一行: Alt+Up 或 Alt+Down
- 向上向下复制一行: Shift+Alt+Up或Shift+Alt+Down
- 在当前行下边插入一行Ctrl+Enter
- 在当前行上方插入一行Ctrl+Shift+Enter
光标相关
- 移动到行首:Home
- 移动到行尾:End
- 移动到文件结尾:Ctrl+End
- 移动到文件开头:Ctrl+Home
- 移动到定义处:F12
- 定义处缩略图:只看一眼而不跳转过去Alt+F12
- 移动到后半个括号 Ctrl+Shift+]
- 选择从光标到行尾Shift+End
- 选择从行首到光标处Shift+Home
- 删除光标右侧的所有字Ctrl+Delete
- Shrink/expand selection: Shift+Alt+Left和Shift+Alt+Right
- Multi-Cursor:可以连续选择多处,然后一起修改,Alt+Click添加cursor或者Ctrl+Alt+Down 或 Ctrl+Alt+Up
- 同时选中所有匹配的Ctrl+Shift+L
- Ctrl+D下一个匹配的也被选中(被我自定义成删除当前行了,见下边Ctrl+Shift+K)
- 回退上一个光标操作Ctrl+U
重构代码
- 找到所有的引用:Shift+F12
- 同时修改本文件中所有匹配的:Ctrl+F12
- 重命名:比如要修改一个方法名,可以选中后按F2,输入新的名字,回车,会发现所有的文件都修改过了
- 跳转到下一个Error或Warning:当有多个错误时可以按F8逐个跳转
- 查看diff 在explorer里选择文件右键 Set file to compare,然后需要对比的文件上右键选择Compare with 'file_name_you_chose'.
查找替换
- 查找 Ctrl+F
- 查找替换 Ctrl+H
- 整个文件夹中查找 Ctrl+Shift+F
调试相关
- 终端:Ctrl + 、 打开终端,可以直接在此处启动node环境项目
- 调试控制台:Ctrl+Shift+Y
- 输出:Ctrl+Shift+U
- 问题:Ctrl+Shift+M 警告错误会在此输出
显示相关
- 全屏:F11
- zoomIn/zoomOut:Ctrl + =/Ctrl + -
- 侧边栏显/隐:Ctrl+B
其他
- 自动保存:File -> AutoSave ,或者Ctrl+Shift+P,输入 auto
修改默认快捷键
File -> Preferences -> Keyboard Shortcuts
修改keybindings.json,我的显示在这里C:UsersAdministratorAppDataRoamingCodeUserkeybindings.json
// Place your key bindings in this file to overwrite the defaults
[
//ctrl+space被切换输入法快捷键占用
{
"key": "ctrl+alt+space",
"command": "editor.action.triggerSuggest",
"when": "editorTextFocus"
},
// ctrl+d删除一行
{
"key": "ctrl+d",
"command": "editor.action.deleteLines",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+k", //与删除一行的快捷键互换了:)
"command": "editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
},
//ctrl+shift+/多行注释
{
"key":"ctrl+shift+/",
"command": "editor.action.blockComment",
"when": "editorTextFocus"
}
]自定义设置参考
vscode 自定义配置参考:
{
"editor.fontSize": 18,
"files.associations": {
"*.es": "javascript",
"*.es6": "javascript"
},
// 控制编辑器是否应呈现空白字符
"editor.renderWhitespace": true,
// 启用后,将在保存文件时剪裁尾随空格。
"files.trimTrailingWhitespace": true,
// File extensions that can be beautified as javascript or JSON.
"beautify.JSfiles": [
"",
"es",
"es6",
"js",
"json",
"jsbeautifyrc",
"jshintrc"
]
}前端开发必备插件
功能性插件
- Auto Close Tag : 匹配标签,关闭对应的标签。很实用【HTML/XML】
- Auto Rename Tag : sublime和webstorm也有这个内置功能,改变标签的时候同时改动开闭合标签;【HTML/XML】
- Debugger for Chrome :Chrome断点调试工具,Ctrl + F4
- beautify : 良好的拓展性,可以格式化JSON|JS|HTML|CSS|SCSS,比内置格式化好用
- Code Runner : 代码编译运行看结果,支持众多语言
- colorize : 会给颜色代码增加一个当前匹配代码颜色的背景,非常好
- Document This : JSDOC注解调用,值得易用
- Git History : 不得不赞的插件,谁用谁知道,功能很赞
- HTML CSS Support : 这个也是必备插件之一
- Path Autocomplete : 路径智能补全
- Path Intellisense : 路径智能提示
- SCSS IntelliSense Preview : SCSS智能提醒,配置强大
- Syncing: 这个同步插件要比官方市场那个最高下载量的要好,支持删除同步!!!
- Version Lens : 可以及时看到package.json内部版本的变动,很实用
- Output Colorizer : 可以终端日志输出着色,实用
- Add jsdoc comments :添加注释扩展,打开命令面板(Windows上的f1)并查找命令“Add jsdoc comments”,点击回车。
- Markdown Shortcuts :标记语法的快捷转化方式
代码片段插件
- JavaScript (ES6) code snippets : ES6的代码片段,实用
- JavaScript Snippet Pack : ES5及以下的代码片段,实用
语法校验
- stylelint : 比内置的要全,更智能
- stylefmt 是一个基于 stylelint 的代码修正工具,它可以基于 stylelint
的代码规范约定配置,对可修正的地方作格式化输出 - PostCSS Sorting : 是一个 CSS 属性顺序约定格式化的插件,基于属性顺序约定,格式化调整其顺序。这可以使得团队内的 CSS 书写更为规范且具有一致性。