Android Studio 中的 Design Tools Suite 提供了一整套开发工具包,使得开发者们能高效地进行 UI 设计、原型设计、构建和调试代码。这些工具包括 Layout Editor (排版编辑器)、Navigation Editor (Navigation 编辑器)、Motion Editor (动作编辑器)、Resource Manager (资源管理器) 和 Layout Inspector (布局检查器) 等。在 Android Studio 4.1 的迭代中,我们将重心侧重于听取并处理来自用户的反馈,并以此作为依据对现有工具进行改善,最终我们不仅重新设计了现有的一些交互方式,还新增了一些遗漏的功能。本篇文章会介绍我们针对 Android Studio 在 UX 方面做的一些改进,本文中所提到的内容您也可以在 What’s new in Design Tools Talk 这一视频中进行查看。
https://www.bilibili.com/vide...
Layout editor (布局编辑器)
更好的 ConstraintHelpers 支持
ConstraintLayout 1.1 首次引入了 Barriers 和 Guidelines 这样的 ConstraintHelper,它们可以让一个不可见的 view 引用多个 widget,并在无需重复编写代码的条件下对 widget 进行分组对齐 (group-align)。在 ConstraintLayout 2.0 版本中,我们继续扩展了 helper 的概念: 添加了诸如 Flow 和 Groups 这样的 VirtualLayouts,来允许将某些行为同时作用到所有被引用的 widget 上。例如,使用 Flow,可以很轻松地通过全局调整界面间的间隔 (gap) 和环绕样式 (wrap style) 来对 view 进行水平或者垂直方向的排版。
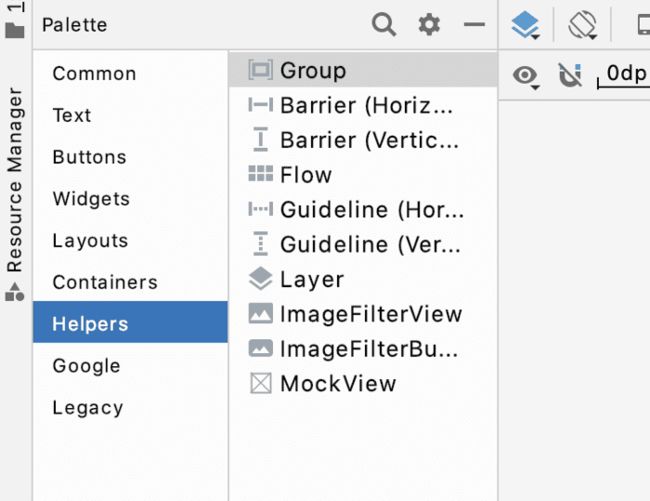
在 Android Studio 4.1 中,我们希望能够在 IDE 中很好地支持这些 helper 的功能,从而达到更好的交互体验。因此,我们以用户的视角,摸索出了一套从找到相应的功能、自主进行创建、再对所创建出的项目进行更改这一整个使用历程,以此为基础,我们进一步去着手提高每一步操作过程的使用效率。例如,我们在 Palette 中添加了一个 Helpers 栏,以便让用户能够轻松查找并使用那些可用的 helper 工具。
Palette 中新增 Helpers 一栏
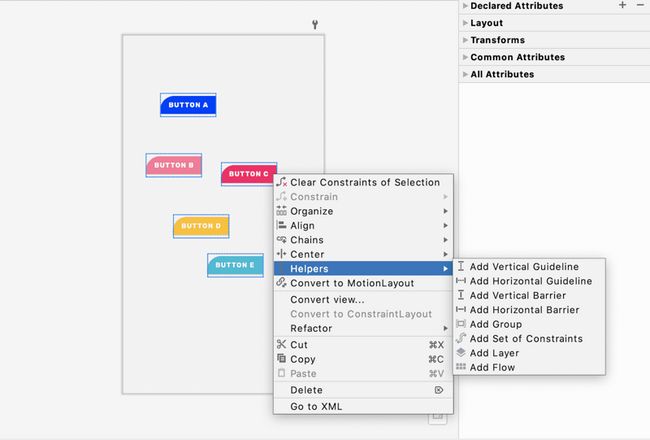
当创建某一 helper 时,您可以选择多个 view,右击来选择一个 helper,Android Studio 会自动根据用户所选添加正确的 id。
多选情况下的 helper 创建
针对基于 helper 的操作,我们希望 Flow 的功能更易于使用,因此在属性面板 (property panel) 中扩展了一些常用的属性,尤其针对于 Flow。例如,快速对齐的按钮上增加了相应的指示图标,以及增加了用于快速重新排列 view 的 Reference Views 栏。
通过新的属性面板选项操作 helper
设计时 (Design-time) 的属性开关
Android Studio 提供了各种 工具属性,它们都是 android:tools 命名空间下的 XML 属性,使用它们可以启用设计时 (design-time) 的一些功能 (例如展示 fragment 的布局)。这些属性在构建应用时会被删除,它们仅被用于设计/开发中,因此对于生成的 APK 大小或者运行时行为不会造成任何影响。
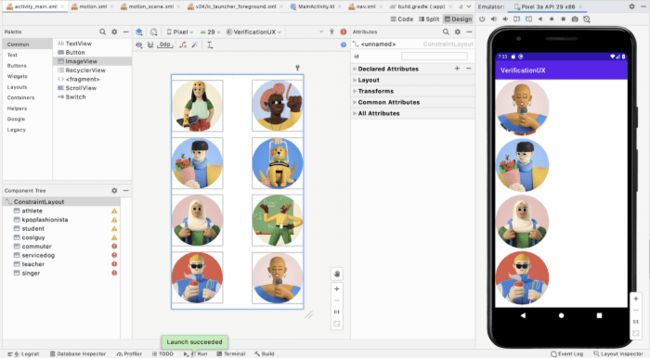
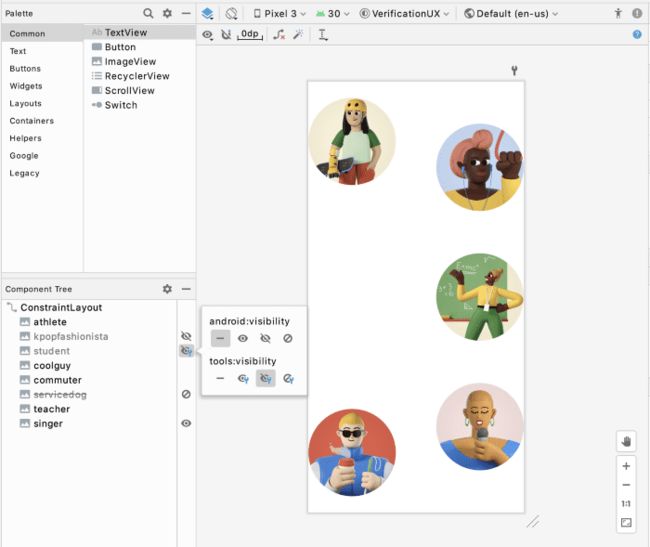
在构建 UI 过程中,tools:visibility 和用于绝对定位的 tools:layout_editor_absoluteX 和 tools:layout_editor_absoluteY 是最为广泛使用的工具属性,前者允许设计人员对 UI 进行临时的显示或隐藏操作,后者则可以在 Layout Editor 中设置约束之前对界面进行精准定位。然而,从对用户用例的实际观察中我们发现,很难判断 view 在何时或者是否设置了工具属性,因此经常出现用户在 Layout Editor 中所见到的预览效果和在模拟器或真机上渲染出来的效果有着很大差异的状况。例如,在下面的截图中,右侧一列的图片是使用绝对定位的,即使它们在 Layout Editor 的预览中看起来没什么问题,但在模拟器中,它们在屏幕左侧全部重叠在了一起。
因为工具属性的关系,导致 Layout Editor 中的预览效果和模拟器的渲染效果有差异
为了解决这一问题,我们决定在 Layout Editor 的设计面板右上角增加一个开关,通过它用户可以轻松地切换 tools:visibility 和 absolute positioning 两种状态。
使用新的工具属性开关
通过这一开关,我们想为用户提供更精准的、非设计时 (non-design-time) 的渲染效果,并让用户能够意识到是否正在使用这些工具属性。
在 Component Tree 中控制 Visibility 属性
正如上一节所说,Visibility (可见性) 是 view 的一个非常常用且重要的属性,尤其是当您需要根据不同的条件和特定的逻辑来显示/隐藏某一 UI 时,比如只允许已通过验证的用户查看相应用户数据这一场景,它就显得格外有用。因此,我们希望通过提供一种快速的方法来轻松地在 Layout Editor 中设置 visibility 的 show/hide/gone (显示/隐藏/移除) 三种状态,从而优化 visibility 属性。
在 Component Tree 中使用新的 visibility 属性控制器
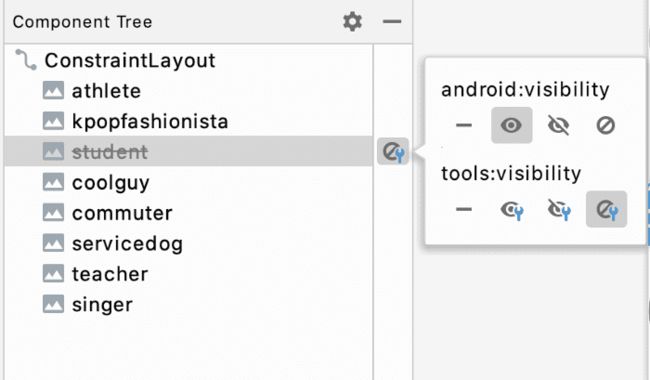
从 4.1 版本开始,您能够在 Component Tree 一栏中的任何一个 view 旁边,使用 visibility 属性选择器 (visibility control picker) 对该属性进行更改。这样一来,您只需要看一眼 Component Tree 的显示状态,就能了解到这些 view 的 visibility 状态,然后可以根据需求对 UI 做出相应的更改。
Component Tree 使用图标展示不同的 visibility 状态
我们同时提供了 tools 和 android 两个 visibility 的命名空间,以覆盖不同的用户需求。这里要注意的是,在设计时 (design-time) 中,tools 命名空间会覆盖 android 命名空间下的 visibility 属性,这一行为也会在控件上反映出来 — 如果您设置了 tools:visibility,它会在 UI 上以高优先级体现出来。例如,在下面的截图中,student 设置了 android:visibility = visible 和 tools:visibility = gone,这种情况下 tools:visibility 的优先级更高,便以下图中的形式体现了出来。
tools 覆盖了 android 命名空间下的 visibility 属性
键盘快捷键和映射的设置
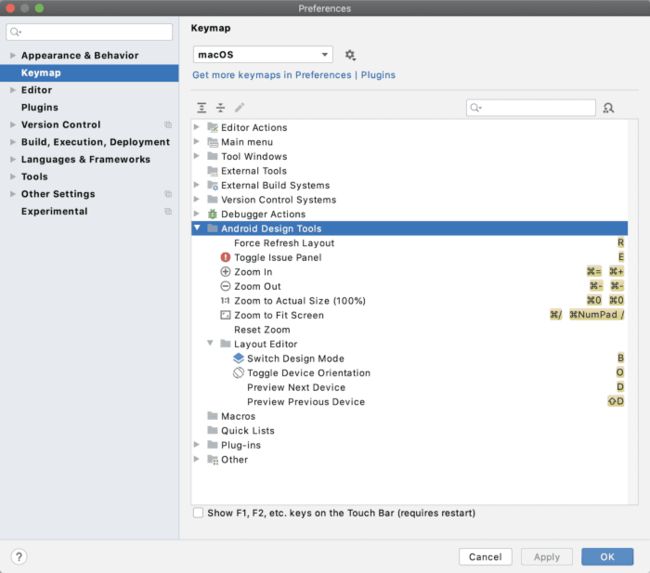
我们都认识到键盘快捷键在提高生产力和开发效率上的重要性。在 Studio 4.1 版本中,我们对 Design Tools Suite 中所有的快捷键 进行了重新审视,并将它们都注册到了 Preferences > Keymap 中,您可以探索相应的快捷键设置,也可以对其进行更改,从而使其成为最适合您工作方式的开发工具。
包含 design editor 快捷键的键盘映射设置
Transform 面板
有一些开发者反馈,希望能够在处理 view 的 Transform 属性时提高操作的精度,我们在这一版中也对此进行了改进。为了更轻松地调整 view 的 Transform 属性,我们添加了可视化显示功能来实时展示出 view 的 3D 转换效果,并增加一个滑块来进行更精细的操作。在属性面板中,一旦选择一个 view 之后,便能在 "Transform" 中对控件进行调整。
在 Transform 面板中旋转查看 service dog 图片
Resource manager (资源管理器)
间距 Drawable 资源选择器
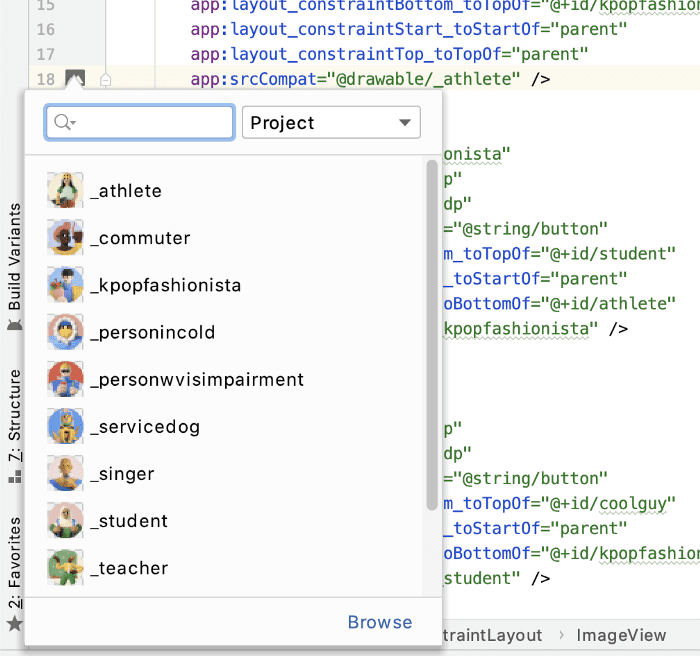
在 Android Studio 3.6 版本中,我们引入了 Color picker resource tab (拾色器资源选项卡),它能够帮助您快速更新应用中的色值。由于拾色器模式的交互提供了从文本 (代码) 到视觉 (颜色) 的无缝过渡,因此这一功能很受欢迎。用户可以在代码编辑器不改变上下文的情况下,同时使用图形化界面 (GUI) 来提高开发效率。在 4.1 版本中,我们将相同的理念引入到了 Drawable 中,当项目文件包含 Drawable 资源时,您会发现一个 gutter icon (间距图标) 出现在编辑器旁,通过它可以快速更改 Drawable 资源。此外,单击 "browse" 还会打开资源对话框,以便进行更广泛的搜索。
Drawable 选择器
自动下载 Vector asset 中的图标资源
这一更新可能并不起眼,但是它的作用却很大。我们之前收到了很多关于 Material.io 中的 Material 图标同 Vector Asset wizard 中的图标不一致的抱怨,引起不一致的主要原因是 Android Studio 的发布节奏和 Material 的更新节奏不一致。为了解决这一问题,我们精简了更新流程,现在每次 Material 更新其图标库时,Vector Asset wizard 也会在后台进行自动更新。因此,现在您可以在 wizard 中随时使用最新版本的 Material 图标啦!
Navigation editor (Navigation 编辑器)
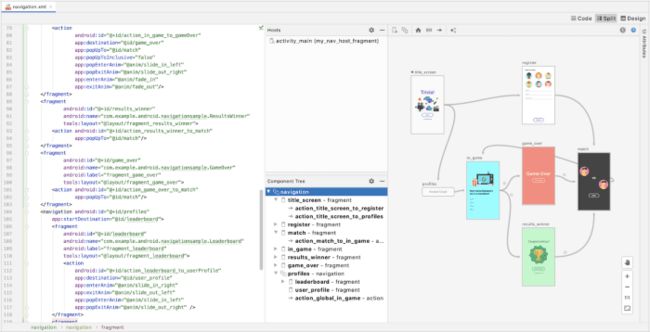
在 Split View 中使用图状结构展示目的地 (Destination)
在 Android Studio 3.6 版本中,引入了切换设计文件编辑模式的新方式 Split View,这一模式为我们优化导航文件和 Navigation editor (导航栏编辑器) 的并排视图创造了机会。优化方式之一便是在 Navigation Editor 中使用组件树 (Component Tree) 的结构来展示目的地图。这样的方式可以让用户对要选择的目的地 (包括涉及到的嵌套层级关系) 和操作一目了然,并能够在 split 模式中将所选择的内容 1:1 地映射到代码中。
在 Split View 中以图状结构展示目的地
顺道补充一下,这种方式对我们代码库的健康很有帮助,因为它可以在我们所有的设计工具中复用通用组件。
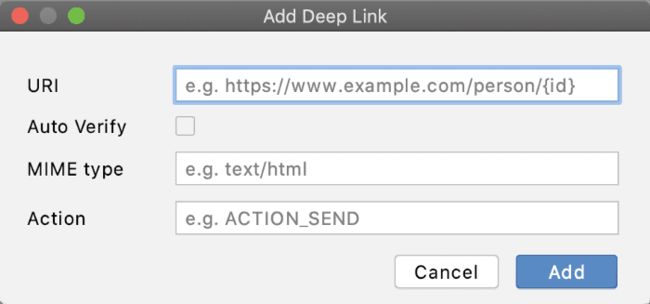
Deeplink 对话框支持新属性,并支持自动填充
Navigation 2.3.0 为 deeplink 引入了两种新的属性类型: MIME 和 Action。为了使 Android Studio 的设计工具支持这一功能,我们在 Navigation Editor 中的创建 DeepLink 对话框中加入了这两种属性,并增加了自动填充和验证的功能。
Motion editor (动作编辑器)
动作关键帧路径的图形化编辑
MotionLayout 支持不同类型的关键帧,其中最常用的类型是 Postion keyframes (
展示关键帧位置的网格和坐标值
Transition 曲线编辑器
同上述 Layout Editor 中 Transform 面板类似,我们也收到了很多开发者的反馈,认为用纯数字来制定 Transition 曲线很困难。因此,在 4.1 版本中,我们为 Motion Editor 添加了对 GUI 曲线编辑器的支持,允许开发者通过可视化的方式和控制手柄来完善想要的曲线效果。
使用 Transition 曲线编辑器
我们期待着您能够试用这些新的功能。我们还会继续收集反馈意见,以此来完善我们的产品。Design Tools Suite 的目标是通过在一些合适的地方提供可视化或 GUI 支持来不断充实、补充和提升您的编码体验。在本文中提到的一些改进也将会被同样应用到 Jetpack Compose 中。例如,一些选择器的体验 (例如 visibility 状态的切换、间距 Drawable 资源选择器) 是我们可以进一步探索并优化的地方,因为它们是基于上下文、非分散注意力的,同时它们提供了一种特有的方式将设计工具应用到开发过程中。
同以往一样,如果您在使用这些工具时遇到任何问题,或者有一些提升您工作效率的新想法,请在我们的 Issue Tracker 里或者下方留言区提交您的建议。我们将会继续优化编辑器的性能,持续改进修复问题,并不断听取、采纳您的建议和反馈。