1.什么是路由:


关于前后端路由(由于我也没有做过后端路由,所以在一些博客上找了一些相关内容):
1.前端路由是单个页面的路由,比如www.abc.com/user/:id,当然后端路由也可以实现这个。后端路由是整个应用的路由,比如www.abc.com/user, www.abc.com/product。而且有时候你看到的url说不定与后端请求的url不同。
2.前端路由应用场景就是所谓的单页应用。在业务允许浏览器允许的情况下使用前端路由可以让页面体验较好。但是在例如很多业务情景下就不适用了,例如展示广告,几乎不需要在页面上有其他逻辑,例如严谨的下单流程,后端路由可以严格控制前端不可进入页面,还有后端路由可以应用于API层面提供接口等等许多的场景都是可以的。灵活选择前后端路由会让你的业务体验相当不错,或者更深层次的你用到了同构,前后端共用一套路由,在直接由回车进入页面时将这套路由在服务端渲染输出,但是页面点击跳转等动作时又是前端路由......
3.前端路由只是做单页面的路由,像整个网站的还是交给后台比较好。
2.路由的使用
父组件:
首页
文章
关于
子组件们:
首页
main.js:
import Vue from 'vue'
import App from './App.vue'
import VueRouter from "vue-router"
Vue.use(VueRouter)
import Home from "./components/home"
const routes = [
{
path: '/',
component: Home,
},
{
path: '/article',
component: () => import("./components/articles.vue"),
},
{
path: '/about',
component: () => import("./components/about.vue"),
}
]
const router = new VueRouter({
routes,
})
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router,
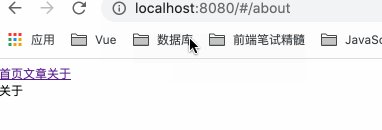
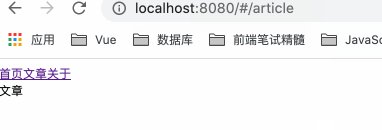
}).$mount('#app')效果如下:
如果所有的配置都写到main.js中,又丑又难找,所以:
index.js:
import Vue from "vue"
import VueRouter from "vue-router"
import Home from "../components/home.vue"
Vue.use(VueRouter)
export default new VueRouter({
mode: 'history',
routes: [
{
path: '/',
component: Home,
},
{
path: '/article',
component: () => import("../components/articles.vue"),
},
{
path: '/about',
component: () => import("../components/about.vue")
},
],
})main.js:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router,
}).$mount('#app')3.需要注意的点
3.1 配置路由的时候,有些不是首次进入页面就需要展示的组件,最好使用异步组件。
{
path: '/about',
component: () => import("./components/about.vue"),
},3.2
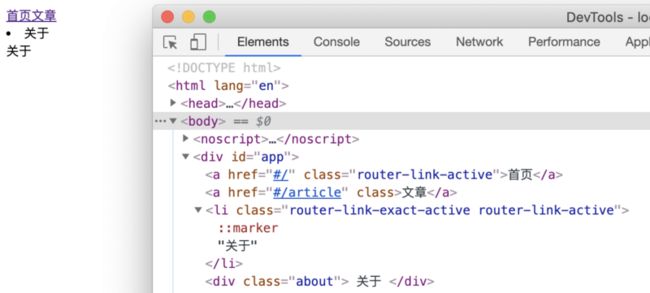
关于 结果:
虽然标签发生了改变,但它仍然是可点击的。
3.3 
4.两个模式
5.总结
vue-router的基本使用非常的简单,接下来的文章都将围绕vue-router进行扩展。一起努力吧,为了写出漂亮的代码!