介绍
coco-modal是一个简单实用的javascript弹框插件, 兼容主流浏览器,兼容至ie9 (ie9没有动画效果)
在线示例: Examples
Usage
install via npm:
npm install coco-modalimport coco from 'coco-modal'
coco.init({
buttonColor: '#2ea44f'
});
coco('hello world')实现一个简单的登录模态框
首先创建登录面板内容,使用“display: none”将面板隐藏
记住一定要先用 coco.init() 初始化modal,再使用弹框。
let btn = document.body.querySelector("#button");
let username = document.body.querySelector("#username");
let password = document.body.querySelector("#password");
coco.init();
btn.addEventListener("click", () => {
coco({
title: "登录",
el: "#login",
okText: "提交",
maskClose: false,
}).onClose((cc, ok, done) => {
if (ok) {
if (username.value.trim() !== "" && username.value.trim() !== "") {
done();
} else {
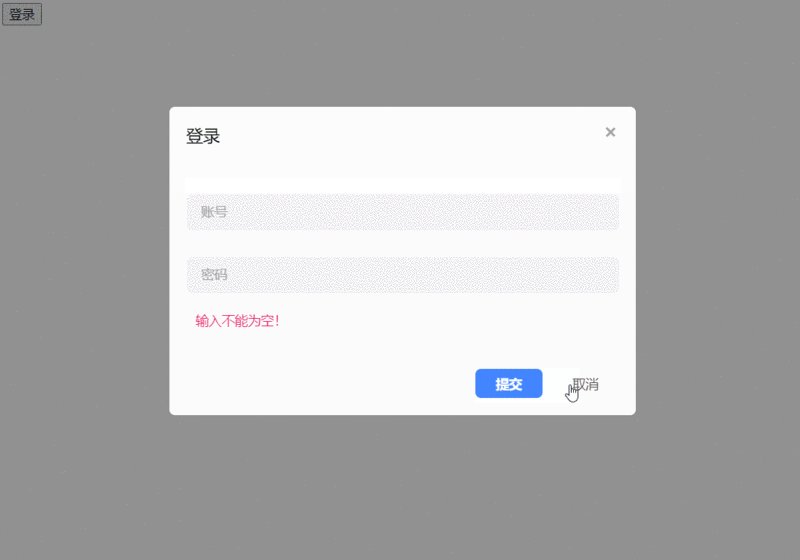
cc.setErrorText("输入不能为空!");
}
} else {
done();
}
});
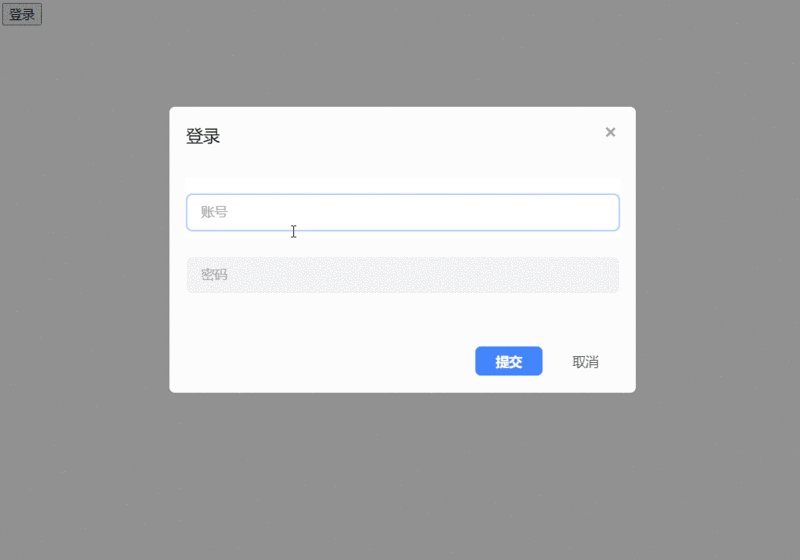
});效果图
所有配置参数
下面是所有coco-modal的可配置参数
{
maskClose: true,
header: true,
footer: true,
title: '提示',
text: '',
width: '500px',
top: '15vh',
inputAttrs: false,
escClose: true,
okButton: true,
cancelButton: true,
okText: '确定',
cancelText: '取消',
closeButton: true,
html: '',
zIndexOfModal: 1995,
zIndexOfMask: 2008,
zIndexOfActiveModal: 2020,
autoFocusOkButton: true,
autoFocusInput: true,
fullScreen: false,
borderRadius: '6px',
blur: false,
buttonColor: '#4285ff',
hooks: {
open() {},
opened() {},
close() {},
closed() {},
},
destroy: false,
animation: false
}