看完包会的Vuejs基础
理解Vue
-
- 介绍
- 初识
- Mustache语法{ {}}
- MVVM
- 指令
- 自定义指令
- 计算属性和侦听器
-
- 计算属性
- 侦听器
- 过滤器
- 组件(component)
-
- 组件之间的通信
-
- 父组件传递子组件
- 子组件传递父组件
- 生命周期(钩子函数)
介绍
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。他的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。只关注视图层,它不仅易于上手,还便于与第三方库或项目整合。
初识
在此涉及到的一些知识点后面会解释
首先我们先简单看看如何使用vue
- 创建一个 .html 文件,引入vue,就像引入普通的js文件一样
<script src="vue.js文件所在位置">script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
- 在html中写入代码
<body>
<div id="app">
<h1>{
{message}}h1>
div>
body>
- 在js中的代码
const vm = new Vue({
el:"#app",
data:function(){
return{
//在此定义数据
message:"Hello Vue!",
}
}
});
注:篇幅有点长,但请耐心看完,肯定会有很大的收获!!!
Mustache语法{ {}}
也叫差值表达式用于构造html页面内容。在实际工作中,当同一个模板中想要调用不同的函数来渲染画面,在已经自定义好了的前提下,可以在渲染页面时对传入的参数进行手动判断。
支持变量和表达式
在vue中使用:{ {message}}
message 相当于在js中定义的变量,然后在此语法中进行使用,显示的是对应的值。
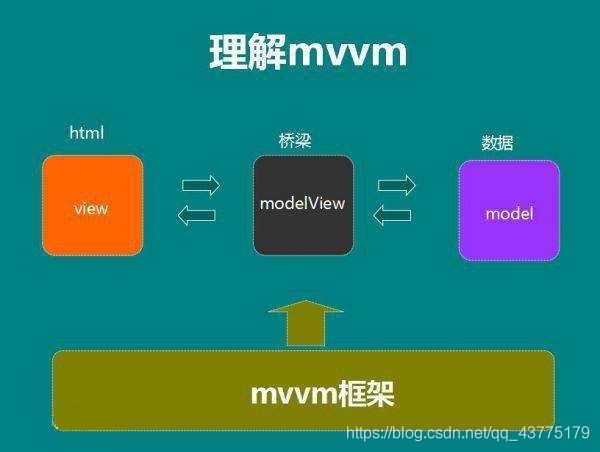
MVVM
mvvm(Model View ViewModel)译为模型、视图、视图模型,其实就是一种软件架构模式。

- View层
即视图层,在我们前端开发中,通常就是DOM层,主要作用是给用户展示各种信息 - Model层
即数据层,数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据 - ViewModel层
即视图模型层,是View和Model沟通的桥梁,一方面它实现了Data Binging,也就是数据绑定,将Model的改变实时的反应到View中,另一方面他实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动等)时,可以监听到,并在需要的情况下改变对应的Data
这里是简单的理解一下,以后长时间的使用这种模式,自然就会理解
指令
就是vue事先定义好的,就是对dom元素下命令,拿来用即可
注意:指令都是以 v-** 格式开头
<body>
<div v-**="">div>
body>
-
v-text
相当于原生js中的innerText属性,将指定的值填充到标签中,会覆盖之前的内容 -
v-html
相当于原生js中的innerHTML属性,将指定的值填充到标签中,会覆盖之前的内容,可解析标签元素 -
v-show
根据条件是真或假,来判断元素是否显示,改变的是css样式display:none|block,它只支持布尔值 -
v-if
根据条件是真或者假,来判断元素是否被渲染,true可以看到这个节点,false该节点不存在,通常与一下两个指令相配合使用(理解成原生js的if…else if…else即可)- v-else-if
当v-if条件不成立此指令接着执行判断 - v-else
当v-if和v-else-if都不成立执行此指令
- v-else-if
-
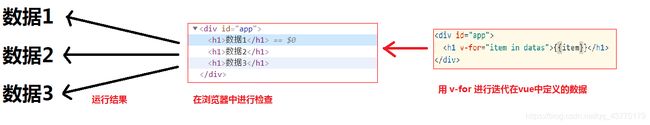
v-for
可对一组数据进行迭代输出(可迭代的数据都有下标)<div id="app"> <h1 v-for="item in datas">{ {item}}h1> div>// js代码 <script src="js/vue.js"></script> <script type="text/javascript"> new Vue({ el:"#app", data(){ return{ // 存放一个数组,可根据名字访问值 datas:["数据1","数据2","数据3"], } } }) </script>- 值是数组
<p v-for="(item,index) in list" :key="index">--索引值--{ {i}} --每一项--{ {item}}p>- 值是数组对象
<p v-for="(user,index) in listObj" :key="index">--id--{ {user.id}} --姓名--{ {user.name}}p>- 值是对象
<p v-for="(val,key,index) in user" :key="index">--键是--{ {key}}--值是--{ {val}}p>- 值是数值
<p v-for="(count,index) in 10" :key="index">这是第{ {count}}次循环p>- 值是字符串
<p v-for="(value,index) in str" :key="index">{ {value}}---{ {index}}p>注意:当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key(即上面代码里的 :key=“index”) -
v-on
用于为一个元素绑定事件 可简写为“@”(原生js的所有事件去掉on都可以使用)
格式:v-on:click=”方法名”,
简写:@click=”方法名”,
还有一些常用的修饰符:
.stop 相当于调用event.stopPropagation()
.prevent 相当于调用event.preventDefault()
.self 当子元素身上事件触发后向外扩散,扩散到带有self修饰符的事件不会触发本事件
.once 表示只触发一次此事件的回调 -
v-bind
用于为元素动态绑定属性 可简写为“:” (绑定的属性它的值是动态变化的)
被绑定的属性它的值支持javascript表达式
格式: v-bind:属性名=”属性值”,
简写: :属性名=”属性值”,
其中在绑定 class 或 style attribute(属性) 时,支持其它类型的值,如数组或对象。- 绑定class属性
参数可支持对象,数组
有几点要注意下:
1、 普通class属性可以添加多个值,但被绑定以后只能添加一个,可通过数组形式添加多个
2、 参数是对象,对象中属性值是一个布尔值,表示是否留下该类名,true会把属性留下,false则相反 - 绑定style属性
参数可支持对象,数组
注意:
1、CSS属性名必须用驼峰命名法(官方文档写的是既可以用驼峰也可以用 短横分隔命名法),但是用短横分隔是会报错的
2、当用对象时属性名必须是css样式的驼峰命名,值则是在vue实例中定义的样式
- 绑定class属性
-
v-model
实现了双向绑定,可以获取表单中输入的value值注意:只限制在、