Vue源码解析
之前我们解析了mini-vue的响应式实现,和虚拟dom库的实现,现在我们就来解析一下vue内部具体是如何做的,看看它在我们简易实现上增加了什么。
准备工作:
首先下载一份vue源代码 地址:https://github.com/vuejs/vue
这个版本是2.6的,分析这个版本的原因:
- 到目前为止vue3.0正式版还没有发布
- 新版本发布后,现有项目还不会立即升级到3.0,2.x还有很长一段过渡期
如果对3.0有兴趣,也可以下下载看看:https://github.com/vuejs/vue-...
![]()
src/platform 文件夹下是 Vue 可以构建成不同平台下使用的库,目前有 weex 和 web,还有服务器端渲染的库
这是我们下载下来的一个vue源码src下代码目里结构
代码里使用了flow做静态类检查
打包工具使用的Rollup,对比webpack更轻量,Webpack 把所有文件当做模块,Rollup 只处理 js 文件更适合在 Vue.js 这样的库中使用,Rollup 打包也不会生成冗余的代码。
这里在做一个调试的辅助工作:![]()
- vscode中打开设置把javascript.validate.enable暂时设置为false,不检查javascript的语法问题,防止flow报错。
- 这回源码里部分代码是没有高亮显示的,vscode下载一个插件
- Babel javascript开其它就有高亮显示了
npm i 下载依赖 这里推荐用淘宝源cnpm 不然有的包下载不下来
然后修改一下 package.json文件scripts中dev命令:
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev",-w是监听文件变化,文件变化自动打包
-c设置配置文件
然后设置sourcemap方便调试
最后设置下环境变量web-full-dev,这个意思就是 使用 web平台下 带编译器的 dev开发版本![]()
umd是通用版本,默认vue-cli生成项目使用的是vue.runtime.esm.js版本,esm格式被设计成可以静态分析,所以打包工具可以利用这点来进行tree-shaking摇树。
注意:*.vue文件中的模板是在构建时预编译的,最终打包后的结果不需要编译器,只需要运行时版本即可
我们调试的是 web下带编译器(编译器:用来将模板字符串(new Vue时传入template选项时需要编译器把template转换成render函数)编译成为 JavaScript 渲染函数的代码,体积大、效率低)的 dev开发版本也就是web-full-dev
找到config文件,可以看到![]()
这里可以看到我们当前版本的入口文件,以及输出路径文件。
然后准备工作做好,我们就可以启动npm run dev,打开examples目录下子集目录里的html进行调试了,或者在它下面新建自己的html.(我这里是通过serve . 又启动了一个服务,直接打开文件应该也可以),接下来就要正式进入我们的分析了。
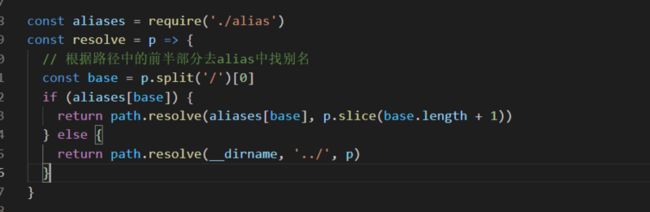
首先根据config.js里的:
我们找到入口文件:
src/platform/web/entry-runtime-with-compiler.js
开始进行分析
我们分三个方向来进行解析
- 响应式原理
- 虚拟dom分析
- 模板编译和组件化
响应式原理
这块我们主要分析:
- vue.js的静态成员和实例成员初始化的过程
- 首次渲染的过程
- 数据响应式的原理
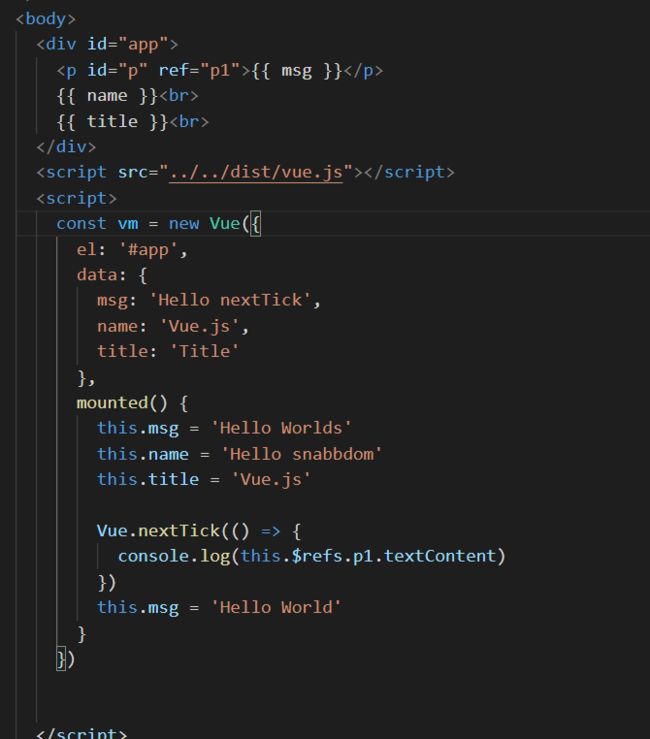
我们带个问题来看这块的分析,通过这个分析来解决这个问题:
// 如果同时设置template和render此时会渲染什么?
const vm = new Vue({
el: '#app',
template: 'Hello Template
',
render(h) {
return h('h1', 'Hello Render')
}
})首先我们根据我们的入口文件,可以看到:
大家可以打断点根据我的截图,来调试
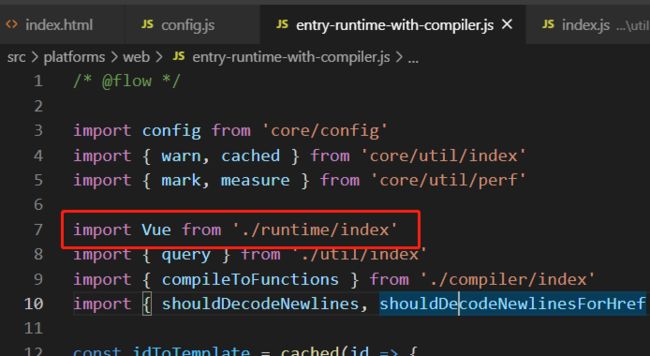
然后现在我们下一步要找vue的构造函数:
src/platform/web/entry-runtime-with-compiler.js 中引用了 './runtime/index'
然后src/platform/web/runtime/index.js中实现的功能
- 设置vue.config的配置
设置平台相关的指令和组件
- 指令v-model,v-show
- 组件 transition、transition-group
- 设置平台相关的__patch__方法(打补丁方法,对比新旧的 VNode)
- 设置 $mount 方法,挂载 DOM
src/core/index.js 中引用了 './instance/index'
src/core/instance/index.js中:
- 定义了 Vue 的构造函数
import { initMixin } from './init'
import { stateMixin } from './state'
import { renderMixin } from './render'
import { eventsMixin } from './events'
import { lifecycleMixin } from './lifecycle'
import { warn } from '../util/index'
// 此处不用 class 的原因是因为方便后续给 Vue 实例混入实例成员
function Vue (options) {
if (process.env.NODE_ENV !== 'production' &&
!(this instanceof Vue)
) {
//没有new的话提示
warn('Vue is a constructor and should be called with the `new` keyword')
}
// 调用 _init() 方法
this._init(options)
}
// 注册 vm 的 _init() 方法,初始化 vm
initMixin(Vue)
// 注册 vm 的 $data/$props/$set/$delete/$watch
stateMixin(Vue)
// 初始化事件相关方法
// $on/$once/$off/$emit
eventsMixin(Vue)
// 初始化生命周期相关的混入方法
// _update/$forceUpdate/$destroy
lifecycleMixin(Vue)
// 混入 render
// $nextTick/_render
renderMixin(Vue)
export default Vue
四个导出vue的模块
src/platforms/web/entry-runtime-with-compiler.js
- web 平台相关的入口
- 重写了平台相关的$mount()方法
- 注册了Vue.compile()方法,传递一个html字符串返回render函数
src/platforms/web/runtime/index.js
- web 平台相关
- 注册和平台相关的全局指令:v-model、v-show
- 注册和平台相关的全局组件: v-transition、v-transition-group
全局方法:
* __patch__:把虚拟 DOM 转换成真实 DOM * $mount:挂载方法
src/core/index.js
- 与平台无关
- 设置了 Vue 的静态方法,initGlobalAPI(Vue)
src/core/instance/index.js
- 与平台无关
- 定义了构造函数,调用了 this._init(options) 方法
- 给 Vue 中混入了常用的实例成员
Vue的初始化
src/core/global-api/index.js
初始化vue的静态方法
export function initGlobalAPI (Vue: GlobalAPI) {
// config
const configDef = {}
configDef.get = () => config
if (process.env.NODE_ENV !== 'production') {
configDef.set = () => {
warn(
'Do not replace the Vue.config object, set individual fields instead.'
)
}
}
// 初始化 Vue.config 对象
Object.defineProperty(Vue, 'config', configDef) // 开发环境不允许 修改config对象
// exposed util methods.
// NOTE: these are not considered part of the public API - avoid relying on
// them unless you are aware of the risk.
// 这些工具方法不视作全局API的一部分,除非你已经意识到某些风险,否则不要去依赖他们
Vue.util = {
warn,
extend,
mergeOptions,
defineReactive
}
// 静态方法 set/delete/nextTick
Vue.set = set
Vue.delete = del
Vue.nextTick = nextTick
// 2.6 explicit observable API
// 让一个对象可响应
Vue.observable = (obj: T): T => {
observe(obj)
return obj
}
// 初始化 Vue.options 对象,并给其扩展
// components/directives/filters
Vue.options = Object.create(null)
ASSET_TYPES.forEach(type => {
Vue.options[type + 's'] = Object.create(null)
})
// this is used to identify the "base" constructor to extend all plain-object
// components with in Weex's multi-instance scenarios.
Vue.options._base = Vue //设置私有属性_base 是Vue构造函数
// 设置 keep-alive 组件
extend(Vue.options.components, builtInComponents)
// 注册 Vue.use() 用来注册插件
initUse(Vue)
// 注册 Vue.mixin() 实现混入
initMixin(Vue)
// 注册 Vue.extend() 基于传入的options返回一个组件的构造函数
initExtend(Vue)
// 注册 Vue.directive()、 Vue.component()、Vue.filter()
initAssetRegisters(Vue)
}
src/core/instance/index.js
- 定义vue的构造函数
- 初始化vue的实例成员
// 此处不用 class 的原因是因为方便后续给 Vue 实例混入实例成员
function Vue (options) {
if (process.env.NODE_ENV !== 'production' &&
!(this instanceof Vue)
) {
//没有new的话提示
warn('Vue is a constructor and should be called with the `new` keyword')
}
// 调用 _init() 方法
this._init(options)
}
// 注册 vm 的 _init() 方法,初始化 vm
initMixin(Vue)
// 注册 vm 的 $data/$props/$set/$delete/$watch
stateMixin(Vue)
// 初始化事件相关方法
// $on/$once/$off/$emit
eventsMixin(Vue)
// 初始化生命周期相关的混入方法
// _update/$forceUpdate/$destroy
lifecycleMixin(Vue)
// 混入 render
// $nextTick/_render
renderMixin(Vue)
export default Vue- initMixin(Vue)
- 初始化 _init() 方法
let uid = 0
//src\core\instance\init.js
export function initMixin (Vue: Class) {
// 给 Vue 实例增加 _init() 方法
// 合并 options / 初始化操作
Vue.prototype._init = function (options?: Object) {
const vm: Component = this
// a uid
vm._uid = uid++ //每个vue new之后 uid++
let startTag, endTag
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
startTag = `vue-perf-start:${vm._uid}`
endTag = `vue-perf-end:${vm._uid}`
mark(startTag)
}
// a flag to avoid this being observed
// 如果是 Vue 实例不需要被 observe,本来就是响应式数据
vm._isVue = true
// merge options
// 合并 options
if (options && options._isComponent) {
// optimize internal component instantiation
//优化内部组件实例化
// since dynamic options merging is pretty slow, and none of the
//因为动态选项合并是非常缓慢的,而且没有
// internal component options needs special treatment.
//内部组件选项需要特殊处理
initInternalComponent(vm, options)
} else {
//合并配置,.vue单文件组件注册到 options.components[options.name] = Ctor
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
)
}
/* istanbul ignore else */
if (process.env.NODE_ENV !== 'production') {
initProxy(vm)
} else {
vm._renderProxy = vm
}
// expose real self
vm._self = vm
// vm 的生命周期相关变量初始化
// $children/$parent/$root/$refs
initLifecycle(vm)
// vm 的事件监听初始化, 父组件绑定在当前组件上的事件
initEvents(vm)
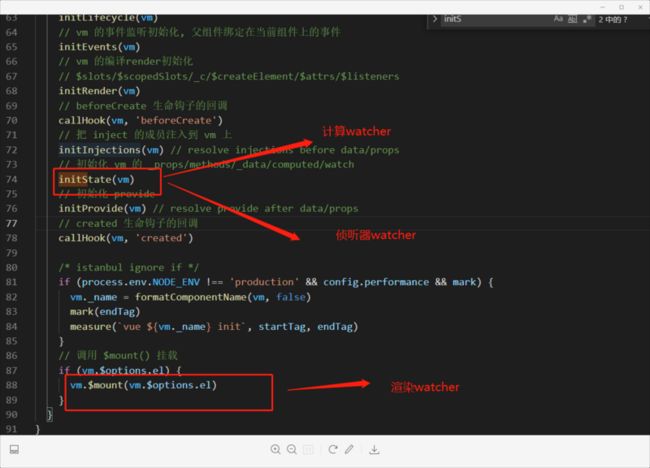
// vm 的编译render初始化
// $slots/$scopedSlots/_c/$createElement/$attrs/$listeners
initRender(vm)
// beforeCreate 生命钩子的回调
callHook(vm, 'beforeCreate')
// 把 inject 的成员注入到 vm 上
initInjections(vm) // resolve injections before data/props
// 初始化 vm 的 _props/methods/_data/computed/watch
initState(vm)
// 初始化 provide
initProvide(vm) // resolve provide after data/props
// created 生命钩子的回调
callHook(vm, 'created')
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
vm._name = formatComponentName(vm, false)
mark(endTag)
measure(`vue ${vm._name} init`, startTag, endTag)
}
// 调用 $mount() 挂载
if (vm.$options.el) {
vm.$mount(vm.$options.el)
}
}
} 首次渲染:
- vue初始化完毕,开始真正执行
- 调用new vue之前,相关的静态和原型属性方法已经初始化完毕
响应式处理的入口
整个响应式处理的过程是比较复杂的,下面我们先从
src\core\instance\init.js
- initState(vm) vm 状态的初始化
- 初始化了_data、_props、methods 等
通过 initState(vm) 最后找到
function initData (vm: Component) {
let data = vm.$options.data
// 初始化 _data,组件中 data 是函数,调用函数返回结果
// 否则直接返回 data
data = vm._data = typeof data === 'function'
? getData(data, vm)
: data || {}
if (!isPlainObject(data)) {
data = {}
process.env.NODE_ENV !== 'production' && warn(
'data functions should return an object:\n' +
'https://vuejs.org/v2/guide/components.html#data-Must-Be-a-Function',
vm
)
}
// proxy data on instance
// 获取 data 中的所有属性
const keys = Object.keys(data)
// 获取 props / methods
const props = vm.$options.props
const methods = vm.$options.methods
let i = keys.length
// 判断 data 上的成员是否和 props/methods 重名
//。。。
// observe data
// 响应式处理
observe(data, true /* asRootData */)
}然后我们看到了observe这个方法
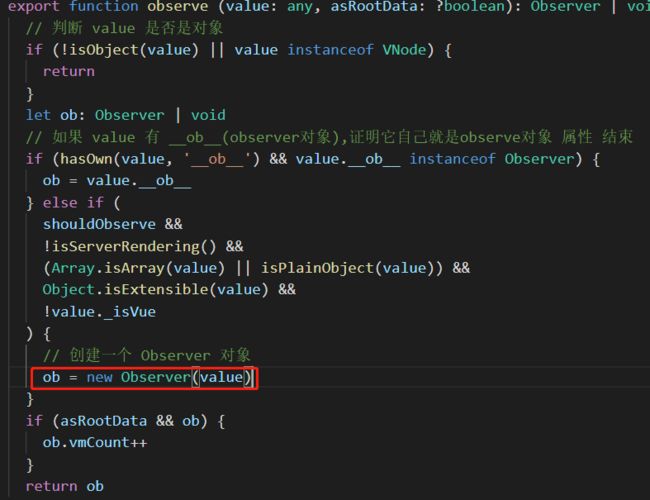
找到src\core\observer\index.js,看下它的实现
- observe(value, asRootData)
- 负责为每一个 Object 类型的 value 创建一个 observer 实例
Observer
src\core\observer\index.js
- 对对象做响应化处理
- 对数组做响应化处理
export class Observer {
// 观测对象
value: any;
// 依赖对象
dep: Dep;
// 实例计数器
vmCount: number; // number of vms that have this object as root $data
constructor (value: any) {
debugger
this.value = value
this.dep = new Dep()
// 初始化实例的 vmCount 为0
this.vmCount = 0
// 将实例挂载到观察对象的 __ob__ 属性
def(value, '__ob__', this)
// 数组的响应式处理
if (Array.isArray(value)) {
if (hasProto) {
protoAugment(value, arrayMethods)
} else {
copyAugment(value, arrayMethods, arrayKeys)
}
// 为数组中的每一个对象创建一个 observer 实例
this.observeArray(value)
} else {
// 遍历对象中的每一个属性,转换成 setter/getter
this.walk(value)
}
}
/**
* Walk through all properties and convert them into
* getter/setters. This method should only be called when
* value type is Object.
*/
walk (obj: Object) {
// 获取观察对象的每一个属性
const keys = Object.keys(obj)
// 遍历每一个属性,设置为响应式数据
for (let i = 0; i < keys.length; i++) {
defineReactive(obj, keys[i])
}
}
/**
* Observe a list of Array items.
*/
observeArray (items: Array) {
for (let i = 0, l = items.length; i < l; i++) {
observe(items[i])
}
}
} 调用walk(obj):遍历 obj 的所有属性,为每一个属性调用 defineReactive() 方法,设置 getter/setter
defineReactive为对象响应式处理
defineReactive(obj, key, val, customSetter, shallow)
- 为一个对象定义一个响应式的属性,每一个属性对应一个 dep 对象
- 如果该属性的值是对象,继续调用 observe
- 如果给属性赋新值,继续调用 observe
- 如果数据更新发送通知
// 为一个对象定义一个响应式的属性
/**
* Define a reactive property on an Object.
*/
export function defineReactive (
obj: Object,
key: string,
val: any,
customSetter?: ?Function,
shallow?: boolean
) {
// 创建依赖对象实例
const dep = new Dep()
// 获取 obj 的属性描述符对象
const property = Object.getOwnPropertyDescriptor(obj, key)
if (property && property.configurable === false) {
return
}
// 提供预定义的存取器函数
// cater for pre-defined getter/setters
const getter = property && property.get
const setter = property && property.set
if ((!getter || setter) && arguments.length === 2) {
val = obj[key]
}
// 判断是否递归观察子对象,并将子对象属性都转换成 getter/setter,返回子观察对象
let childOb = !shallow && observe(val)
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
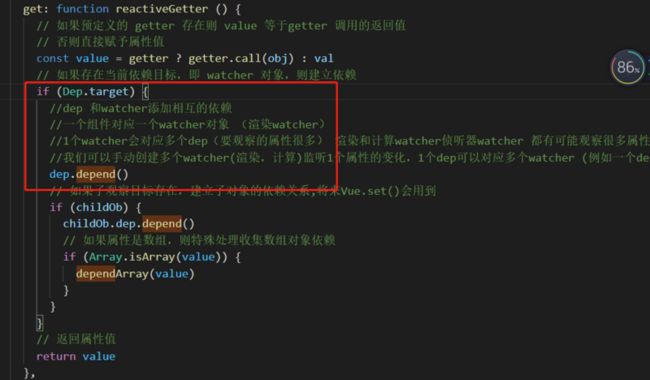
get: function reactiveGetter () {
// 如果预定义的 getter 存在则 value 等于getter 调用的返回值
// 否则直接赋予属性值
const value = getter ? getter.call(obj) : val
// 如果存在当前依赖目标,即 watcher 对象,则建立依赖
if (Dep.target) {
//dep 和watcher添加相互的依赖
//一个组件对应一个watcher对象 (渲染watcher)
//1个watcher会对应多个dep(要观察的属性很多) 渲染和计算watcher侦听器watcher 都有可能观察很多属性
//我们可以手动创建多个watcher(渲染,计算)监听1个属性的变化,1个dep可以对应多个watcher (例如一个dep 对应有 一个计算watcher 一个渲染watcher)
dep.depend()
// 如果子观察目标存在,建立子对象的依赖关系,将来Vue.set()会用到
if (childOb) {
childOb.dep.depend()
// 如果属性是数组,则特殊处理收集数组对象依赖
if (Array.isArray(value)) {
dependArray(value)
}
}
}
// 返回属性值
return value
},
set: function reactiveSetter (newVal) {
// 如果预定义的 getter 存在则 value 等于getter 调用的返回值
// 否则直接赋予属性值
const value = getter ? getter.call(obj) : val
// 如果新值等于旧值或者新值旧值为NaN则不执行
/* eslint-disable no-self-compare */
if (newVal === value || (newVal !== newVal && value !== value)) {
return
}
/* eslint-enable no-self-compare */
if (process.env.NODE_ENV !== 'production' && customSetter) {
customSetter()
}
// 如果没有 setter 直接返回
// #7981: for accessor properties without setter
if (getter && !setter) return
// 如果预定义setter存在则调用,否则直接更新新值
if (setter) {
setter.call(obj, newVal)
} else {
val = newVal
}
// 如果新值是对象,观察子对象并返回 子的 observer 对象
childOb = !shallow && observe(newVal)
// 派发更新(发布更改通知)
dep.notify()
}
})
}
这里,获取 data中arr属性时会给它的dep的subs中添加渲染watcher,并且给它的childOb 也就是那个数组 [] 的observe的dep的subs添加上渲染watcher,后续数组方法劫持的时候会通过this._ob_属性获取它的observe对象通过调用它dep的notify通知subs中的渲染watcher更新
还有这种对象特殊情况

这种在_render种获取lp时会触发它对应的get添加渲染watcher,然后再解析这个lp获取xx时又会触发xx的get添加渲染watcher,所以更改xx时直接就可以调用xx的dep种渲染watcher更新了
数组的响应式处理
const arrayProto = Array.prototype
// 使用数组的原型创建一个新的对象
export const arrayMethods = Object.create(arrayProto)
// 修改数组元素的方法
const methodsToPatch = [
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
/**
* Intercept mutating methods and emit events
*/
methodsToPatch.forEach(function (method) {
// cache original method
// 保存数组原方法
const original = arrayProto[method]
// 调用 Object.defineProperty() 重新定义修改数组的方法
def(arrayMethods, method, function mutator (...args) {
// 执行数组的原始方法
const result = original.apply(this, args)
// 获取数组对象的 ob 对象
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
// 对插入的新元素,重新遍历数组元素设置为响应式数据
if (inserted) ob.observeArray(inserted)
// notify change
// 调用了修改数组的方法,调用数组的ob对象发送通知
ob.dep.notify()
return result
})
})
主要就是劫持了数组改变原数组的方法,push,unshift,splice。
对新插入的元素再进行observeArray 做数据响应式绑定。
我们开始的时候早observer类中代码中给
// 将实例挂载到观察对象的 __ob__ 属性
def(value, '__ob__', this)然后可以获取到ob.dep.notify 通过_ob_获取数组属性的observer对象然后调用它的dep的notify发送通知 通知它的对应watcher更新
Dep 类
src\core\observer\dep.js
- 依赖对象
- 记录 watcher 对象
- depend() -- watcher 记录对应的 dep
- 发布通知
- 在defineReactive()的getter中创建dep对象,并判断Dep.target是否有值(一会再来看有什么时候有值得),调用dep.depend()
- dep.depend()内部调用Dep.target.addDep(this),也就是watcher的addDep()方法,它内部最调用dep.addSub(this),把watcher对象,添加到dep.subs.push(watcher)中,也就是把订阅者添加到dep的subs数组中,当数据变化的时候调用watcher对象的update()方法
- 什么时候设置的Dep.target?通过简单的案例调试观察。调用mountComponent()方法的时候,创建了渲染watcher对象,执行watcher中的get()方法
- get()方法内部调用pushTarget(this),把当前Dep.target=watcher,同时把当前watcher入栈,因为有父子组件嵌套的时候先把父组件对应的watcher入栈,再去处理子组件的watcher,子组件的处理完毕后,再把父组件对应的watcher出栈,继续操作
- Dep.target用来存放目前正在使用的watcher。全局唯一,并且一次也只能有一个watcher被使用
let uid = 0
// dep 是个可观察对象,可以有多个指令订阅它
/**
* A dep is an observable that can have multiple
* directives subscribing to it.
*/
export default class Dep {
// 静态属性,watcher 对象
static target: ?Watcher;
// dep 实例 Id
id: number;
// dep 实例对应的 watcher 对象/订阅者数组
subs: Array;
constructor () {
this.id = uid++
this.subs = []
}
// 添加新的订阅者 watcher 对象
addSub (sub: Watcher) {
this.subs.push(sub)
}
// 移除订阅者
removeSub (sub: Watcher) {
remove(this.subs, sub)
}
// 将观察对象和 watcher 建立依赖
depend () {
if (Dep.target) {
// 如果 target 存在,把 dep 对象添加到 watcher 的依赖中
Dep.target.addDep(this)
}
}
// 发布通知
notify () {
// stabilize the subscriber list first
const subs = this.subs.slice()
if (process.env.NODE_ENV !== 'production' && !config.async) {
// subs aren't sorted in scheduler if not running async
// we need to sort them now to make sure they fire in correct
// order
subs.sort((a, b) => a.id - b.id)
}
// 调用每个订阅者的update方法实现更新
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update()
}
}
}
// Dep.target 用来存放目前正在使用的watcher
// 全局唯一,并且一次也只能有一个watcher被使用
// The current target watcher being evaluated.
// This is globally unique because only one watcher
// can be evaluated at a time.
Dep.target = null
const targetStack = []
// 入栈并将当前 watcher 赋值给 Dep.target
// 父子组件嵌套的时候先把父组件对应的 watcher 入栈,
// 再去处理子组件的 watcher,子组件的处理完毕后,再把父组件对应的 watcher 出栈,继续操作
export function pushTarget (target: ?Watcher) {
targetStack.push(target)
Dep.target = target
}
export function popTarget () {
// 出栈操作
targetStack.pop()
Dep.target = targetStack[targetStack.length - 1]
} Watcher 类
- Watcher 分为三种,计算Computed Watcher、用户 Watcher (侦听器)、渲染 Watcher
渲染 Watcher 的创建时机/src/core/instance/lifecycle.js
export function mountComponent (
vm: Component,
el: ?Element,
hydrating?: boolean
): Component {
vm.$el = el
if (!vm.$options.render) {
vm.$options.render = createEmptyVNode
if (process.env.NODE_ENV !== 'production') {
/* istanbul ignore if */
if ((vm.$options.template && vm.$options.template.charAt(0) !== '#') ||
vm.$options.el || el) {
warn(
'You are using the runtime-only build of Vue where the template ' +
'compiler is not available. Either pre-compile the templates into ' +
'render functions, or use the compiler-included build.',
vm
)
} else {
warn(
'Failed to mount component: template or render function not defined.',
vm
)
}
}
}
callHook(vm, 'beforeMount')
let updateComponent
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
//...
} else {
updateComponent = () => {
vm._update(vm._render(), hydrating)
}
}
//创建渲染Watcher,expOrFn为updateComponent
// we set this to vm._watcher inside the watcher's constructor
// since the watcher's initial patch may call $forceUpdate (e.g. inside child
// component's mounted hook), which relies on vm._watcher being already defined
new Watcher(vm, updateComponent, noop, {
before () {
if (vm._isMounted && !vm._isDestroyed) {
callHook(vm, 'beforeUpdate')
}
}
}, true /* isRenderWatcher */)
hydrating = false
// manually mounted instance, call mounted on self
// mounted is called for render-created child components in its inserted hook
if (vm.$vnode == null) {
vm._isMounted = true
callHook(vm, 'mounted')
}
return vm
}- 渲染 wacher 创建的位置 lifecycle.js 的 mountComponent 函数中
- Wacher 的构造函数初始化,处理 expOrFn (渲染 watcher 和侦听器处理不同)
- 调用 this.get() ,它里面调用 pushTarget() 然后 this.getter.call(vm, vm) (对于渲染 wacher 调用 updateComponent),如果是用户 wacher 会获取属性的值(触发get操作)
- 当数据更新的时候,dep 中调用 notify() 方法,notify() 中调用 wacher 的 update() 方法
- update() 中调用 queueWatcher()
- queueWatcher() 是一个核心方法,去除重复操作,调用 flushSchedulerQueue() 刷新队列并执行watcher
- flushSchedulerQueue() 中对 wacher 排序,遍历所有 wacher ,如果有 before,触发生命周期的钩子函数 beforeUpdate,执行 wacher.run(),它内部调用 this.get(),然后调用 this.cb() (渲染wacher 的 cb 是 noop)
- 整个流程结束
vm.$set
这个方法和observer在一块,这个方法很简单
export function set (target: Array | Object, key: any, val: any): any {
if (process.env.NODE_ENV !== 'production' &&
(isUndef(target) || isPrimitive(target))
) {
warn(`Cannot set reactive property on undefined, null, or primitive value: ${(target: any)}`)
}
// 判断 target 是否是对象,key 是否是合法的索引
if (Array.isArray(target) && isValidArrayIndex(key)) {
target.length = Math.max(target.length, key)
// 通过 splice 对key位置的元素进行替换
// splice 在 array.js 进行了响应化的处理
target.splice(key, 1, val)
return val
}
// 如果 key 在对象中已经存在直接赋值
if (key in target && !(key in Object.prototype)) {
target[key] = val
return val
}
// 获取 target 中的 observer 对象
const ob = (target: any).__ob__
// 如果 target 是 vue 实例或者 $data 直接返回
if (target._isVue || (ob && ob.vmCount)) {
process.env.NODE_ENV !== 'production' && warn(
'Avoid adding reactive properties to a Vue instance or its root $data ' +
'at runtime - declare it upfront in the data option.'
)
return val
}
// 如果 ob 不存在,target 不是响应式对象直接赋值
if (!ob) {
target[key] = val
return val
}
// 把 key 设置为响应式属性
defineReactive(ob.value, key, val)
// 发送通知
ob.dep.notify()
return val
} 这个和我们 上面说的数组是一样的,获取obj属性的时候给它对应的{}添加渲染watcher,也就是defineReactive 中的 childOb,给每一个响应式对象设置一个ob调用 $set 的时候,会获取 ob 对象,并通过 ob.dep.notify() 发送通知
delete删除
export function del (target: Array | Object, key: any) {
if (process.env.NODE_ENV !== 'production' &&
(isUndef(target) || isPrimitive(target))
) {
warn(`Cannot delete reactive property on undefined, null, or primitive value: ${(target: any)}`)
}
// 判断是否是数组,以及 key 是否合法
if (Array.isArray(target) && isValidArrayIndex(key)) {
// 如果是数组通过 splice 删除
// splice 做过响应式处理
target.splice(key, 1)
return
}
// 获取 target 的 ob 对象
const ob = (target: any).__ob__
// target 如果是 Vue 实例或者 $data 对象,直接返回
if (target._isVue || (ob && ob.vmCount)) {
process.env.NODE_ENV !== 'production' && warn(
'Avoid deleting properties on a Vue instance or its root $data ' +
'- just set it to null.'
)
return
}
// 如果 target 对象没有 key 属性直接返回
if (!hasOwn(target, key)) {
return
}
// 删除属性
delete target[key]
if (!ob) {
return
}
// 通过 ob 发送通知
ob.dep.notify()
} vm.$watch
- 观察 Vue 实例变化的一个表达式或计算属性函数。回调函数得到的参数为新值和旧值。表达式只接受监督的键路径。对于更复杂的表达式,用一个函数取代。
三种类型的 Watcher 对象
- 没有静态方法,因为 $watch 方法中要使用 Vue 的实例
- Watcher 分三种:计算属性 Watcher、用户 Watcher (侦听器)、渲染 Watcher
- 创建顺序:计算属性 Watcher、用户 Watcher (侦听器)、渲染 Watcher
Vue.prototype._init里的initState()可以看到:
这里也能看到顺序
- src\core\instance\state.js
Vue.prototype.$watch = function (
expOrFn: string | Function,
cb: any,
options?: Object
): Function {
// 获取 Vue 实例 this
const vm: Component = this
if (isPlainObject(cb)) {
// 判断如果 cb 是对象执行 createWatcher
return createWatcher(vm, expOrFn, cb, options)
}
options = options || {}
// 标记为用户 watcher
options.user = true
// 创建用户 watcher 对象
const watcher = new Watcher(vm, expOrFn, cb, options)
// 判断 immediate 如果为 true
if (options.immediate) {
// 立即执行一次 cb 回调,并且把当前值传入
try {
cb.call(vm, watcher.value)
} catch (error) {
handleError(error, vm, `callback for immediate watcher "${watcher.expression}"`)
}
}
// 返回取消监听的方法
return function unwatchFn () {
watcher.teardown()
}
}渲染过程:
- 查看渲染 watcher 的执行过程
- 当数据更新,defineReactive 的 set 方法中调用 dep.notify()
- 调用 watcher 的 update()
- 调用 queueWatcher(),把 wacher 存入队列,如果已经存入,不重复添加 nextTick(flushSchedulerQueue)
循环调用 flushSchedulerQueue()
- 通过 nextTick(),在消息循环结束之前时候调用 flushSchedulerQueue()
调用 wacher.run()
- 调用 wacher.get() 获取最新值
- 如果是渲染 wacher 结束
- 如果是用户 watcher,调用 this.cb()
最后是 nextTick
我们根据上面的数据更新可以看到 最终也是调用了nextTick这个方法。
queueWatcher这个方法会去除重复的watcher id防止同一事件循环种重复的watcher添加到queue队列中,没有添加过的通过nextTick(flushSchedulerQueue)添加到队列里。
nextTick把我们的处理方法添加到队列里,并返回执行一个promise或者settimeout定时器,标记为微任务,在本轮的tick的末尾来执行,例如我们通过这个方法获取dom,我们先设置属性调用nexttick会往队列里添加渲染watcher,然后才是我们自己的nextTick获取取dom,然后先执行的渲染watcher,在执行获取dom的任务时,就能获取到了,同一次的事件循环同id的渲染watcher会防止重复添加,一个渲染watcher对应一个组件.
export function queueWatcher (watcher: Watcher) {
const id = watcher.id
if (has[id] == null) {
has[id] = true
if (!flushing) {
queue.push(watcher)
} else {
// if already flushing, splice the watcher based on its id
// if already past its id, it will be run next immediately.
let i = queue.length - 1
while (i > index && queue[i].id > watcher.id) {
i--
}
queue.splice(i + 1, 0, watcher)
}
// queue the flush
if (!waiting) {
waiting = true
if (process.env.NODE_ENV !== 'production' && !config.async) {
flushSchedulerQueue()
return
}
nextTick(flushSchedulerQueue)
}
}
}
export function nextTick (cb?: Function, ctx?: Object) {
let _resolve
// 把 cb 加上异常处理存入 callbacks 数组中
callbacks.push(() => {
if (cb) {
try {
// 调用 cb()
cb.call(ctx)
} catch (e) {
handleError(e, ctx, 'nextTick')
}
} else if (_resolve) {
_resolve(ctx)
}
})
if (!pending) {
pending = true
// 调用
timerFunc()
}
// $flow-disable-line
if (!cb && typeof Promise !== 'undefined') {
// 返回 promise 对象
return new Promise(resolve => {
_resolve = resolve
})
}
}
const p = Promise.resolve()
timerFunc = () => {
p.then(flushCallbacks)
// In problematic UIWebViews, Promise.then doesn't completely break, but
// it can get stuck in a weird state where callbacks are pushed into the
// microtask queue but the queue isn't being flushed, until the browser
// needs to do some other work, e.g. handle a timer. Therefore we can
// "force" the microtask queue to be flushed by adding an empty timer.
if (isIOS) setTimeout(noop)
}
function flushCallbacks () {
pending = false
const copies = callbacks.slice(0)
callbacks.length = 0
for (let i = 0; i < copies.length; i++) {
copies[i]()
}
}function flushSchedulerQueue () {
currentFlushTimestamp = getNow()
flushing = true
let watcher, id
// Sort queue before flush.
// This ensures that:
// 1. Components are updated from parent to child. (because parent is always
// created before the child)
// 组件从父组件更新到子组件。(因为父母总是
//在子节点之前创建
// 2. A component's user watchers are run before its render watcher (because
// user watchers are created before the render watcher)
// 组件的用户监视程序在渲染监视程序之前运行(因为
//用户观察者在渲染观察者之前创建
// 3. If a component is destroyed during a parent component's watcher run,
// its watchers can be skipped.
// 如果一个组件在父组件的监视程序运行期间被销毁,
//它的观察者可以被跳过。
queue.sort((a, b) => a.id - b.id)
// do not cache length because more watchers might be pushed
// as we run existing watchers
for (index = 0; index < queue.length; index++) {
watcher = queue[index]
if (watcher.before) {
watcher.before()
}
id = watcher.id
has[id] = null
watcher.run()
// in dev build, check and stop circular updates.
if (process.env.NODE_ENV !== 'production' && has[id] != null) {
circular[id] = (circular[id] || 0) + 1
if (circular[id] > MAX_UPDATE_COUNT) {
warn(
'You may have an infinite update loop ' + (
watcher.user
? `in watcher with expression "${watcher.expression}"`
: `in a component render function.`
),
watcher.vm
)
break
}
}
}
// keep copies of post queues before resetting state
const activatedQueue = activatedChildren.slice()
const updatedQueue = queue.slice()
resetSchedulerState()
// call component updated and activated hooks
callActivatedHooks(activatedQueue)
callUpdatedHooks(updatedQueue)
// devtool hook
/* istanbul ignore if */
if (devtools && config.devtools) {
devtools.emit('flush')
}
}我们可以看到它的更新说明
组件从父组件更新到子组件。(因为父母总是在子节点之前创建)
组件的用户监视程序在渲染监视程序之前运行(因为用户观察者在渲染观察者之前创建) watcher种类的渲染 计算-用户侦听器-渲染
如果一个组件在父组件的监视程序运行期间被销毁,它的观察者可以被跳过。
而我们 看到watcher 创建顺序是 计算,侦听器,渲染。
所以这个本次tick事件循环的中watcher也进行了排序,所以执行watcher的顺序就是计算,侦听器,渲染。
这里是一个下面这个图的更新流程,我花了一个流程图,有兴趣可以看一下.