npm 插件 制作 发布 更新
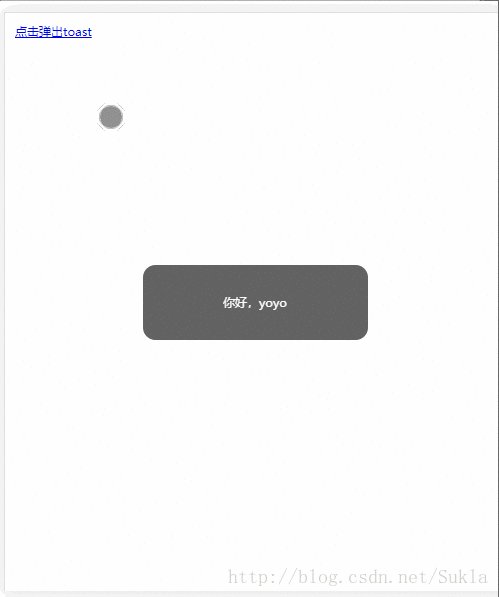
1,插件功能 是一个消息弹窗 效果如图
2,创建package
自己新建一个目录 view-toast-m-m
在 view-toast-m-m 目录下执行
npm init会在目录下生成 package.json 文件
3,编写插件
新建目录 view-toast-m-m /src/lib
view-toast-m-m /src/lib 目录下创建 vue-toast.vue文件
{
{message}}
view-toast-m-m /src/lib 目录下创建 index.js 文件
import ToastComponent from './vue-toast.vue';
let Toast = {}
Toast.install = function (Vue,options) {//vue.use 的时候传入Vue
var opt={//默认
duration:3000
}
for(var key in options){//覆盖
opt[key]=options[key];
}
Vue.prototype.$toast = function (message,option) {
if(typeof option=='object'){//覆盖
for(var key in option){
opt[key]=option[key];
}
}
const ToastController = Vue.extend(ToastComponent);
var instance=new ToastController().$mount(document.createElement("div"));
instance.message=message;
instance.visible=true;
document.body.appendChild(instance.$el);//vue.$el
setTimeout(()=>{
instance.visible=false;
document.body.removeChild(instance.$el);//vue.$el
},opt.duration)
}
Vue.prototype.$toast['show'] = function (message,option) {//扩展
Vue.prototype.$toast(message,option)
}
}
if(window.Vue){
Vue.use(Toast)
}
export default Toast;4,配置 webpack 打包文件
在 view-toast-m-m 目录下 创建 webpack.config.js
var path = require('path');
module.exports={
entry:'./src/lib/app.js',
output:{
path: path.join(__dirname, 'dist/'),
filename:'vue-toast-demo.js',
libraryTarget:'umd',
library:'VueToastDemo'
},
module:{
rules:[
{
test:/\.vue$/,
loader:'vue-loader',
exclude:/node_modules/,
options:{
loaders:{
'scss':'style-loader!css-loader!sass-loader'
}
}
},
{
test:/\.js$/,
loader:'babel-loader',
include:path.join(__dirname,'src'),
exclude:/node_modules/
}
]
}
}
5,安装配置打包的依赖
解析 .vue 的依赖
npm i vue vue-loader vue-template-compiler --savenpm i node-sass sass-loader css-loader style-loader解析 .js 的依赖
npm i babel-cli babel-core babel-loader babel-preset-envview-toast-m-m 目录下 创建 .babelrc 文件
{
"presets":["env"]
}然后就可以打包了
webpack
6,测试插件
目录 view-toast-m-m /src 下创建 index.html 文件
roast 实例
测试效果
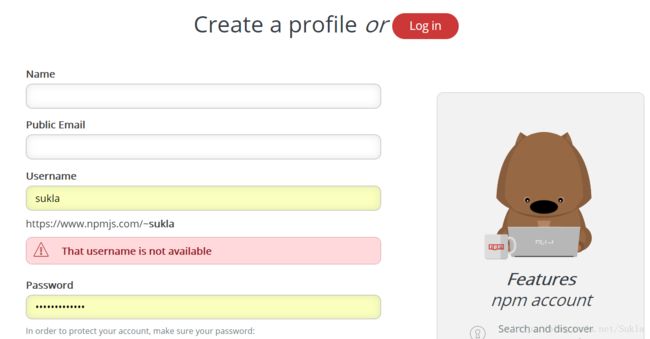
7,准备发布
注册 npm 账号
https://www.npmjs.com/signup
登录
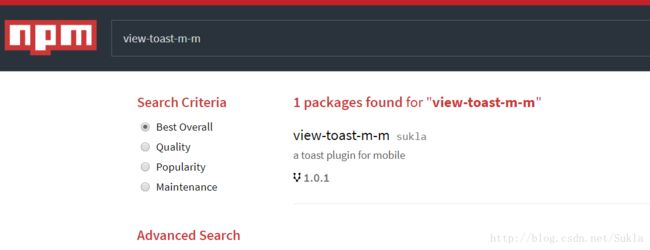
搜索一下你的包名有没有被占用
包名就是 package.json 里面的名字
被占用的话就去package.json 文件里面改
8,开始发布
npm addusernpm publish就发布上去了
9,更新
找到 package.json 文件中的版本号 小改动就将最后一位加1
{
"name": "view-toast-m-m",
"version": "1.0.1",
"description": "a toast plugin for mobile",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"toast",
"vue-toast"
],
"author": "sukla",
"license": "ISC",
"dependencies": {
"babel-cli": "^6.26.0",
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.1",
"css-loader": "^0.28.7",
"node-sass": "^4.7.2",
"sass-loader": "^6.0.6",
"style-loader": "^0.19.1",
"vue": "^2.5.13",
"vue-loader": "^13.6.1",
"vue-template-compiler": "^2.5.13",
"webpack": "^3.1.0"
}
}
然后重新发布
npm publish 就更新了
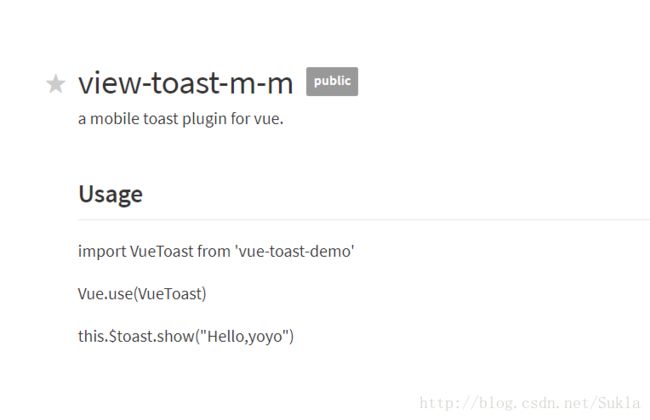
10,添加说明文件 README.md
目录 view-toast-m-m 下新建 README.md
#view-toast-m-m
a mobile toast plugin for vue.
## Usage
import VueToast from 'vue-toast-demo'
Vue.use(VueToast)
this.$toast.show("Hello,yoyo")效果
玩的愉快!!!