【HTML+CSS】弹性布局Flex布局,阮一峰基础语法和实战学习
一、语法篇:
1,入门基础:
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性
任何容器都可以使用弹性布局 dispaly: flex;
行内元素也可以使用 display: inline-flex;
Webkit 内核的浏览器 display: -webkit-flex; /* Safari */ display: flex;
【注意】设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
2,基本概念:
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
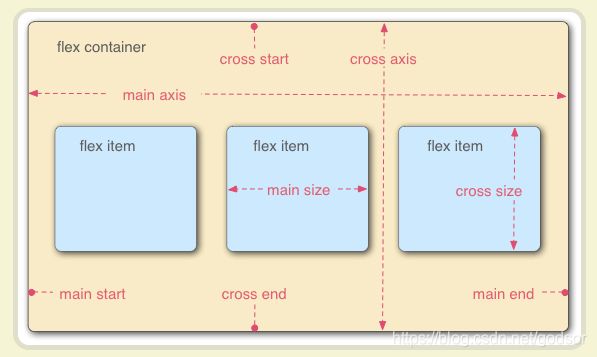
容器默认存在两根轴:
水平的主轴(main axis):主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
垂直的交叉轴(cross axis):交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
3,容器的属性:
1)flex-direction:决定主轴的方向(即项目的排列方向)
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2)flex-wrap:项目排列是否换行
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
3)flex-flow:
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow:
4)justify-content:定义了项目在主轴上的对齐方式
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5)align-items:定义项目在交叉轴上如何对齐
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6)align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
4,项目的属性:
1)order:定义项目的排列顺序。数值越小,排列越靠前,默认为0
order:
2)flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
flex-grow:
3)flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
flex-shrink:
4)flex-basis:定义了在分配多余空间之前,项目占据的主轴空间
flex-basis:
5)flex:flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
6)align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
align-self: auto | flex-start | flex-end | center | baseline | stretch;
转载:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
二、实战篇:
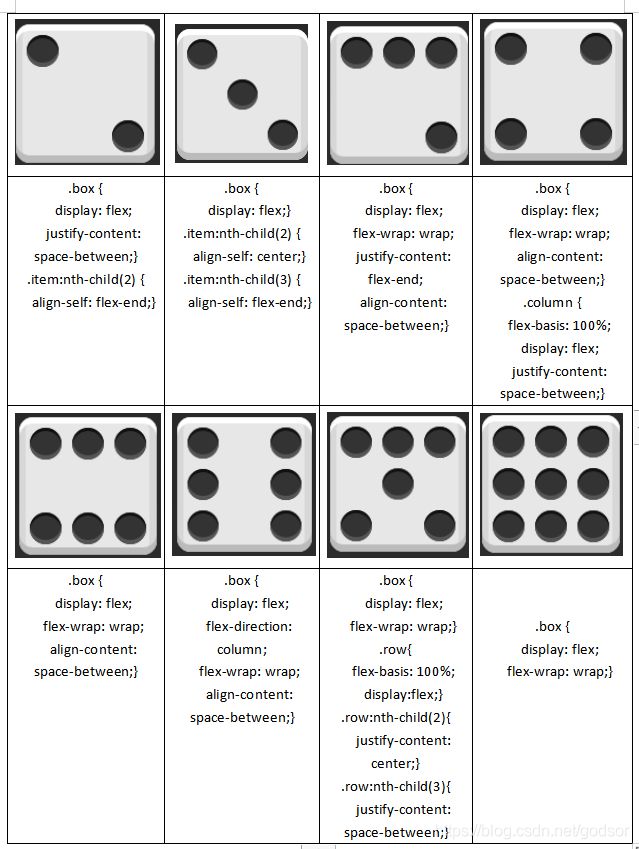
1,骰子布局:
六点骰子不同点数,对应不同的布局方式;
2,网格布局:
基本网格布局;百分比布局;
3,圣杯布局:
是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏
4,输入框的布局:
5,悬挂式布局:
6,固定的底栏:
7,流式布局:
转载: http://www.ruanyifeng.com/blog/2015/07/flex-examples.html