JavaScript内置对象案例-制作年历
| ~本特利~ |
案例-制作年历
代码实现思路:
①利用prompt()函数接收用户设置的年份。
②编写calendar()函数,根据指定的年份生成年历。
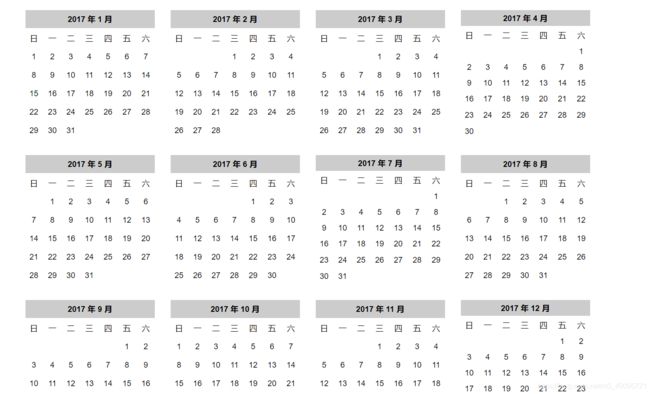
③设计并输出日历的显示样式。

④获取指定年份1月1日的星期值,获取每个月共有多少天。
⑤循环遍历每个月中的日期。
⑥将日期显示到对应的星期下面。

具体步骤
( 1)弹出-个输入框,提示用户输入年份。
<script>
var year = parseInt(prompt('输入年份:', '2017'));
document.write(calendar(year));//调用函数生成指定年份的年历
</script>
(2)编写calendar()函数,根据指定的年份生成年历。
function calendar(y) {
var html = '';
return html;
}
上述代码中,参数y表示指定的年份,如2006、2018;变量 html用于保存字符串拼接的年历HTML生成结果。具体拼接方法将在后面的步骤中实现。
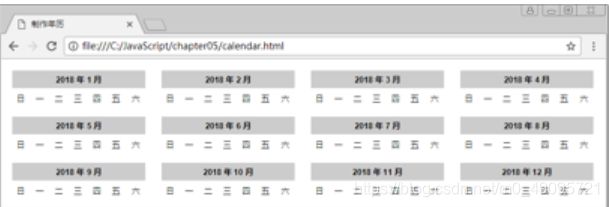
(3)在第(2)步第2行代码的下面编写如下代码,拼接全年12个月份的表格。
// 拼接每个月份的表格
for (m = 1; m <= 12; ++m) {
html += '';
html += '' + y + ' 年 ' + m + ' 月 日 一 二 三 四 五 六
';

(4)为了将日期输出到对应的星期位置,在第(2)步第2行代码的上面编写如下代码,实现获取指定年份1月1日的星期值,保存到变量w中。
// 获取指定年份1月1日的星期数值
var w = new Date(y, 0).getDay();
(5)在第(3)步第5行代码的下面编写如下代码,获取每个月共有多少天。
// 获取月份m共有多少天
var max = new Date(y, m, 0).getDate();
//从该月份的第1天遍历到最后1天
for (var d = 1; d<- max; ++d){
//控制星期值在0一6范围内变动
w=(w+1>6)? 0 :w+ l;
}
按照上述步骤修改后,目前代码中共有两个 for循环,外层循环用于遍历月份,内层循环用于遍历每一天。在循环体中可以通过变量w获取当前的星期值。
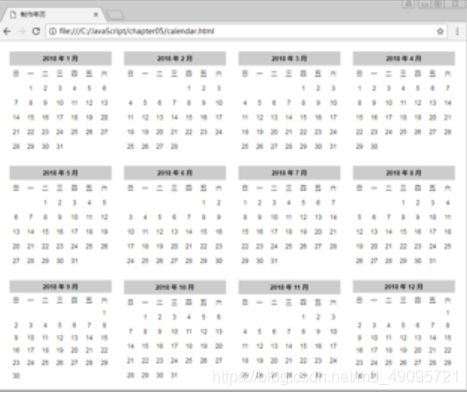
( 6)将每一天的数字拼接到表格中。在拼接前,需要考虑给定月份的第1天是否为星期日,如果不是,则需要填充空白单元格。并且,在拼接到周六时,需要考虑是否为月底,如果不是月底则需要换到下一行。接下来将第(5)步第3~7行代码修改成如下代码,实现每月日期的拼接。
html += ''; // 开始标签
for (d = 1; d <= max; ++d) {
if (w && d == 1) {
// 如果该月的第1天不是星期日,则填充空白
html += '+ w + '"> ';
}
html += '' + d + ' ';
if (w == 6 && d != max) {
// 如果星期六不是该月的最后一天,则换行
html += ' ';
} else if (d == max) {
// 该月的最后一天,闭合标签
html += ' ';
}
w = (w + 1 > 6) ? 0 : w + 1;
}
上述第3 ~ 5行代码利用合并单元格的方式填充空白,将当期的星期数作为需要合并的列数;第6行代码用于拼接当期日期;第7 ~ 11行代码用于判断是否需要换行或完成每月最后一个星期的完整拼接。
<html>
<head>
<meta charset="UTF-8">
<title>制作年历title>
<style>
body{
text-align:center;}
.box{
margin:0 auto;width:880px;}
.title{
background:#ccc;}
table{
height:200px;width:200px;font-size:12px;text-align:center;float:left;margin:10px;font-family:arial;}
style>
<script src="calendar.js">script>
<script>
var year = parseInt(prompt('输入年份:', '2017'));
document.write(calendar(year));
script>
head>
<body>body>
html>
// 定义年历生成函数
function calendar(y) {
// 获取指定年份1月1日的星期数值
var w = new Date(y, 0).getDay();
var html = '';
// 拼接每个月份的表格
for (m = 1; m <= 12; ++m) {
html += '';
html += '' + y + ' 年 ' + m + ' 月 日 一 二 三 四 五 六 '; // 开始标签
for (d = 1; d <= max; ++d) {
if (w && d == 1) {
// 如果该月的第1天不是星期日,则填充空白
html += '+ w + '"> ';
}
html += '' + d + ' ';
if (w == 6 && d != max) {
// 如果星期六不是该月的最后一天,则换行
html += ' ';
} else if (d == max) {
// 该月的最后一天,闭合标签
html += ' ';
}
w = (w + 1 > 6) ? 0 : w + 1;
}
html += '
';
}
html += '';
return html;
}
你可能感兴趣的:(javascript,js,javascript)