laravel框架详解 学以致用
系列文章目录
提示:
laravel介绍、文件配置、路由使用 、控制器的使用 、
数据的操作、@csrf防护、文件上传
文章目录
- 系列文章目录
- laravel框架 详解一些功能 学以致用
- 一、laravel简介
- 二、介绍文件目录
- 三:配置文件
- 四:启动服务
- 五:控制器
-
- 创建控制器
- 六:显示文章列表
-
- 创建控制器
- 七.实现添加数据
- 八.实现删除数据
- 九:编辑
- 十:@csrf防护
- 十一:文件上传
- 总结
laravel框架 详解一些功能 学以致用
各位友友们,今天我们来谈谈laravel框架中对数据的操作。下边案例希望有帮助❤

提示:以下是本篇文章正文内容,下面案例可供参考
一、laravel简介
composer安装创建 laravel 项目laravel是一套优雅简介的PHP开发框架,受欢迎程度非常之高,功能强大,工具齐全
composer create-project --prefer-dist laravel/laravel blog
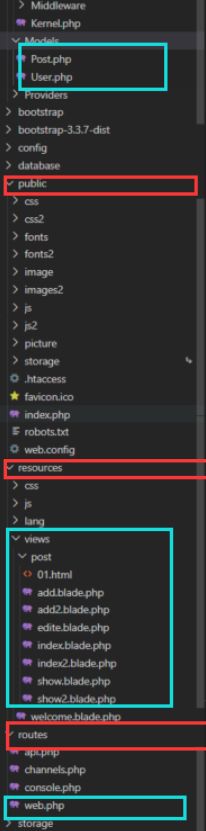
二、介绍文件目录
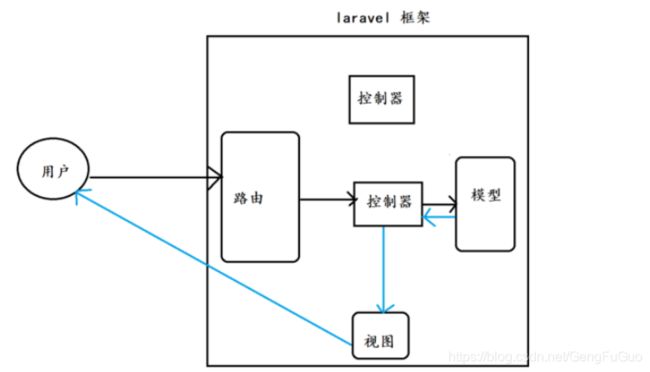
laravel是基于mvc模式的php框架,m——模型层,v——视图层,c——控制器层;以下为laravel框架的目录文件,框出来的文件目录将在后续中用到:
三:配置文件
所有对于服务器资源的请求,首先都会到达路由 控制器: 将请求转到某个控制器中的方法使用 Laravel 框架操作数据库,不需要自己编写操作数据库的代码,只需要配置好数据库的连接信息,
然后使用 Laravel 框架提供的方法就可以操作数据库了
config/database.php
'default' => env('DB_CONNECTION', 'mysql')
使用laravel 的数据迁移DB_CONNECTION=mysql
DB_HOST=127.0.0.1 //服务地址
DB_PORT=3306 //3306端口
DB_DATABASE=db1 //数据库名称
DB_USERNAME=root //用户名
DB_PASSWORD=root //密码
php artisan migrate:install
四:启动服务
php artisan serve
Laravel 使用 blade 模板
模板文件置于 resources/views 目录下
模板文件以 .blade.php 作后缀名
Route::middleware(‘auth:api’)->get(’/user’, function (Request $request) {return $request->user();});
五:控制器
创建控制器
php artisan make:controller PostController
思路:
get:获取资源 post:新增资源 put:更新资源 delete:删除资源 path:增量 option:查询都支持哪些方式
六:显示文章列表
创建控制器
编写路由编写控制器Route::get(’/posts’,’\App\Http\Controllers\PostController@index’);
class PostController extends Controller
{
public function index(){
p o s t s = P o s t : : o r d e r B y ( ′ c r e a t e d a t ′ , ′ d e s c ′ ) − > g e t ( ) ; r e t u r n v i e w ( ′ p o s t . i n d e x ′ , [ ′ p o s t s ′ = > posts=Post::orderBy('created_at','desc')->get(); return view('post.index',['posts'=> posts=Post::orderBy(′createdat′,′desc′)−>get();returnview(′post.index′,[′posts′=>posts]);
}
}
七.实现添加数据
代码如下(示例):
1、编写路由:
Route::post('/posts','App\Http\Controllers\PostController@store');
public function store(){
$model = new Post();
$model->title=request('title');
$model->content=request('content');
$model->des=request('des');
$model->save();
return redirect('/aa');
}
注:
- 路由中的@store 和 function store() 中store名称一致
- 路由中的方式应写post
- 使用use导入我们所需的类
- 使用 $model->save();保存数据,提交至数据库
- 路由重定向return redirect(路由地址)
八.实现删除数据
编写路由Route::get('/delete/{id}','App\Http\Controllers\PostController@delete');
public function delete($id){
$model=Post::where('id',$id)->delete();
return redirect('/aa');
}
@foreach($post as $v)
<a href="/delete/{
{$v->id}}">删除</a>
@endforeach
注:
-
删除的路由加入{id}
-
删除数据语法 :类名::where(‘id’,$id)->delete();
-
路由重定向:return redirect
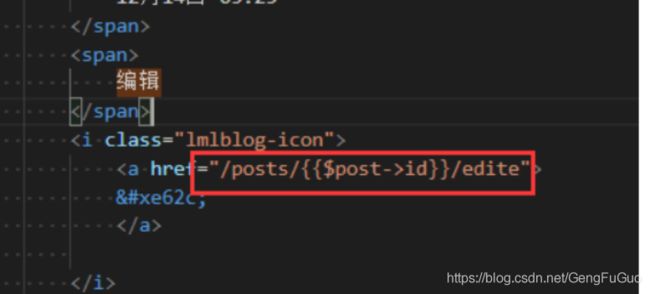
九:编辑
创建用于显示页面的路由:Route::get('/posts/{id}/edite','App\Http\Controllers\PostController@edite');
public function edite($id){
$model=Post::find($id);
return view('post.edite',['post'=>$model]);
}
十:@csrf防护
这里对文章进行总结:
Laravel 会自动为每个活跃的用户的会话生成一个 CSRF「令牌」
这个令牌服务器保存一份,客户端也会带过去一份
当客户端通过表单或者ajax向服务器提交数据时,会将令牌一起带过去
Laravel 比较两个令牌,如果一致,则认为安全
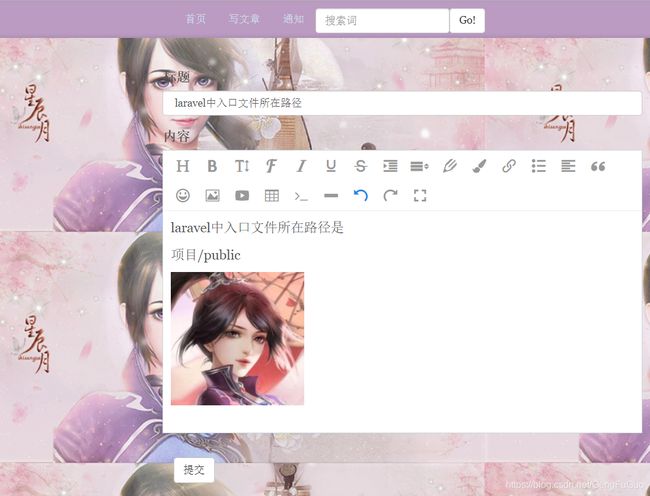
十一:文件上传
laravel 建议将上传的文件保存到 storage/app 目录下的 public 目录下
创建两个目录之间的连接
php artisan storage:link
l在 add.blade.php 中加入 csrf
文件头写入
add.blade.php 中加入如下div,不使用文本域meta name=“csrf-token” content="{ { csrf_token() }}">
ylaravel.js中加入如下配置,配置上传图片的处理 程序“div id=“content” style=“height:400px;max-height:500px;”>
请输入文章内容
var E = window.wangEditor;
var editor = new E(’#content’)//利用div创建一个editor 对象
editor.config.uploadImgServer =’/posts/image/upload’;//配置上传的服务器地址
设置 headers头(举例)
editor.config.uploadImgHeaders = {
Accept: ‘text/x-json’,
‘X-CSRF-TOKEN’ : $(‘meta[name=“csrf-token”]’).attr(‘content’)
}
//配置上传时候的键的名称
editor.config.uploadFileName = ‘file’
editor.create()
总结
这里对文章进行总结:
以上就是本次内容la,方法是总结的,本文仅仅简单介绍了添加删除编辑的使用,而laravel中还提供了大量能使我们快速便捷地处理数据的方法。谢谢友友们的观看,哪里有问题请指出,再改正,谢谢!!