JS demo3.钟表
这里是作者学习JS的小demo3.钟表
参考来源
JSdemo
实现效果
学习笔记
CSS3 transform 属性:
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
语法:transform: none|transform-functions;
示例:
<html>
<html>
<head>
<style>
#div1
{
width:120px;
height:100px;
background-color:yellow;
border:1px solid black;
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
}
style>
<script>
function rotate(value)
{
document.getElementById('div1').style.webkitTransform="rotate(" + value + "deg)";
document.getElementById('div1').style.msTransform="rotate(" + value + "deg)";
document.getElementById('div1').style.MozTransform="rotate(" + value + "deg)";
document.getElementById('div1').style.OTransform="rotate(" + value + "deg)";
document.getElementById('div1').style.transform="rotate(" + value + "deg)";
document.getElementById('span1').innerHTML=value + "deg";
}
script>
head>
<body>
<p>Rotate the yellow div element:p>
<div id="div1">HELLOdiv>
Rotate: <br>
<input type="range" min="-360" max="360" value="7" onchange="rotate(this.value)" /><br>
transform: rotate(<span id="span1">7degspan>);
body>
html>

CSS3 :nth-of-type() Selector:
:nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素。
n可以是一个数字,一个关键字,或者一个公式。
示例:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style>
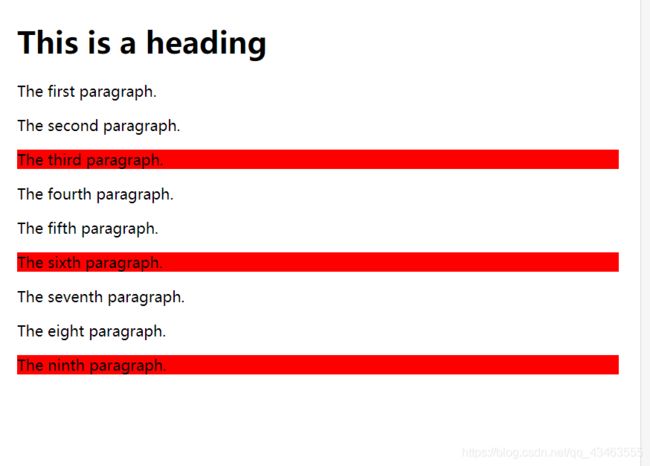
p:nth-of-type(3n+0)
{
background:#ff0000;
}
style>
head>
<body>
<h1>This is a headingh1>
<p>The first paragraph.p>
<p>The second paragraph.p>
<p>The third paragraph.p>
<p>The fourth paragraph.p>
<p>The fifth paragraph.p>
<p>The sixth paragraph.p>
<p>The seventh paragraph.p>
<p>The eight paragraph.p>
<p>The ninth paragraph.p>
body>
html>
body部分
<body>
<div id="box">//放钟的盒子
<ul id="list">ul>//每个小点
<div id="hour">div>//时针
<div id="min">div>//分针
<div id="sec">div>//秒针
<div id="ico">div>//中间的转轴
div>
body>
获取对象
var list=document.getElementById("list");
var hour=document.getElementById("hour");
var min=document.getElementById("min");
var sec=document.getElementById("sec");
var css=document.getElementById("css");
var lis="";
生成60个点
for(var i=0;i<60;i++)
{
lis+="";
css.innerHTML+="#list li:nth-of-type("+(i+1)+"){transform:rotate( "+i*6+"deg );-moz-transform:rotate( "+i*6+"deg );-webkit-transform:rotate( "+i*6+"deg );-o-transform:rotate( "+i*6+"deg ); }";
}
list.innerHTML=lis;
获取时间
function toTime(){
var date=new Date();
var s=date.getSeconds();
var m=date.getMinutes()+s/60;
var h=date.getHours()+m/60;
hour.style.webkitTransform="rotate("+h*30+"deg)";
min.style.webkitTransform="rotate("+m*6+"deg)";
sec.style.webkitTransform="rotate("+s*6+"deg)";
}
每秒执行一次
toTime();
setInterval(toTime,1000);
全部代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>钟表title>
<link rel="icon" type="image/x-icon" href="xzy.jpg" >
<style id="css">
#box{
width: 200px;
height: 200px;
border:1px solid black;
position: relative;
border-radius: 50%;
margin: 100px auto;
}
#list{
list-style: none;
position: relative;
height:100%;
margin: 0;
padding: 0;
}
#list li{
width: 1px;
height: 6px;
background: #000000;
position:absolute;
left: 99px;
top:0;
transform-origin: center 100px;
-moz-transform-origin:center 100px;
-webkit-transform-origin:center 100px;
-o-transform-origin:center 100px;
}
#list li:nth-child(5n+1){
width: 2px;
height: 10px;
}
#ico,#hour,#min,#sec{
position: absolute;
background: #000000;
}
#ico{
width: 10px;
height: 10px;
border-radius: 50%;
left:95px;
top:95px;
}
#hour{
width: 4px;
height: 50px;
left: 98px;
top:50px;
transform-origin: bottom;
-moz-transform-origin:bottom;
-webkit-transform-origin:bottom;
-o-transform-origin:bottom;
}
#min{
width: 3px;
height: 70px;
left: 99px;
top:30px;
transform-origin: bottom;
background-color:blue;
-moz-transform-origin:bottom;
-webkit-transform-origin:bottom;
-o-transform-origin:bottom;
}
#sec{
width: 1px;
height: 90px;
left: 99px;
top:10px;
background-color: red;
transform-origin: bottom;
-moz-transform-origin:bottom;
-webkit-transform-origin:bottom;
-o-transform-origin:bottom;
}
style>
<script>
window.onload=function(){
var list=document.getElementById("list");
var hour=document.getElementById("hour");
var min=document.getElementById("min");
var sec=document.getElementById("sec");
var css=document.getElementById("css");
var lis="";
for(var i=0;i<60;i++)
{
lis+="";
css.innerHTML+="#list li:nth-of-type("+(i+1)+"){transform:rotate( "+i*6+"deg );-moz-transform:rotate( "+i*6+"deg );-webkit-transform:rotate( "+i*6+"deg );-o-transform:rotate( "+i*6+"deg ); }";
}
list.innerHTML=lis;
toTime();
setInterval(toTime,1000);
function toTime(){
var date=new Date();
var s=date.getSeconds();
var m=date.getMinutes()+s/60;
var h=date.getHours()+m/60;
hour.style.webkitTransform="rotate("+h*30+"deg)";
min.style.webkitTransform="rotate("+m*6+"deg)";
sec.style.webkitTransform="rotate("+s*6+"deg)";
}
}
script>
head>
<body>
<div id="box">
<ul id="list">ul>
<div id="hour">div>
<div id="min">div>
<div id="sec">div>
<div id="ico">div>
div>
body>
html>