#JavaScript学习笔记
JavaScript学习笔记
1.快速入门
1.1导入JavaScript
1.内部标签
<script>
//...
script>
2.外部引入
abc.js
//...
html
<script src="abc.js">script>
1.2基本变量
构造变量名称(唯一标识符)的通用规则
- 名称可包含字母、数字、下划线和美元符号
- 名称必须以字母开头
- 名称也可以 $ 和 _ 开头(但是在本教程中我们不会这么做)
- 名称对大小写敏感(y 和 Y 是不同的变量)
- 保留字(比如 JavaScript 的关键词)无法用作变量名称
**提示:**JavaScript 标识符对大小写敏感。
var 变量名=变量值
浏览器控制台打印变量
- alert(变量)
- console.log(变量)
浏览器调试须知
1.3数据类型
数值、文本、图形、音频、视频…
变量使用var开头
1.number
js不区分小数和整数
123 //整数
123.1 //浮点数
123E4 //科学计数法
-99 //负数
NaN //Not a Number
Infinity//无穷大
2.字符串
''和 “” 引起来的数
3.布尔值
true,false
4.逻辑运算
&& //逻辑与
|| //逻辑或
! //取反
5.比较运算
= 赋值
== 等于(数值一样就为真)
=== 绝对等于(数值类型一样才为真)
这是JS的一个缺陷,坚持不要使用==比较
须知:
- NaN === NaN false NaN与所有的值都不等,包括自己
- 只能通过isNaN(NaN)来判断是否是NaN
浮点数问题:
console.log((1/3) === (1-2/3)) //false
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs((1/3) - (1-2/3)) <0.00000001
6.null 和 undefined
- null 空
- underfined 不存在
7.数组
JS 数组中数值不需要所有类型一样
var arr=[1,2,3,4,5,'hello',null,true];
new Array(1,2,3,4,5,'hello',null,true);
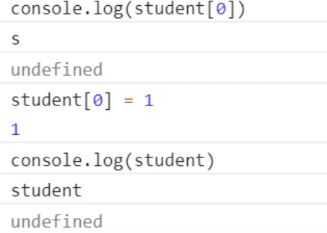
取数组下标,如果越界就会undefined
8.对象
对象是{},数组是[]
对象属性之间用",“隔开,最后一个属性不需要”,"
<script>
var person={
name:'张三',
age:20,
tags:['js','css','html']
}
// 取值
person.name; //'张三'
person.age; //20
</script>
1.4严格模式
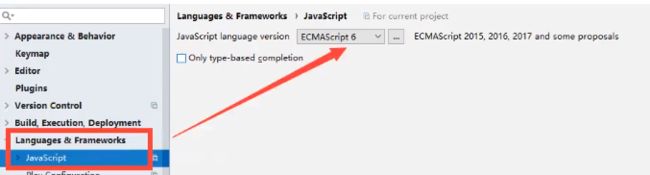
前提:idea设置支持ES6语法
'use strict'; 严格检查模式,预防JavaScript的随意性导致产生的一些问题,此句必须写在JavaScript的第一行!!
使用let定义局部变量
2.数据类型
2.1字符串
1.正常的字符串使用’'或""
2.转义字符 \
\'
\n
\t
\u#### Unicode字符
\x41 Ascll字符
3.多行字符串
//``tab键上方的那个piao
var msg=`
你好
张三
abc
`
4.模板字符串
${变量}
let name='caiji'
let age=20;
let msg=`你好啊,${
name}`
5.字符串长度
str.length
6.字符串的可变性
不可变
7.大小写转换
str.toUpperCase()
str.toLowerCase()
8.str.indexOf('t')
9.substring
str.substring(1) //从第一个到最后一个
str.substring(1,3) //[) 包括1,不包括3
2.2数组
Array可以包含任意的数据类型
var arr=[1,2,3,4,5,6]
1.长度
arr.length
注意:给arr.length赋值,数组大小就会发生改变
2.indexOf
通过元素获取下标索引
arr.indexOf(2)
>1
字符串的“1”和数字1是不同的
3.slice()
截取字符串的一部分,返回一个心得数组
4.push() 、pop()
push():压入元素到尾部
pop():弹出最后一个元素
5.unshift()、shift()
unshift():压入元素到头部
shift():弹出第一个元素
6.sort()
元素排序
7.reverse()
元素反转
8.concat()
拼接元素,不是修改数组,而是返回一个新数组
arr.concat(arr)
(6) [1, 2, 3, 1, 2, 3]
arr
(3) [1,2,3]
9.连接符 join
打印拼接数组,使用特定的字符串连接
返回值是一个字符串
arr.join(1,2,3,4,5,6)
"11213"
10.多维数组
arr=[[1,2]k,[3,4],["5","6"]]
arr[1][1]
4
数组:存储数据(如何存/如何取,方法可以自己实现)
2.3对象
JavaScript中的所有的键都是字符串,值是任意对象
若干个键值对
var 对象名={
属性名:属性值,
属性名:属性值,
属性名:属性值,
...
属性名:属性值
}
var person = {
name:'zhangsan',
age:3,
score:10
}
1.对象赋值
person.name="zhangsan"
"zhangsan"
person.name
"zhangsan"
2.使用一个不存在的对象属性,不会报错
person.hh
undefined
3.动态的删减属性
delete person.score
true
4.动态的添加,直接给新的属性添加值
person.hhh="hhh"
"hhh"
5.判断属性值是否在这个对象中
xxx in xxx
'age' in person
true
//继承
'toString' in person
true
6.hasOwnProperty()
判断一个属性是否是这个对象自身拥有的
person.hasOwnPerpority('toString')
false
person.hasOwnPerpority('age')
true
2.4流程控制
if判断
var age=3;
if(age>3){
alter('3');
}else if(age<5){
alter('3~5');
}else{
alter('0~3,5')
}
while循环,避免程序死循环
while(age<100){
age=age+1;
console.log(age);
}
do{
age=age+1;
console.log(age);
}while(age<100)
for循环
for(let i=0;i<100;i++){
console.log(i);
}
forEach循环
var age=[11,22,55,666]
//函数
age.forEach(function(value){
console.log(value)
})
for xx in xx
//for(var index in object)
for(var num in age){
console.log(age[num])
}
2.5 Map 和 Set
ES6的新特性
map
//ES6 Map
var map=new Map(['tom',100],['jack',80],['lucy',90]);
var name=map.get('tom');
map.set('admin',123456);
map.delete('tom');
set:无序不重复的集合
var set=new Set([3,1,1,1,1]); //set可以去重
set.add(2);
console.log(set.has(3)); //true
2.6 iterator
ES6 新特性
遍历数组:
//for(var num of object)
for(var num of age){
console.log(num)
}
遍历map
var map=new Map(['tom',100],['jack',80],['lucy',90]);
for(let x of map){
console.log(x)
}
遍历set
var set =new Set([5,6,7]);
for(let x of map){
console.log(x)
}
3.函数
3.1 定义函数
方式一
function 函数名(参数){
函数体
}
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
- 一旦函数执行到return就代表函数结束,返回结果
- 如果没有执行到return,函数执行完也会返回结果,结果是undefined
方拾二
var 函数名=function(参数){
函数体
}
var abs=function(x){
if(x>=0){
return x;
}else{
return -x;
}
}
function(x){…} 这是一个匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数!
调用
abs(10) //10
abs(-10) //10
参数问题:JavaScript可以传入任意个函数,也可以不传入参数
参数进去是否存在的问题:存在
不存在如何规避:
var abs=function(x){
//手动抛出异常来判断
if(typeof x!=='number'){
throw 'Not a Number';
}
if(x>=0){
return x;
}else{
return -x;
}
}
arguments
arguments传入的参数数组,接收可变参数
var abs=function(x){
for(let i=0i<arguments.length;i++){
console.log(i);
}
if(x>=0){
return x;
}else{
return -x;
}
}
存在的问题:
arguments包含所有的参数,我们有时候想要使用多余的参数来进行附加操作,需要排除已有的参数。
rest(ES6新特性)
获取除了已定义的参数之外的所有参数
var 函数名=function(参数1,参数2,...rest){
函数体
}
rest参数只能放在最后面,必须用 ... 标识
3.2变量的作用域
在JavaScript·中,var定义的变量是有作用域的
假设在函数体声明,则在函数体外不能使用
如果想要实现,可以研究闭包
function hh(){
var x=1;
x=x+1;
}
x=x+2; //报错,x未定义
如果两个函数用了相同的变量名,只要在函数内部,就不冲突
function hh(){
var x=1;
x=x+1;
}
function hh(){
var x='A';
x=x+1;
}
内部函数可以访问外部函数的成员,反正则不行
function hhh(){
var x=1;
//内部函数可以访问外部函数的成员,反之则不行
fuction hhh2(){
var y=x+1; //2
}
var z=y+1; // 报错
}
内部函数与外部函数的变量重名,函数数值遵循就近原则
JavaScript中函数查找变量从自身开始,由内而外,在外部找到与内部函数重名的变量,内部函数会屏蔽外部函数变量。
提升变量的作用域
function a(){
var x='x'+y;
console.log(x);
var y='y';
}
结果:x undefined
说明JavaScript执行引擎自动提升了y的声明,但不会提升y的赋值
function a(){
var y;
var x='x'+y;
console.log(x);
y='y';
}
所以把所有的变量定义在前面,便于维护
function a(){
var x=1,
y=x+1,
z,i,a; //undefined
//之后随意用
}
全局函数
//全局变量
x=1;
function f(){
console.log(x);
}
f();
console.log(x);
全局对象window
var x='123';
alter(x);
alter(window.x);// 默认所有的全局变量,都会自动绑定在window对象下
alter()这个函数本身也是一个window变量;
var x='123';
window.alter(x);
var old_alter=window.alter;
//old_alter(x);
window.alter=function(){
};
//此时alter() 失效了
window.alter(123)
//恢复
window.alter=old_alter;
window.alter('456');
JavaScript实际上只有一个全局作用域,任何变量(函数也可以是为变量),假设没有在函数作用范围内查找到,就会向外查找,如果在全局作用域都没有找到,就会报错RefrenceError
规范
由于我们所有的全局变量都会绑定到window上,如果不同的js文件,使用了相同的全局变量,就会造成冲突。
如何减少冲突?
自己定义一个唯一全局变量,然后把所有代码的数值绑定在这个全局变量中。
//唯一全局变量
var myApp={
};
//定义全局变量
myApp.name='zhangsan';
myApp.add=function(a,b){
return a+b;
}
比如jQuery,简化$
局部作用域 let
function aa(){
for(var i=0;i<100;i++){
console.log(i);
}
console.log(i+1); //超出了作用域依旧可以使用
}
ES6 let关键字,解决局部作用域冲突的问题
function aa(){
for(let i=0;i<100;i++){
console.log(i);
}
console.log(i+1); //超出了作用域依旧可以使用
}
建议使用let去定义局部作用域的变量
常亮 const
在ES6之前只有使用大写字母命名去定义常量
ES6 引入了const来定义常量
const PI=3.14;//只读常量
console.log(PI);
PI=3.1413967; //TypeError: Assignment to constant variable.
3.3方法
定义方法
方法就是把函数放在对象里面
因为对象只有两个东西:
- 属性
- 方法
var zhangsan={
name:'zhangsan',
birth:1998,
age:function{
//年龄=今年-出生年
var now=new Date().getFullYear();
return now-this.birth;
}
}
//属性
zhangsan.name;
//方法
zhangsan.age();
this代表什么?
function getAge(){
//年龄=今年-出生年
var now=new Date().getFullYear();
return now-this.birth;
}
var zhangsan={
name:'zhangsan',
birth:1998,
age:getAge()
}
//zhangsan.age() ok
//getAge() NaN--->window调用,没有这个属性
this无法指向的,默认只想调用它的函数
apply
在js中可以终止this的指向
function getAge(){
//年龄=今年-出生年
var now=new Date().getFullYear();
return now-this.birth;
}
var zhangsan={
name:'zhangsan',
birth:1998,
age:getAge()
}
getAge.apply(zhangsan,[]) //this,指向了zhangsan,参数为空
4.内部对象
标准对象
typeof 123
"number"
typeof "123"
"string"
typeof true
"boolean"
4.1Date
基本使用
var now=new Date(); //Mon Dec 07 2020 12:13:13 GMT+0800 (中国标准时间)
now.getFullYear() //年
now.getMonth() //月 范围:0~11
now.getDate() //日
now.getDay() //星期几
now.getHours() //时
now.getMinuters() //分
now.getSeconds() //秒
now.getTime() //时间戳 全世界统一 1970.01.01 00:00:00 到现在的毫秒数
console.log(new Date(1607314393659)) //时间错准换为时间
转换
var now=new Date(1607314393659);
Mon Dec 07 2020 12:13:13 GMT+0800 (中国标准时间)
now.toLocaleString() //注意:调用的是一个方法
"2020/12/7 下午12:13:13"
now.toLocaleDateString()
"2020/12/7"
now.toLocaleTimeString()
"下午12:13:13"
now.toGMTString()
"Mon, 07 Dec 2020 04:13:13 GMT"
4.2JSON
什么是JSON
-
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
-
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
-
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript中一切皆为对象,任何JS支持的类型都可以用JSON来表示
格式:
- 对象使用{}
- 数组使用 []
- 所有的键值对对象都是用 key:value
var user={
name:'zhangsan',
age:20
}
//对象转换为JSON
var json=JSON.stringfy(user)
//字符串转换为对象,参数是json字符串
JSON.pase('{
"name":"zhangsan",
"age":20}')
JSON和JS区别
var user={
name:'zhangsan',age:20}
var json='{
"name":"zhangsan",
"age":20}'
4.3AJaX
- 原生的js写法 xhr异步请求
- jQuery封装好的方法 $("#name").ajax(" ")
- axios请求
5.面向对象编程
原型对象
JavaScript、java、c#…JavaScript会有些区别
-
类:模板 原型对象
-
对象:具体的实例
在JavaScript需要转换一下思维方式
原型:
var stu={
name:"stu",
age:3,
run:function(){
console.log(this.name+"run...")
}
}
var stu1={
name:'xiaoming'
}
//原型对象
//小明的原型是stu,可以调用stu的方法
xiaoming.__proto__=stu;
xiaoming.run();
class 继承
class ES6引入的
1.定义一个类,属性,方法
class stu{
constructor(name){
this.name=name;
}
hello(){
alter('hello')
}
}
var stu1=new stu('stu1')
var stu2=new stu('stu2')
stu1.hello()
2.继承
class smstu(){
constructor(name,age){
super(name)
this.age=age;
}
myAge(){
alter('age:+'this.age)
}
}
new stu3=new smstu('xiao',20)
本质:查看对象原型
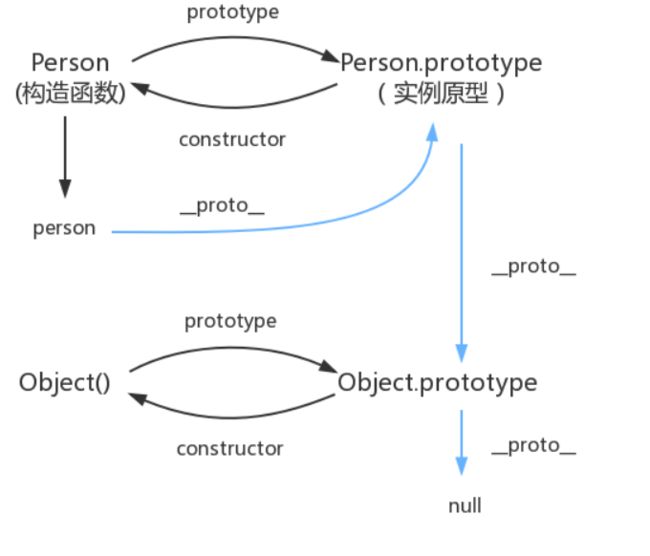
原型链
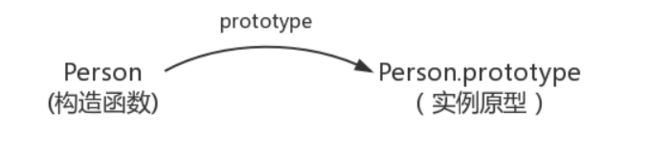
一、prototype
在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。
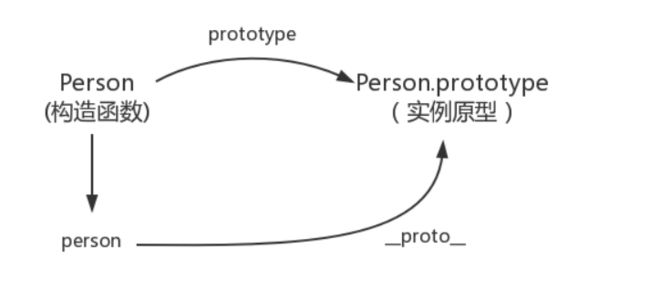
二、proto
这是每个对象(除null外)都会有的属性,叫做__proto__,这个属性会指向该对象的原型。
三、constructor
每个原型都有一个constructor属性,指向该关联的构造函数。
四、实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
六、原型链
简单的回顾一下构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么假如我们让原型对象等于另一个类型的实例,结果会怎样?显然,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立。如此层层递进,就构成了实例与原型的链条。这就是所谓的原型链的基本概念。——摘自《javascript高级程序设计》
6.操作BOM对象(重点)
浏览器介绍
JavaScript和浏览器关系
JavaScript诞生是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
- IE6-11
- Chrome
- Safari
- FireFox
第三方
- QQ浏览器
- 360浏览器
window
window代表浏览器窗口
//改变浏览器窗口大小测试
window.innerHeight
287
window.innerWidth
1536
window.innerHeight
287
window.innerWidth
1536
window.innerHeight
159
window.innerWidth
1038
Navigtor
Navigtor封装了浏览器的信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.67 Safari/537.36 Edg/87.0.664.55"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.67 Safari/537.36 Edg/87.0.664.55"
navigator.platform
"Win32"
大多时候我们不会使用navigator对象,因为会被人修改
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.width
1536
screen.height
864
location(重要)
location代表当前页面的URL信息
host: "www.bilibili.comhref
href: "https://www.bilibili.com/video/BV1JJ41177di?p=19"
protocol: "https:"
reload: ƒ reload() //刷新网页
//设置新的地址
location.assign(网站地址)
document
document代表当前的页面 HTML DOM文档树
document.title
"【狂神说Java】JavaScript最新教程通俗易懂_哔哩哔哩 (゜-゜)つロ 干杯~-bilibili"
document.title='学JavaScript'
"学JavaScript"
获取具体的文档树节点
<dl id="app">
<dt>Javadt>
<dt>JavaSEdt>
<dt>JavaEEdt>
dl>
<script>
var d1=document.getElementById(app"")
script>
获取cookie
document.cookie
"BAIDUID=CC514E177CAD85FBC24C482B9F0F1AFE:FG=1; BIDUPSID=CC514E177CAD85FBC24C482B9F0F1AFE; PSTM=1605151713;""
劫持cookie原理
//恶意获取用户的cookie上传到他的服务器
<script src="aa.js">script>
服务器端可以设置cookie:httpOnly
history(不建议使用)
history.back() //后退
history.forward() //前进
7.操作DOM对象(重点)
DOM 文档对象模型
核心
浏览器网页就是一个DOM树形结构
- 更新 更新DOM节点
- 遍历 得到DOM节点
- 删除 删除DOM节点
- 添加 添加DOM节点
要操作一个DOM节点,必须要先获取这个DOM节点
获得DOM节点
<div id="father">
<h1>标题h1>
<P id="p1">p1p>
<P class="p2">p2p>
div>
<script>
//对应class选择器
var h1=document.getElementsByTagName("h1");
var p1=document.getElementById("p1");
var p2=document.getElementByClassName("p2");
var father=document.getElementById("father");
var childrens=father.children;//获取父节点下的所有子节点
//father.firstchild
//father.lastchild
上面是原生代码,后面尽量使用jQuery
更新节点
<div id="id1">
div>
<script>
//获取
var id1=document.getElementById("id1")
script>
操作文本
id1.innerText='456'; //修改文本值
id1.innerHTML='123'
操作JS
id1.style.color='red';
id1.style.sontSize='30px';
id.style.padding='2em';
删除
步骤:
- 获取父节点
- 通过父节点删除自己
<div id="father">
<h1>标题</h1>
<P id="p1">p1</p>
<P class="p2">p2</p>
</div>
<script>
var father=p1.parebtElement;
var self=document.getElementById('p1');
father.removeChild(p1);
//删除是一个动态的过程
father.removeChild(father.childrenp[0])
father.removeChild(father.childrenp[1])
father.removeChild(father.childrenp[2])
</script>
**注意:**删除多个节点的时候,children是在时刻变化的,删除节点时一定要注意
插入节点
我们获得了某个DOM节点,如果这个DOM节点是空的,我们通过innerHTML可以增加一个元素,但是这个DOM节点已经存在元素,我们这样做就会覆盖原有的内容,因此需要使用追加
追加 appendChild
<p id='js'>
JavaScript
p>
<div id='list'>
<p id='se'>JavaSEp>
<p id='ee'>JavaEEp>
<p id='me'>JavaMEp>
div>
<script>
var id=document.getElementById('js')
var id=document.getElementById('list')
list.appendChild(js);//追加到后面
script>
创建一个心得标签实现插入
<script>
//创建一个新节点
var newP=document.createElement('p')
newP.id='newP';
newP.innerText='新建的节点';
//追加
list.appendChild(newP);
//创建一个标签节点
var myScript =document.createElement('script')
myScript.setAttribute('type','text/javascript')
//创建一个Style标签
var myStyle =document.create.createElement('style')
myStyle.setAttribute('type','text/css')
//设置标签里的内容
myStyle.innerHtml='body{background-color:chartreuse}'
document.getElementByTagName('head')[0].appendChild(myStyle)
script>
insertBefore
<p id='js'>
JavaScript
p>
<div id='list'>
<p id='se'>JavaSEp>
<p id='ee'>JavaEEp>
<p id='me'>JavaMEp>
div>
<script>
var ee =document.getElementById('ee')
var js=document.getElementById('js')
var list=document.getElementById('list')
//要包含的节点,insertBefore(newNode,targetNode)
list.insertBefore(js,ee)
script>
8.操作表单
表单 form
- 文本框 text
- 下拉框 select
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- …
表单的目的:提交信息
获取提交的信息
<form action='post'>
<p>
<span>用户名:span><input type='text' id='username'>
p>
<p>
<span>性别:span>
<input type='radio' name='sex' value='man' id='man'>男
<input type='radio' name='sex' value='woman' id='woman'>女
p>
form>
<script>
var input_text=document.getElementById('username')
var man_radio=document.getElementById('man')
var woman_radio=document.getElementById('woman')
//得到输入框的值
input_text.value;
//修改值
input_text.value = '123456';
//对于单选框,多选框等固定的值,man_radio.value只能取到当前的值
man_radio.checked; //被选中,结果为true
man_radio.checked=true; //选中
script>
提交表单 MD5加密密码
MD5工具类
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js">script>
<form action="https://www.baidu.com" method="post" onsubmit="return aaa()">
<p>
<span>用户名:span>
<input type="text" id="username" name="username">
p>
<p>
<span>密码:span>
<input type="password" id="input-password" name="username">
p>
<input type="hidden" id="md5-password" name="password">
<button type="submit">提交button>
form>
<script>
function aaa(){
var username=document.getElementById('username')
var pwd=document.getElementById('input-password')
var md5Pwd=document.getElementById('md5-password')
//pwd.value=md5(pwd.value)
md5Pwd.value=md5(pwd.value)
//可以教研判断表单的内容,true是通过提交,false是阻止提交
return false;
}
script>
9.jQuery
JavaScript
jQuery库,里面存在大量的JavaScript函数
获取jQuery
1.下载导入项目
https://code.jquery.com/jquery-3.4.1.js
https://code.jquery.com/jquery-3.4.1.min.js
2.cdn
3.5.1
https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.slim.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.slim.min.js
3.4.1
https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/core.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.slim.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.slim.min.js
使用
公式:$(selector).action()
<script src="lib/jquery-3.4.1.js">script>
<body>
<a href="#" id="test-jQuery">点我a>
<script>
//选择器就是css的选择器
$('#test-jQuery').click(function(){
alter('hello,jQuery!')
});
script>
body>
选择器
文档工具站:http://jquery.cuishifeng.cn
//原生就是,选择器少,麻烦不好记
//标签
document.getElementByTagName();
//id
document.getElementById();
//类
document.getElementByClassName();
//jQuery 参数是中的选择器它都能用
$('p').click(); //标签选择器
$('#id1').click(); //ID选择器
$('.class').click(); //class选择器
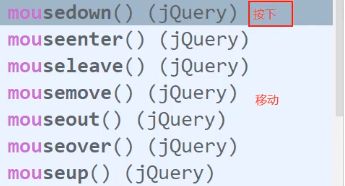
事件
鼠标事件、键盘事件、其他事件
<head>
<script src="lib/jquery-3.4.1.js">script>
<style>
#divMove{
width:500px;
height:500px;
border:1px solid red;
}
style>
head>
<body>
mouse:<span id="mouseMove">span>
<div id="divMove">
在这里移动鼠标试试
div>
<script>
//当网页元素加载完毕,响应事件
/*$(document).ready(fuction(){})
简化 $(function(){})
*/
$(function(){
$('#divMove').mousemove(function(e){
$('#mouseMove').text('x:'+e.pageX+",y:"+e.pageY)
})
});
script>
body>
操作DOM
节点文本操作
<ul id="test-ui">
<li class="js">javaScriptli>
<li class="python">Pythonli>
ul>
$('#test-ul li[name=python]').text() //获得值
$('#test-ul li[name=python]').text('设置值') //设置值
$('#test-ul').html();//获得值
$('#test-ul').html('123')//设置值
css的操作
$('#test-ul li[name=python]').css({
"color":"red"})
元素的显示与隐藏:本质:display:none
$('#test-ul li[name=python]').show()
$('#test-ul li[name=python]').hide()
娱乐测试:
$(window).width()
$(window).height()
$('#test-ul li[name=python]').toggle(); //切换显示/隐藏
未来ajax
$('#from').ajax()
$.ajax({
url:"test.html",
context:document.body,
success:fuction(){
$(this).addClass('done');
}});
小技巧
1.如何巩固JS
- 看jQuery源码
- 看游戏源码
2.巩固HTMl、CSS
- 扒网站,全部下载下载,然后
Del删除一行代码,对应着看效果- 没影响界面就删除
他事件
- 没影响界面就删除
[外链图片转存中…(img-woCtFcez-1607354153806)]
<head>
<script src="lib/jquery-3.4.1.js">script>
<style>
#divMove{
width:500px;
height:500px;
border:1px solid red;
}
style>
head>
<body>
mouse:<span id="mouseMove">span>
<div id="divMove">
在这里移动鼠标试试
div>
<script>
//当网页元素加载完毕,响应事件
/*$(document).ready(fuction(){})
简化 $(function(){})
*/
$(function(){
$('#divMove').mousemove(function(e){
$('#mouseMove').text('x:'+e.pageX+",y:"+e.pageY)
})
});
script>
body>
操作DOM
节点文本操作
<ul id="test-ui">
<li class="js">javaScriptli>
<li class="python">Pythonli>
ul>
$('#test-ul li[name=python]').text() //获得值
$('#test-ul li[name=python]').text('设置值') //设置值
$('#test-ul').html();//获得值
$('#test-ul').html('123')//设置值
css的操作
$('#test-ul li[name=python]').css({
"color":"red"})
元素的显示与隐藏:本质:display:none
$('#test-ul li[name=python]').show()
$('#test-ul li[name=python]').hide()
娱乐测试:
$(window).width()
$(window).height()
$('#test-ul li[name=python]').toggle(); //切换显示/隐藏
未来ajax
$('#from').ajax()
$.ajax({
url:"test.html",
context:document.body,
success:fuction(){
$(this).addClass('done');
}});
小技巧
1.如何巩固JS
- 看jQuery源码
- 看游戏源码
2.巩固HTMl、CSS
- 扒网站,全部下载下载,然后
Del删除一行代码,对应着看效果- 没影响界面就删除
- 影响了就保留(
ctrl+z恢复)