vue学习笔记
vue学习笔记
搭建脚手架cli
安装最新vue cli :npm install -g @vue/cli
安装:vue ui
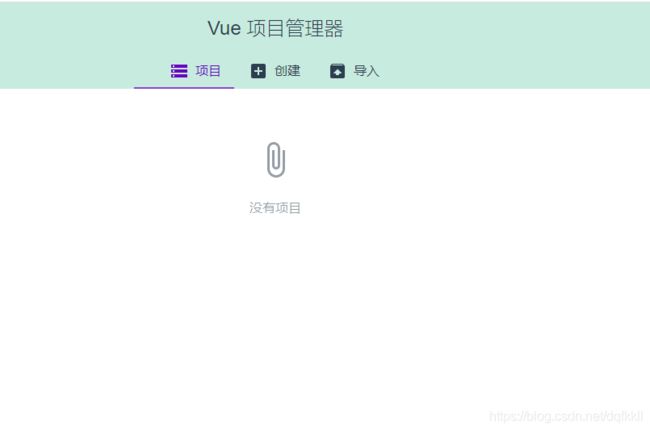
该命令会自动打开你的浏览器,你要确保当前目录下没有其他项目,浏览器展示的页面如下:
1.Vue UI默认会显示第一个Tab,也就是项目管理,你可以很轻松查看当前创建的项目。

1.创建第一个项目
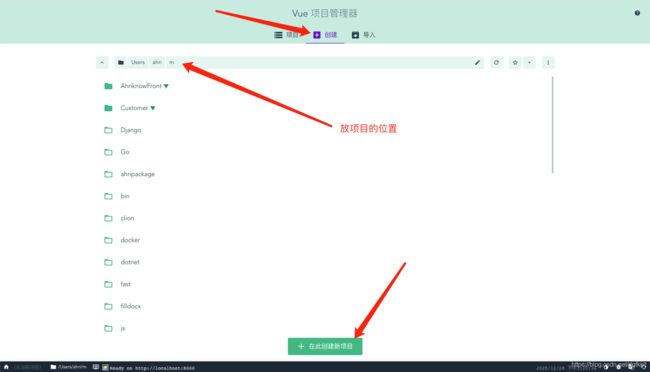
2.项目创建工具会让你选择在哪个目录下创建(以防万一,你想在不同的目录下创建);当文件夹被选中后,点击"创建"按钮,然后会进入一个步步指导:

3.选择一个目录,选择你喜欢的项目/包管理器(npm或则yarn),然后点击"下一步":
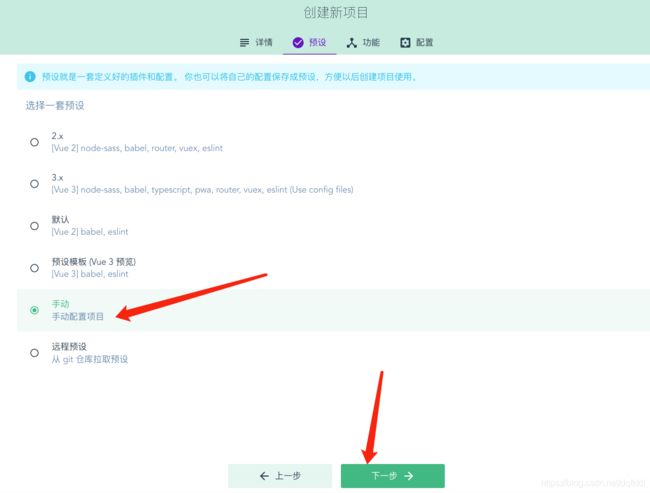
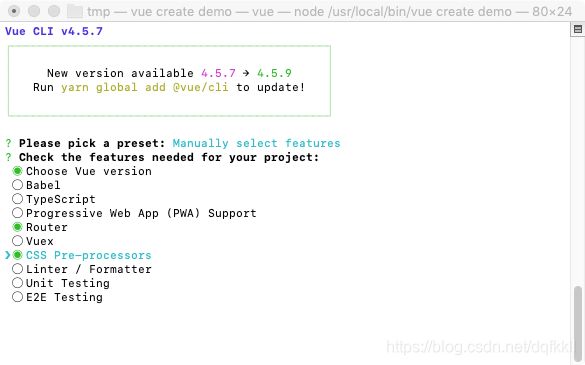
4.配置预设选项,一般我们默认选项足够使用,但也可以根据自己的情况选择,我的这个是手动配置的,点击"下一步"

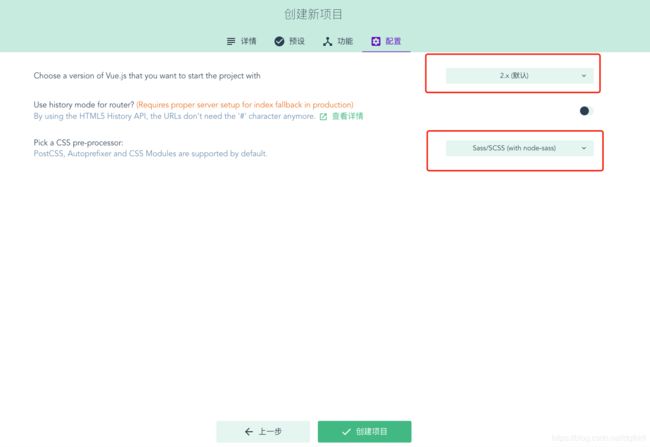
5.有非常多的选项可以配置;使用Choose Vue Version、Router、Css pre-processors,点击"下一步";

6.最后基于你的选择,会有一个相应的附加库配置:


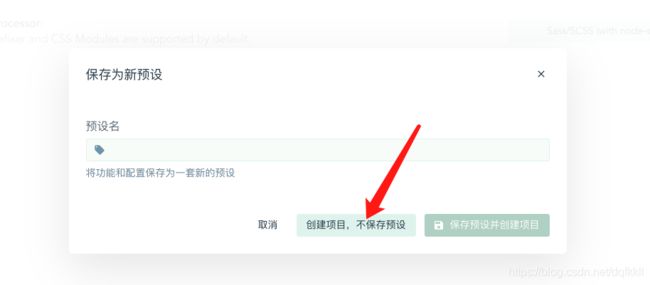
7.创建项目:

这一步下来,我运行报错了:

node --version 查看了一下版本
![]()
运行:npm --version
运行:vue --version
打开项目文件夹,看了没有文件,说明我没创建对,哎只能换个方法了(相当于前面没用了,但是如果你能一步步下来的话还是可以创建起来的,加油哟!!)
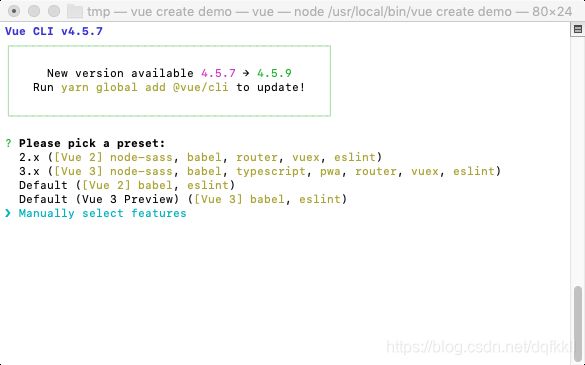
直接打开cmd,进入想创建项目的目录:
vue create Project (项目名)
1.选择最后一个(蓝色的,方向键上下选择),按回车

2.选择三个(绿色),回车

3.选择 2.x , no ,Sass/Scss(with node-sass)

4.选择 In package.json,然后 n,然后按照命令运行起来
npm run server,这样你的第一个vue项目就搭建起来了,开心!
2.目录结构
3.路由跳转练习
//App.vue
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/test">Test</router-link>
//index.js引入
import Test from '../views/Test.vue'
const routes = [
//加入
{
path: '/test',
name:'Test',
component: Test
}
]
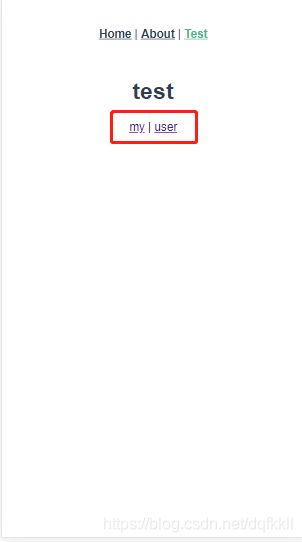
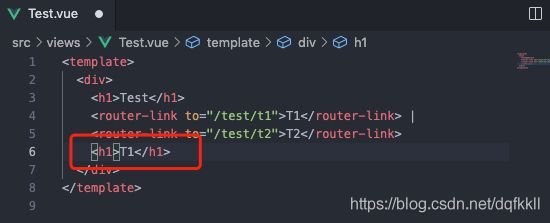
2.在test.vue页面添加两个子页面

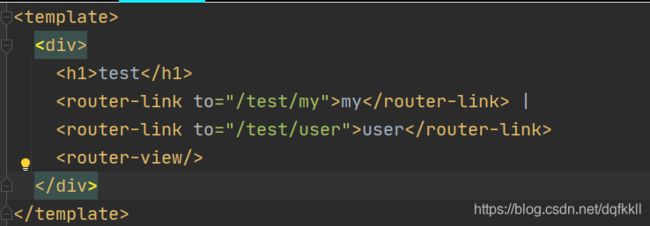
代码块:

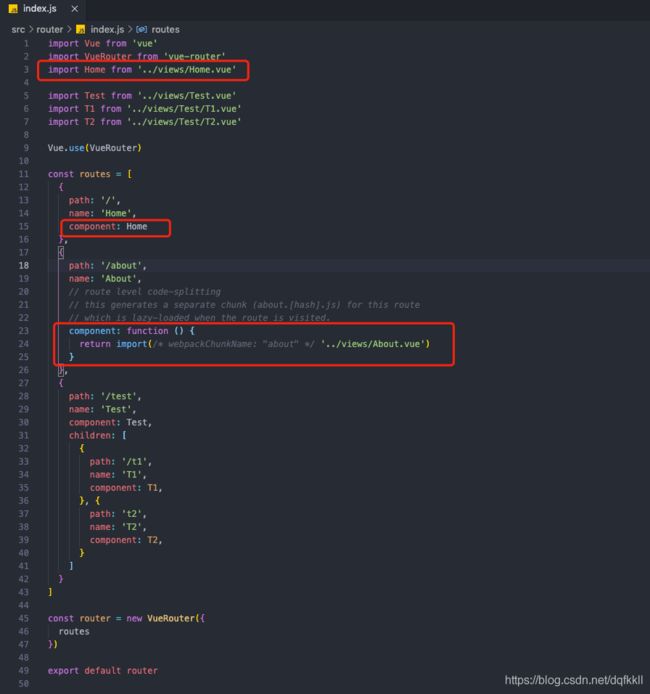
index.js中引入路由
//test.vue
<router-link to="/test/my">my</router-link> |
<router-link to="/test/user">user</router-link>
<router-view/> //这个一定要加上
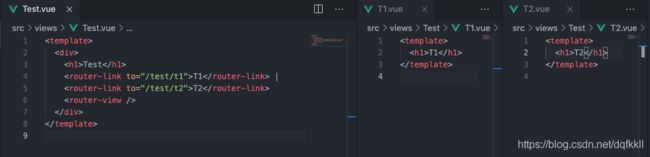
注意 router-view这个组件的作用:

当你点击 T1 的时候,就相当于:

//index.js
{
path: '/test',
name:'Test',
component: Test,
children:[
{
path: 'my',
name:'my',
component: my,
},
{
path: 'user',
name:'user',
component: user,
}
]
}
3.对于引入的这两种方式的区别:(一个是import引入,一个是component方法引入)

(1)在浏览器加载页面的时候,这个路由文件会先加载,所以你所有的 import 都会导入,这样文件就很大,浏览器加载很慢
(2)如果用 component 方法,那么会在用户需要加载这个页面的时候再请求相关的文件(中间的注释是不可以删除的,打包时系统会根据这个注释将当前页面的相关内容打包再规定的文件里)
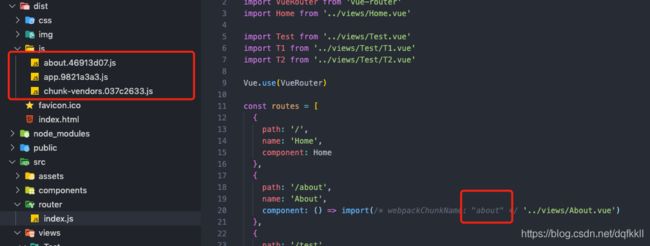
(3)在项目打包时,用 component 方法导入的页面的js和css图片等会单独生成文件,而 import 导入的所有页面都统一打包在一个大文件里
例如:component 方法引入 打包,这个about.46913d07.js 就是单独出来的,其他的页面都在另外两个文件中,但是如果项目太大,页面太多,另外两个文件会很大,用户加载也会很慢

(4)一般项目用函数导入的比较多
4.路由跳转的几个方式
(1)router-link 跳转
- 不带参数
<router-link :to="{name:'home'}">
<router-link :to="{path:'/home'}">
// name,path都行, 建议用name
// 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始。
- 带参数
<router-link :to="{name:'home', params: {id:1}}">
// params传参数 (类似post)
// 路由配置 path: "/home/:id" 或者 path: "/home:id"
// 不配置path ,第一次可请求,刷新页面id会消失
// 配置path,刷新页面id会保留
// html 取参 $route.params.id
// script 取参 this.$route.params.id
<router-link :to="{name:'home', query: {id:1}}">
// query传参数 (类似get,url后面会显示参数)
// 路由可不配置
// html 取参 $route.query.id
// script 取参 this.$route.query.id
(2)2. this.$router.push() (函数里面调用)
- 不带参数
this.$router.push('/home')
this.$router.push({
name:'home'})
this.$router.push({
path:'/home'})
- query传参
this.$router.push({
name:'home',query: {
id:'1'}})
this.$router.push({
path:'/home',query: {
id:'1'}})
// html 取参 $route.query.id
// script 取参 this.$route.query.id
3 . params传参
this.$router.push({
name:'home',params: {
id:'1'}}) // 只能用 name
// 路由配置 path: "/home/:id" 或者 path: "/home:id" ,
// 不配置path ,第一次可请求,刷新页面id会消失
// 配置path,刷新页面id会保留
// html 取参 $route.params.id
// script 取参 this.$route.params.id
-
query和params区别
query类似 get, 跳转之后页面 url后面会拼接参数,类似?id=1, 非重要性的可以这样传, 密码之类还是用params刷新页面id还在params类似 post, 跳转之后页面 url后面不会拼接参数 , 但是刷新页面id 会消失
query(查询): 参数是 ?a=1&b=2 这样的,更倾向于针对一个实实在在存在的对象
params(参数): 参数是 /api/参数1/参数2 这样的
(3) this.$router.replace() (用法同上,push)
(4) this.$router.go(n) ()
this.$router.go(n)
向前或者向后跳转n个页面,n可为正整数或负整数
区别:
this.$router.push
跳转到指定url路径,并想history栈中添加一个记录,点击后退会返回到上一个页面
this.$router.replace
跳转到指定url路径,但是history栈中不会有记录,点击返回会跳转到上上个页面 (就是直接替换了当前页面)
this.$router.go(n)
向前或者向后跳转n个页面,n可为正整数或负整数