安装版本
npm install -g @vue/cli
yarn global add @vue/cli
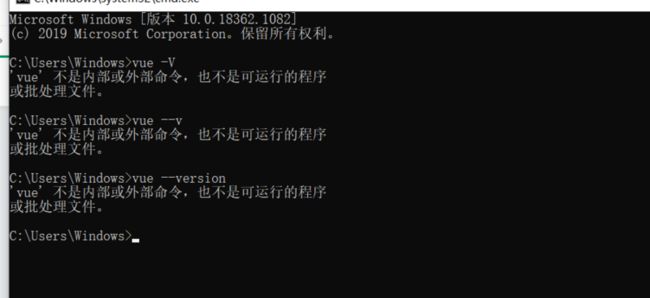
vue --version 查看版本
如果出现下面情况

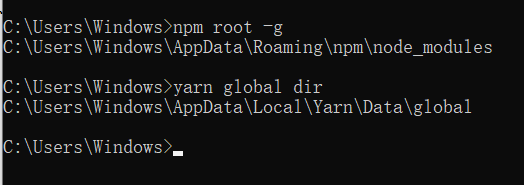
1、如果使用npm安装,使用命令npm root -g查看npm包的位置
2、如果使用yarn安装,使用命令yarn global dir查看yarn安装的位置
创建项目
vue create mall //(创建名称为mall的项目)
cd mall
yarn add axios
yarn add vue-router
yarn add vuex在main.js文件中添加
import axios from 'axios'
import VueRouter from 'vue-router'
import router from './router.js'
import Vuex from 'vuex'
Vue.prototype.$axios = axios;
Vue.use(VueRouter)
Vue.use(Vuex)
new Vue({
router,
render: h => h(App),
}).$mount('#app')
新建与main.js同级文件router.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from './pages/home.vue'
Vue.use(Router);
export default new Router({
routes:[
{
path:'/',
name:'home',
component:Home,
redirect:'/index',
children:[
{
path: 'index',
name: 'index',
component: Index,
}
]
}
]
})安装vue-devtools拓展工具
vue-devtools官网点击打开,下载master上的代码解压进入此目录执行命令
npm install
npm run build
再通过浏览器的扩展程序进行加载shell/chrome
跨域方案
1、通过CORS进行跨域(后端修改)
2、通过jsonp进行跨域
import jsonp from 'jsonp'
jsonp('https://www.imooc.com/common/adver-getadver',(err,res)=>{
console.log(res)
})3、接口代理-通过修改nginx服务器配置来实现
jsonp('/api/activity/servicetime',(err,res)=>{
console.log(res)
})新建vue.config.js文件,与package.json同级
module.exports = {
devServer:{
host:"localhost",
port:8080,
proxy:{//事件代理
'/api':{
target:'https://www.imooc.com',
changeOrigin:true,
pathRewrite:{
'/api':''
}
}
}
}
}插件安装
//安装图片懒加载、element-ui、sass、轮播
yarn add vue-lazyload element-ui node-sass sass-loader vue-awesome-swiper vue-axios vue-cookiestorage封装
- storage本身有api,但是只是简单的key/value形式
- storage只存储字符串,需要手工转化成json对象
- storage只能一次性清空,不能单个清空
/**
* Storage封装
*/
const STORAGE_KEY = 'mall';
export default {
// 存储值
setItem(key, value, module_name) {
if (module_name) {
let val = this.getItem(module_name);
val[key] = value;
this.setItem(module_name, val);
} else {
let val = this.getStorage();
val[key] = value;
window.sessionStorage.setItem(STORAGE_KEY, JSON.stringify(val));
}
},
// 获取某一个模块下面的属性user下面的userName
getItem(key, module_name) {
if (module_name) {
let val = this.getItem(module_name);
if (val) return val[key];
}
return this.getStorage()[key];
},
getStorage() {
return JSON.parse(window.sessionStorage.getItem(STORAGE_KEY) || '{}');
},
clear(key, module_name) {
let val = this.getStorage();
if (module_name) {
if (!val[module_name]) return;
delete val[module_name][key];
} else {
delete val[key];
}
window.sessionStorage.setItem(STORAGE_KEY, JSON.stringify(val));
}
}
接口错误拦截
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
import VueRouter from 'vue-router'
import Vuex from 'vuex'
import router from './router.js'
//根据前端的跨域方式做调整
axios.defaults.baseURL = '/api';
axios.defaults.timeout = 8000;
//接口错误拦截
axios.interceptors.response.use(function (response){
let res = response.data;
if(res.status == 0){//接口成功返回的状态值为 0
return res.data
}else if(res.status == 10){//未登录接口返回的状态值为 10
window.location.href = '/#/login'
}else{
alert(res.msg);
}
})
Vue.config.productionTip = false
Vue.use(VueRouter)
Vue.use(Vuex)
Vue.use(VueAxios, axios)
new Vue({
router,
render: h => h(App),
}).$mount('#app')