一、说明
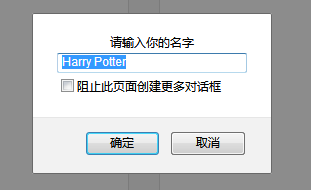
在使用python3+selenium写自动升级程序的时侯,碰到一个弹出对话框需要点击确认的场景。弹出的对话框如下图所示。
对于弹框各种资料都说通过switch_to.alert属性获取对话框对象,然后使用该对象的accept()方法点击确认。
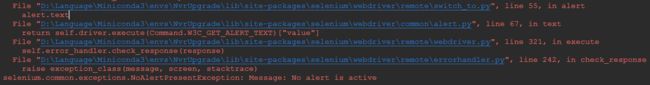
但使用该方法,一直报错:“selenium.common.exceptions.NoAlertPresentException: Message: No alert is active”,截图如下:
二、对话框处理
2.1 基本消息框处理
JavaScript中有三种基本的消息:警告框、确认框、提示框;分别使用alert()、confirm()、prompt()弹出;形式依次如下:
对于这三种消息框,和网上大多数资料说的一样用如下几个方法进行处理:
# 定义浏览器 browser = webdriver.Firefox() # 打开url browser.get(url) # 切换至消息框,适用于alert/confirm/prompt alert_box = browser.switch_to.alert # 点击消息框的确认按钮,返回值为true。适用于alert/confirm/prompt alert_box.accept() # 点击消息框的取消按钮,返回值为False。适用于confirm/prompt alert_box.dismiss() # 向输入框发送内容,适用于prompt alert_box.send_keys("msg") # 获取输入框内容,适用于prompt alert_box.text
2.2 模态对话框处理
在理解中,非模态对话框是指不进行处理也能点击其他位置的对话框,模态对话框则是指不处理就不能点击页面其他位置的对话框。
按这定义,前面说的三种消息框也应该都算模态对话框;但我对html的一些术语不是很了解,反正我们这里就约定剔除前面三种弹出形式、然后又需要进行处理才能点击页面其他位置的对话框称为模态对话框。
在第一大节中使用switch_to.alert之所以报错,是因为该对话框并不是第二大节中所说的三种消息框,而是一个使用其他方法弹出的模态对话框(似乎是jquery框架弹出的,细节没研究);模态对话框不能通过switch_to.alert获取。
2.1.1 取巧方法----使用switch_to.active_element确认按钮然后点击
在第一大节中可以看到,“OK”按钮处于激活状态,我们正是要点击“OK”按钮,所以我们可以使用switch_to.active_element获取“OK”对象,然后进行点击。
# 切换至激活状态控件 element = browser.switch_to.active_element # 调用click()方法点击该按钮 element.click()
2.2.2 通用的方法----直接通过find_element_by_id()等定位按钮然后点击
在3.1中介绍的方法不够通用,假如“OK”不处于激活状态或者我们要点击的是“Cancel”按钮,这种方法就行不通了。
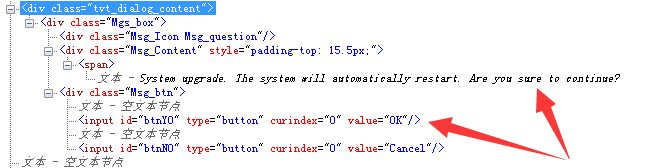
第二大节介绍的三种消息对话框没有相应的html代码---即通过查看页面源代码看不到相应的html代码----但模态对话框在弹出时是有相应的html代码的(未弹出时没有),也就是说我们完全可以像获取普通控件一样,通过find_element_by_id()等方法获取控件对象。
如上可以看到“OK”控件id为“btnYO”,所以直接代码就是:
browser.find_element_by_id("btnYO").click()
三、更加轻巧的selenium代码书写方法
前面所说的两种方法基本可以处理我们如何关闭弹窗的问题,但一是我们要判断对话框是什么对话框,二是在判断为模态对话框之后我们还得进行点击查看源代码然后提取xpath等操作。
也许一次两次这样的操作工作量还可接受,但如果很多时就比较烦,我们可以借助更轻松的方法实现;这种方法其实不只对处理对话框,对使用selenium操作页面的代码的编写都是一种很有用的方法。
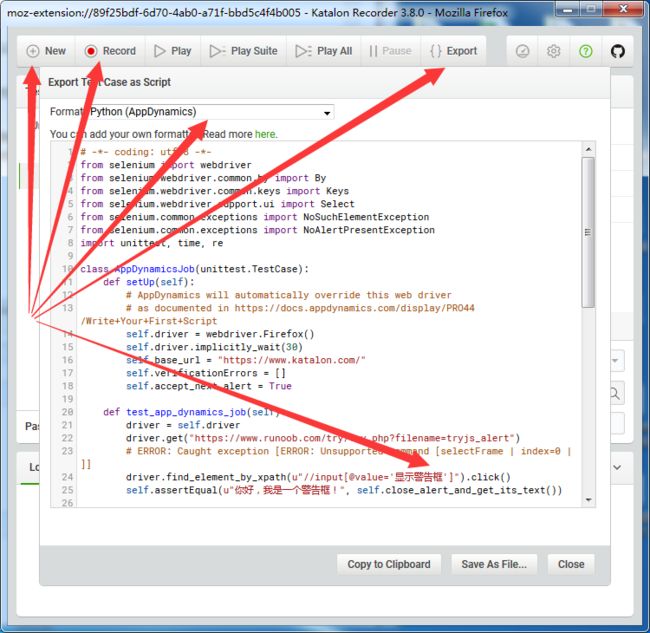
那就是使用Selenium IDE的代码导出功能,使用Selenium IDE记录整个点击过程后,将过程导出为Python等语言的代码,我们就可以轻松地知道想要的点击操作在代码上的实现;当然新版本的Selenium IDE导出代码已暂不可用(应该是Firefox等架构调整导致其原先代码不可用而新代码又没写好),但我们可以使用Katalon Recorder等代替品来实现。
当然,这也不是说以后你想写一个selenium操作页面的代码,都直接使用Katalon Recorder开启记录,然后把整个过程的操作一下,最后再导出代码就万事大吉了。主要是因为Katalon Recorder等并不能清楚地知道你进行下一步前的判断标准,也不知道异常之后你想进行的操作。比如你想等待一个按钮加载完可点击之后进行点击,如果不能点击就再等一下;但Katalon Recorder并不知道你的这个思想过程,他只觉得整个过程就是你等了5秒就点击了某个控件。即Katalon Recorder是一大助力但也只是一大助力而不是万能钥匙。
参考:
https://www.runoob.com/js/js-popup.html
https://stackoverflow.com/questions/50089367/cant-see-file-edit-actions-menu-bar-on-firefox-selenium-ide