CSS/CSS3
目录
一、CSS 基础
1、样式表
(1)、常见的样式表
(2)、样式表的权重
2、CSS 选择器
(1)、选择器的权重
(2)、选择器的类型
3、根据 CSS 对元素进行分类
4、盒模型
(1)、盒模型的组成
(2)、定义盒模型
(3)、盒模型的分类
5、文本
(1)、字体颜色
(2)、字体大小
(3)、字体样式
(4)、字体加粗
(5)、倾斜
(6)、英文大小写
(7)、字体设置复合式写法
(8)、首行缩进
(9)、对齐方式
(10)、行高
(11)、下划线、删除线
(12)、字间距、词间距
(13)、文本流控制
(14)、文本溢出
6、列表
(1)、定义列表符号样式
(2)、使用图片作为列表符号
(3)、定义列表符号的位置
(4)、列表设置复合式写法
7、背景
(1)、背景颜色
(2)、背景图片
(3)、背景图片平铺
(4)、背景图片位置
(5)、背景图片的滚动与固定
(6)、背景设置复合式写法
8、浮动
(1)、设置浮动
(2)、清除浮动
9、定位
10、透明
(1)、opacity
(2)、rgba
11、隐藏
(1)、溢出部分隐藏
(2)、 文字隐藏
(3)、隐藏元素,不占空间
(4)、隐藏元素,占有空间
12、圆角
13、自适应
(1)、视口高度自适应
(2)、元素宽度自适应
(3)、元素高度自适应
14、表格
(1)、设置单元格间距
(2)、合并相邻的单元格
(3)、无内容单元格的显示和隐藏
(4)、表格布局
15、兼容性
(1)、过滤器
(2)、IE 6 常见的 CSS 兼容问题
二、CSS3 新特性
1、CSS 3 新增的选择器
2、阴影
(1)、文本阴影——text-shadow
(2)、盒子阴影——box-shadow
3、渐变——background-image
(1)、线性渐变——linear-gradient
(2)、径向渐变——radial-gradient
4、转换——transform
(1)、2D 转换
(2)、3D 转换
5、过渡——transition
(1)、过渡的实现
(2)、多项改变
(3)、过渡的属性
6、分页
7、动画——@keyframes + animation
(1)、创建动画 @keyframes
(2)、将创建的动画绑定到一个指定的选择器上
(3)、用百分比控制动画时长
(4)、动画属性
8、媒体查询——@media
(1)、@media 语法
(2)、媒体查询的应用实例
9、弹性盒子——flex-box
三、浏览器的 内核 与 前缀
一、CSS 基础
1、样式表
(1)、常见的样式表
- 外部样式表
- 内部样式表
- 内联样式表
①、外部样式表
法一:
法二:
②、内部样式表
③、内联样式表
(2)、样式表的权重
内联样式的优先级最高。
内部样式和外部样式的由县级及与在上下文中的位置有关,后书写的优先级高。
如果高级的没有覆盖掉低级的,低级的也会起作用。
2、CSS 选择器
(1)、选择器的权重
- 通配符选择器:0;
- 元素选择器:1;
- 类选择器:10;
- 伪类选择器:10;
- id 选择器:100;
- 包含选择器:所包含的选择器的权重之和。
(2)、选择器的类型
| 类型 | 选择器 | 示例 | 示例说明 | CSS | |
|---|---|---|---|---|---|
| 通配符选择器 | * | * | 选择所有元素 | 2 | |
| 类选择器 | .class | .intro | 选择所有class="intro"的元素 | 1 | |
| id 选择器 | #id | #firstname | 选择所有id="firstname"的元素 | 1 | |
| 元素选择器 | element | p | 选择所有 元素 |
1 | |
| 群组选择器 | element,element | div,p | 选择所有 元素和 元素 |
1 | |
| 包含选择器 | element element | div p | 选择 元素内的所有 元素 |
1 | |
| 层级选择器 | 子选择器 | element>element | div>p | 选择所有父级是 元素的 元素 |
2 |
| 兄弟选择器 | element+element | div+p | 选择所有紧接着 元素之后的 元素 |
2 | |
| 通用选择器 | element1~element2 | p~ul | 选择p元素之后的每一个ul元素 | 3 | |
| 属性选择器 | [attribute] | [target] | 选择所有带有target属性元素 | 2 | |
| [attribute=value] | [target=-blank] | 选择所有使用target="-blank"的元素 | 2 | ||
| [attribute~=value] | [title~=flower] | 选择标题属性包含单词"flower"的所有元素 | 2 | ||
| [attribute|=language] | [lang|=en] | 选择 lang 属性以 en 为开头的所有元素 | 2 | ||
| [attribute^=value] | a[src^="https"] | 选择每一个src属性的值以"https"开头的元素 | 3 | ||
| [attribute$=value] | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 | 3 | ||
| [attribute*=value] | a[src*="runoob"] | 选择每一个src属性的值包含子字符串"runoob"的元素 | 3 | ||
| 伪类选择器 | 动态伪类 选择器 |
:link | a:link | 选择所有未访问链接 | 1 |
| :visited | a:visited | 选择所有访问过的链接 | 1 | ||
| :active | a:active | 选择活动链接 | 1 | ||
| :hover | a:hover | 选择鼠标在链接上面时 | 1 | ||
| :focus | input:focus | 选择具有焦点的输入元素 | 2 | ||
| 结构伪类 选择器 |
:root | :root | 选择文档的根元素 | 3 | |
| :empty | p:empty | 选择每个没有任何子级的p元素(包括文本节点) | 3 | ||
| :first-child | p:first-child | 指定只有当 元素是其父级的第一个子级的样式。(第一个p元素) |
2 | ||
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 | 3 | ||
| :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 | 3 | ||
| :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 | 3 | ||
| :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 | 3 | ||
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 | 3 | ||
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 | 3 | ||
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 | 3 | ||
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 | 3 | ||
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 | 3 | ||
| :first-letter | p:first-letter | 选择每一个 元素的第一个字母 |
1 | ||
| :first-line | p:first-line | 选择每一个 元素的第一行 |
1 | ||
| :before | p:before | 在每个 元素之前插入内容 |
2 | ||
| :after | p:after | 在每个 元素之后插入内容 |
2 | ||
| 语言伪类 选择器 |
:lang(language) | p:lang(it) | 选择一个lang属性的起始值="it"的所有 元素 |
2 | |
| 目标伪类 选择器 |
:target | #news:target | 选择当前活动的#news元素(包含该锚名称的点击的URL) | 3 | |
| 元素状态伪类 选择器 |
:enabled | input:enabled | 选择每一个已启用的输入元素 | 3 | |
| :disabled | input:disabled | 选择每一个禁用的输入元素 | 3 | ||
| :checked | input:checked | 选择每个选中的输入元素 | 3 | ||
| :selection | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 | 3 | ||
| 否定伪类 选择器 |
:not(selector) | :not(p) | 选择每个并非p元素的元素 | 3 | |
| 表单伪类 选择器 |
:out-of-range | :out-of-range | 匹配值在指定区间之外的input元素 | 3 | |
| :in-range | :in-range | 匹配值在指定区间之内的input元素 | 3 | ||
| :read-write | :read-write | 用于匹配可读及可写的元素 | 3 | ||
| :read-only | :read-only | 用于匹配设置 "readonly"(只读) 属性的元素 | 3 | ||
| :optional | :optional | 用于匹配可选的输入元素 | 3 | ||
| :required | :required | 用于匹配设置了 "required" 属性的元素 | 3 | ||
| :valid | :valid | 用于匹配输入值为合法的元素 | 3 | ||
| :invalid | :invalid | 用于匹配输入值为非法的元素 | 3 | ||
伪类选择器示例:
.list{
&-item{
&-fabulous{
:first-child{
margin-right: 5px;
}
span{
font-size: 16px;
color: #8d8d8d;
}
}
}
&:last-child{
margin: 0 0 10px 0;
}
}
// 解析:
// :first-child 其实就是:.list-item-fabulous :first-child,表示:类名为 .list-item-fabulous 的 第一个任意标签子元素。——父子之间。
// &:last-child 其实就是:.list:last-child,表示:.list 的父元素下,第一个类名为 .list 的元素。——兄弟之间。
3、根据 CSS 对元素进行分类
- 块级元素
- 内联元素
- 内联-块级元素
详情请戳:https://blog.csdn.net/mChales_Liu/article/details/108021155#4%E3%80%81%E5%86%85%E8%81%94%E5%85%83%E7%B4%A0%E3%80%81%E5%9D%97%E7%BA%A7%E5%85%83%E7%B4%A0%20%E5%92%8C%20%E5%86%85%E8%81%94%E5%9D%97%E7%BA%A7%E5%85%83%E7%B4%A0
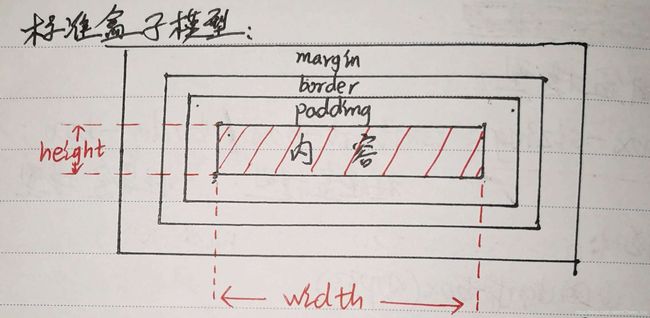
4、盒模型
(1)、盒模型的组成
CSS 盒模型包括:边距,边框,填充,和实际内容。
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
(2)、定义盒模型
box-sizing: content-box / border-box;- content-box:标准盒模型。
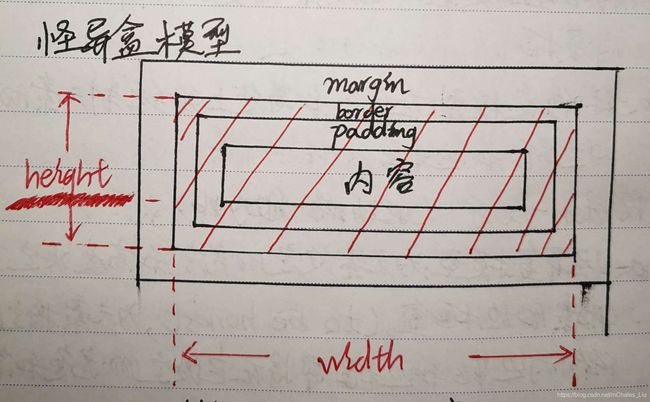
- border-box:怪异盒模型。
(3)、盒模型的分类
- 标准盒模型
- 怪异盒模型
①、标准盒模型
元素的内容大小 = width 或 height
元素大小 = 元素的内容大小 + padding + border
元素所影响的区域大小 = 元素大小 + margin
例如:
元素的内容大小 = 50
元素大小 = 50 + 20*2 + 3*2 = 96
元素所影响的区域大小 = 96 + 10*2 = 116
②、怪异盒模型
元素的内容大小 = width 或 height
元素大小 = 元素的内容大小
元素所影响的区域大小 = 元素大小 + margin
例如:
元素的内容大小 = 50
元素大小 = 50
元素所影响的区域大小 = 50 + 10*2 = 70
5、文本
(1)、字体颜色
{color: #colorValue;}(2)、字体大小
{font-size: integer;}(3)、字体样式
{font-family: 字体;}拓展:设置多个字体样式
{font-family: 字体1,字体2,字体3;}浏览器会先寻找字体1,如果存在就用该字体 ,如果不存在,就接着寻找字体2,以次类推。
(4)、字体加粗
{font-weight: bolder / bold / normal / 100~900;}- bolder:更粗的。
- bold:加粗。
- normal:正常。
- 100~900:大概分三个等级 100~300、400~500、600~900 依次越来越粗。其中,400~500 等效于 normal(正常)。
(5)、倾斜
{font-style: italic / oblique / normal;}- italic:小角度倾斜。
- oblique:大角度倾斜。
- normal:正常。
(6)、英文大小写
{font-variant: normal / small-caps;}- normal:正常。
- small-caps:小型的大写字母。
{text-transform: none / capitalize / uppercase / lowercase;}- none:默认值。
- capitalize:,每个单词的首字母大写。
- uppercase:都是大写字母。
- lowercase:都是小写字母。
例如:
hello world效果如图:
![]()
(7)、字体设置复合式写法
{font: (可选)style / (可选)variant / (可选)weight / size / family;}- style:倾斜。
- variant:将英文小写字母变为大写字母。
- weight:加粗。
- size:字体大小。
- family:字体样式。
注意:顺序不可变。
(8)、首行缩进
{text-indent: value;}注:
value 可以取负值。
text-indent 只对第一行有作用。
(9)、对齐方式
{text-align: left / right / center / justify;}- left:左对齐。
- right:右对齐。
- center:水平居中。
- justify: 两端对齐。
(10)、行高
{line-height: normal / value;}- normal:默认值。
- value:指定行高。
注:当单行文本的行高等于容器的高度时,可以实现文本在容器中垂直居中的效果。
(11)、下划线、删除线
{text-decoration: none / underline、 overline、 line-through;}- none:没有修饰,默认值。
- underline:添加下划线。
- overline:添加上划线。
- line-through:添加删除线。
(12)、字间距、词间距
字:{letter-spacing: value;}——中英文
词:{word-spacing: value;}——英文单词(13)、文本流控制
{layout-flow: horizontal / vertical-ideograghic;}- horizontal:自左向右。
- vertical-ideograghic:自上而下。
(14)、文本溢出
文本溢出,溢出部分裁切掉,并显示省略标记(...),实现步骤如下:
- 给容器设置固定宽度。------------ 比如:width: 200px;
- 强制文本在一行内显示。--------- white-space: nowrap;
- 溢出文本隐藏。--------------------- overflow: hidden;
- 溢出文本显示为省略号。--------- text-overflow: ellipsis;
涉及到的文本溢出属性如下:
{text-overflow: clip / ellipsis;}- clip:裁切掉溢出的文本,不显示省略标记(...)。默认值。
- ellipsis:裁切掉溢出的文本,显示省略标记(...)。
{overflow: visibility / hidden / scroll / auto / inherit;}- visibility:允许溢出。默认值。
- hidden:隐藏溢出文本。
- scroll:将溢出文本滚动显示。
- auto:若文本溢出,自动将溢出文本滚动显示(scroll)。若不溢出,就允许溢出(visibility)。
- inherit:继承容器的 overflow 属性。
{white-space: normal / pre / nowpre / pre-wrap / pre-line / inherit;}- normal:不留白。默认值。
- pre:留白。
- nowpre:不允许换行,除非遇到
标签。 - pre-wrap:留白,支持换行。
- pre-line:合并空白符序列,支持换行。
- inherit:继承容器的 white-space 属性。(IE 不支持)。
6、列表
(1)、定义列表符号样式
{list-style-type: disc / circle / square / none;}- disc:实心圆。
- circle:空心圆。
- square:实心方块。
- none:无列表符号。
(2)、使用图片作为列表符号
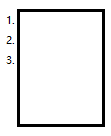
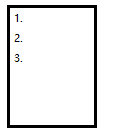
{list-style-image: url("图片路径");}(3)、定义列表符号的位置
{list-style-position: outside / inside;}- outside:外部。
- inside:内部。
效果:
(4)、列表设置复合式写法
{list-style: 属性1 属性2 属性3;}注:各属性没有先后顺序。
7、背景
(1)、背景颜色
{background-color: #colorValue;}(2)、背景图片
{background-image: url("图片路径");}注:
背景图片大小等于容器大小时,完全填充显示 。
背景图片大小大于于容器大小时,只显示容器大小部分 。
背景图片大小小于容器大小时,默认平铺。
(3)、背景图片平铺
{background-repeat: no-repeat / repeat / repeat-x / repeat-y;}- no-repeat:不平铺。
- repeat:平铺。默认值。
- repeat-x:横向平铺。
- repeat-y:纵向平铺。
(4)、背景图片位置
{background-position: 横向值 纵向值;}- 横向值:left、right、center 或 数值。
- 纵向值 :top、bottom、center 或 数值。
(5)、背景图片的滚动与固定
{background-attachment: scroll / fixed;}- scroll:可以滚动。
- fixed:固定不动。
(6)、背景设置复合式写法
{background: 属性1 属性2 属性3;}注:各属性没有先后顺序。
8、浮动
(1)、设置浮动
{float: none / left / right;}- none:默认值。不浮动。
- left :左浮动。
- right:右浮动。
注:float 浮动,会导致元素脱离文档流。
拓展:导致浮动失效的原因可能如下:
- 浮动元素的宽度相加大于容器的宽度。
- 只给容器内某一个元素添加了浮动。
(2)、清除浮动
{clear: left / right / both;}- left:清除左浮动。
- right:清除右浮动。
- both:左右浮动都清除。
【拓展】:
- 浮动的万能清除法。给浮动元素的父容器添加以下属性:
:after{
content: ".";
clear: both;
display: block;
height: 0;
overflow: hidden;
visibility: hidden;
}- 隐藏法
给浮动元素的父容器添加:
{
overflow: hidden;
}- 空div标签法
在浮动元素下方添加空的
标签,并给钙元素添加以下样式:{
clear: both;
}9、定位
{position: static / absolute / relative / fixed;}- static:无定位。默认值。
- absolute:绝对定位。
- relative:相对定位。
- fixed:固定定位。
绝对定位、相对定位 和 固定定位 的区别:
- 绝对定位的参照物是“包含块”;相对定位的参照物是元素本身;固定定位的参照物是可视口。
- 绝对定位 和 固定定位,都会使元素脱离了文档流;而相对定位,不会使元素破坏文档流。
包含块:通过 {position: relative;} 形成,用来为绝对定位的元素提供坐标、偏移和显示范围,是绝对定位的参照物。默认 是一个包含块。
10、透明
(1)、opacity
{
opacity: value;
filter:alpha(opacity = value*100);
}- opacity: value:value 的取值范围在 0.0~1.0 之间。
- filter:alpha(opacity=value*100):兼容 IE 6。
(2)、rgba
{background-color: rgba(R, G, B, A);}- R:红色值。正整数 (0~255)。
- G:绿色值。正整数 (0~255)。
- B:蓝色值。正整数(0~255)。
- A:透明度。取值0~1之间。
11、隐藏
(1)、溢出部分隐藏
{overflow: hidden;}(2)、 文字隐藏
{font-size: 0;}
或
{text-indent: -999px;}(3)、隐藏元素,不占空间
{display: none;}(4)、隐藏元素,占有空间
{visibility: hidden;}12、圆角
{border-radius: vaule;}- vaule:像素 或 百分比。
13、自适应
(1)、视口高度自适应
html, body{height: 100%;}(2)、元素宽度自适应
块级元素,不用设置 width: 100%;,因为默认就是这个样式。
非块级元素的,可以转为块级元素,或内联块级元素。
(3)、元素高度自适应
①、非浮动元素的高度自适应
不写height属性或者:
{height: auto;}②、浮动元素的高度自适应
--> overflow隐藏法
{overflow: hidden;}--> 清除浮动法
在浮动下方添加空div标签,并给该div标签添加下面的样式:
{
clear: both;
height: 0;
overflow: hidden;
}14、表格
(1)、设置单元格间距
{border-spacing: value;}- value:数值,间距大小。
(2)、合并相邻的单元格
{border-collapse: separate / collapse;}- separate:拆分。
- collapse:合并。
(3)、无内容单元格的显示和隐藏
{empty-cells: show / hide;}- show:显示。
- hide:隐藏。
(4)、表格布局
{table-layout: auto / fixed;}- auto:自由大小。
- fixed:固定大小。
15、兼容性
(1)、过滤器
①、“_”
筛选 IE 6 及其以下版本的浏览器。
因为:标准浏览器不能识别加了“_”的属性,但是,IE 6 及其以下的版本可以解析这个属性。
语法:
选择器{_属性: 属性值;}②、“*”和“+”
过滤 IE 7 及其以下版本的浏览器。
因为:标准浏览器能识别加了“*”和“+”的属性,但是,IE 7 及其以下的版本不能识别这两个属性。
语法:
选择器{*属性: 属性值;}
选择器{+属性: 属性值;}③、“!important”
过滤 IE 6 及其以下版本的浏览器。
因为:标准浏览器能识别加了“!important”的属性,但是,IE 6 及其以下的版本不能识别这个属性。
语法:
选择器{属性: 属性值 !important;}加了 “!important” 之后,该样式具有最高优先级。
(2)、IE 6 常见的 CSS 兼容问题
二、CSS3 新特性
1、CSS 3 新增的选择器
见 “表:CSS / CSS 3 选择器汇总”。
2、阴影
(1)、文本阴影——text-shadow
{text-shadow: h-shadow v-shadow blur color;}- h-shadow:水平值。只能是非负值。
- v-shadow:垂直值。只能是非负值。
- blur:(可选的)模糊度
- color:(可选的)颜色
可进行多阴影设置,其间逗号分割即可。
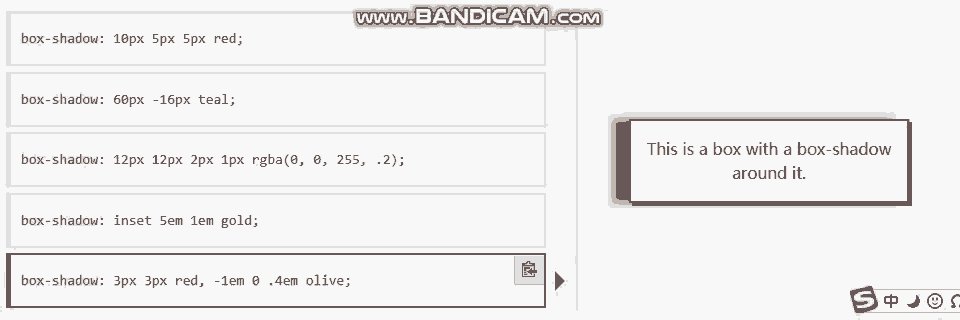
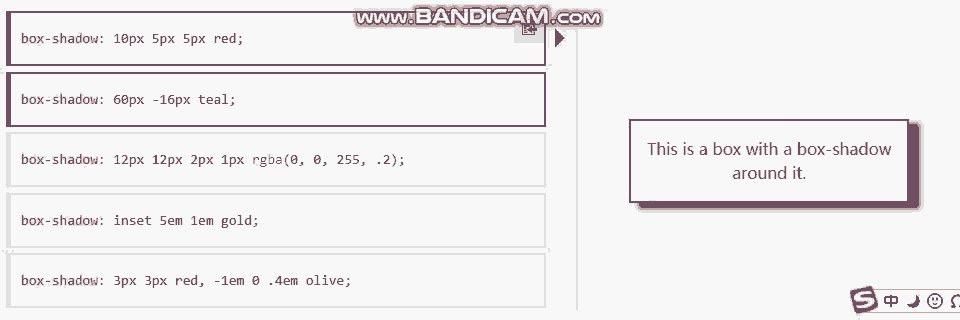
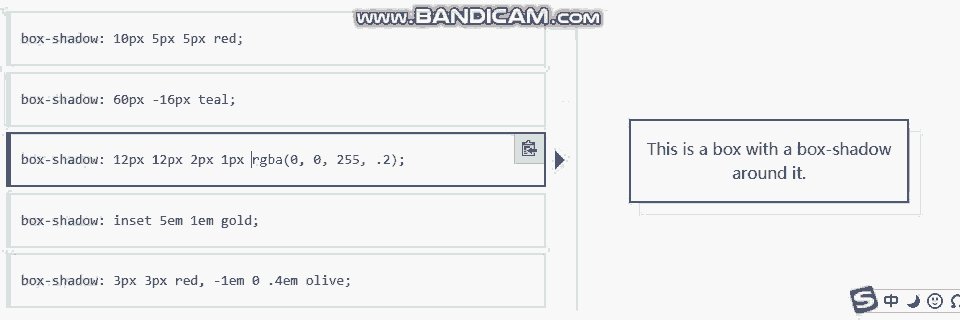
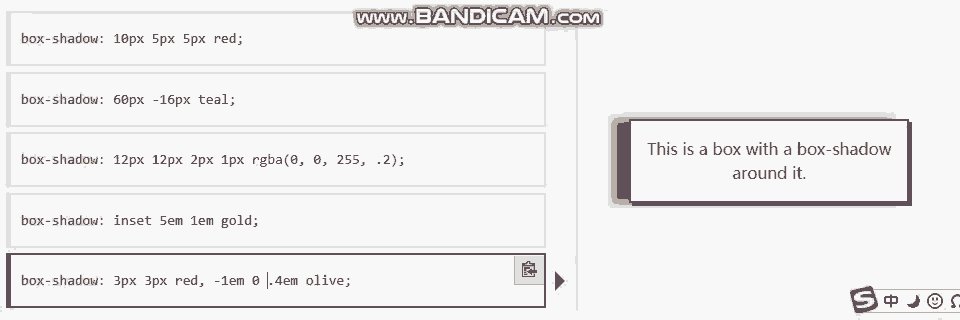
(2)、盒子阴影——box-shadow
{box-shadow: h-shadow v-shadow blur spread color inset;}- h-shadow:水平值。允许负值。
- v-shadow:垂直值。允许负值。
- blur:(可选的)模糊度。
- spread:(可选的)阴影的大小。
- color:(可选的)颜色。
- inset:(可选的)指定为内阴影。如果没有指定 inset,默认阴影在边框外,即阴影向外扩散。
/* x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* 插页(阴影向内) | x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: inset 5em 1em gold;
/* 任意数量的阴影,以逗号分隔 */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
/* 全局关键字 */
box-shadow: inherit;// 继承
box-shadow: initial;// 初始
box-shadow: unset;// 不设置参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-shadow
3、渐变——background-image
CSS3 渐变可以让你在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 渐变分两类:
- 线性渐变:向下/向上/向左/向右/对角方向,默认从上到下。
- 径向渐变:由它们的中心定义。
(1)、线性渐变——linear-gradient
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);- color-stop:颜色值,可以设置多个。
- direction: 指定渐变方向,可取值包括:
- 水平渐变,例如:to bottom——从上向下。
- 纵向渐变,例如:to right——从左向右。
- 对角线渐变,例如:to bottom right——从左上角到右下角。
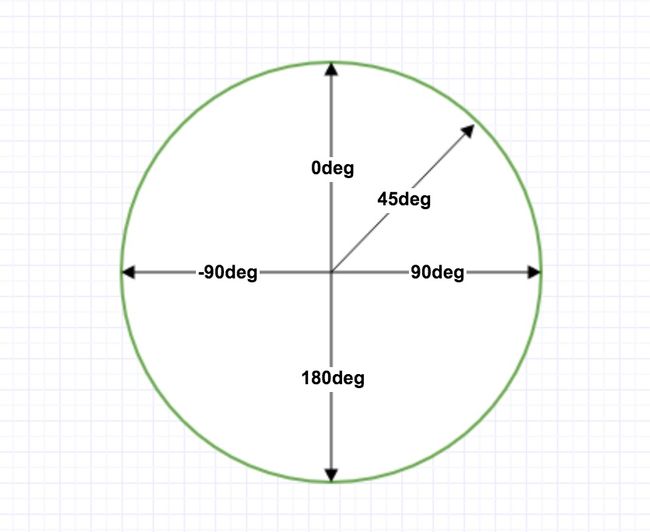
- 角度,角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
但是,请注意很多浏览器(Chrome、Safari、firefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
例如:
#grad {
background-image: linear-gradient(-90deg, red, yellow);
}在线性渐变中使用透明度——使用 rgba() 函数来定义颜色节点即可——最后一个参数可以是从 0 到 1 的值——0 表示完全透明,1 表示完全不透明。
#grad {
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}重复的线性渐变:
repeating-linear-gradient() 函数用于重复线性渐变:
#grad {
/* 标准的语法 */
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}(2)、径向渐变——radial-gradient
径向渐变是由中心向周围扩散。
可以指定渐变的中心、形状(圆形或椭圆形)、大小。
默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
background-image: radial-gradient(shape size at position, start-color, ..., last-color);- shape:形状。它可以是以下 2 个值:
- circle:圆形
- ellipse:(默认值)椭圆形。
- size:渐变的大小。它可以是以下 4 个值:
| 常量 | 描述 |
|---|---|
closest-side |
渐变的边缘形状与容器距离渐变中心点最近的一边相切(圆形)或者至少与距离渐变中心点最近的垂直和水平边相切(椭圆)。 |
closest-corner |
渐变的边缘形状与容器距离渐变中心点最近的一个角相交。 |
farthest-side |
与closest-side相反,边缘形状与容器距离渐变中心点最远的一边相切(或最远的垂直和水平边)。 |
farthest-corner |
渐变的边缘形状与容器距离渐变中心点最远的一个角相交。 |
径向渐变 - 颜色节点均匀分布(默认情况下):
#grad {
background-image: radial-gradient(red, yellow, green);
}径向渐变-颜色节点按比例分布:
#grad {
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
}重复的径向渐变:
repeating-radial-gradient() 函数用于重复径向渐变:
#grad {
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}4、转换——transform
(1)、2D 转换
2D 转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 适用于2D或3D转换的元素 | 3 |
| transform-origin | 允许您更改转化元素位置 | 3 |
2D 转换方法:
- translate(x,y):位移。根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
- translateX(n):沿着 X 轴移动元素。
- translateY(n):沿着 Y 轴移动元素。
- rotate(angle):旋转。在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
- scale(x,y):缩放。该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。
- scaleX(n):改变元素的宽度。
- scaleY(n):改变元素的高度。
- skew(x-angle,y-angle):倾斜。包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
- skewX(angle):表示只在X轴(水平方向)倾斜。
- skewY(angle):表示只在Y轴(垂直方向)倾斜。
- matrix(n,n,n, n,n,n):整合。将上面 2D 变化所有的方法整合成一个使用。使用六个值的矩阵。包含旋转,缩放,移动(平移)和倾斜功能。
// translate——位移
div{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
// rotate——旋转
div{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
// scale——缩放
div{
transform: scale(2,3); /* 标准语法 */
-ms-transform:scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
}
// skew——倾斜
div{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}
// matrix——整合
div{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}(2)、3D 转换
3D 转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 | 3 |
3D 转换方法:
- translate3d(x,y,z):定义 3D 转化。
- translateX(x):定义 3D 转化,仅使用用于 X 轴的值。
- translateY(y):定义 3D 转化,仅使用用于 Y 轴的值。
- translateZ(z):定义 3D 转化,仅使用用于 Z 轴的值。
- scale3d(x,y,z):定义 3D 缩放转换。
- scaleX(x):定义 3D 缩放转换,通过给定一个 X 轴的值。
- scaleY(y):定义 3D 缩放转换,通过给定一个 Y 轴的值。
- scaleZ(z):定义 3D 缩放转换,通过给定一个 Z 轴的值。
- rotate3d(x,y,z,angle):定义 3D 旋转。
- rotateX(angle):定义沿 X 轴的 3D 旋转。
- rotateY(angle):定义沿 Y 轴的 3D 旋转。
- rotateZ(angle):定义沿 Z 轴的 3D 旋转。
- perspective(n):定义 3D 转换元素的透视视图。
- matrix3d(n,n,n,n, n,n,n,n, n,n,n,n, n,n,n,n):整合。将上面 3D 变化所有的方法整合成一个使用。使用 16 个值的 4x4 矩阵。
// rotateX
div{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari 与 Chrome */
}
// rotateY
div{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari 与 Chrome */
}5、过渡——transition
从一种样式转变到另一种样式的过程叫做 过渡。
(1)、过渡的实现
要实现这一点,必须定义好两项内容:
- 指定要添加效果的CSS属性
- 指定效果的持续时间。
例如:
// 定义宽度属性的过渡效果,时长为 2 秒
div{
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}注意: 如果未指定的期限,transition将没有任何效果,因为默认值是0。
(2)、多项改变
要添加多个样式的变换效果,添加的属性由逗号分隔:
div{
transition: width 2s, height 2s, transform 2s;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
}(3)、过渡的属性
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
6、分页
用 CSS 实现分页。
效果:
7、动画——@keyframes + animation
(1)、创建动画 @keyframes
@keyframes 规则是创建动画。内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
@keyframes myfirst{
from {background: red;}
to {background: yellow;}
}
/* Safari 与 Chrome */
@-webkit-keyframes myfirst{
from {background: red;}
to {background: yellow;}
}(2)、将创建的动画绑定到一个指定的选择器上
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
- 规定动画的名称
- 规定动画的时长
// 把 "myfirst" 动画捆绑到 div 元素,时长:5 秒:
div{
animation: myfirst 5s;
-webkit-animation: myfirst 5s; /* Safari 与 Chrome */
}(3)、用百分比控制动画时长
建议使用百分比来控制动画时长,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
// 当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes myfirst /* Safari 与 Chrome */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}(4)、动画属性
| 属性 | 描述 | CSS |
|---|---|---|
| @keyframes | 规定动画。 | 3 |
| animation | 所有动画属性的简写属性。 | 3 |
| animation-name | 规定 @keyframes 动画的名称。 | 3 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 | 3 |
| animation-timing-function | 规定动画的速度曲线。默认是 "ease"。 | 3 |
| animation-fill-mode | 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 | 3 |
| animation-delay | 规定动画何时开始。默认是 0。 | 3 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 | 3 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 "normal"。 | 3 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 "running"。 | 3 |
8、媒体查询——@media
媒体查询可用于检测:
- viewport(视窗) 的宽度与高度
- 设备的宽度与高度
- 朝向 (智能手机横屏,竖屏) 。
- 分辨率
(1)、@media 语法
@media not|only mediatype and (expressions) {
CSS 代码...;
}如果指定的多媒体类型匹配设备类型则查询结果返回 true,文档会在匹配的设备上显示指定样式效果。
除非你使用了 not 或 only 操作符,否则所有的样式会适应在所有设备上显示效果。
-
not: not是用来排除掉某些特定的设备的,比如:@media not print(非打印设备)。
-
only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
-
all: 所有设备。
CSS3 多媒体类型如下:
| 值 | 描述 |
|---|---|
| all | 用于所有多媒体类型设备 |
| 用于打印机 | |
| screen | 用于电脑屏幕,平板,智能手机等。 |
| speech | 用于屏幕阅读器 |
更多多媒体查询内容可以参考 @media 规则。
(2)、媒体查询的应用实例
9、弹性盒子——flex-box
弹性盒子(flex-box)是 CSS3 的一种新的布局模式。
请戳这里:https://blog.csdn.net/mChales_Liu/article/details/100729475
三、浏览器的 内核 与 前缀
| 浏览器 | 内核 | 前缀 | 实例 | 说明 |
|---|---|---|---|---|
| IE | trident(三叉戟) | -ms- | -ms-box-shadow | IE 浏览器专属的 CSS 属性 |
| 老欧朋 | presto(迅速的) | -o- | -o-box-shadow | Opera 浏览器专属的CSS 属性 |
| Firefox(火狐) | gecko(壁虎) | -moz- | -moz-box-shadow | 所有基于 Gecko 引擎的浏览器(如:Fiefox)专属的CSS 属性 |
| Safari(苹果)/ 老谷歌 | webkit(急速) | -webkit- | -webkit-box-shadow | 所有基于 webkit 引擎的浏览器(如:Chrome/Safari)专属的CSS 属性 |
| chrome(新谷歌) / Opera(新欧朋) | blink(眨眼) |