30分钟上手HaaS小程序开发
1、小程序介绍
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。对于用户来说,能够节约使用时间成本和手机内存空间;对于开发者来说也能节约开发和推广成本。
因此我们选用小程序作为HaaS生态的用户端应用,以最低的开发成本帮助用户快速打通云端链路。
2、小程序开发者工具(IDE)
用户可以前往 https://opendocs.alipay.com/mini/ide/overview下载小程序开发者工具(本文使用的版本是1.17.4)。除了支付宝小程序和钉钉小程序外,该工具还支持手机淘宝、天猫精灵、高德小程序等各种软件版本小程序的开发。
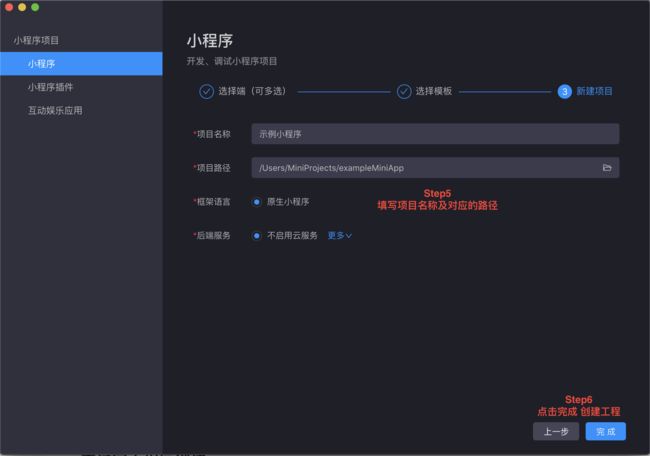
创建空白项目
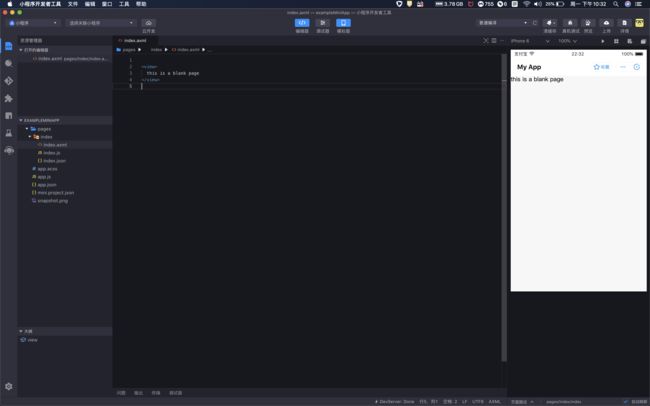
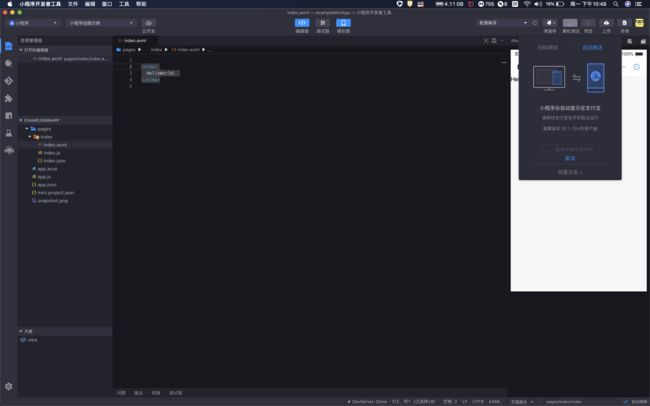
创建完成后的界面如下:
我们打开侧边栏,在 pages/index/index.axml 中编辑代码并保存文件,就可以在模拟器中看到HelloWorld
HelloWorld!
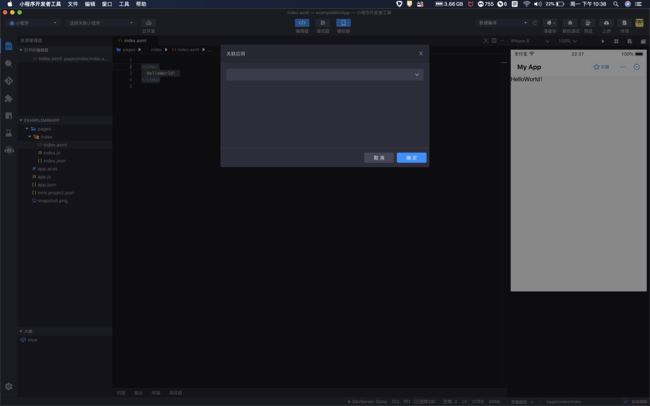
但至此并未结束,我们尝试点击右上角的真机调试或预览或上传,会出现提示我们“关联应用”。
原来是在开发小程序之前,我们需要去对应的平台申请小程序的 AppID, 它是每个小程序的唯一标识,有了它才能在真机上运行小程序。
3、支付宝小程序申请
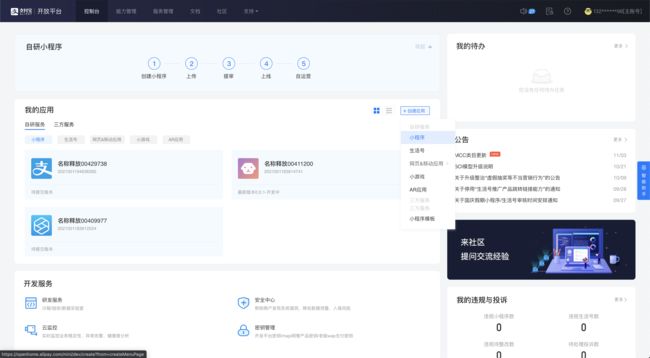
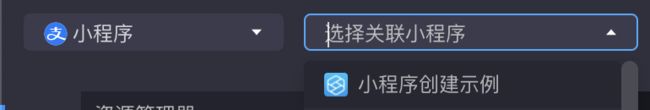
在“关联应用”窗口中点击小三角,点击创建小程序,进入支付宝开放平台。点击标题栏中的“控制台”。
在控制台中,点击 “创建应用” - “小程序”
填写必要信息,即可完成创建。
创建完成后,即可在小程序开发者工具左上角关联刚刚创建的应用,然后点击“真机调试”,小程序就会自动显示在手机的支付宝App的页面上。
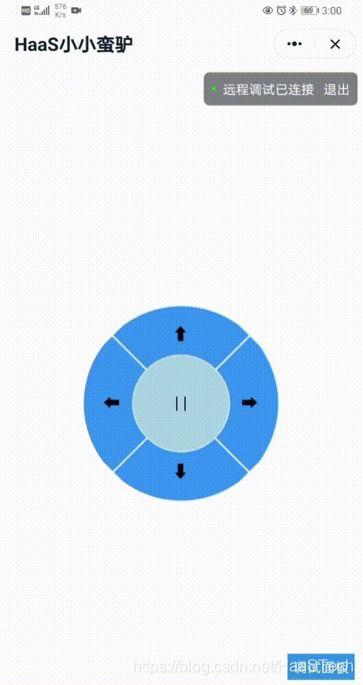
3.1、真机运行结果
4、钉钉小程序申请
为了使用钉钉小程序进行开发,我们首先需要将IDE的开发模式切换到钉钉小程序。点击左上角,选择“管理”。
选中“钉钉”小程序,点击确定。
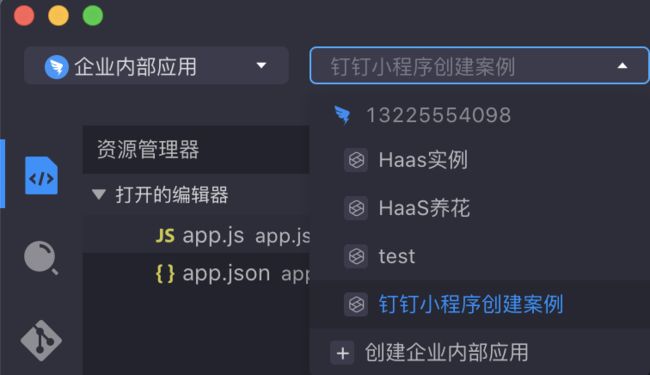
再次点击左上角,可以看到待选列表中有钉钉应用选项。这里我们选择企业内部应用。
在“选择关联企业内部应用”中,选择“创建企业内部应用”。
点击右上角“注册企业” (这里实际是创建了一个虚拟的小程序开发小组,在钉钉应用程序内会多一个同名的聊天群组,可以在这个群组加入其它成员),根据提示完成注册。
进入“应用开发”页面,选择“企业内部开发”“小程序”,点击“创建应用”。
填入对应小程序信息。
完成钉钉小程序创建。
此时在IDE中,可以看到刚刚创建的小程序,并可以进行真机调试。
5、HaaS云端钉一体开发
本章节介绍如何使用SDK进行钉钉小程序的开发。首先是在github上下载HaaS小程序开发SDK。
5.1、云端钉一体小程序SDK获取
git clone -b dev_3.1.0_haas https://github.com/alibaba/AliOS-Things.gitSDK相关代码及操作readme在application/miniapp/目录下。
5.2、SDK目录结构
/
├─ lib (存放依赖库的文件夹,用户无需关心)
│ ├─ @alicloud/pop-core (https://github.com/aliyun/openapi-core-nodejs-sdk)
│ ├─ kitx
│ └─ iot-packet.js (封装给用户的文件)
├─ pages (页面文件夹,用户在这里自定义页面,示例持续更新中)
│ └─ index (首页 选择进入不同示例)
│ ├─ index.axml
│ ├─ index.js
│ ├─ index.acss
│ └─ index.json
│ └─ HaasCar (示例1 HaaS小小蛮驴)
│ ├─ HaasCar.axml (页面布局文件)
│ ├─ HaasCar.js (控制逻辑,用户在这里定义交互行为)
│ ├─ HaasCar.acss (页面样式)
│ ├─ HaasCar.json (页面配置,用于配置页面标题等)
│ └─ HaasCar.TSL.json (示例对应的TSL文件,用户可以在物联网平台上导入该文件生成物模型)
│ └─ HaasFlower (示例2 HaaS养花,目录结构同 HaasCar)
├─ app.js (注册小程序,在这里进行全局参数配置,如 AccessKey)
├─ app.acss (小程序全局样式)
├─ app.json (小程序全局配置,可以在这里设置小程序打开的默认页面)
└─ others5.3、SDK使用
使用小程序开发工具打开miniapp这个工程。
- step1 在app.js填写AccessKeyID 以及 AccessKeySecret , 获取云端API调用权限
- step2 填写目标设备 DeviceName 以及 ProductKey,这里是待控制的设备
// app.js
let accessKey = {
accessKeyId: '<- accessKeyId ->', // 填入阿里云物联网平台生成的 assessKeyId 以及 Secret
accessKeySecret: '<- accessKeySecret ->',
}
// HaasCar.js
let device = {
DeviceName: '<- DeviceName ->', // 填入目标设备 DeviceName 以及 ProductKey
ProductKey: '<- ProductKey ->'
}代码中提到的几个关键参数:
- AccessKeyID AccessKeySecret
云账号AccessKey是用户访问阿里云API的密钥。(https://usercenter.console.aliyun.com/#/manage/ak)
安全起见,我们可以采取创建RAM子账号的形式,来对权限进行分离。
创建完成后,需要手动分配权限,点击右侧,添加权限。我这里直接选择了 AdministratorAccess。 添加完成后如下。
- DeviceName ProducKey
这两个参数在创建设备时生成。
5.4、编译验证
点击小程序IDE右上角“真机调试”按钮,等待二维码生成后,使用钉钉APP扫码,即可发起小程序。
至此,完整的小程序就完全跑起来,并且可以跟阿里云物联网平台交互。后续会有系列的 一步步打造HaaS实例小程序 的分享,敬请持续关注哦。谢谢
6、开发者技术支持
如需更多技术支持,可加入钉钉开发者群
![]()
更多技术与解决方案介绍,请访问阿里云AIoT首页https://iot.aliyun.com/