Javascript教程(九)——数组对象及数组的各个方法
在本系列教程三中,我们提到,JS中的对象有三大类:
- 1.内建对象
由ES标准中定义的对象,在任何的ES的实现中都可以使用 - 2.宿主对象
比如 BOM DOM对象 - 3.自定义对象
由开发人员自己创建的对象
接下来我们就说一下内建对象中的数组(Array)
数组(Array)
- 它和我们普通对象功能类似,也是用来存储一些值的
- 不同的是普通对象是使用字符串作为属性名的,而数组时使用数字来作为索引操作元素
- 数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据
1、创建数组对象
var arr = new Array();
//使用typeof检查一个数组时,
console.log(typeof arr); //返回object
/*
向数组中添加元素
语法:数组[索引] = 值
*/
arr[0] = 10;
arr[1] = 33;
arr[2] = 22;
arr[3] = 44;
2、读取数组中的元素
- 语法:数组[索引]
- 如果读取不存在的索引,他不会报错而是返回undefined
console.log(arr[3]);
3、获取数组的长度——length属性
console.log(arr.length);
- 对于连续的数组,使用length可以获取到数组的长度(元素的个数)
- 对于非连续的数组,使用length会获取到数组的最大的索引+1
- 尽量不要创建非连续的数组
修改length
- 如果修改的length大于原长度,则多出部分会空出来
- 如果修改的length小于原长度,则多出的元素会被删除
arr.length = 10;
4、使用字面量创建数组
-
可以在创建时就指定数组中的元素
var arr = [1,2,3,4,5,10];数组中的元素可以是任意的数据类型,也可以是对象,也可以是一个函数,也可以是一个数组
arr = ["hello",1,true,null,undefined]; //各种类型 arr = [{ name:"孙悟空"},{ name:"沙和尚"},{ name:"猪八戒"}]; //对象 arr = [function(){ alert(1)},function(){ alert(2)}]; //函数 arr = [[1,2,3],[3,4,5],[5,6,7]]; //数组,这种也称二维数组 -
使用构造函数创建数组
也可以同时添加元素,将要添加的元素作为构造函数的参数传递;元素之间使用逗号‘,‘隔开。
var arr2 = new Array(10,20,30); console.log(arr2); -
注意以下区别
// 创建一个数组,数组只有一个元素10 arr = [10] ; // 创建一个长度为10的数组 var arr2 = new Array(10);
5、数组的四个常用方法
// 创建一个数组
var arr = ["孙悟空"];
push()
- 该方法可以向数组的末尾添加一个或多个元素,并返回数组的新的长度
- 可以将要添加的元素作为方法的参数传递, 这样这些元素将会自动添加到数组的末尾
- 该方法会将数组新的长度作为返回值返回
var result = arr.push("唐僧","蜘蛛精","白骨精","玉兔精");
console.log(arr); //"孙悟空","唐僧","蜘蛛精","白骨精","玉兔精"
console.log("result = "+result); //result=5
pop()
- 该方法可以删除数组的最后一个元素
- 并将被删除的元素作为返回值返回
result = arr.pop();
console.log("result = "+result); //result="玉兔精"
unshift()
- 向数组开头添加一个或多个元素,并返回新的数组长度
- 向前边插入元素以后,其他的元素索引会依次调整
arr.unshift("牛魔王","二郎神");
console.log(arr); //,"二郎神","孙悟空","唐僧","蜘蛛精","白骨精"
console.log("result = "+result); //result=6
shift()
- 可以删除数组的第一个元素
- 并将被删除的元素作为返回值返回
result = arr.shift();
console.log(arr); // "二郎神","孙悟空","唐僧","蜘蛛精","白骨精"
console.log("result = "+result); //result="牛魔王"
6、数组的遍历
// 创建一个数组
var arr = ["孙悟空","猪八戒","沙和尚"];
// 循环遍历
for(var i=0 ; i<arr.length ; i++){
console.log(arr[i]);
}
7、数组的forEach()方法
- 一般我们都是使用for循环去遍历数组
- JS中还为我们提供了一个方法用来遍历数组就是forEach()
注:这个方法只支持IE8以上的浏览器,IE8及以下的浏览器均不支持该方法,所以如果需要兼容IE8,则不要使用forEach,还是使用for循环来遍历
//创建一个数组
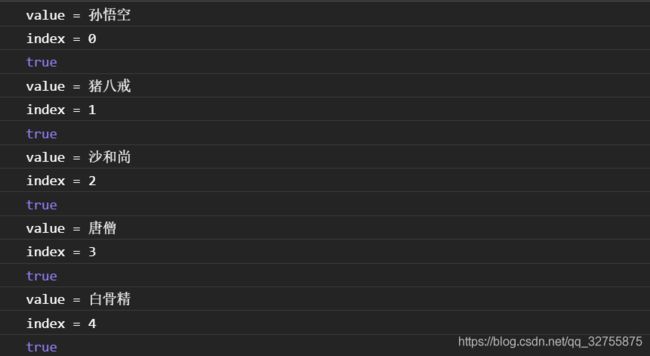
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
arr.forEach(function(value, index , obj){
console.log("value = "+value);
console.log("index = "+index);
console.log(arr==obj);
});
- forEach()方法需要一个函数作为参数
- 这种函数,由我们创建但是不由我们调用的,我们称为回调函数
- 数组中有几个元素函数就会执行几次
- 每次执行时,浏览器会将遍历到的元素以实参的形式传递进来
- 我们可以来定义形参,来读取这些内容
- 浏览器会在回调函数中传递三个参数:
- 第一个参数,就是当前正在遍历的元素
- 第二个参数,就是当前正在遍历的元素的索引
- 第三个参数,就是正在遍历的数组
8、数组的slice()与splice()方法
//创建一个数组
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
slice()——从数组提取指定元素
- 该方法不会改变原数组,而是将截取到的元素封装到一个新数组中返回
参数:
- 截取开始的位置的索引,包含开始索引
- 截取结束的位置的索引,不包含结束索引
- 第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
- 索引可以传递一个负值,如果传递一个负值,则从后往前计算
-1:倒数第一个
-2:倒数第二个
var result = arr.slice(0,2);
console.log(result); //孙悟空,猪八戒
result = arr.slice(1);
console.log(result); //猪八戒,沙和尚,唐僧,白骨精
result = arr.slice(1,-2); //从第一个截到倒数第二个,且不包括倒数第二个
console.log(result); //猪八戒,沙和尚
console.log(arr); //arr还是arr,不会变 "孙悟空,猪八戒,沙和尚,唐僧,白骨精"
splice()——删除数组中的指定元素
- 使用splice()会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回
- 参数:
- 第一个,表示开始位置的索引
- 第二个,表示删除的数量
- 第三个及以后,可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
//猪八戒被删除,在猪八戒前面插入"牛魔王","铁扇公主","红孩儿"
var result = arr.splice(1,1,"牛魔王","铁扇公主","红孩儿");
console.log(arr); //["孙悟空", "牛魔王", "铁扇公主", "红孩儿", "沙和尚", "唐僧", "白骨精"]
console.log(result); //["猪八戒"]
9、数组的其他几个方法
concat()——连接两个或多个数组,并将新的数组返回
- 该方法不会对原数组产生影响
var arr = ["孙悟空","猪八戒","沙和尚"];
var arr2 = ["白骨精","玉兔精","蜘蛛精"];
var arr3 = ["二郎神","太上老君","玉皇大帝"];
var result = arr.concat(arr2,arr3,"牛魔王","铁扇公主");
join()——将数组转换为一个字符串
- 该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回
var arr = ["孙悟空","猪八戒","沙和尚","唐僧"];
var result = arr.join();
console.log(typeof result); //string
- 在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符
- 如果不指定连接符,则默认使用,作为连接符
arr = ["孙悟空","猪八戒","沙和尚","唐僧"];
result = arr.join("@-@");
console.log(result);
reverse() ——反转数组
- 该方法会直接修改原数组
arr = ["孙悟空","猪八戒","沙和尚","唐僧"];
arr.reverse();
console.log(arr); // ["唐僧", "沙和尚", "猪八戒", "孙悟空"]
sort()——对数组中的元素进行排序
- 直接修改原数组,默认会按照Unicode编码进行排序
- 即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,
- 所以对数字进排序时,可能会得到错误的结果。
arr = ["b","d","e","a","c"];
arr1 = [3,4,11,2,5];
arr.sort();
console.log(arr); //["a", "b", "c", "d", "e"]
arr1.sort();
console.log(arr1); //[11,2,3,4,5]
我们可以自己来指定排序的规则
- 在sort()添加一个回调函数,来指定排序规则,
- 回调函数中需要定义两个形参,
- 浏览器将会分别使用数组中的元素作为实参去调用回调函数
- 使用哪个元素调用不确定,但是肯定的是,在数组中,a一定在b前边
- 浏览器会根据回调函数的返回值来决定元素的顺序
- 如果返回一个大于0的值,则元素会交换位置
- 如果返回一个小于0的值,则元素位置不变
- 如果返回一个0,则认为两个元素相等,也不交换位置
/*
* 如果需要升序排列,则返回 a-b
* 如果需要降序排列,则返回 b-a
*/
arr = [5,4,2,1,3,6,8,7];
arr.sort(function(a,b){
//升序排列
//return a - b;
//降序排列
return b - a;
});
console.log(arr); //[8, 7, 6, 5, 4, 3, 2, 1]