Centos7部署Vue项目
一 :安装docker
(1)安装依赖包:
sudo yum install -y yum-utils device-mapper-persistent-data lvm2 (2)设置阿里云镜像源
sudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo (3)安装
sudo yum install docker-ce docker-ce-cli containerd.io选择yes
(4)启动 Docker
sudo systemctl start docker(5)测试是否安装成功
sudo docker run hello-world(6)设置开机自启:
sudo systemctl enable docker
一些命令:
docker ps 列出容器
docker images 列出本地镜像
二:安装Nginx
Nginx也是服务器web服务器反向代理服务器
(1)搜索nginx:
docker search nginx(2)看到下载最多的进行下载:
docker pull nginx (3)查看下载是否成功(列出下载的镜像):
docker images (4)启动服务器:
docker run -d -p 8080:80 --name nginx-8080 nginx这样就完成了启动:
ip+8080
(5)docker ps查看启动的容器:
docker ps(6)关闭启动的容器:
docker stop xxxxxx 可以通过docker ps进行查看
(7)重新启动docker:
docker restart xxx(8)查看历史记录吧:
docker ps -a三:文件映射
我们电脑里面的docker中的配置文件要修改的话,就要从我们的电脑进入docker,修改完配置文件之后再出来。
是这个过程很繁琐,为什么不把本机的配置映射过去呢。直接在本机就修改了,服务器那边也重启一下就ok了。
nginx中:
配置文件位置:/etc/nginx/
项目位置:/usr/share/nginx/html
/home
dong
nginx
conf.d
default.conf
html
index.html(1)新建如上目录:
(2)default.conf:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
(3)index.html
文档标题
ohhhh,myconf/index.html
(4)修改完之后进行启动:
一个是配置文件,一个是首页,
我们对配置文件,和访问的首页都进行了映射,
并对首页进行了更改。
docker run -d
-p 8080:80
-v /home/dongran/nginx/conf.d:/etc/nginx/conf.d
-v /home/dongran/nginx/html:/usr/share/nginx/html
nginx
注意不能换行,一行连这写
docker run -d -p 8080:80 -v /home/dongran/nginx/conf.d:/etc/nginx/conf.d -v /home/dongran/nginx/html:/usr/share/nginx/html nginx
这样就完成了修改配置文件进行启动
ip+8080
前提上一步的8080已经关闭了! docker stop xxx
(5)网页写的什么内容就显示什么内容。
四:反向代理
我们到目前为止可以通过修改配置文件进行启动了.但是还是不太理想,为什么我们带着端口进行访问呢,直接输入域名不好吗?
但是有多个网站怎么办啊。
所以就有了反向代理,通过设置路径,访问到不同的端口进行访问网站,
eg:
abc.com/student ip+8080
abc.com/teacher ip+8081
abc.com/admin ip+8082
这样以后就不用带着端口好了
(1)目录如下:
/home
dong
nginx
conf.d
default.conf
html
index.html
conf.d2
default.conf
html2
index.html新建conf.d2和html2
conf.d2,html2分别做代理服务器的配置文件和根目录资源地址
docker run -d -p 80:80 -v /home/dongran/nginx/conf.d2:/etc/nginx/conf.d -v /home/dongran/nginx/html2:/usr/share/nginx/html nginx注意:作为代理服务器时,访问的跟路径就是配置的跟路径(/home/dongran/nginx/html2)
配置地址为(/home/dongran/nginx/conf.d2)
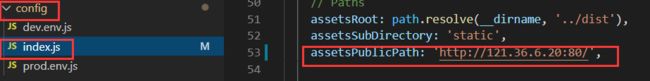
所以当vue项目反响代理时会丢失js,css等,这个时候就要把assetsPublicPath这个参数设置为绝对路径,因为我们访问的 就是80所以把静态资源直接放到根目录就正好可以获得到了
这样的的话我们就可以得到资源了
(2)设置参数进行代理
server {
listen 80;
server_name localhost;
location /student {
proxy_pass http://ip:8080/;
}
}
这样我就可以通过ip直接访问,不用加端口号了。ip+/student
我们还可以设置多个代理:
server {
listen 80;
server_name localhost;
location /student {
proxy_pass http://ip:8080/;
}
location /teacher{
proxy_pass http://ip:8081/;
}
}
启动8080,8081
启动自己的8080,8081,但是其要配置参数没用,只要路径就行了推荐使用1)
1)
docker run -d -p 8080:80 -v $PWD/dist:/usr/share/nginx/html nginx2)
docker run -d -p 8081:80
-v /home/dongran/nginx/conf.d:/etc/nginx/conf.d
-v /home/dongran/nginx/html:/usr/share/nginx/html
nginx
五:负载均衡
我有两台以上的服务器,当我要访问的时候根据情况来进行访问
(1)设置参数
upstream group1{
server ip:8080;
server ip:8081;
}
server {
listen 80;
server_name localhost;
location /student{
proxy_pass http://group1/;
}
}
就是会根据情况对8080,8081服务器进行访问。
(2)进行再次配置权重:
upstream group1{
server ip:8080 weight=100;
server ip:8081 weight=10;
}
server {
listen 80;
server_name localhost;
location /student{
proxy_pass http://group1/;
}
}
参考:https://www.jianshu.com/nb/43171210