、
常用的内联块状元素有:
![]() 、
、
知名的空元素:
![]()
7.a 标签中 如何禁用 href 跳转页面 或 定位链接
e.preventDefault();href="javascript:void(0);
8. canvas 在标签上设置宽高和在 style 中设置宽高有什么区别
canvas 标签的 width 和 height 是画布实际宽度和高度,绘制的图形都是在这个上面。而 style 的 width 和 height 是 canvas 在浏览器中被渲染的高度和宽度。如果 canvas 的 width 和 height 没指定或值不正确,就被设置成默认值 。
9.你做的页面在哪些流览器测试过?这些浏览器的内核分别 是什么?
IE: trident 内核 Firefox:gecko 内核 Safari:webkit 内核 Opera:以前是 presto 内核,Opera 现已改用 GoogleChrome 的 Blink 内核
Chrome:Blink(基于 webkit,Google 与 Opera Software 共同开发)
10.iframe 有哪些缺点?
iframe 是一种框架,也是一种很常见的网页嵌入方 iframe 的优点:
1.iframe 能够原封不动的把嵌入的网页展现出来。
2.如果有多个网页引用 iframe,那么你只需要修改 iframe 的内容,就可以实现调用的每一个 页面内容的更改,方便快捷。
3.网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用 iframe 来嵌 套,可以增加代码的可重用。
4.如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由 iframe 来解决。
iframe 的缺点:
1.会产生很多页面,不容易管理。
2.iframe 框架结构有时会让人感到迷惑,如果框架个数多的话,可能会出现上下、左右滚动 条,会分散访问者的注意力,用户体验度差。
3.代码复杂,无法被一些搜索引擎索引到,这一点很关键,现在的搜索引擎爬虫还不能很好 的处理 iframe 中的内容,所以使用 iframe 会不利于搜索引擎优化。
4.很多的移动设备(PDA 手机)无法完全显示框架,设备兼容性差。
5.iframe 框架页面会增加服务器的 http 请求,对于大型网站是不可取的。 现在基本上都是用 Ajax 来代替 iframe,所以 iframe 已经渐渐的退出了前端开发。
11.HTML5 新特性
- 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失; sessionStorage 的 数据在浏览器关闭后自动删除; 新的技术 webworker, websocket, Geolocation;
12.HTML5 离线储存
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户 机器上的缓存文件。
原理: HTML5 的离线存储是基于一个新建的.appcache 文件的缓存机制(不是存储技术),通 过这个文件上的解析清单离线存储资源,这些资源就会像 cookie 一样被存储了下来。之后 当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
如何使用: 页面头部像下面一样加入一个 manifest 的属性;
在 cache.manifest 文件的编写离线存储的资源;
CACHE MANIFEST #v0.11 CACHE: js/app.js css/style.css NETWORK: resourse/logo.png FALLBACK: / /offline.html 在离线状态时,操作 window.applicationCache 进行需求实现。
13.浏览器是怎么对 HTML5 的离线储存资源进行管理和加 载的呢?
在线的情况下,浏览器发现 html 头部有 manifest 属性,它会请求 manifest 文件,如果是第 一次访问 app,那么浏览器就会根据 manifest 文件的内容下载相应的资源并且进行离线存储。 如果已经访问过 app 并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面, 然后浏览器会对比新的 manifest 文件与旧的 manifest 文件,如果文件没有发生改变,就不做 任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。 离线的情况下,浏览器就直接使用离线存储的资源。
14.Doctype 作用? 严格模式与混杂模式如何区分?它们有 何意义?
(1)
(2)严格模式的排版和 JS 运作模式是 以该浏览器支持的最高标准运行。 (3)在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站 点无法工作。
(4)DOCTYPE 不存在或格式不正确会导致文档以混杂模式呈现。复制代码 你知道多少种 Doctype 文档类型? 该标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。 HTML 4.01 规定了三种文档类型:Strict、Transitional 以及 Frameset。 XHTML 1.0 规定了三种 XML 文档类型:Strict、Transitional 以及 Frameset。 Standards (标准)模式(也就是严格呈现模式)用于呈现遵循最新标准的网页,而 Quirks (包容)模式(也就是松散呈现模式或者兼容模式)用于呈现为传统浏览器而设计的网页。
15.HTML 与 XHTML——二者有什么区别
区别:
1.所有的标记都必须要有一个相应的结束标记
2.所有标签的元素和属性的名字都必须使用小写
3.所有的 XML 标记都必须合理嵌套
4.所有的属性必须用引号""括起来
5.把所有<和&特殊符号用编码表示
6.给所有属性赋一个值
7.不要在注释内容中使“–”
8.图片必须有说明文字复制代码
前端面试题集锦——CSS 篇
1. 页面渲染时,dom 元素所采用的 布局模型,可通过 box-sizing 进行设置。根据计算宽高的区域可分为:
content-box (W3C 标准 盒模型 ) border-box (IE 盒模 型) padding-box (FireFox 曾经 支持 ) margin-box (浏览器未实现) Tips: 理论上是有上面 4 种盒子,但现在 w3c 与 mdn 规范中均只支持 content-box 与 border-box;
2. ie 盒模型算上 border、padding 及自身(不算 margin), 标准的只算上自身窗体的大小 css 设置方法
如下:
标准模型 :box-sizing:content-box;
IE 模型:box-sizing:border-box;
3.几种获得宽高的方式 :
dom.style.width/height 这种方式只能取到 dom 元素内联样式所设置的宽高,也就是说如果该节点的样式是在 style 标签中或外联的 CSS 文件中设置的话,通过这种方法是获取不到 dom 的宽高的。
dom.currentStyle.width/height 这种方式获取的是在页面渲染完成后的结果,就是说不管是哪种方式设置的样式,都能获取 到。但这种方式只有 IE 浏览器支持。 window.getComputedStyle(dom).width/height 这种方式的原理和 2 是一样的,这个可以兼容更多的浏览器,通用性好一些。
dom.getBoundingClientRect().width/height 这种方式是根据元素在视窗中的绝对位置来获取宽高的 dom.offsetWidth/offsetHeight 这个就没什么好说的了,最常用的,也是兼容最好的。
4.拓展各种获得宽高的方式 : 获取屏幕的高度和宽度(屏幕分辨率):
window.screen.height/width 获取屏幕工作区域的高度和宽度(去掉状态栏): window.screen.availHeight/availWidth 网页全文的高度和宽度: document.body.scrollHeight/Width 滚动条卷上去的高度和向右卷的宽度: document.body.scrollTop/scrollLeft 网页可见区域的高度和宽度(不加边线): document.body.clientHeight/clientWidth 网页可见 区域的高度和宽度(加边线): document.body.offsetHeight/offsetWidth
5.边距重叠解决方案(BFC) BFC 原理 :
内部的 box 会在垂直方向,一个接一个的放置 每个元素的 margin box 的左边,与包含块 border box 的左边相接触(对于从做往右的格式化,否则相反) box 垂直方向的距离由 margin 决定,属于同一个 bfc 的两个相邻 box 的 margin 会发生重叠 bfc 的区域不会与浮动区域的 box 重叠 bfc 是一个页面上的独立的容器,外面的元素不会影响 bfc 里的元素,反过来,里面的也不 会影响外面的 计算 bfc 高度的时候,浮动元素也会参与计算 创建 bfc float 属性不为 none(脱离文档流) position 为 absolute 或 fixed display 为 inline-block,table-cell,table-caption,flex,inine-flex overflow 不为 visible 根元素 demo 上这块 margin-bottom:30px; 下这块 margin-top:50px;
前端面试题集锦——JavaScript
1.请你谈谈 Cookie 的优缺点
优点:
极高的扩展性和可用性
- 数据持久性。
- 不需要任何服务器资源。 Cookie 存储在客户端并在发送后由服务器读取。 3) 可配置到期规则。 控制 cookie 的生命期,使之不会永远有效。偷盗者很可 能拿到一个过期的 cookie 。
- 简单性。 基于文本的轻量结构。
- 通过良好的编程,控制保存在 cookie 中的 session 对象的大小。
- 通过加密和安全传输技术( SSL ),减少 cookie 被破解的可能性。
- 只在 cookie 中存放不敏感数据,即使被盗也不会有重大损失。
缺点:
- Cookie 数量和长度的限制 。 数量:每个域的 cookie 总数有限。 a) IE6 或更低版本最多 20 个 cookie b) IE7 和之后的版本最后可以有 50 个 cookie c) Firefox 最多 50 个 cookie d) chrome 和 Safari 没有做硬性限制 长度:每个 cookie 长度不超过 4KB ( 4096B ),否则会被截掉。
- 潜在的安全风险 。 Cookie 可能被拦截、篡改。如果 cookie 被拦截,就有 可能取得所有的 session 信息。
- 用户配置为禁用 。有些用户禁用了浏览器或客户端设备接受 cookie 的能 力,因此限制了这一功能。
- 有些状态不可能保存在客户端 。例如,为了防止重复提交表单,我们需要在 服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到 任何作用。
2.Array.prototype.slice.call(arr,2)方法的作用是:
利用 Array 原型上的 slice 方法,使用 call 函数的第一个参数,让这个方法中 的 this 指向 arr,并传递参数 2,实际上等于 arr.slice(2),即从下标为 2 开 始截取到末尾。
3.以下代码执行后,控制台的输出是:
var a = 10; function a(){} console.log(typeof a)
A."number" B."object" C."function" D."undefined"
答案:C
函数提升优先级高于变量提升,所以代码等价于 function a(){} var a; a = 10; console.log(typeof a)
4、简单说一下浏览器本地存储是怎样的
总的来说,浏览器存储分为以下几种:
1、Cookie 存储,明文,大小限制 4k 等
2、localStorage,持久化存储方式之一,不用在两端之间传输,且限制大小为 10M
3、sessionStorage,会话级存储方式,浏览器关闭立即数据丢失
4、indexDb,浏览器端的数据库
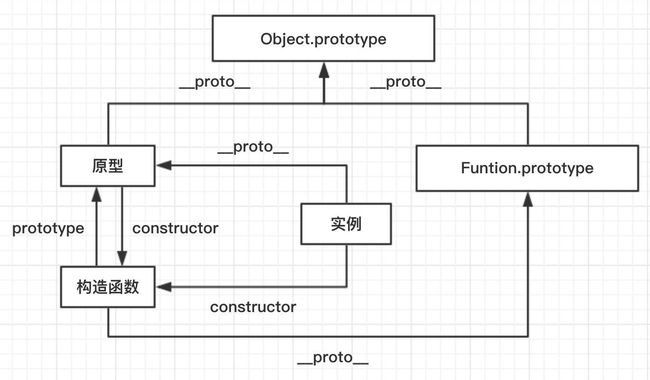
5.原型 / 构造函数 / 实例 原型(prototype): 一个简单的对象,用于实现对象的 属性继承。可以简单的理 解成对象的爹。在 Firefox 和 Chrome 中,每个 JavaScript 对象中都包含一个 proto (非标准)的属性指向它爹(该对象的原型),可 obj.proto__进行访 问。构造函数: 可以通过 new 来 新建一个对象 的函数。 实例: 通过构造函数和 new 创建出来的对象,便是实例。 实例通过__proto 指向原型,通过 constructor 指向构造函数。 说了一大堆,大家可能有点懵逼,这里来举个栗子,以 Object 为例,我们常用 的 Object 便是一个构造函数,因此我们可以通过它构建实例。
// 实例 const instance = new Object()复制代码 则此时, 实例为 instance, 构造函数为 Object,我们知道,构造函数拥有一个 prototype 的属性指向原型,因此原型为:
// 原型 const prototype = Object.prototype 这里我们可以来看出三者的关系: 实例.proto === 原型 原型.constructor === 构造函数 构造函数.prototype === 原型 // 这条线其实是是基于原型进行获取的,可以理解成一条基于原型的映射线// 例如: // const o = new Object()// o.constructor === Object --> true// o.proto = null;// o.constructor === Object --> false// 注意: 其 实实例上并不是真正有 constructor 这个指针,它其实是从原型链上获取的// instance.hasOwnProperty(‘constructor’) === false (感谢 刘博海 Brian 童鞋实例.constructor === 构造函数 此处感谢 caihaihong 童鞋的指出。 放大来看,我画了张图供大家彻底理解:

6.原型链: 原型链是由原型对象组成,每个对象都有 proto 属性,指向了创建该对象 的构造函数的原型,proto 将对象连接起来组成了原型链。是一个用来实现 继承和共享属性的有限的对象链。
属性查找机制: 当查找对象的属性时,如果实例对象自身不存在该属性,则沿着 原型链往上一级查找,找到时则输出,不存在时,则继续沿着原型链往上一级查 找,直至最顶级的原型对象 Object.prototype,如还是没找到,则输出 undefined;
属性修改机制: 只会修改实例对象本身的属性,如果不存在,则进行添加该属性, 如果需要修改原型的属性时,则可以用: b.prototype.x = 2;但是这样会造成 所有继承于该对象的实例的属性发生改变。
7.执行上下文(EC)
执行上下文可以简单理解为一个对象:
它包含三个部分:
o 变量对象(VO) o 作用域链(词法作用域) othis 指向
它的类型: o 全局执行上下文 o 函数执行上下文 oeval 执行上下文
代码执行过程: o 创建 全局上下文 (global EC) o 全局执行上下文 (caller) 逐行 自上而下 执行。遇到函数时,函数执行上下 文 (callee) 被 push 到执行栈顶层 o 函数执行上下文被激活,成为 active EC, 开始执行函数中的代码,caller 被 挂起o 函数执行完后,callee 被 pop 移除出执行栈,控制权交还全局上下文 (caller),继续执行。
8.变量对象
变量对象,是执行上下文中的一部分,可以抽象为一种 数据作用域,其实也可 以理解为就是一个简单的对象,它存储着该执行上下文中的所有 变量和函数声 明(不包含函数表达式)。
活动对象 (AO): 当变量对象所处的上下文为 active EC 时,称为活动对象。
9.作用域链
我们知道,我们可以在执行上下文中访问到父级甚至全局的变量,这便是作用域 链的功劳。作用域链可以理解为一组对象列表,包含 父级和自身的变量对象, 因此我们便能通过作用域链访问到父级里声明的变量或者函数。
由两部分组成: o[[scope]]属性: 指向父级变量对象和作用域链,也就是包含了父级的[[scope]] 和 AO oAO: 自身活动对象 如此 [[scopr]]包含[[scope]],便自上而下形成一条 链式作用域。
10.闭包
闭包属于一种特殊的作用域,称为 静态作用域。它的定义可以理解为: 父函数 被销毁 的情况下,返回出的子函数的[[scope]]中仍然保留着父级的单变量对象 和作用域链,因此可以继续访问到父级的变量对象,这样的函数称为闭包。
闭包会产生一个很经典的问题: o 多个子函数的[[scope]]都是同时指向父级,是完全共享的。因此当父级的变 量对象被修改时,所有子函数都受到影响。 解决: o 变量可以通过 函数参数的形式 传入,避免使用默认的[[scope]]向上查找 o 使用 setTimeout 包裹,通过第三个参数传入 o 使用 块级作用域,让变量成为自己上下文的属性,避免共享 6. script 引入方式: html 静态
除了以上的小部分题外,还包括了其他前端面试题(实在是太多了页面写不下)

如下:
前端面试题集锦——Vue
前端面试题集锦——算法
…
由于篇幅太长,大家读起来较冗长,我就不一一列举出来了,下面请看这套面试题的目录你就知道了


最后的最后,大家都知道答案仅供参考,看了题不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。需要完整面试题的朋友可以点击这里免费分享学习~
你可能感兴趣的:(前端,大前端,javascript,vue,css)
- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- FastAPI安全防护指南:构建坚不可摧的参数处理体系
qcidyu
fastapi安全
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:输入验证体系1.1类型安全革命frompydanticimportBaseModel,PaymentCardNumberfrompydantic.typesimportSecretStrclassUserRequest(BaseModel):username:str=Field(mi
- SvelteKit 最新中文文档教程(3)—— 数据加载
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 从底层到实践:深度解析 Vue Composition API 与 React Hooks 的异同
一、设计哲学与底层原理差异1.1响应式系统的基因差异Vue3的CompositionAPI建立在Proxy-based响应式系统之上,通过劫持对象的getter/setter实现依赖收集。当访问响应式对象时,Vue会自动建立组件与数据的依赖关系。//Vue响应式原理简版实现functionreactive(obj){returnnewProxy(obj,{get(target,key){track
- 16、JavaEE核心技术-EL与 JSTL
跟着汪老师学编程
java-eejava
EL与JSTL实践一.EL(ExpressionLanguage)EL(表达式语言)是JSP2.0中引入的一种简单的脚本语言,用于在JSP页面中简化数据的访问和显示。它通过一种类似于JavaScript的语法,允许开发者在JSP页面中直接访问JavaBean的属性、集合、甚至是Java类的静态字段和方法。1、EL的基本语法EL表达式的语法格式为${},例如:${requestScope.userN
- CSS中粘性定位
~废弃回忆 �༄
HTMLcss前端htmlCSS中粘性定位
1.如何设置为粘性定位?给元素设置posttion:sticky即可实现粘性定位.可以使用left,right,top,bottom四个属性调整位置,不过最常用的是top值.2.粘性定位的参考点在哪里?离他最近的一个拥有"滚动机制"的祖先元素,即便这个祖先不是最近的真实可滚动祖先.3.粘性定位元素的特点?不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式.最常用的值是top值;粘性定位和浮动
- 【SpringMVC】常用注解:@RequestParam
字节源流
java开发语言
1.作用如果控制器标注的方法的参数名称与前端传递过来的参数名称不一致,使得SpringMVC无法自动启动,那么我们可以使用该注解实现前后端参数的绑定。2.相关属性value/name:这两个属性都是一个作用,都是描述参数的名称,也就是前端传递过来的参数的名称。required:默认值为true.标识当前的参数是必须携带的,如果前端没有携带该参数,就会报404的异常。如果是false就是不必须的de
- CSS:不设定高度的情况,如何让flex下的两个元素的高度一致
25号底片~
csscss前端
方法1:使用align-items:stretch(默认行为)flex容器的默认行为是align-items:stretch,这意味着子元素的高度会自动拉伸到与容器高度一致。如果容器没有固定高度,子元素会以最高的子元素为准。css.container{display:flex;/*启用flex布局*/align-items:stretch;/*默认值,子元素高度会拉伸到一致*/}.item{/*不
- 先学node.js还是php,vue和node先学哪个?
朱佳顺
先学node.js还是php
vue和node应该先学习node,node可以为vue提供包管理工具和模块化管理,可以使vue的开发更加简单快速。所以应该先学习node。vue介绍:Vue.js是web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支
- 六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析
编程星辰海
#前端前端react.jsjavascript
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、知识讲解1.Hooks是什么?2.useState的作用3.基本语法解析4.工作原理5.参数详解a)初始值设置方式b)更新函数特性6.注意事项7.类组件对比8.常见问题解答二、核心代码示例三、实现效果四、学习要点总结五、扩展阅读推荐官方文档优质文章推荐学习路径进阶资源六、实践步骤一、表单输入控制二、动态
- 深入解析React 18核心特性:构建未来级Web应用的全面指南
斯~内克
react知识点前端react.js前端框架
一、React18的里程碑意义React18作为近年来最具革命性的版本更新,标志着前端开发正式进入并发渲染时代。这个版本不仅带来了底层架构的革新,更重新定义了现代Web应用的性能标准与开发范式。根据npm官方统计,React18发布首周下载量突破1800万次,GitHub星标数新增3.4万,充分展现了开发者社区对其技术价值的认可。二、架构革命:并发模式深度解析2.1并发渲染原理//传统同步渲染模式
- 深入解析 Vue 3 Teleport:原理、应用与最佳实践
赵大仁
前端Vue.js技术vue.jsjavascript前端
深入解析Vue3Teleport:原理、应用与最佳实践1.引言Vue3引入了Teleport组件,它可以让我们将组件的渲染位置从当前组件层级移动到DOM的其他位置,而不影响Vue的响应式和组件状态管理。在开发中,我们经常遇到模态框、通知、弹窗、工具提示(Tooltip)等UI组件,这些组件通常需要被渲染到body或特定DOM节点,以避免z-index层级问题。Vue3的Teleport解决了这个问
- 深入解析 React Diff 算法:原理、优化与实践
赵大仁
前端技术jsreact.js前端前端框架
深入解析ReactDiff算法:原理、优化与实践1.引言React作为前端领域的标杆框架,采用虚拟DOM(VirtualDOM)来提升UI更新性能。React的Diff算法(Reconciliation)是虚拟DOM运行机制的核心,它决定了如何高效地对比新旧DOM并执行最少的操作来更新UI。本篇文章将深入探讨ReactDiff算法的原理、优化策略,并通过生动的示例解析其工作方式,让你能够更直观地理
- 前端面试题---vue项目打包时, 内存不足了怎么办 为什么会出现这样的情况
*星之卡比*
前端vue.jsjavascript
Vue项目打包时如果出现内存不足(OOM,OutofMemory)简称就是OOM,通常是因为项目代码量较大、依赖过多、打包时Webpack需要处理的文件过多,导致Node.js运行时超出了默认的内存限制。一、为什么会出现内存不足?项目过大:项目代码文件过多,Webpack需要处理的内容太多。第三方库过多:node_modules体积过大,依赖库多且未进行优化。SourceMap过大:默认produ
- 深入解析 React 最新特性:革新、应用与最佳实践
赵大仁
前端ReactNativereact.js前端前端框架
深入解析React最新特性:革新、应用与最佳实践1.引言React作为前端开发的核心技术之一,近年来不断推出新的API和优化机制,从ConcurrentRendering(并发模式)到ServerComponents(服务器组件),都在不断提升开发体验和应用性能。本文将深入解析React最新特性,包括React18并发模式、useTransition、useDeferredValue、ReactS
- vue-router路由传参的两种方式(params 和 query )
喵喵酱仔__
vue3组件通信(新)vue3项目(新)vue.jsjavascriptecmascript
一、vue-router路由传参问题1、概念:A、vue路由传参的使用场景一般应用在父路由跳转到子路由时,携带参数跳转。B、传参方式可划分为params传参和query传参;C、而params传参又可分为在url中显示参数和不显示参数两种方式;D、即vue路由传参的三种方式:query传参(显示参数)、params传参(显示参数)、params传参(不显示参数)2、常见场景:A、点击列表详情,跳转
- 在Vue自定义事件中,父组件如何接收子组件传递的多个参数
北辰alk
vuevue.jsjavascript前端
在Vue.js中,组件之间的通信是一个非常重要的概念。Vue提供了多种方式来实现组件之间的通信,其中自定义事件是一种非常常见的方式。通过自定义事件,子组件可以向父组件传递数据。本文将详细介绍如何在Vue中通过自定义事件实现父组件接收子组件传递的多个参数,并提供详细的代码示例和流程图。文章目录1.Vue组件通信概述2.自定义事件的基本用法2.1子组件触发自定义事件2.2父组件监听自定义事件3.传递多
- 从零基础开始实现一个Spring Boot + Vue 项目的详细步骤指南
软件职业规划
springspringbootvue.js后端
一、准备工作1.开发环境搭建安装JDK(JavaDevelopmentKit):前往Oracle官网(https://www.oracle.com/java/technologies/javase-jdk11-downloads.html,以JDK11为例)下载适合你操作系统的JDK安装包,按照安装向导完成安装。安装完成后,配置系统环境变量,确保在命令行中能通过java-version命令查看到正
- 我与DeepSeek读《大型网站技术架构》- 大型网站架构技术一览与Web开发技术发展历程
诺亚凹凸曼
架构
文章目录大型网站架构技术一览1.前端架构2.应用层架构3.服务层架构4.存储层架构5.后台架构6.数据采集与监控7.安全架构8.数据中心机房架构Web开发技术发展历程一、静态HTML阶段二、CGI脚本模式阶段三、服务器页面模式阶段大型网站架构技术一览1.前端架构浏览器访问优化:压缩静态资源、减少HTTP请求。CDN加速:将静态资源分发至边缘节点,降低网络延迟。反向代理:缓存热点内容,提供负载均衡与
- 我与DeepSeek读《大型网站技术架构》(4)
诺亚凹凸曼
架构
瞬时响应:网站的高性能架构章节要点本章聚焦于如何通过系统性优化实现网站快速响应,从多层级、多维度剖析了高性能架构的核心策略。1.高性能架构的优化层级(1)前端性能优化目标:减少用户端请求延迟,提升页面加载速度。核心策略:减少HTTP请求:合并CSS/JS文件、使用CSSSprites(雪碧图)。压缩资源:Gzip压缩文本文件(HTML/CSS/JS)、图片优化(WebP格式)。CDN加速:静态资源
- Vue3 事件处理
wjs2024
开发语言
Vue3事件处理引言Vue3作为新一代的Vue.js框架,在事件处理方面提供了更加灵活和高效的方式。本文将详细介绍Vue3中的事件处理机制,包括事件绑定、事件监听、事件修饰符等,帮助开发者更好地理解和应用Vue3的事件处理。1.事件绑定在Vue3中,事件绑定与Vue2相比有一些变化。以下是Vue3中事件绑定的一些关键点:1.1使用v-on或@指令在Vue3中,我们可以使用v-on或简写@指令来绑定
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- Vuex 进阶:命名空间与状态持久化
vvilkim
vuevuexvue.js
在Vue.js应用中,Vuex是管理全局状态的核心工具。随着应用规模的扩大,我们可能会遇到模块化管理和状态持久化的需求。本文将介绍Vuex中的命名空间(namespaced)和状态持久化的实现方法,帮助你更好地组织和管理Vuex代码。一、Vuex命名空间(namespaced)1.什么是命名空间?Vuex的命名空间是一种将模块的state、getters、mutations和actions封装到独
- vite静态资源压缩-图片压缩
安装插件:pnpmivite-plugin-imagemin-Dvite.config.ts中使用import{defineConfig,loadEnv}from"vite";importvuefrom"@vitejs/plugin-vue";importviteImageminfrom"vite-plugin-imagemin";//省略其它....return{plugins:[vue(),v
- fetch java_拦截Java语言中的Fetch()API响应和请求
就大概是这样
fetchjava
我想拦截Javascript中的提取API请求和响应。例如:在发送请求之前,要拦截请求URL,一旦获得响应,就要拦截响应。以下代码用于拦截所有XMLHTTPRequest的响应。(function(open){XMLHttpRequest.prototype.open=function(XMLHttpRequest){varself=this;this.addEventListener("read
- XMLHttpRequest、Fetch、Axios和AJAX的关系
冰镇屎壳郎
前端#JavaScriptajax前端javascript
一、基于http协议用于前后端通信的工具1、XMLHttpRequest(原生JS对象)XMLHttpRequest(XHR)是原生JavaScript对象。通过XMLHttpRequest可以在不刷新页面的情况下请求特定URL,获取数据。特性:浏览器广泛支持功能丰富:可以跟踪请求的状态、支持进度事件、文件上传、同步请求等可同步可异步不支持PromiseAPI2、Fetch(浏览器原生API)(1
- 通过覆盖原型属性拦截 XMLHttpRequest 响应
@大迁世界
服务器运维
在JavaScript中有两种发起HTTP请求的API-现代的fetch()和传统的XMLHttpRequest。它们功能完全相同,只是语法不同。XMLHttpRequest使用回调处理响应,而fetch()返回更方便使用的Promise。XMLHttpRequest是发起HTTP请求的主流API。在新项目中使用传统的XMLHttpRequest是没有意义的。另一方面,将现有可运行的基于XMLHt
- 【pptx-preview】react+pptx预览
起来改bug
javascriptreact.jspptx
pptx前端预览插件pptx-preview-npm1.插件使用letpptxPreviewer:any=null;constdom:any=document.getElementById(`pptx-wrapper`);if(!dom)return;pptxPreviewer=init(dom,{width:800});fetch(url).then((response:any)=>respon
- vue 动态加载插件及插件样式 解决插件样式造成的全局污染问题
看客随心
vue.js前端javascript
1工具方法/***动态加载第三方js.css*@param{*}src路径*@param{*}isCss是否为css文件*/exportfunctionasynLoad(src,isCss=false){returnnewPromise(res=>{if(isCss){letlist=Array.from(document.documentElement.getElementsByTagName(
- HarmonyOS 实战开发 —— 基于HMRouter的路由跳转方案
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos组件化移动开发鸿蒙开发ArkUIHMRouter组件化路由
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……HMRouter简介HMRouter作为Har
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option