前端编程之路一一HTML的常用标签大全
html常用标签
html文档结构
1
2 #这个lang表示语言,zh-CN中文的意思,整个文档的内容以中文为主,如果以英文为主,就写成lang='en'
3
4
5
6 css样式优先级
7
8
9
10
11
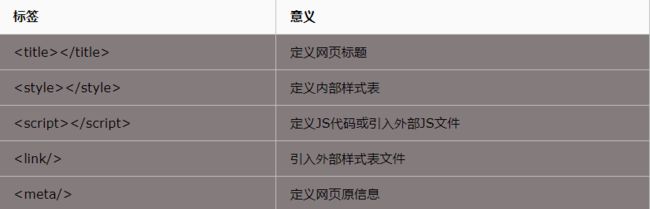
1.声明为html5文件,必须是html文档的第一行,在标签之前;
2.、是文档开始和结束的标记,是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body);
3.、定义HTML文档开头部分,内容不会在浏览器窗口显示,包含文档元(meta)数据,配置信息等,是给浏览器看的;
4.、定义了网页标题,在浏览器标题栏显示(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了);
5.、之间的内容是可见的网页主体内容;
注意:中文网页需要使用 声明编码,否则会出现乱码;有些浏览器是gbk,需手动设置为 ;
html标签格式
1.html标签是由尖括号包围的关键字,如:,
2.html标签通常是成对出现,如:
,第一个是开始,第二个有斜线的是结束;3.有些标签是单独呈现的,如:
、
、 ;
4.标签里面带有若干属性,也有不带的;
标签语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
html注释:
#找到一行内容ctrl+/能快捷注释,注释的内容不会在网页上显示出来head内常用标签
meta标签:
01.元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词;
02.标签位于文档的头部,不包含任何内容,提供的信息用户是看不见的;
meta标签组成:
http-equiv属性和name属性:
1.http-equiv属性:相当于http的文件头作用,向浏览器传回一些有用的信息,正确显示网页内容,与之对应的属性值content,content中的内容是各个参数的变量值;
#如果把URL和后面的内容去掉,就是2秒钟刷新一次,做了解;
#edge是微软的一个全新的浏览器,其实就是告诉IE浏览器,你按照最高标准来渲染我的页面,做了解;
2.name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎查找信息和分类信息用的;
#是对这个文档的描述,在百度一些内容的页面上,f12打开看看
body常用标签
基本标签
#不加标签的纯文字也是可以在body中写的
加粗
斜体
下划线
删除
段落标签
#独占一个段落 标题1
标题2
标题3
标题4
标题5
标题6
#就是单独个一个水平线每次加上一些内容,记得保存再刷新一下才会显示出效果来;
常用特殊字符
div标签和span标签
这两个标签没有特别的样式,
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现;
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现;
块级元素与行内元素的区别:
块元素,是另起一行开始渲染的元素,行内元素则不需另起一行。单独在网页中插入这两个元素,不会对页面产生任何的影响;
这两个元素是专门为定义CSS样式而生的;
块级标签:p、h1–h6、hr、div
内联标签:b、i、u、s
注意:
标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素;div是可以包含div的;
p标签比较特殊,不能包含块级标签,p标签也不能包含p标签;可以试一下p标签套p标签,f12你会发现三个p标签;
img标签
src的路径分为两种:网上的图片路径和本地的图片路径(本地路径又包括相对路径和绝对路径)
“.” – 代表目前所在的目录,相对路径。 如:文本 或 “…” – 代表上一层目录,相对路径。 如:文本 或 “…/…/” – 代表的是上一层目录的上一层目录,相对路径。 如: “/” – 代表根目录,绝对路径。 如:文本 或 “D:/abc/” – 代表根目录,绝对路径
a标签
超链接标签:指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
点我
target:
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
href属性指定目标网页地址。该地址可以有几种类型:
绝对URL - 指向另一个站点(比如 href=“http://www.jd.com)
相对URL - 指当前站点中确切的路径(href=“index.htm”) #学django的时候会用的比较多
锚URL - 指向页面中的锚(href=”#top"),博客的目录经常用到,还可以跳转到 name属性为p1的a标签上,xxx
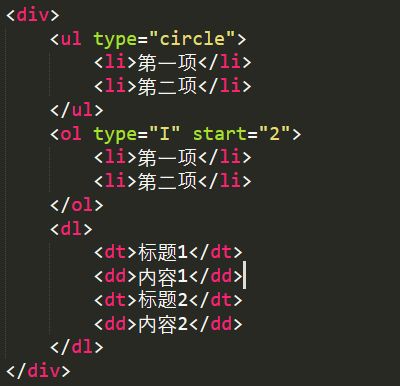
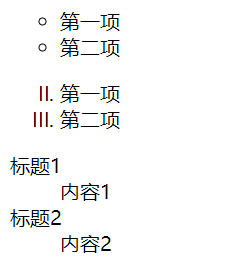
列表
1.无序列表
- 第一项
- 第二项
2.有序列表
- 第一项
- 第二项
type属性: start是从数字几开始
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
3.标题列表
- 标题1
- 内容1
- 标题2
- 内容1
- 内容2
表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
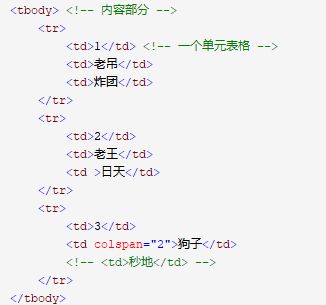
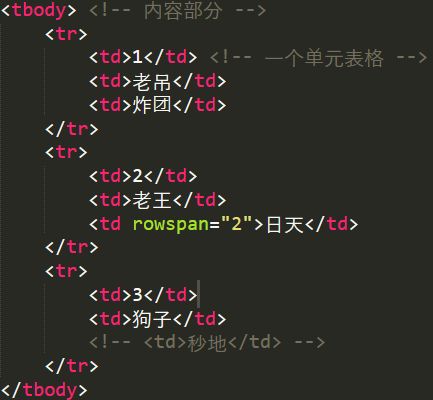
表格的基本结构:
序号
姓名
爱好
1
老吊
炸团
2
老王
日天
效果如图:
属性:
border: 表格边框.
cellpadding: 内边距 (内边框和内容的距离)
cellspacing: 外边距.(内外边框的距离)
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
一般很少用上面这些属性
input标签
元素会根据不同的 type 属性,变化为多种形态
input属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type=“button”, “reset”, "submit"时,为按钮上显示的文本年内容
type=“text”,“password”,"hidden"时,为输入框的初始值
type=“checkbox”, “radio”, “file”,为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
代码示例:
日期
时间
性别
男 女
爱好
女 男 宝剑 电影
显示效果:
综合练习代码:
1
2
3
4
5 qd0201
6
7
13
14
15
16
130
131
132