本文是对移动端多人协作开发项目一些经验总结
1、移动端自适应
2、scope的使用
3、webkit内核两行显示省略号
4、absolute下flex布局失效
1、移动端自适应
正在开发一个APP项目,对于自适应有些体会
在移动端,宽度自适应可以使用百分比来控制,加上flexbox,width: 20%;
但是对于高度无能为力,后来发现大厂(淘宝,网易)推崇rem,这是CSS3新定义的,和传统的px,em不一样,rem是相对于根元素
的font-size来定义的,默认1rem = 16px,如果自定义了font-size
html { font-size: 12px; }
这时,1rem = 12px。这样对于高度可以通过rem来设置,不需要px
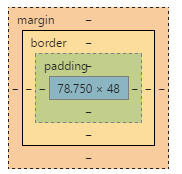
1 .section{ 2 width:25%; 3 height:48px; 4 background-color: greenyellow; 5 }
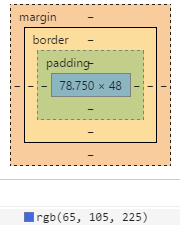
1 .section{ 2 width:25%; 3 height:3rem; 4 background-color: royalblue; 5 }
发现3rem = 48px,因为没有设置html的font-size
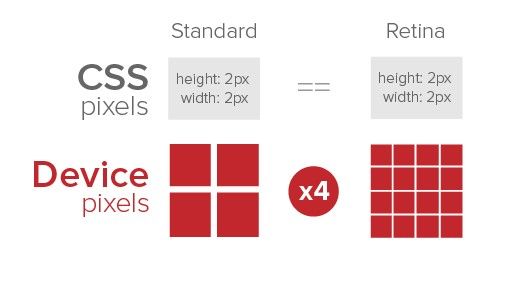
移动端最重要的是设备像素比dpr不同,常用的设计稿是750px,是iPhone6的物理像素,独立像素为375px,所以dpr=2
具体方案参照《使用Flexible实现手淘H5页面的终端适配》
另外一个就是随处可见的border,因为设备像素比不同,我们设置的1px,是设备独立像素,例如iPhone6的Retina屏
设备会使用4个像素点2x2,去显示1个像素点,即1像素border会变成2像素border
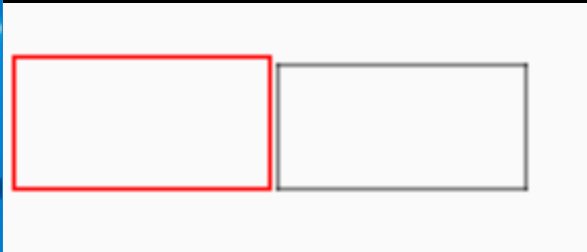
在Chrome中输出,发现屏幕是高清屏
可以看出左边border比右边宽,再在iPhone6的屏幕下查看
更清晰的发现右边的边框为1像素,左边的不是
1 @mixin border-1px($color) { 2 position: relative; 3 4 &:after { 5 display: block; 6 position: absolute; 7 left: 0; 8 bottom: 0; 9 width: 100%; 10 height: 100%; 11 border: 1px solid $color; 12 content: ' '; 13 } 14 } 15 16 @mixin border-1px-two($color) { 17 position: relative; 18 19 &:before { 20 content: ''; 21 position: absolute; 22 width: 200%; 23 height: 200%; 24 border: 1px solid #000; 25 transform-origin: 0 0; 26 transform: scale(0.5, 0.5); 27 box-sizing: border-box; 28 } 29 } 30 31 .section, .footer { 32 width: 20%; 33 height: 2rem; 34 margin-right:3px; 35 } 36 37 .section { 38 @include border-1px(red); 39 } 40 41 .footer { 42 @include border-1px-two(green); 43 }
以上是网上的两种解决方案,结果证明只有通过缩放才能达到1像素,当然继续缩放会有什么效果参考
《再谈移动端适配和点5像素的由来》
2、scope的使用
HTML5 新元素scope,范围样式,已经在团队协作中广泛使用