Android 凸起切换按钮(模仿咸鱼App底部)
Android 凸起切换按钮,模仿咸鱼App底部
- ViewPager
- 突出按钮
- 圆角阴影背景
- 黄色按钮
有的感情,无奈分开,但也不失为一段好感情;有的感情,一向在一齐,但双方负能量缠身,这不能是好感情。
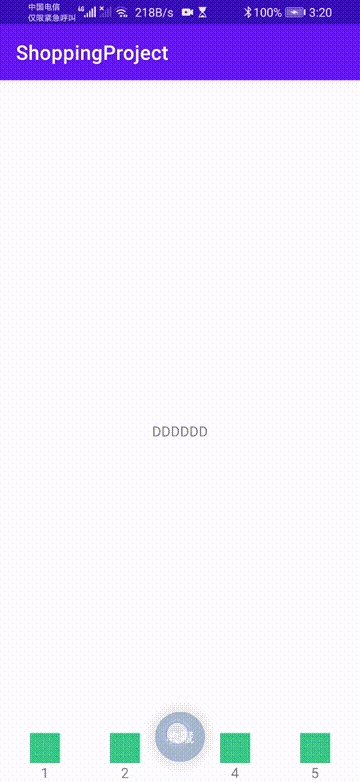
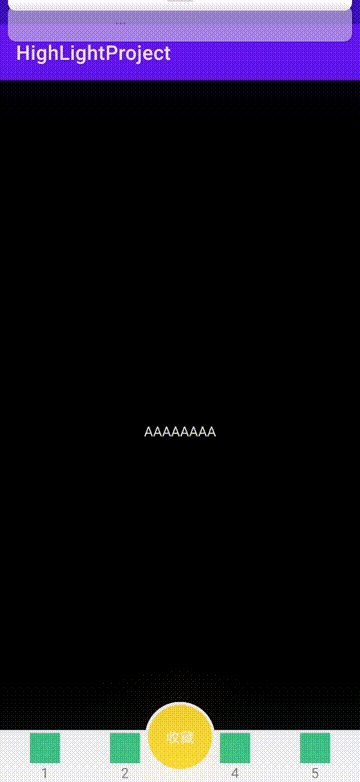
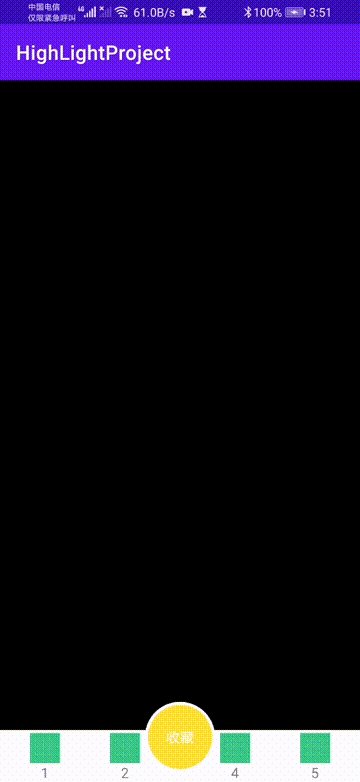
先来看看今天的效果图:
效果图(1.1):
(名字不用在意,本来我打算写关于购物的demo,然后也没弄,就这样直接用了.

分析:
- 使用ViewPager来回切换
- 底部按钮我是通过点击事件来切换的
- 按钮中间有一个圆形突出的按钮
ViewPager
activity.main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpage"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- 底部突出按钮-->
<include layout="@layout/highlight_layout" />
</RelativeLayout>
MainActivity:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*
* 初始化PageView
*/
initPageView();
}
private void initPageView() {
list = new ArrayList<>();
list.add(new AFragment());
list.add(new BFragment());
list.add(new CFragment());
list.add(new DFragment());
list.add(new EFragment());
mViewPager.setAdapter(pageAdapter = new PageAdapter(getSupportFragmentManager(), list));
pageAdapter.getCount();
}
PageAdapter :
public class PageAdapter extends FragmentPagerAdapter {
List<Fragment> list;
public PageAdapter(FragmentManager supportFragmentManager, List<Fragment> list) {
super(supportFragmentManager);
this.list = list;
}
@NonNull
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
}
这部分代码很简单,就不给大家解释了;
ViewPager通过setCurrentItem来设置当前位置
mViewPager.setCurrentItem(int);
还有一个点需要注意:
mViewPager.setAdapter(pageAdapter =
new PageAdapter(getSupportFragmentManager(), list));
这里的getSupportFragmentManager() 是继承自AppCompatActivity的方法,如果你继承自Activity是没有的哦,别问我是怎么知道的,因为我刚遇到了:)
突出按钮
分析:
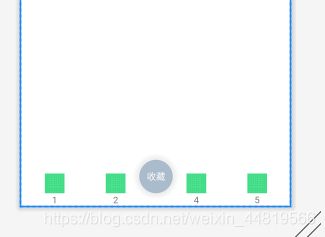
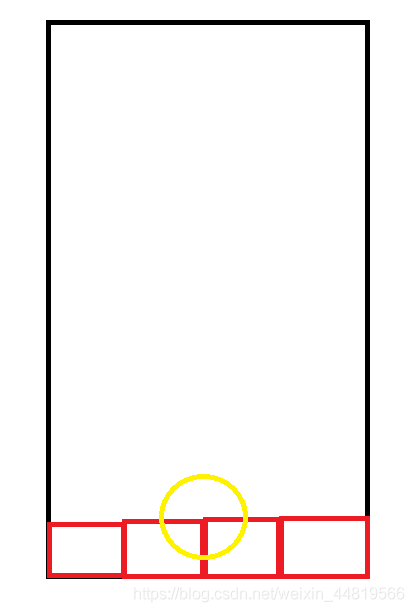
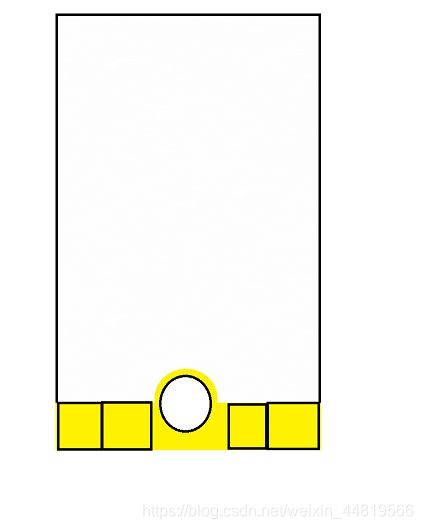
分析图(2.1):

-
红色按钮底部正常排序
-
黄色按钮是咋们的突出按钮,
直接上代码: (底部会给出完整代码):
highlight_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<RelativeLayout
android:id="@+id/rl1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="bottom">
<ImageView
android:id="@+id/image1"
android:layout_width="match_parent"
android:layout_height="30dp"
android:src="@drawable/ic_launcher_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/image1"
android:layout_centerHorizontal="true"
android:text="1" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginRight="20dp"
android:gravity="bottom">
<ImageView
android:id="@+id/image2"
android:layout_width="match_parent"
android:layout_height="30dp"
android:src="@drawable/ic_launcher_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/image2"
android:layout_centerHorizontal="true"
android:text="2" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl4"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginLeft="20dp"
android:gravity="bottom">
<ImageView
android:id="@+id/image4"
android:layout_width="match_parent"
android:layout_height="30dp"
android:src="@drawable/ic_launcher_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/image4"
android:layout_centerHorizontal="true"
android:text="4" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl5"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="bottom">
<ImageView
android:id="@+id/image5"
android:layout_width="match_parent"
android:layout_height="30dp"
android:src="@drawable/ic_launcher_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/image5"
android:layout_centerHorizontal="true"
android:text="5" />
</RelativeLayout>
</LinearLayout>
<RelativeLayout
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:id="@+id/rl3"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:gravity="bottom">
<TextView
android:id="@+id/tv1"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:background="@drawable/round_shape"
android:gravity="center"
android:textColor="@color/white"
android:text="收藏" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv1"
android:layout_centerHorizontal="true"
android:text="" />
</RelativeLayout>
</RelativeLayout>
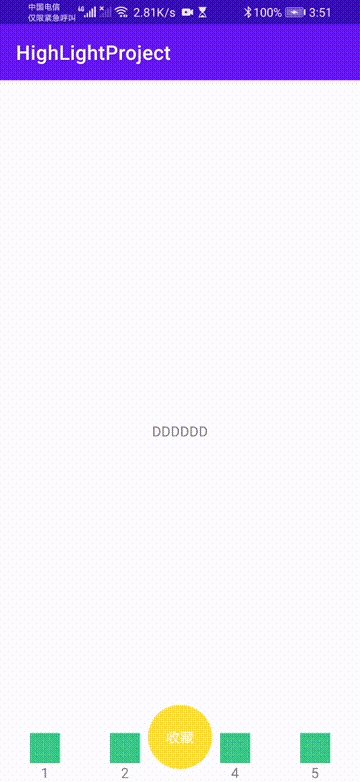
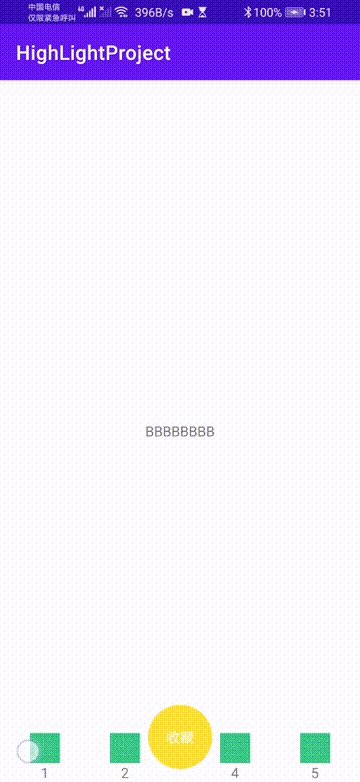
效果图:
圆角阴影背景
round_shape.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 阴影 start -->
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#0DCCCCCC" />
<corners android:radius="80dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#10CCCCCC" />
<corners android:radius="80dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#15CCCCCC" />
<corners android:radius="80dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#20CCCCCC" />
<corners android:radius="80dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#25CCCCCC" />
<corners android:radius="80dp" />
</shape>
</item>
<!-- 阴影 stop -->
<item>
<shape>
<solid android:color="#aabbcc" />
<corners android:radius="80dp" />
</shape>
</item>
</layer-list>
效果图(1.4):
黄色按钮
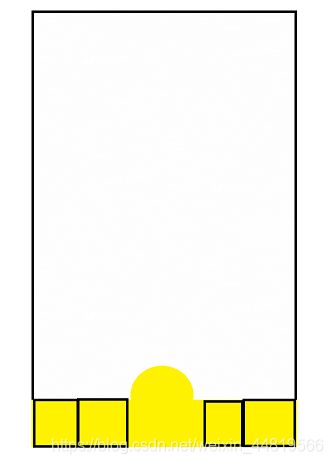
分析图(2.2):

来看看这张图,发现底部的黄色和圆的黄色融为一体了
分析图(2.3):

在来看这张图,是不是恍然大悟上边我是吧突出按钮给的阴影,只要把突出按钮给一个背景就可以了~
白色背景:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 白色背景 start -->
<item>
<shape android:shape="rectangle">
<padding
android:bottom="3dp"
android:left="3dp"
android:right="3dp"
android:top="3dp" />
<solid android:color="#FFFFFF" />
<corners android:radius="80dp" />
</shape>
</item>
<!-- 白色背景 stop -->
<item>
<shape>
<solid android:color="#FFEB3B" />
<corners android:radius="80dp" />
</shape>
</item>
</layer-list>
最终效果在来瞅一眼:

完整代码
猜你喜欢:
Flutter 底部浮动按钮(模仿咸鱼APP底部)
原创不易,您的点赞是对我最大的支持,点个赞支持一下吧~