Java第n次入门之递归山脉的实现
一,递归山脉的要求
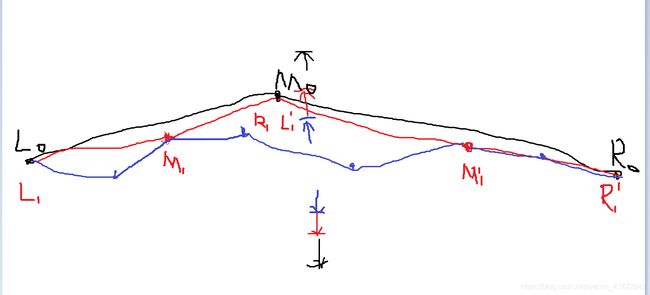
给定左右两个点X1(Lx,Ly),X2(Rx,Ry),一个y轴动态范围-range~range,在该动态范围内随机选取一个数num,选取一个中点M,中点的横坐标为(Lx+Rx)/2,纵坐标为(Ly+Ry)/2+num,连接左端点与中点、中点与右端点。如此反复,再分别取左端点X1和中点M的中点、中点M和右端点X2的中点,range范围按一定比例缩小,连接两点形成递归山脉。

二,创新点
之前我们调用递归的时候每循环一次都调用一次,后面的结果覆盖前面的结果,形成最后的效果,这造成了之前的画的一些图的冗余。在本次项目中,我们采用不一样的思想,在循环部分只做计算,当最终条件满足时再画图,这样就是最后每一小段之间连接,不会造成小段覆盖大段的冗余。
三,实现过程
(1)创建界面,绑定监听
package com.yzd1223.RecurMountain;
import java.awt.FlowLayout;
import java.awt.Graphics;
import javax.swing.JFrame;
public class RecurMountain {
public void ShowUI() {
JFrame jf = new JFrame("MyPad");
jf.setSize(800, 600);//画板宽800 高600
jf.setLocationRelativeTo(null);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
FlowLayout flayout = new FlowLayout();//设定流式布局
jf.setLayout(flayout);
jf.setVisible(true);//实现窗体可视化
DrawListener dlistener = new DrawListener();
jf.addMouseListener(dlistener);//界面注册鼠标监听器
Graphics g = jf.getGraphics();//得到窗体画笔
dlistener.g=g;//将窗体画笔赋给监听画笔
}
public static void main(String[] args) {
//主函数
RecurMountain Rmountain = new RecurMountain();
Rmountain.ShowUI();
}
}
(2)鼠标释放时画出递归山脉
package com.yzd1223.RecurMountain;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Polygon;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.util.Random;
public class DrawListener implements MouseListener{
Graphics g = null;
int Lx,Ly,Rx,Ry;
int range;
double rate;
@Override //鼠标点击
public void mouseClicked(MouseEvent e) {
}
@Override //鼠标按下
public void mousePressed(MouseEvent e) {
}
@Override //鼠标释放
public void mouseReleased(MouseEvent e) {
Lx=0;Ly=300;Rx=800;Ry=300;//初始左、右两端点坐标
range=150;//生成-range~range的动态取值空间
rate=0.5;//range缩小比例
MyRecurMountain(Lx,Ly,Rx,Ry,range,rate);//调用方法,画递归山脉
}
@Override //鼠标进入
public void mouseEntered(MouseEvent e) {
}
@Override //鼠标退出
public void mouseExited(MouseEvent e) {
}
//自定义画递归山脉图方法
public void MyRecurMountain(int Lx,int Ly,int Rx,int Ry,int range,double rate) {
if(Math.abs(Rx-Lx)<1 | range==0) {
g.drawLine(Lx, Ly, Rx, Ry);
Polygon pon = new Polygon();//利用多边形给画的山脉填充颜色 顺时针和逆时针可以 本次采用顺时针
pon.addPoint(Lx, Ly);
pon.addPoint(Rx, Ry);
pon.addPoint(Rx, 600);
pon.addPoint(Lx, 600);
g.setColor(new Color(0,150,30,20));//设置颜色
g.fillPolygon(pon);//填充
}else {
//只做计算
int Mx=(Lx+Rx)/2;//中点坐标
int My=(Ly+Ry)/2;
Random rand = new Random();
int num=rand.nextInt(range*2)-range;//随机生成-150~150的动态范围
range = (int)(range*rate);//range范围不断缩小
MyRecurMountain(Lx,Ly,Mx,My+num,range,rate);//与左端点递归
MyRecurMountain(Mx,My+num,Rx,Ry,range,rate);//与右端点递归
}
}
}
在该段代码中我们在else部分中对坐标进行计算,随机生成num,并按rate比例缩小range,然后调用自己MyRecurMountain,直到满足条件Math.abs(Rx-Lx)<1 | range==0,执行连线g.drawLine(Lx, Ly, Rx, Ry)。
在这里我们还对图像进行了填充,创建一个Polygon对象pon,将连线的两点以及他们对应x坐标位于屏幕底部的点连接,形成一个封闭图像,对该封闭图形进行连接填充颜色。
Polygon pon = new Polygon();//利用多边形给画的山脉填充颜色 顺时针和逆时针可以 本次采用顺时针
pon.addPoint(Lx, Ly);//左端点
pon.addPoint(Rx, Ry);//右端点
pon.addPoint(Rx, 600);//右端点屏幕底部点
pon.addPoint(Lx, 600);//左端点屏幕底部点
g.setColor(new Color(0,150,30,20));//设置颜色
g.fillPolygon(pon);//填充
形成的效果如图:

四,加缓冲提高画图速度
在之前的程序执行过程中,我们发现画图很慢,于是我们想改进画图速度。
BufferedImage是Image的一个子类,BufferedImage的主要作用就是将一副图片加载到内存中。BufferedImage生成的图片在内存里有一个图像缓冲区,利用这个缓冲区我们可以很方便的操作这个图片,通常用来做图片修改操作如大小变换、图片变灰、设置图片透明或不透明等,并且实现速度很快。
public void mouseReleased(MouseEvent e) {
Lx=0;Ly=300;Rx=800;Ry=300;
range=150;//生成-range~range的动态取值空间
rate=0.5;//range缩小比例
//创建缓冲图片 大小和窗体一致 类型为RGB
BufferedImage bufferedimage = new BufferedImage(800, 600, BufferedImage.TYPE_3BYTE_BGR);
//得到缓存图片的画笔
Graphics gr=bufferedimage.getGraphics();
//将缓存图片的画笔一起传入递归山脉画图的方法中
//这样在下一步将缓存图片显示的同时就能将递归山脉一起画出 提高画图速度
MyRecurMountain(Lx,Ly,Rx,Ry,gr,range,rate);
//在画板上将缓存图片显示出来
g.drawImage(bufferedimage, 0, 0,800,600,null);
}
我们在MouseReleased中创建一个和窗体大小一样的RGB类型的bufferedimage对象,得到该对象的画笔gr,将该画笔作为画递归山脉的画笔传入MyRecurMountain()方法中,最后将bufferedimage图像显示出来,这样在显示缓冲图像的同时由于画笔gr传入了递归山脉方法中,递归山脉也能同时画出,大大提高了画图速度,效果如下: