入门日记之安装Node.js
先到Node.js的官网(https://nodejs.org/zh-cn/)下载安装文件

选择长期支持版
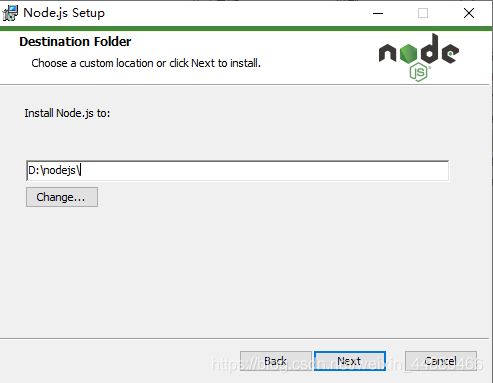
我选择安装到了D盘


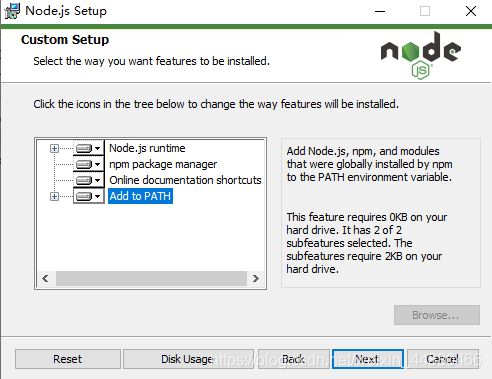
这里有几个自定义配置,默认全部都配
第一个是node.js的运行环境
第二个是npm的包管理工具
第三个是联机文档快捷方式
第四个是将node.js与npm添加到环境变量
通过百度翻译
大致意思是:
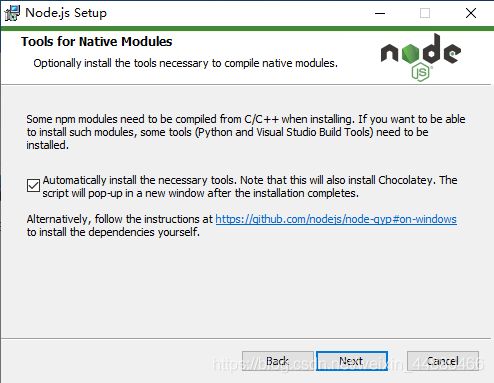
Some npm modules need to compiled from C/C++ when installing. If you want to be able to install such modules,
some tools(Python and Visual Studio Build Tools) need to be installed.
一些npm的模块在安装时需要用到C/C++、Python、Visual Studio Build Tools等工具。
automatically install the necessary tools.note that this will also install Chocolatey.The script will pop-up in a new window after the installation completes.
自动安装必要的工具。
请注意,将安装Chocolatey(Windows下的一个包管理工具)。
安装完成后,脚本将在新窗口中弹出。
为了避免手动安装的麻烦,建议勾选
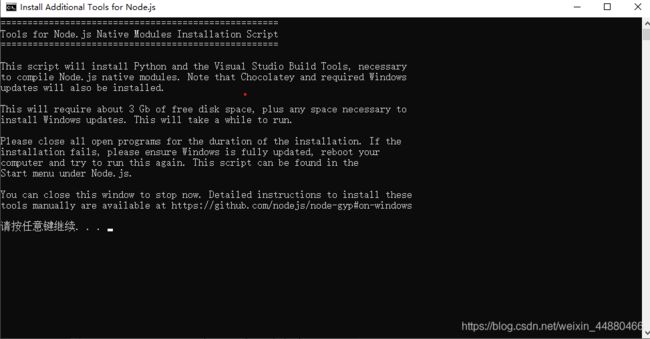
Install后出现这个界面

此脚本将根据需要安装Python和visualstudio构建工具
编译节点.js本机模块。请注意,Chocolatey和必需的窗口
还将安装更新。
这将需要大约3 Gb的可用磁盘空间,再加上恢复所需的任何空间
安装Windows更新。这将需要一段时间来运行。
请在安装期间关闭所有打开的程序。如果
安装失败,请确保Windows已完全更新,重新启动
再次尝试运行。这个脚本可以在
“开始”菜单下节点.js.
你现在可以关上这扇窗停下来。详细的安装说明
手动工具可在https://github.com/nodejs/node-gyp#on-windows
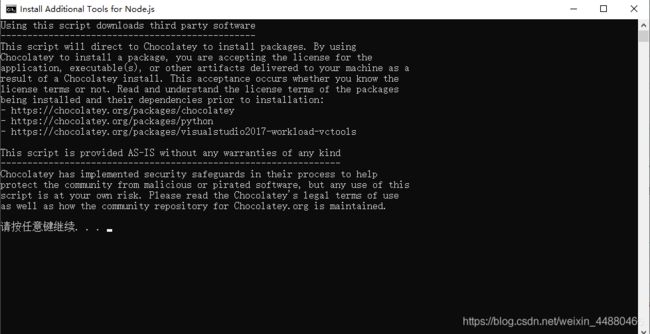
这个脚本将直接向Chocolatey 安装软件包。通过使用
安装一个chocolatey包,你正在接受许可证
应用程序、可执行文件或其他工件作为
chocolatey装的结果。无论你是否知道
许可条款与否。阅读并理解软件包的许可条款
正在安装及其在安装之前的依赖关系:
-
https://chocolatey.org/packages/chocolatey
-
https://chocolatey.org/packages/python
-
https://chocolatey.org/packages/visualstudio2017-workload-vctools
此脚本按原样提供,不提供任何形式的保证
chocolatey已经在他们的过程中实施了安全保障措施来帮助他们
保护社区免受恶意软件或盗版软件的侵害,但是
剧本风险自负。请阅读chocolatey的法定使用条款
以及社区存储库chocolatey.org保持。
按下空格继续

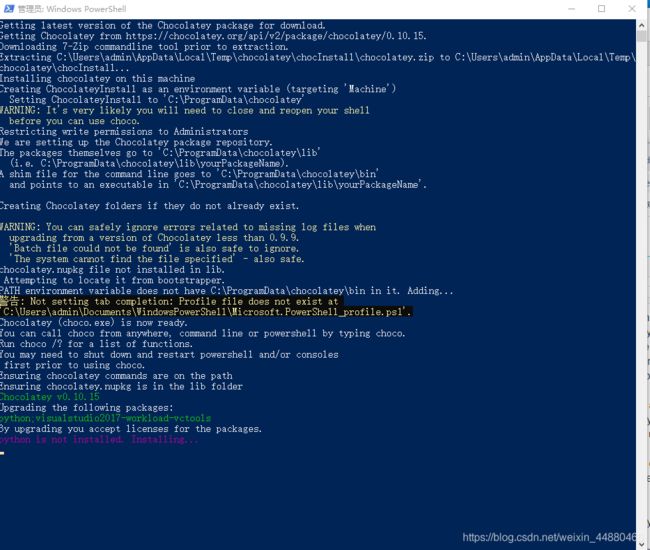
It’s very likely you will need to close and reopen your shell before you can use choco.
很可能您需要关闭并重新打开shell
在你用Chocolatey 之前。
You can safely ignore errors related to missing log files when
upgrading from a version of Chocolatey less than 0.9.9.
‘Batch file could not be found’ is also safe to ignore.
‘The system cannot find the file specified’ - also safe.
您可以安全地忽略与丢失的日志文件相关的错误
从低于0.9.9的chocolate版本升级。
“找不到批处理文件”也可以安全地忽略。
‘系统找不到指定的文件’-也是安全的。
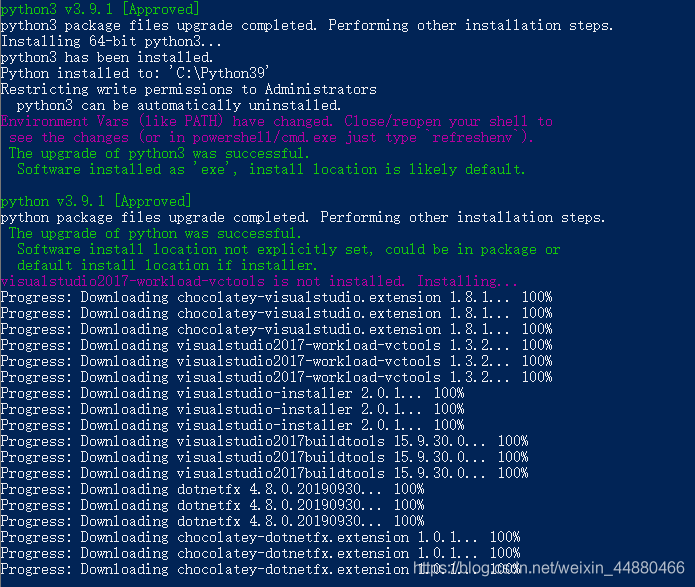
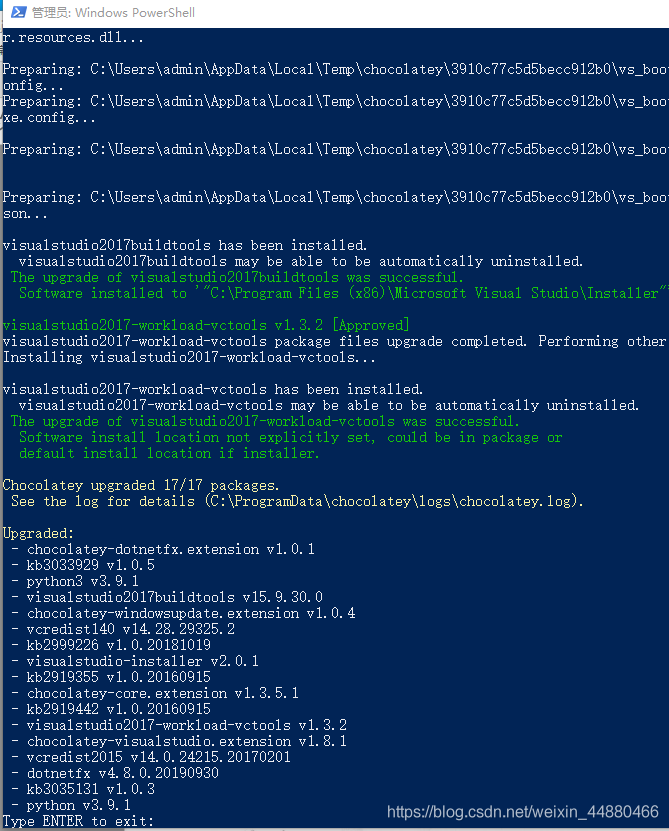
这些Wraning信息问题不大,慢慢等待安装。
但是这里会给我们在C盘安装一个Python39,由于我已经安装了Anaconda3,后面考虑能不能把这玩意给卸载掉,这个Python可能会与现有的Anaconda3冲突。

等待长达几分钟,出现了一句Type ENTER to exit:
这应该是在告诉我敲下回车退出。
我尝试按了一下回车,好的,退出了,这说明安装完了。
Python39就不能直接删了。
要到控制面板的卸载程序里去删,一个是Python39 一个是Python Launch,卸载时会告诉你要卸载的版本号是不是Python39。
如果你觉得有风险,可以不删除。
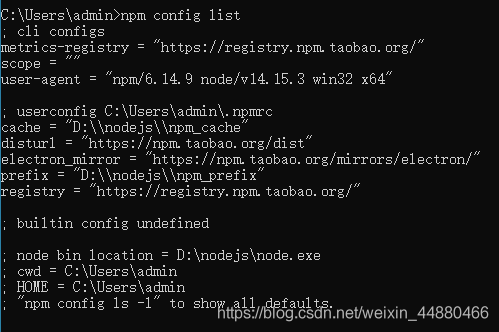
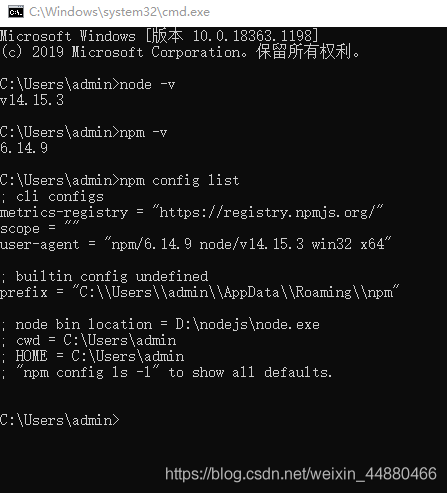
查看一下node.js与npm的版本以及npm的一些配置信息
node -v
npm -v
npm config list

从别的地方得知,默认的npm仓库地址是在C:\Users\admin\AppData\Roaming\npm
我希望换到D盘
在D:\nodejs下新建npm_prefix与npm_cache两个文件夹
打开命令行执行
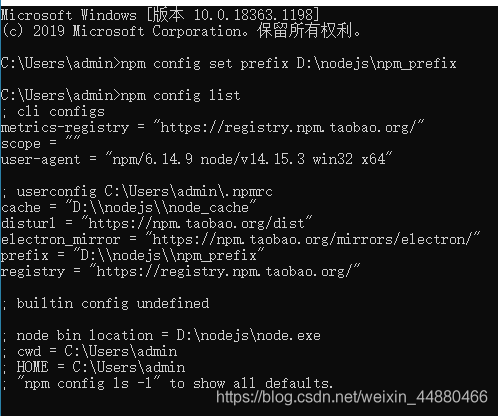
npm config set prefix D:\nodejs\npm_prefix

可以看到,仓库位置发生了改变,并且多了个userconfig文件。
这个文件里写明了我们修改后的一些配置参数。

接下来再将缓存目录转移到D盘。
npm config set cache D:\nodejs\npm_cache
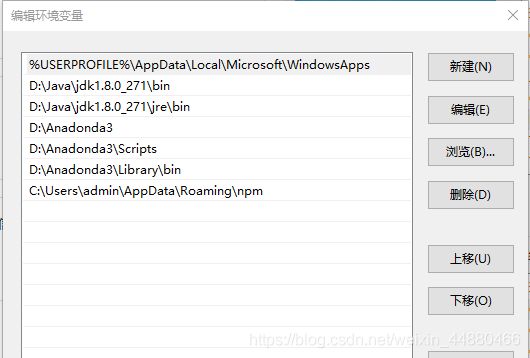
然后,将环境变量中的本地npm仓库路径修改一下
将C:\Users\admin\AppData\Roaming\npm
修改为D:\nodejs\npm_prefix(你所设置的位置)

接下来需要更改npm的镜像源为国内的,因为默认是走国外的网络,速度很慢。
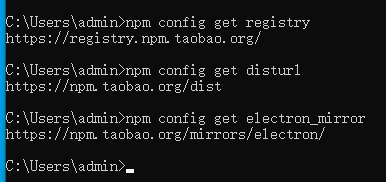
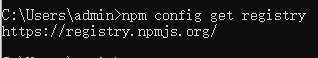
查看当前的远程仓库
npm config get registry

npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
npm config set electron_mirror https://npm.taobao.org/mirrors/electron/
依次执行这三个配置将当前国外镜像设置为淘宝镜像
如果没有报错
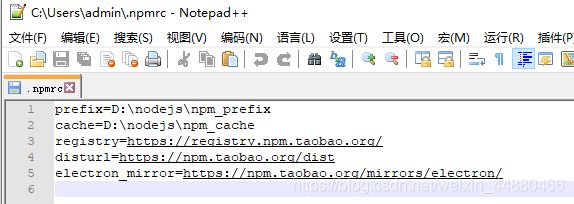
你会在.npmrc文件中多看到三行,就是我们修改的那些路径

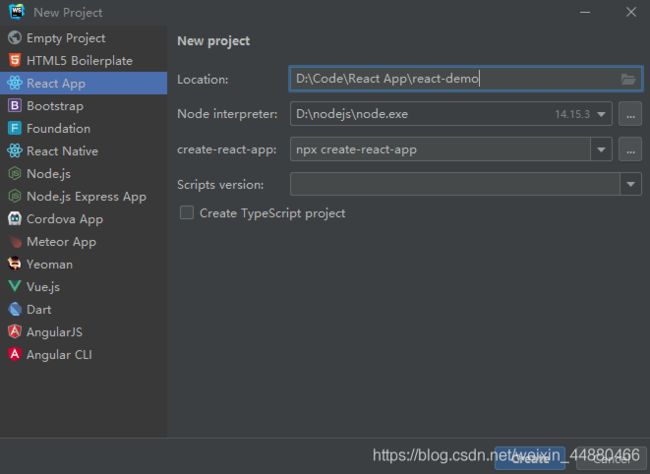
我使用WebStorm进行试验

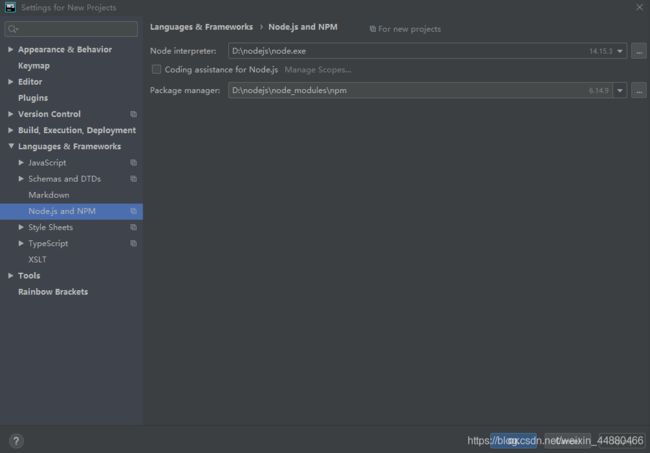
在这个界面打开Configure->Settings配置一下node.js与npm的路径

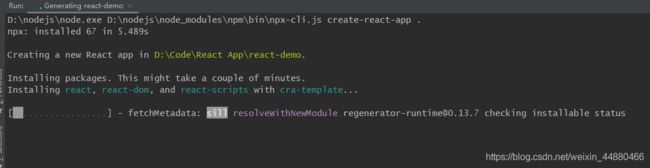
回到启动界面,新建一个React App试试水。

出现正在安装react的提示了,代码闪的很快,但能看出来是在使用淘宝镜像进行下载安装。
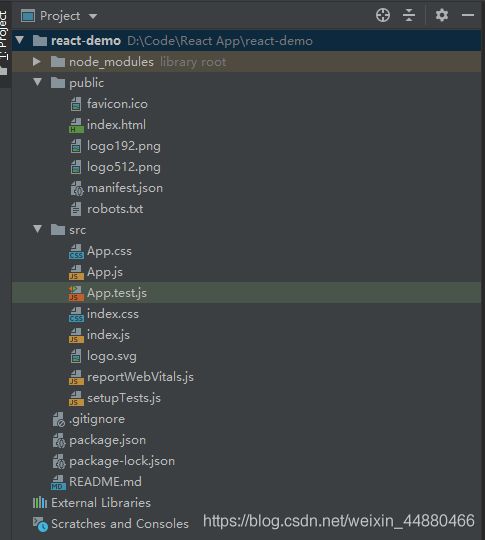
看到有默认的项目结构了


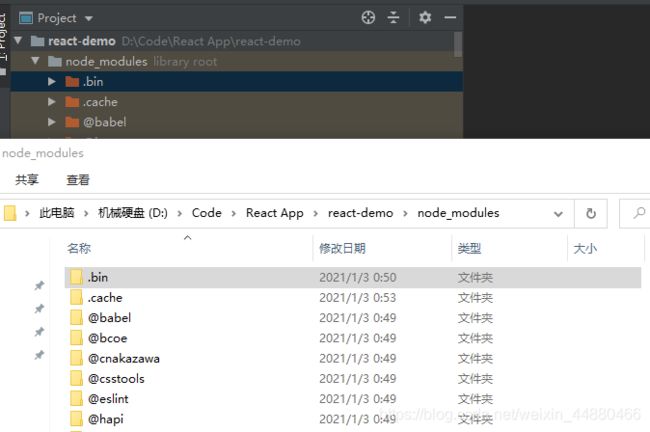
查看一下node_modules 安装的位置,发现是在当前项目下安装的,这个原理是啥我也不清楚。。。

右上角很贴心的有配置了npm start
运行一波,出现

这说明Node.js安装成功了,npm的淘宝镜像仓库也设置好了。