基于ssm+vue的综合项目 健康体检管理系统-第六章
移动端开发对体检预约进行的查询
- 当页面加载完毕时,利用vue的钩子函数
- 已加载页面就直接查询数据将数据进行渲染
created() {
axios.post("/setmeal/getSetmeal.do").then((response) => {
if (response.data.flag) {
this.setmealList = response.data.data;
} else {
this.$message.error(response.data.message);
}
});
}
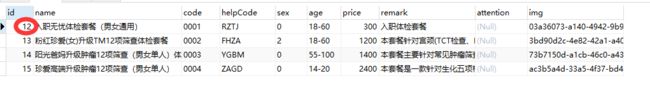
根据套餐查询套餐信息和检查组、检查项的信息
- 点击套餐前台进行js截取id以及传递的参数传递给后台
- 后台接受到数据就进行查询
- 由于传递到后台的只有一个id
- 这里需要多表查询需要使用到mybatis的高级特性
/**
* 查询套餐的基础信息
* @param id 套餐的id
* @return 套餐实体类
*/
Setmeal findAssociationById(Integer id);
<resultMap id="SetmealResultMap" type="com.itheima.pojo.Setmeal">
<id column="id" property="id"/>
<result column="name" property="name"/>
<result column="code" property="code"/>
<result column="helpCode" property="helpCode"/>
<result column="sex" property="sex"/>
<result column="age" property="age"/>
<result column="price" property="price"/>
<result column="remark" property="remark"/>
<result column="attention" property="attention"/>
<result column="img" property="img"/>
resultMap>
<resultMap id="findByIdResult" type="com.itheima.pojo.Setmeal" extends="SetmealResultMap">
<collection
property="checkGroups"
ofType="com.itheima.pojo.CheckGroup"
javaType="java.util.List"
column="id"
select="com.itheima.dao.CheckgroupDao.findCheckgroupBySetmealId"/>
resultMap>
<select id="findAssociationById" resultMap="findByIdResult">
select id,
name,
code,
helpCode,
sex,
age,
price,
remark,
attention,
img
from t_setmeal where id=#{id}
select>
-
select * from t_setmeal -
传递到CheckgroupDao的findCheckgroupBySetmealId
-
CheckGroup findCheckgroupBySetmealId(Integer id);
<resultMap id="CheckgroupResult" type="com.itheima.pojo.CheckGroup">
<id column="id" property="id"/>
<result column="code" property="code"/>
<result column="name" property="name"/>
<result column="helpCode" property="helpCode"/>
<result column="sex" property="sex"/>
<result column="remark" property="remark"/>
<result column="attention" property="attention"/>
resultMap>
<resultMap id="findCheckgroupById" type="com.itheima.pojo.CheckGroup" extends="CheckgroupResult">
<collection
property="checkItems"
javaType="java.util.List"
ofType="com.itheima.pojo.CheckItem"
column="id"
select="com.itheima.dao.CheckItemDao.findCheckitemByCheckgroup"/>
resultMap>
<select id="findCheckgroupBySetmealId" resultMap="findCheckgroupById">
select id, code, name, helpCode, sex, remark, attention
from t_checkgroup
where id in (select checkgroup_id from t_setmeal_checkgroup where setmeal_id = #{id})
select>
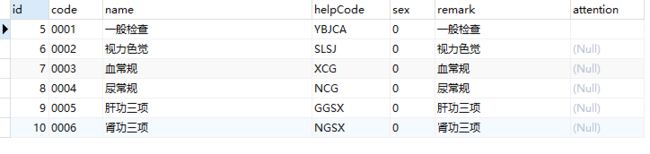
- 根据套餐的id查询套餐和检查组的中间表的检查组的id
- 然后在根据检查组的id查询检查组的信息
SELECT * FROM t_checkgroup WHERE id in(SELECT checkgroup_id FROM t_setmeal_checkgroup where setmeal_id=12)

- 再将查询出来的id带到检查项去查询检查项的信息
<select id="findCheckitemByCheckgroup" resultType="com.itheima.pojo.CheckItem">
select id,
code,
name,
sex,
age,
price,
type,
attention,
remark
from t_checkitem
where id in (select checkitem_id from t_checkgroup_checkitem where checkgroup_id = #{id})
select>
Freemaker入门案例
@Test
public void test1() throws Exception {
/*
1.创建freemarker的配置
Freemarker为了兼容不同版本,使用配置类的构造方法来创建不同的运行环境2.3.23
*/
Configuration configuration = new Configuration(Configuration.VERSION_2_3_23);
/*
2.对配置进行配置 (配置模板的指定目录,使用类加载器获取ftl目录的路径)
*/
String ftlDirectory = FreemarkerTest.class.getResource("/ftl/").getPath();
//3.设置模板所在的目录
configuration.setDirectoryForTemplateLoading(new File(ftlDirectory));
//4.配置模板文件的默认字符集
configuration.setDefaultEncoding("utf-8");
//5.获取指定模板文件的对象
Template template = configuration.getTemplate("freemarkertest.ftl");
//6.构建出数据模型
Map<String, Object> map = new HashMap<String, Object>();
map.put("name", "kobe");
map.put("address", "beijing");
//7.生成静态化文件
FileWriter fileWriter = new FileWriter("d:/index.html");
template.process(map, fileWriter);
//释放资源
fileWriter.close();
}
<html>
<head>
<meta charset="UTF-8">
<title>freemarker入门案例title>
head>
<body>
你好${name},欢迎来到${address}。
body>
html>