Speeding Up Websites With YSlow
本文转自:http://net.tutsplus.com/tutorials/other/speeding-up-websites-with-yslow/
We all know there are countless reasons why web page load-times skyrocket, however, pinpointing the problem may be costly in both time and money. So why waste the effort when someone else—or something else—can do all the dirty work for you?
Meet Yahoo’s YSlow, a free web page analyzer for Firefox.
Getting Started
YSlow has two requirements:
- Firefox 3.6: http://www.mozilla-europe.org/en/firefox/
- Firebug: http://getfirebug.com/
- Yahoo! YSlow: http://developer.yahoo.com/yslow/
YSlow piggybacks onto Firebug, so you will need to install the add-ons in the order listed above before continuing.
The Problem
Web designers, developers and copywriters strive to have the most unique and interesting content when compared to their competitors.
You may have spent days perfecting your new blog post and nearly fallen off your chair with excitement when viewing it for the first time. But, after a torrent of visitors flood your website, you notice things are no longer running smoothly. Under pressure, your new website might respond like a Commadore 64.
The Solution: Yahoo’s YSlow for Firefox

Website analysis tools generally fall into two categories:
- Search engine optimization
- Analysis of the Document Object Model’s (DOM) performance.
YSlow fits into the latter. It uses predefined rule sets to grade the performance of a web page, and third-party tools (such as Smush.it and JS Minifiers) to help resolve any problems.
There are three views:
- Grade
- Components
- Statistics.
YSlow includes six helpful tools: these range from JavaScript code testing to image optimization through Smush.It (another free web application from Yahoo). The entire application is wrapped up inside Firebug’s pop-up window, which can be opened and closed by a handy icon on the task bar of the browser.
Let’s jump right in with a closer look at the ‘Grade’ view.
1. Grade View

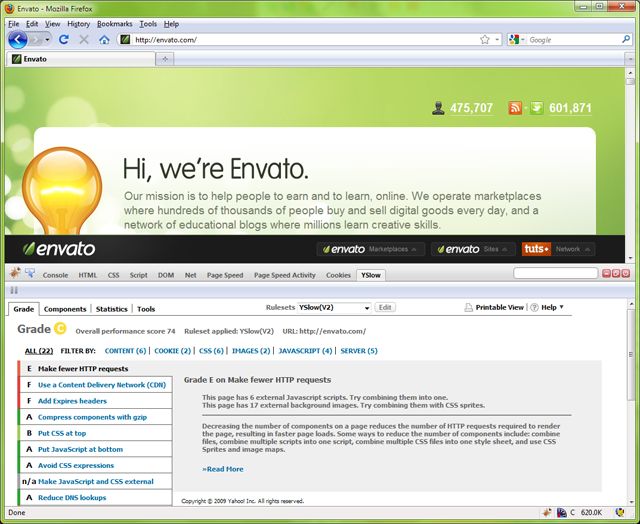
Using Envato’s home page as an example, which is a relatively low traffic site, we see the overall performance score is rated at 74 out of 100, with a yellow “C” Grade. But what does this really mean? After all, the web page renders perfectly well in the browser. Well, we need to take a closer look at the rules on the left of the view to figure this out.
Rules are divided into categories: content, cookies, CSS, images, JavaScript and server. As YSlow inspected elements of the DOM, it graded each one on a predefined rule-set (in this case YSlow V2). The closer an element stuck to the rules, the higher it scored. After all of the scores are collected, the final grade was awarded.
In the case of Envato, all of the user interface rules scored highly, but the server rules performed less efficiently. This lowered the final grade.
Thankfully each rule explains where the problem lies and provides a detailed explanation on how to resolve the issue. This feature will provide a huge relief to anyone new to optimizing websites.
Rule-sets
To some, certain rules are more important than others. YSlow provides you with a default rule-set, but also allows you to switch to ‘classic’, ‘small site or blog’ or create your own. If you do not care about using Content Delivery Networks, then simply edit a rule-set and remove that function. It really couldn’t be easier.
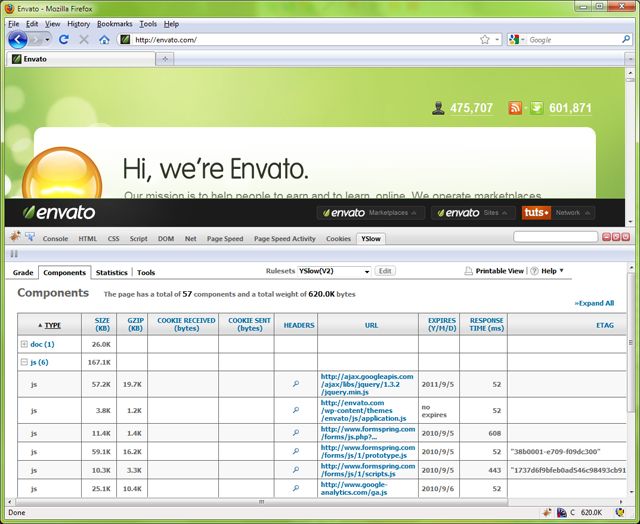
Components View

The components view lists the elements from an analysis in a clean, expandable data table.
While this section provides a more in-depth analysis, data such as a file expiration date or response time, may be helpful to understand problematic areas. If you have GZIP compression enabled, you can view the file size difference here.
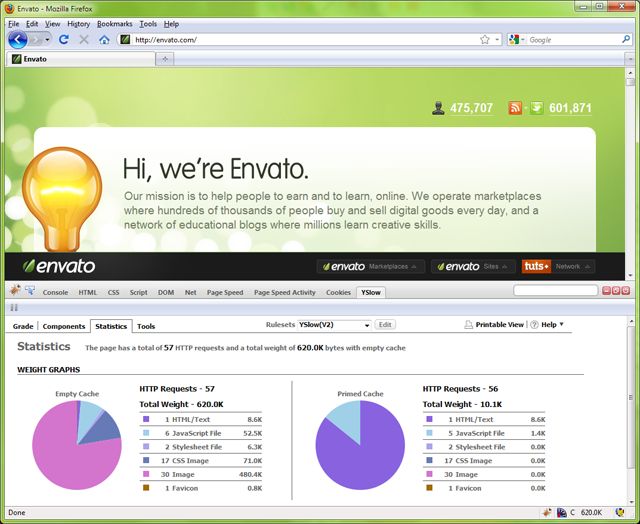
Statistics View

Everyone loves a graph. YSlow does too.
The statistics page is a fast and simple way of understanding the total weight of your HTTP requests. Put simply, there are two graphs: empty cache and primed cache. These graphs break your website down into HTML, JavaScript, images and so on. The file sizes of each are then displayed as pie segments. Empty Cache represents a browser’s first visit to the web page. Prime Cache indicates which components would or would not be in the browser’s cache when revisiting. Clean, clear and effective.
Tools
Finally, we have tools. Immediately, you will notice a lack of specificity toward the analyzed web page, but don’t be fooled. Each tool is a powerful time saver when it comes to shrinking, minifying and compressing your content. If you are familiar with the concept of optimization, then you may have come across similar tools before.
When reducing page load times, it is important to remove white space and comments from your documents, and optimize your images.
Thankfully these tools perform all the hard work for you, because doing this by hand will undoubtedly take you deep into the night. No amount of energy drinks will keep you from going insane after you delete a JavaScript function by accident for the hundredth time.
There are eight tools altogether; covering all of them would take a couple of articles. So, I will concentrate on Yahoo! Smush.it as an example.

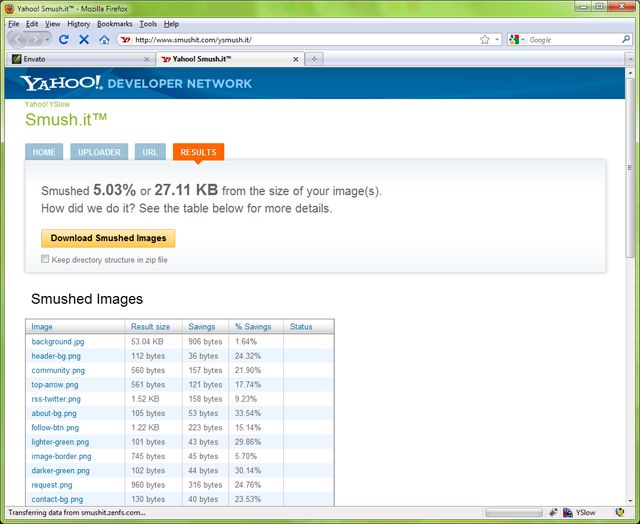
Yahoo! Smush.it is a small web application, which can be used with YSlow or straight from your browser.
Quite simply, Smush.it is a lossless image optimiser. YSlow uploads the images for you, which are ‘smushed’ and presented in a table where you can view the new image, size, and compression savings percentage.
You can even keep the files in the same directory structure and download them all as a handy zip file.
There are plenty of free applications with similar tools, but the ones packaged with YSlow are a welcomed addition.
Working on Envato’s YSlow Grade
As I mentioned earlier, Envato’s YSlow performance score is 74 with a grade of C. Let’s take some time to analyze YSlow’s results, and what could be done to improve the final score.
Here are their suggested improvements, starting from the top:
Make Fewer HTTP Requests: Grade E
This rule goes on to detail that there are six external JavaScript scripts and 17 external background images. Their suggestion is to combine the files and use CSS sprites to resolve the issue.
The first thing to do is take a look at the Components View, and in particular, the JS files.
As the URLs show, only one JavaScript file is hosted on the same server as the analyzed page, this contains customized JavaScript for WordPress. Two are required for JQuery, and Google Analytics, and the final three are from formspring.com.
If the JavaScript files were my own, I might consider combining the custom applications.js and formspring JS files into one and hosting them locally. However, only the application.js file appears to be customized. So, I really don’t want to be playing around with someone else’s work. Especially as some of those files are lacking license/copyright information.
Using Google’s hosting for jQuery is also considered to be good practice, however, they should update to the most recent version of jQuery: 1.4.2.
So in this case, it’s probably best to ignore this rule as any modification to the current methods could result in some problems further down the line. My only real concern is the response time for two of the FormStack files, at this time, they each talk over 360 ms to respond. If this continues, it may be worth finding a method to host them locally.
Images
Next we review the images; all are hosted locally, respond within 40 ms and are quite small in size. This tells us that individually, these files are already optimized for this page. YSlow suggests that we combine these images and use CSS sprites to improve our grade.
If you’re unfamiliar with CSS sprites, you can click on the “Read more” link, which will take you to Yahoo!’s Best Practices for Speeding up Your Website page.
In this case, by using one optimized image we should see an improvement in image response time. CSS sprites work by combining your background images to one and then using CSS to align that image with background-image and background-position. There is nothing special about the CSS used, so it should be compatible with all major browsers.
Use a Content Delivery Network (CDN): Grade F
Many websites will have an F grade for this rule, due to the fact that it takes a bit of work to setup; however, the benefits are more than worth the time cost. Additionally, services like Amazon offer surprisingly cheap hosting. While Envato absolutely uses CDNs for its high traffic sites, like Nettuts+, they may have decided that it’s not necessary for a lower traffic site.
Add Expires Headers: Grade F
Again, we are confronted by a rule which is concerned with HTTP requests. Expires headers are common, because they allow components to become cacheable. Cached components (images, JavaScript, etc) save time and bandwidth for repeated visits to a web page. So it is worth implementing expiration dates for your content.
YSlow found 55 components “without a far-future expiration date” after analyzing Envato.com. Most of the components are background images. We know from the first suggestion, “Make fewer HTTP requests,” that we can use CSS sprites to reduce the number of background images, automatically improving this grade.
Setting up “Expires” headers is generally a simple process, and typically only requires a quick addition to your .htaccess file. Once applied, all of your components should now have appropriate expires headers without any further file manipulation or modification. In order to gain full insight into working with your .htaccess file and headers requires an article unto itself. Rather than go into detail here, I have included a set of helpful links for further reading:
- http://www.askapache.com/htaccess/apache-speed-expires.html
- http://www.tipsandtricks-hq.com/how-to-add-far-future-expires-headers-to-your-wordpress-site-1533
- http://httpd.apache.org/docs/
Put CSS at Top: Grade B
YSlow found one stylesheet outside of the Head element for Envato. Thankfully, this is the simplest rule to rectify. By keeping style sheets at the top of your web page, you automatically increase the speed at which your web page will load. Once moved, YSlow should report a grade A for this rule.
Minify JavaScript and CSS: Grade D
Removing unused white space in your documents reduces the size of the document, and thus increases the speed at which the file is downloaded. As I mentioned earlier, YSlow provides us with a minification tool, so all the hard work can be done for us.
Head over to the Tools view and select YUI CSS Compressor. In the blink of an eye, your CSS files are minified and available for download. Quick, clean, and simple.
Configure Entity Tags (ETags): Grade C
ETags provide a way to validate a specific version of a web page component (images, JavaScript, etc). They work with the web server to match a browser’s cached content against the content on the web server. Unfortunately, YSlow has picked up on two missing ETags for files hosted on formspring.com. Due to this, it might be best to follow YSlow’s suggestion and remove ETags altogether. This can be done by adding “FileETag none” to your Apache configuration file. You should now see an improvement in this rules grade.
Alternatives
There are many alternatives when it comes to website analysis, and I wouldn’t be surprised if you had your favorites. Along with YSlow, I use another four free analyzers. As you might expect, each one offers unique features, and, for this reason alone, I think it is important to remember that no one tool can provide an absolute bullet-proof report.
To provide you with an idea of how different each of these generates a final outcome, I have included a brief description and the score given to Envato’s website.
Web Page Test
Provided by AOL, this application adds a variety of settings to your analysis. You can simulate browser version, connection speed, and perform visual comparisons to other URLs. It’s a great feature if you wish to start A/B Testing.
Score: N/A. Provides an optimization checklist and load timings.
PageSpeed
PageSpeed is another add-on for Firefox and Firebug. This even shows up in the same menu as YSlow and provides a similar analysis. Like YSlow, it uses rules and reports back on how well each component performs. It will even optimize and minify your content.
Score: 76/100
WooRank
Still in beta, this free web application will check your content, Alexa ranking, traffic, search engine optimization, geo metadata and more. Again, helpful hints are added with each analysis. You can even add a widget to your website, showing off your ‘woorank score’.
Score: 65.8/100
Website Grader
Grader is another free web application, also available for the iPhone. This tool is quite similar to WooRank, with a clean and detailed interface. There is even a dedicated tool for analyzing blogs: a unique feature out of the five listed in this article.
Score: 99/100
Pros of YSlow
- Includes the option to automatically analyze web pages.
- Costs nothing and is free from advertising.
- Rule sets are customizable. For example, if you’re not concerned with content delivery networks, you can simply turn this option off.
- Automatically uploads all the images from web pages when working with Yahoo! Smush.it. This alone is a huge timesaver.
- All rules are backed with extensive documentation and offer explanations for improvement.
Cons of YSlow
- YSlow only works with remotely hosted webpages. Trying to analyze an HTML document on your desktop will often result in false feedback.
- Errors in JavaScript or HTML may cause YSlow to hang. This is rare, but a simple close and reopen works just fine.
- YSlow lacks the ability to add your own rules for testing. I would like to add some personalized rule sets, such as Alexa Ranking or Google Page Rank.
- Only available for Firefox and requires Firebug to work. If you don’t like Firefox or Firebug, this might be a problem.
Summary
Applications like YSlow offer a quick and effective analysis of web pages. They can generate detailed reports from the information they gather, provide suggestions or tools to resolve issues, and they may end up teaching you something along the way. But YSlow and its alternatives will always have competition: a dedicated, seasoned and qualified web developer or SEO analyst.
Nothing beats knowledge and practice; as we saw, several analysis tools will always come up with several different reports.
There is no one true solution when it comes to search engine optimization or increasing web page load times. However, a helping hand like YSlow may ease your workload and save you or your client a lot of time and, more importantly, money, in the long run.