去哪儿网首页分析 Home.vue
一、首页 Home.vue
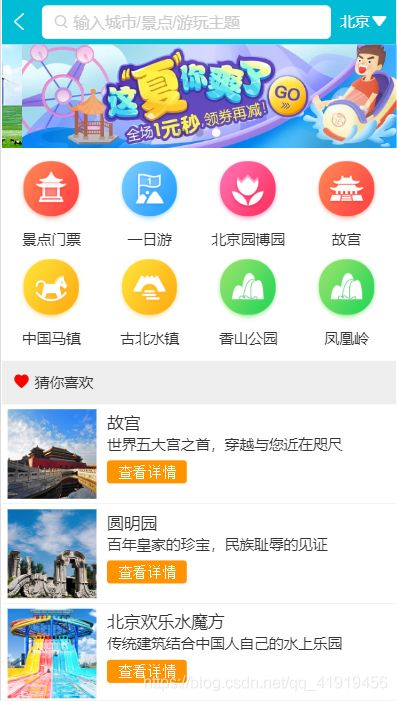
1、首页总体分析
1)首页Home.vue 要在router——>index.js中引入
2)首页的各个部分放在组件 components 中,每写一个组件都要在Home.vue中引入并使用
3)首页写了6个组件,分别是Header头部、Swiper轮播图、Icons图标菜单、Recommend推荐板块、Weekend周末板块以及Footer底部



2、首页轮播图制作 Swiper.vue
1)借助第三方轮播插件vue-awesome-swiper
2)安装 npm install swiper [email protected] --save(注:v2.6.7版本稳定一点)
3)GitHub地址 vue-awesome-swiper
4)配置参考:https://blog.csdn.net/mrliber/article/details/78819191
5)轮播图插件的全局使用:在main.js引入
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/css/swiper.css'
// If you use Swiper 6.0.0 or higher
import 'swiper/swiper-bundle.css'
Vue.use(VueAwesomeSwiper, /* { default options with global component } */)
6)在Swiper.vue中的中使用
Slide 1
Slide 2
Slide 3
Slide 4
Slide 5
7)设置轮播图的占位
.wrapper
overflow: hidden
width: 100%
height:0
padding-bottom: 25%
or, 但是可能有兼容问题
.wrapper
width: 100%
height:25vw
8)完成后提交到 gitee
3、图标区域页面布局 Icons.vue
- 图标区域逻辑实现:根据数据项的不同,自动化的构建页码,一页8个图标菜单
2)用computed计算属性
3)一行内文字很多的话用 … 表示(溢出的隐藏)
4)如果ellipsis的省略效果不出现,可以在父级设置min-width:0
overflow hidden
white-space nowrap
text-overflow ellipsis
很多地方都会用到这个,所以用stylus的mixins(混合书写)进行封装,相当于一个方法
// 封装
ellipsis()
overflow: hidden
white-space: nowrap
text-overflow: ellipsis
// 使用 先引入样式表
ellipsis()
4、首页推荐模块 Recommend.vue
- 定义 data 需要返回return一个对象
// 数据利用ajax传过来
data () {
return {
recommendList: [{
id: '',
imgUrl: '',
title: '',
desc: ''
}]
}
}
2)flex关键作用
//相当于安卓中的layout_weight:1 ,用于撑开剩余空间部分
flex:1
5、使用Ajax获取首页api 数据
1)数据请求有:fetch、vue-resource、axios(vue)、ajax
2)vue中使用axios:安装npm install axios --save
3)整个首页发一个ajax请求,放在Home.vue中发送ajax请求,把数据再传给每一个子组件(组件有一个生命周期函数 mounted() { })
// 基本用法
import axios from 'axios'
export default {
name: 'Home',
components: {
...
},
methods: {
getHomeInfo () {
axios.get('/api/index.json')
.then(this.getHomeInfoSucc)
},
getHomeInfoSucc (res) {
console.log(res)
}
},
mounted () {
this.getHomeInfo()
}
}
4)在Home.vue中引入axios:import axios from ‘axios’ 才可以发送ajax请求
5)在没有后端的支持下,怎么实现数据的模拟?在static(整个工程目录只有static的内容可以被外部访问到)目录下新建mock文件夹
6)gitignore 里面的不会被提交到本地仓库或者线上git仓库
7)转发机制:把api下面的json文件请求转发到本地的mock文件下——> vue里面的webpack-dev-server工具提供proxyTable的代理功能(config——index.js——dev——proxyTable)
// Mock API数据 更改了配置项文件的时候需要重启以下服务器
proxyTable: {
'/api': {
target: 'http://localhost:8080',
pathRewrite: {
'^/api': '/static/mock'
}
}
},
8)mock——index.json——“ret”: true, 表示服务器正确的响应了你的请求
9)首页父子组件数据传递 通过props传值
// 父组件
// 关键位置1 绑定city属性