python:pandas+echarts+flask框架数据可视化
文章目录
- 前言
- 步骤
-
- 1.需要使用的库
- 2.完整代码
前言
数据可视化,做成动态图
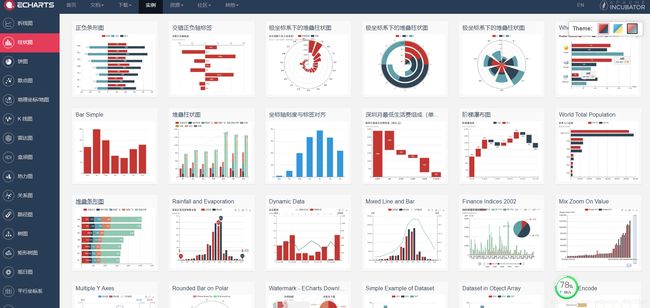
echarts官网:这里面有很多做好了动态图模板

具体实施:用flask框架,用pandas库读取准备好的表格数据,将这个数据传入到动态图中,就可以了。
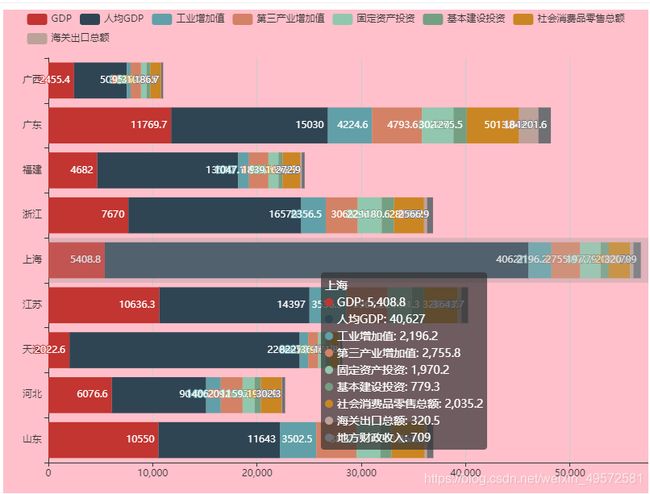
成品如下图:

步骤
1.需要使用的库
from flask import Flask,render_template
import pandas as pd
安装pandas:pip install pandas
安装flask:pip install flask
2.完整代码
代码如下(示例):
from flask import Flask,render_template
import pandas as pd
app = Flask(__name__)
@app.route('/')
def hello():
df = pd.read_csv("城市经济.csv", sep=',')#读取表格
da = df.to_dict('list')形成字典
keys = ','.join(da.keys())
#变成列表
p = keys.split(',')
p0 = da["area"]
p1 = da["GDP"]
p2 = da["人均GDP"]
p3 = da["工业增加值"]
p4 = da["第三产业增加值"]
p5 = da["固定资产投资"]
p6 = da["基本建设投资"]
p7 = da["社会消费品零售总额"]
p8 = da["海关出口总额"]
p9 = da["地方财政收入"]
return render_template('login.html',data1=p[1:-1],data2=p0,data3=p1,data4=p2,data5=p3,
data6=p4,data7=p5,data8=p6,data9=p7,data10=p8,data11=p9,name1=p[1],
name2=p[2],name3=p[3],name4=p[4],name5=p[5],name6=p[6],name7=p[7],
name8=p[8],name9=p[9])#传入login网页{
{}}对应的值
if __name__ == "__main__":
app.run(port=5001)
templates文件下HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.2.1-rc1/echarts-en.js"></script>
</head>
<body>
<div id="main" style="width: 800px;height: 600px;background: pink"></div>
<script>
var main = echarts.init(document.getElementById("main"))
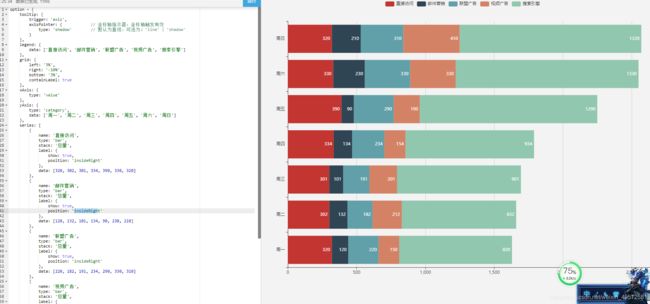
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: {
{
data1|tojson}}
},
grid: {
left: '3%',
right: '-4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: {
{
data2|tojson}}
},
series: [
{
name: {
{
name1|tojson}},
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: {
{
data3|tojson}}
},
{
name: {
{
name2|tojson}},
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: {
{
data4|tojson}}
},
{
name: {
{
name3|tojson}},
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: {
{
data5|tojson}}
},
{
name: {
{
name4|tojson}},
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: {
{
data6|tojson}}
},
{
name: {
{
name5|tojson}},
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: {
{
data7|tojson}}
},
{
name: {
{
name6|tojson}},
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: {
{
data8|tojson}}
},
{
name: {
{
name7|tojson}},
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: {
{
data9|tojson}}
},
{
name: {
{
name8|tojson}},
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: {
{
data10|tojson}}
},
{
name: {
{
name9|tojson}},
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: {
{
data11|tojson}}
}
]
};
main.setOption(option)
</script>
</body>
</html>
可能有些麻烦,但是效果出来了
笔者也是看示例代码:示例代码网址
还有中src是在https://www.bootcdn.cn/echarts/找到的