我们应用需要使用跨平台的分享链接,刚好华为AppGallery Connect的AppLinking服务满足我们的使用场景。
关于集成步骤,官网的资料写的有点多,我总结一下步骤
i. 创建应用,开通AppLinking服务
ii. 创建一个链接前缀
iii. 在Android项目里集成AppLinking SDK;
iv. 创建AppLinking
v. 接收AppLinking链接并且测试。
1、创建应用,开通AppLinking服务
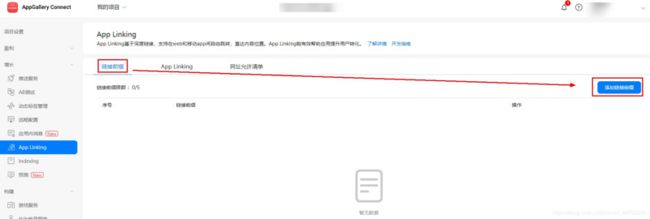
(1)在AGC控制台,创建应用, 或者使用已有的应用),在界面上找到 我的项目 -> 增长–>AppLinking,点击立即开通 。
(2)开通好以后,记得去 我的项目 -> 项目设置–> 常规 下面,下载agconnect-services.json文件到你的Cocos项目的setting路径下。
2、创建一个链接前缀
在刚刚开通的AppLinking下面,点击链接前缀页签,点击添加链接前缀,根据需要创建一个现网唯一的前缀。
3、在Cocos项目里面集成AppLinking SDK
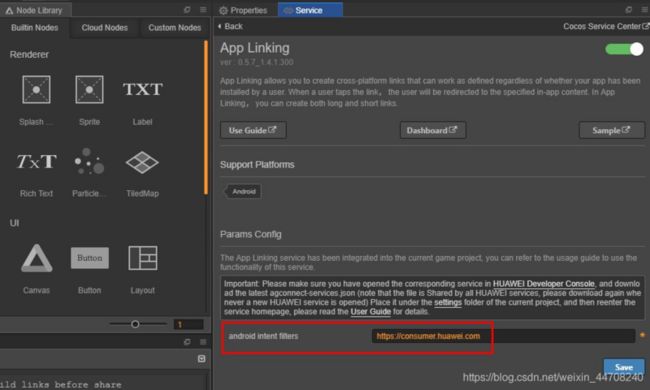
首先需要在Cocos Creator的你的项目里开通AppLinking服务:
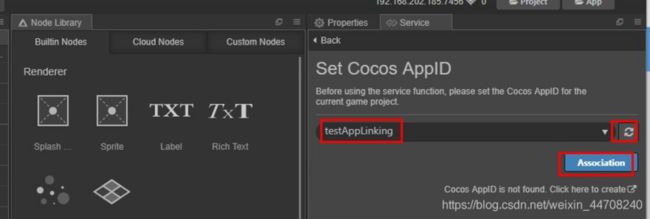
(1)在右侧的Service面板找到AppLinking,进去先关联一个应用,
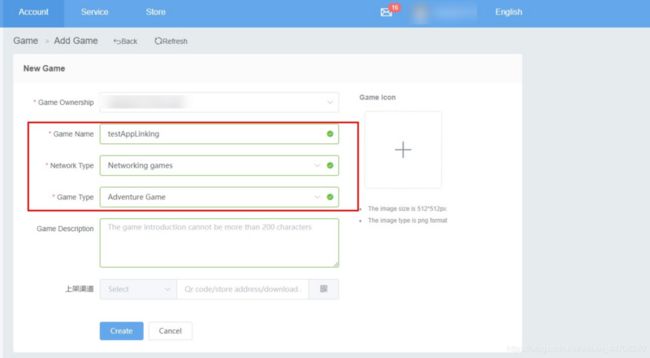
如果没有应用,需要先去Cocos的控制台先创建一个:按需选择,随便创建一个
创建好以后,再返回Cocos Creator界面,刷新以后,选择刚刚创建的应用,点击激活
4、创建AppLinking
有两种方式创建AppLinking一种是直接在AGC界面上创建,另外一个是在Android项目里面用代码的API接口创建:
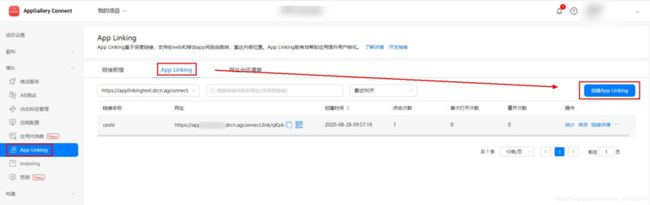
4.1 AGC界面创建AppLinking:
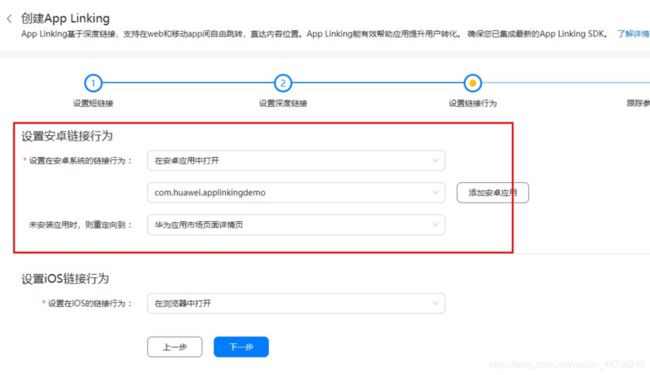
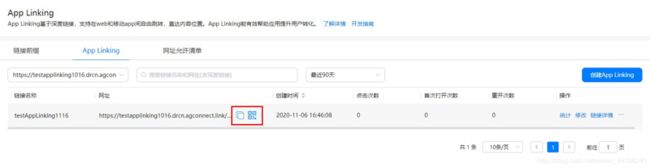
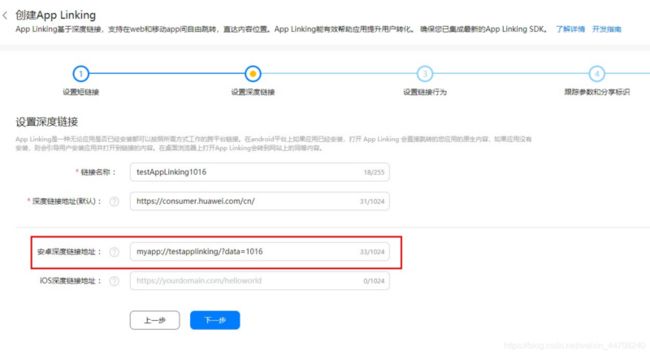
(1)界面入口如下:点击创建AppLinking,然后根据步骤一步一步创建即可。
(2)默认的深度链接配置,我就直接随意找了一个华为官网的。注意Android的深度链接的配置。
(3)安卓链接行为,配置为:在Android应用中打开。
创建好以后,就可以复制下来使用了
4.2 端侧代码创建AppLinking
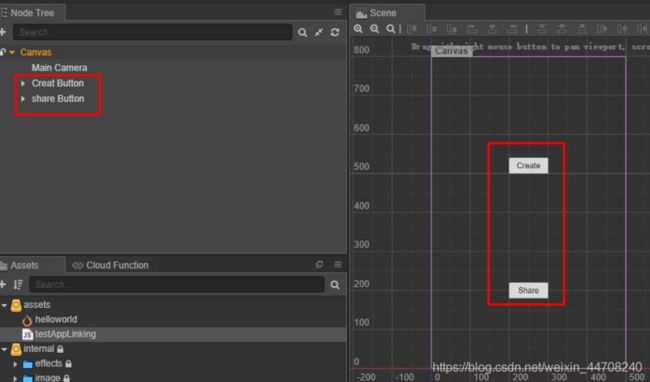
(1)界面布局:
创建两个按钮,一个用来创建AppLinking,一个用来分享AppLinking。在加上一个Label控件来显示创建的链接
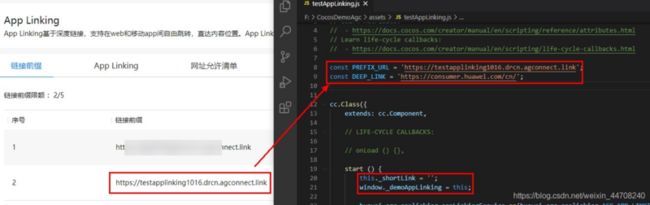
(2)在代码里面创建AppLinking链接:
- 先把之前创建的链接前缀放到代码里。
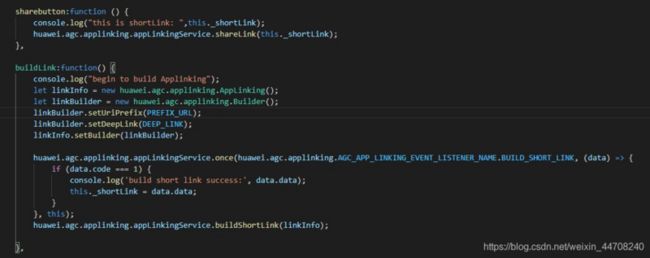
- 创建一个短链接:
buildLink:function() {
console.log("begin to build Applinking");
let linkInfo = new huawei.agc.applinking.AppLinking();
let linkBuilder = new huawei.agc.applinking.Builder();
linkBuilder.setUriPrefix(PREFIX_URL);
linkBuilder.setDeepLink(DEEP_LINK);
linkInfo.setBuilder(linkBuilder);
huawei.agc.applinking.appLinkingService.once(huawei.agc.applinking.AGC_APP_LINKING_EVENT_LISTENER_NAME.BUILD_SHORT_LINK, (data) => {
if (data.code === 1) {
console.log('build short link success:', data.data);
this._shortLink = data.data;
}
}, this);
huawei.agc.applinking.appLinkingService.buildShortLink(linkInfo);
},- 将刚刚创建链接分享出去:
sharebutton:function () {
console.log("this is shortLink: ",this._shortLink);
huawei.agc.applinking.appLinkingService.shareLink(this._shortLink);
},5、接收相关AppLinking
两个步骤,一个是配置过滤器,一个是配置getAppLinking方法。
(1)配置manifest文件:注意这里是将DeepLink的域名的Scheme配置进去:
例如我的DeepLink是 DEEP_LINK = 'https://consumer.huawei.com/cn/';
那么manifest文件就需要这样配置
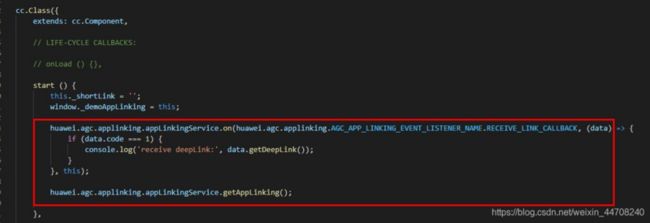
(2)在Start的主入口里面,配置getAppLinking,获取并且显示链接
huawei.agc.applinking.appLinkingService.on(huawei.agc.applinking.AGC_APP_LINKING_EVENT_LISTENER_NAME.RECEIVE_LINK_CALLBACK, (data) => {
if (data.code === 1) {
console.log('receive deepLink:', data.getDeepLink());
}
}, this);
huawei.agc.applinking.appLinkingService.getAppLinking();6、打包测试,查看现象。
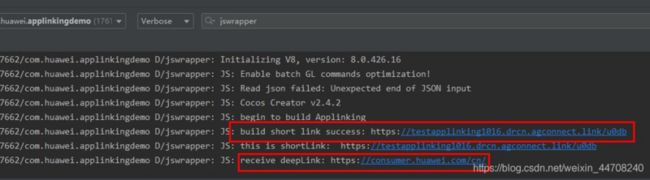
(1)应用运行以后,点击Create按钮,创建一个AppLinking链接,查看日志是创建成功的。
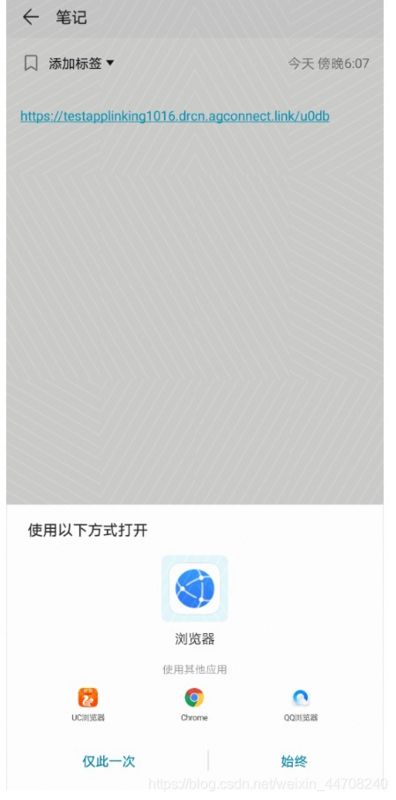
(2)点击Share按钮,将AppLinking链接分享到便签里面暂存,然后,在便签里点击链接,通过浏览器打开。浏览器可以直接打开应用,测试完成。
(从界面上创建的AppLinking也是一样的,可以先复制到便签里面,然后通过便签点击测试)
(3)相关的日志如下:
7、总结
集成简单,SDK依赖体积小,可以实现跨平台的分享,Android和iOS都可以支持,不需要在不同的平台做不同的适配了,节约工作量。
运营做推广可以再AGC界面上创建,开发做分享功能可以在端侧用代码创建,简直完美。
欲了解更多详情,请参见:
华为AGC AppLinking服务开发文档:https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-applinking-introduction
Cocos 的AppLinking服务开发文档:https://docs.cocos.com/creator/manual/zh/cocos-service/agc-applinking.html
原文链接:
https://developer.huawei.com/consumer/cn/forum/topic/0201406707373400282?fid=0101271690375130218
作者:Jessyyyyy