TreeSaver 的模板Grid
Grid的体验
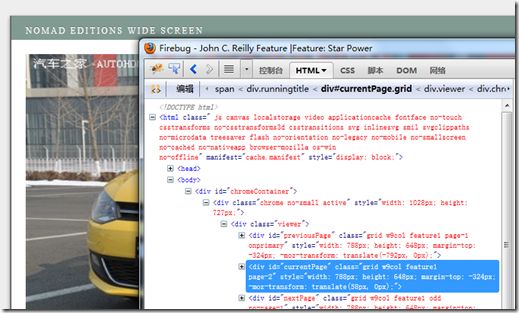
我们先用Firebug来定位一下模板的一些信息:
我们要分析的模板效果图:
使用Firebug看到这时候这个模板的CSS:
注意,我们是看得id=”currentPage”的这个div,它的class=“grid w9col feature1 page-2”
我们在资源文件 resources.html 中搜索,“grid w9col feature1 page-2”
这时我们看到的grid的div定义就是我们现在用到的模板,这个模板的定义如下:
<div class="grid w9col feature1 page-2"><div class="runningtitle"><span>Nomad Editions</span><span data-bind="vertical">vertical</span></div><div class="container col-1 img w9col overflow"data-sizes="triple-16x9 triple-4x3 triple-1x1 triple-3x4"></div><div class="column col-1"></div><div class="column col-4"></div><div class="column col-7"></div></div>
这个模板的描述如下:
- 标题区域我们用 class="runningtitle" 来定义, 其中的 “WIDE Screen” 的文本是来自数据绑定的内容:data-bind="vertical"
- 图片区域我们用 class =” container “ 来定义;
- 三栏文字我们用三个 class = “column” 来定义;
data-bind 的问题
这里模板定义的数据绑定 data-bind="vertical" 的数据是来自内容文件的 microdata
内容文件中有下面的节:
<!-- Start buildMicroData --><div class="microdata" itemscope><span itemprop="vertical"><a itemprop="url" href="index.html">Wide Screen</a></span><span itemprop="date">June 29, 2011</span></div><!-- End buildMicroData -->
data-sizes 的问题
模板文件中,我们可以看:data-sizes="triple-16x9 triple-4x3 triple-1x1 triple-3x4"
这是我们预先定义的一些信息块大小。
那么信息块的大小具体是在哪里定义的呢?
这是在内容文件中定义的。
以triple-16x9为例,我们在内容文件中找到如下信息:
注意,这里定义了data-minHeight="515" ,data-minWidth="788"<!-- 19 显示器 16x9 三栏(triple)--><div data-minHeight="515" data-sizes="triple-16x9"data-minWidth="788"><img width="788"data-src="../img/10_394.jpg"height="443" /><p class="caption">(triple) Jacob Wysocki in the title role, and John C. Reilly as Mr.Fitzgerald in Azazel Jacobs’ new film <em>Terri</em>. <spanclass="credit">Art Takes Over6</span></p></div>
Grid的定义
https://github.com/Treesaver/treesaver/wiki/Grid
Grid 是页面模板的骨架,它用来指定 Column 、Container、Field或其他页面设计元素的大小和位置。
下面是一个Grid的最简单例子代码:
这个Grid包括一个Column和一个Container。
<div class="grid"><div class="container" data-sizes="pullquote"></div><div class="column"></div></div>
Grid 的拉伸和尺寸
当我们在使用Grid模板时,页面的高度是基于下面公式,我们计算出下面公式的最大的x值,就是页面的高度。
(Grid minHeight) + x * (Grid lineHeight) <= availableHeight - (Grid margin+border+padding)
这里的x,如果全部放文字的话,就是能放几行文字的值。
模板中一些特殊的CSS定义
模板中下面CSS的定义除了CSS本身具有的特性外,还有特殊含义:
- odd: 仅仅在奇数页使用的模板;Only use the Grid on odd pages of the story
- even: 仅仅在偶数页使用的模板;Only use the Grid on even pages of the story
- __page-2, page-3, etc__: 仅仅在特定页面使用的模板;Only use the grid on the given page numbers. If class=page-2 page-4, then the grid can only be used for page two or page four, and never anywhere else
- no-page-2, no-page-3, etc: 不在特定的页面使用的模板;Never use the grid on those given page numbers
- onlypage: 仅仅在封面时用。 If used, will be the first and only page in the entire article, even if there is still leftover content. Used for cover pages
- sizetocontainer: 幻灯片时用,页面的高度和第一个Container的高度一样的时候用; Make the page the height of the first Container found in the Grid. Used for slideshows
- fixed: 模板的高度不会自动扩展; Do not stretch the height of the grid