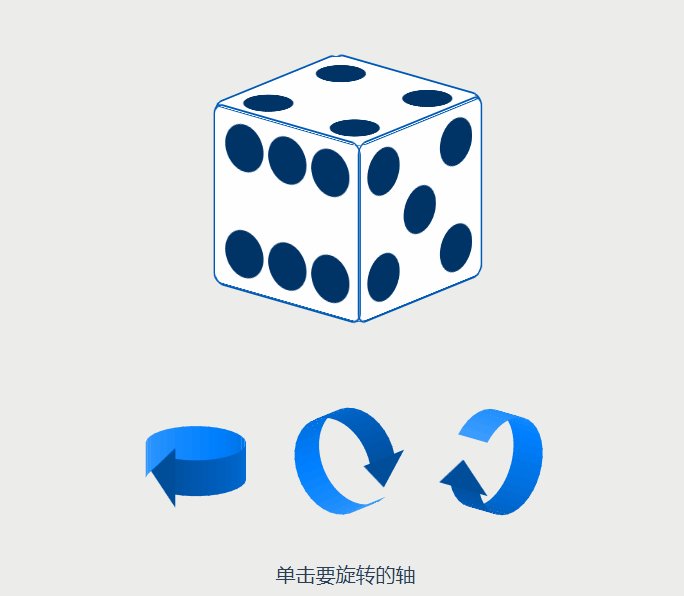
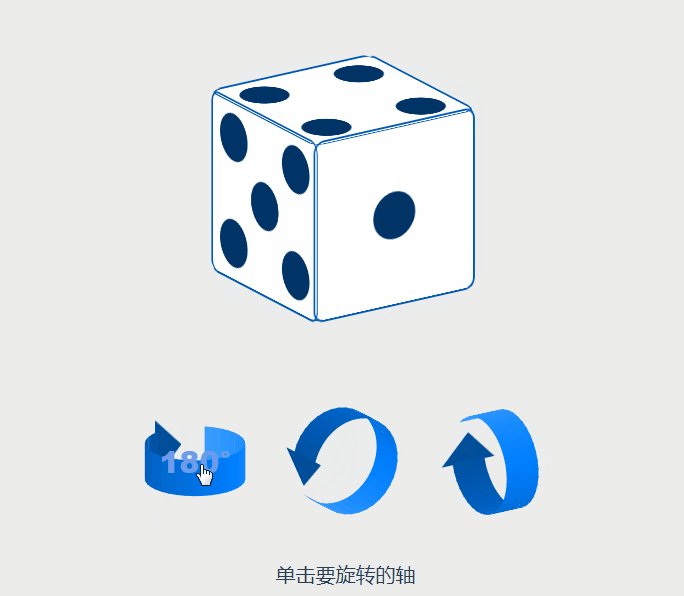
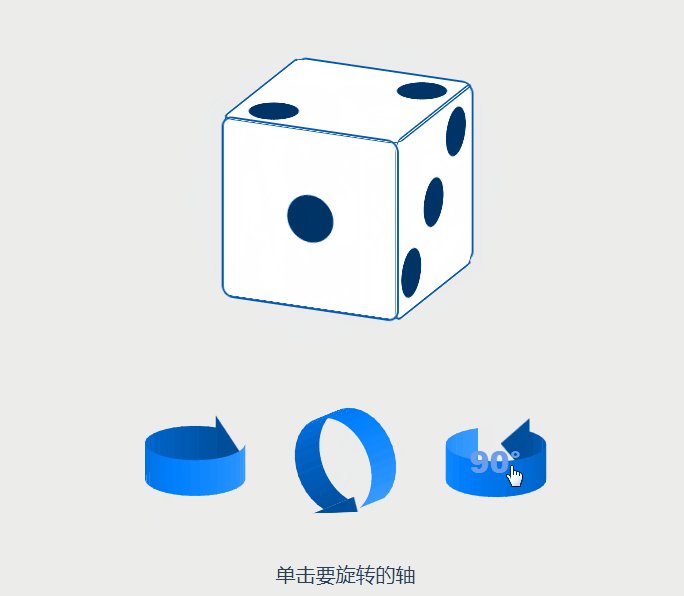
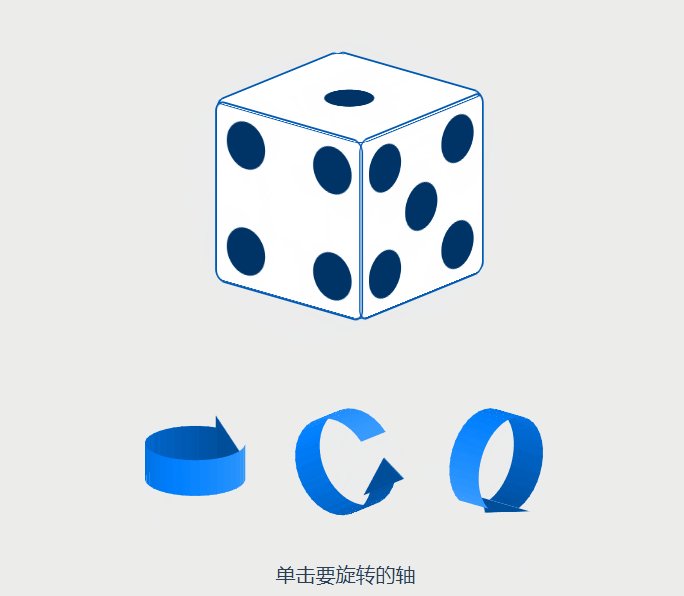
CSS骰子翻转动画
<html>
<head>
<meta charset="utf-8">
<title>CSS3骰子翻转动画title>
<style>
body {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
background-color: #ececec;
margin: 0;
}
.center {
position: absolute;
left: 50%;
top: 50%;
margin-left: -180px;
margin-top: -230px;
}
.grid {
position: relative;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 280px 100px 20px;
grid-column-gap: 20px;
grid-row-gap: 30px;
border-radius: 10px;
}
.grid .dice {
grid-row: 1;
grid-column: 1 / -1;
}
.grid .y-radio,
.grid .y-degree,
.grid .y-arrow {
grid-row: 2;
grid-column: 1;
}
.grid .z-radio,
.grid .z-degree,
.grid .z-arrow {
grid-row: 2;
grid-column: 2;
}
.grid .x-radio,
.grid .x-degree,
.grid .x-arrow {
grid-row: 2;
grid-column: 3;
}
.grid .radio {
margin: 0;
width: 100%;
height: 100%;
opacity: 0;
z-index: 5;
cursor: pointer;
}
.grid .degree {
border-radius: 10px;
color: #6f9ceb;
font-weight: 900;
font-size: 1.5em;
width: 100%;
height: 100%;
z-index: 3;
box-sizing: border-box;
align-items: center;
justify-content: center;
}
.grid .label {
text-align: center;
grid-column: 1 / -1;
}
.degree,
.radio {
display: none;
}
.y-radio[value="1"],
.y-radio[value="1"]:checked ~ .y-radio[value="2"],
.y-radio[value="2"]:checked ~ .y-radio[value="3"],
.y-radio[value="3"]:checked ~ .y-radio[value="4"] {
display: block;
}
.z-radio[value="1"],
.z-radio[value="1"]:checked ~ .z-radio[value="2"],
.z-radio[value="2"]:checked ~ .z-radio[value="3"],
.z-radio[value="3"]:checked ~ .z-radio[value="4"] {
display: block;
}
.x-radio[value="1"],
.x-radio[value="1"]:checked ~ .x-radio[value="2"],
.x-radio[value="2"]:checked ~ .x-radio[value="3"],
.x-radio[value="3"]:checked ~ .x-radio[value="4"] {
display: block;
}
.y-radio[value="1"]:checked ~ .y-radio:hover ~ #y1,
.y-radio:hover ~ .y-radio[value="1"]:checked ~ #y1 {
display: flex;
}
.y-radio[value="2"]:checked ~ .y-radio:hover ~ #y2,
.y-radio:hover ~ .y-radio[value="2"]:checked ~ #y2 {
display: flex;
}
.y-radio[value="3"]:checked ~ .y-radio:hover ~ #y3,
.y-radio:hover ~ .y-radio[value="3"]:checked ~ #y3 {
display: flex;
}
.y-radio[value="4"]:checked ~ .y-radio:hover ~ #y4,
.y-radio:hover ~ .y-radio[value="4"]:checked ~ #y4 {
display: flex;
}
.z-radio[value="1"]:checked ~ .z-radio:hover ~ #z1,
.z-radio:hover ~ .z-radio[value="1"]:checked ~ #z1 {
display: flex;
}
.z-radio[value="2"]:checked ~ .z-radio:hover ~ #z2,
.z-radio:hover ~ .z-radio[value="2"]:checked ~ #z2 {
display: flex;
}
.z-radio[value="3"]:checked ~ .z-radio:hover ~ #z3,
.z-radio:hover ~ .z-radio[value="3"]:checked ~ #z3 {
display: flex;
}
.z-radio[value="4"]:checked ~ .z-radio:hover ~ #z4,
.z-radio:hover ~ .z-radio[value="4"]:checked ~ #z4 {
display: flex;
}
.x-radio[value="1"]:checked ~ .x-radio:hover ~ #x1,
.x-radio:hover ~ .x-radio[value="1"]:checked ~ #x1 {
display: flex;
}
.x-radio[value="2"]:checked ~ .x-radio:hover ~ #x2,
.x-radio:hover ~ .x-radio[value="2"]:checked ~ #x2 {
display: flex;
}
.x-radio[value="3"]:checked ~ .x-radio:hover ~ #x3,
.x-radio:hover ~ .x-radio[value="3"]:checked ~ #x3 {
display: flex;
}
.x-radio[value="4"]:checked ~ .x-radio:hover ~ #x4,
.x-radio:hover ~ .x-radio[value="4"]:checked ~ #x4 {
display: flex;
}
.dice {
display: flex;
justify-content: center;
align-items: center;
transform-origin: center center;
transform-style: preserve-3d;
transition: transform 1s;
}
.dice .box {
transform-style: preserve-3d;
width: 150px;
height: 150px;
position: relative;
}
.dice .box svg {
background-color: white;
border: 2px solid #0059b3;
fill: #003366;
position: absolute;
border-radius: 10px;
width: 150px;
height: 150px;
}
.dice .box .front {
transform: translateX(-75px) translateZ(75px);
}
.dice .box .back {
transform: translateX(-75px) rotateX(180deg) translateZ(75px);
}
.dice .box .right {
transform: translateX(-75px) rotateY(90deg) translateZ(75px);
}
.dice .box .left {
transform: translateX(-75px) rotateY(-90deg) translateZ(75px);
}
.dice .box .top {
transform: translateX(-75px) rotateX(90deg) translateZ(75px);
}
.dice .box .bottom {
transform: translateX(-75px) rotateX(-90deg) translateZ(75px);
}
.arrow {
position: relative;
transform-origin: center center;
transform-style: preserve-3d;
transition: transform 1s;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}
.arrow .head {
position: absolute;
transform: translateZ(40px);
width: 0;
height: 0;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
border-bottom: 25px solid #004d99;
}
.arrow .tail-part {
position: absolute;
width: 30px;
height: 8px;
}
.arrow .tail-part:nth-of-type(2) {
transform: rotateX(-20deg) translateZ(40px);
background-color: #0052a3;
}
.arrow .tail-part:nth-of-type(3) {
transform: rotateX(-30deg) translateZ(40px);
background-color: #0054a8;
}
.arrow .tail-part:nth-of-type(4) {
transform: rotateX(-40deg) translateZ(40px);
background-color: #0057ad;
}
.arrow .tail-part:nth-of-type(5) {
transform: rotateX(-50deg) translateZ(40px);
background-color: #0059b3;
}
.arrow .tail-part:nth-of-type(6) {
transform: rotateX(-60deg) translateZ(40px);
background-color: #005cb8;
}
.arrow .tail-part:nth-of-type(7) {
transform: rotateX(-70deg) translateZ(40px);
background-color: #005ebd;
}
.arrow .tail-part:nth-of-type(8) {
transform: rotateX(-80deg) translateZ(40px);
background-color: #0061c2;
}
.arrow .tail-part:nth-of-type(9) {
transform: rotateX(-90deg) translateZ(40px);
background-color: #0063c7;
}
.arrow .tail-part:nth-of-type(10) {
transform: rotateX(-100deg) translateZ(40px);
background-color: #0066cc;
}
.arrow .tail-part:nth-of-type(11) {
transform: rotateX(-110deg) translateZ(40px);
background-color: #0069d1;
}
.arrow .tail-part:nth-of-type(12) {
transform: rotateX(-120deg) translateZ(40px);
background-color: #006bd6;
}
.arrow .tail-part:nth-of-type(13) {
transform: rotateX(-130deg) translateZ(40px);
background-color: #006edb;
}
.arrow .tail-part:nth-of-type(14) {
transform: rotateX(-140deg) translateZ(40px);
background-color: #0070e0;
}
.arrow .tail-part:nth-of-type(15) {
transform: rotateX(-150deg) translateZ(40px);
background-color: #0073e6;
}
.arrow .tail-part:nth-of-type(16) {
transform: rotateX(-160deg) translateZ(40px);
background-color: #0075eb;
}
.arrow .tail-part:nth-of-type(17) {
transform: rotateX(-170deg) translateZ(40px);
background-color: #0078f0;
}
.arrow .tail-part:nth-of-type(18) {
transform: rotateX(-180deg) translateZ(40px);
background-color: #007af5;
}
.arrow .tail-part:nth-of-type(19) {
transform: rotateX(-190deg) translateZ(40px);
background-color: #007dfa;
}
.arrow .tail-part:nth-of-type(20) {
transform: rotateX(-200deg) translateZ(40px);
background-color: #0080ff;
}
.arrow .tail-part:nth-of-type(21) {
transform: rotateX(-210deg) translateZ(40px);
background-color: #0582ff;
}
.arrow .tail-part:nth-of-type(22) {
transform: rotateX(-220deg) translateZ(40px);
background-color: #0a85ff;
}
.arrow .tail-part:nth-of-type(23) {
transform: rotateX(-230deg) translateZ(40px);
background-color: #0f87ff;
}
.arrow .tail-part:nth-of-type(24) {
transform: rotateX(-240deg) translateZ(40px);
background-color: #148aff;
}
.arrow .tail-part:nth-of-type(25) {
transform: rotateX(-250deg) translateZ(40px);
background-color: #1a8cff;
}
.arrow .tail-part:nth-of-type(26) {
transform: rotateX(-260deg) translateZ(40px);
background-color: #1f8fff;
}
.arrow .tail-part:nth-of-type(27) {
transform: rotateX(-270deg) translateZ(40px);
background-color: #2491ff;
}
.arrow .tail-part:nth-of-type(28) {
transform: rotateX(-280deg) translateZ(40px);
background-color: #2994ff;
}
.arrow .tail-part:nth-of-type(29) {
transform: rotateX(-290deg) translateZ(40px);
background-color: #2e96ff;
}
.arrow .tail-part:nth-of-type(30) {
transform: rotateX(-300deg) translateZ(40px);
background-color: #3399ff;
}
.arrow .tail-part:nth-of-type(31) {
transform: rotateX(-310deg) translateZ(40px);
background-color: #389cff;
}
.y-radio[value="1"]:checked ~ .y-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(-90deg) rotateX(0deg);
}
.y-radio[value="2"]:checked ~ .y-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(-90deg) rotateX(90deg);
}
.y-radio[value="3"]:checked ~ .y-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(-90deg) rotateX(180deg);
}
.y-radio[value="4"]:checked ~ .y-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(-90deg) rotateX(270deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="1"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(-90deg) rotateX(0deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="2"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(-90deg) rotateX(90deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="3"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(-90deg) rotateX(180deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="4"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(-90deg) rotateX(270deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="1"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(0deg) rotateX(0deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="2"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(0deg) rotateX(90deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="3"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(0deg) rotateX(180deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="4"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(0deg) rotateX(270deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="1"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(90deg) rotateX(0deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="2"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(90deg) rotateX(90deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="3"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(90deg) rotateX(180deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="4"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(90deg) rotateX(270deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="1"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(180deg) rotateX(0deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="2"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(180deg) rotateX(90deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="3"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(180deg) rotateX(180deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="4"]:checked ~ .z-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateZ(180deg) rotateY(180deg) rotateX(270deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(0deg) rotateX(0deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(0deg) rotateX(90deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(0deg) rotateX(180deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(0deg) rotateX(270deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(90deg) rotateX(0deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(90deg) rotateX(90deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(90deg) rotateX(180deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(90deg) rotateX(270deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(180deg) rotateX(0deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(180deg) rotateX(90deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(180deg) rotateX(180deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(180deg) rotateX(270deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(270deg) rotateX(0deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(270deg) rotateX(90deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(270deg) rotateX(180deg);
}
.y-radio[value="1"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(270deg) rotateX(270deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(0deg) rotateX(0deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(0deg) rotateX(90deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(0deg) rotateX(180deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(0deg) rotateX(270deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(90deg) rotateX(0deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(90deg) rotateX(90deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(90deg) rotateX(180deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(90deg) rotateX(270deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(180deg) rotateX(0deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(180deg) rotateX(90deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(180deg) rotateX(180deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(180deg) rotateX(270deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(270deg) rotateX(0deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(270deg) rotateX(90deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(270deg) rotateX(180deg);
}
.y-radio[value="2"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(270deg) rotateX(270deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(0deg) rotateX(0deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(0deg) rotateX(90deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(0deg) rotateX(180deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(0deg) rotateX(270deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(90deg) rotateX(0deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(90deg) rotateX(90deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(90deg) rotateX(180deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(90deg) rotateX(270deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(180deg) rotateX(0deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(180deg) rotateX(90deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(180deg) rotateX(180deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(180deg) rotateX(270deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(270deg) rotateX(0deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(270deg) rotateX(90deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(270deg) rotateX(180deg);
}
.y-radio[value="3"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(270deg) rotateX(270deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(0deg) rotateX(0deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(0deg) rotateX(90deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(0deg) rotateX(180deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="1"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(0deg) rotateX(270deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(90deg) rotateX(0deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(90deg) rotateX(90deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(90deg) rotateX(180deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="2"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(90deg) rotateX(270deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(180deg) rotateX(0deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(180deg) rotateX(90deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(180deg) rotateX(180deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="3"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(180deg) rotateX(270deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="1"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(270deg) rotateX(0deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="2"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(270deg) rotateX(90deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="3"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(270deg) rotateX(180deg);
}
.y-radio[value="4"]:checked ~ .z-radio[value="4"]:checked ~ .x-radio[value="4"]:checked ~ .x-arrow {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(270deg) rotateX(270deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(0deg) rotateX(0deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(0deg) rotateX(90deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(0deg) rotateX(180deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(0deg) rotateX(270deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(90deg) rotateX(0deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(90deg) rotateX(90deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(90deg) rotateX(180deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(90deg) rotateX(270deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(180deg) rotateX(0deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(180deg) rotateX(90deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(180deg) rotateX(180deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(180deg) rotateX(270deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(270deg) rotateX(0deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(270deg) rotateX(90deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(270deg) rotateX(180deg);
}
.y-radio[value="1"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(0deg) rotateZ(270deg) rotateX(270deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(0deg) rotateX(0deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(0deg) rotateX(90deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(0deg) rotateX(180deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(0deg) rotateX(270deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(90deg) rotateX(0deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(90deg) rotateX(90deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(90deg) rotateX(180deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(90deg) rotateX(270deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(180deg) rotateX(0deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(180deg) rotateX(90deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(180deg) rotateX(180deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(180deg) rotateX(270deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(270deg) rotateX(0deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(270deg) rotateX(90deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(270deg) rotateX(180deg);
}
.y-radio[value="2"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-90deg) rotateZ(270deg) rotateX(270deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(0deg) rotateX(0deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(0deg) rotateX(90deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(0deg) rotateX(180deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(0deg) rotateX(270deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(90deg) rotateX(0deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(90deg) rotateX(90deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(90deg) rotateX(180deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(90deg) rotateX(270deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(180deg) rotateX(0deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(180deg) rotateX(90deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(180deg) rotateX(180deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(180deg) rotateX(270deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(270deg) rotateX(0deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(270deg) rotateX(90deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(270deg) rotateX(180deg);
}
.y-radio[value="3"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-180deg) rotateZ(270deg) rotateX(270deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(0deg) rotateX(0deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(0deg) rotateX(90deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(0deg) rotateX(180deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="1"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(0deg) rotateX(270deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(90deg) rotateX(0deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(90deg) rotateX(90deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(90deg) rotateX(180deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="2"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(90deg) rotateX(270deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(180deg) rotateX(0deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(180deg) rotateX(90deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(180deg) rotateX(180deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="3"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(180deg) rotateX(270deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="1"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(270deg) rotateX(0deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="2"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(270deg) rotateX(90deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="3"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(270deg) rotateX(180deg);
}
.y-radio[value="4"]:checked
~ .z-radio[value="4"]:checked
~ .x-radio[value="4"]:checked
~ .dice {
transform: rotateX(-20deg) rotateY(-40deg) rotateY(-270deg) rotateZ(270deg) rotateX(270deg);
}
style>
head>
<body>
<div class="center">
<div class="grid">
<input class="radio y-radio" type="radio" name="y" value="1" checked="checked">
<input class="radio y-radio" type="radio" name="y" value="2">
<input class="radio y-radio" type="radio" name="y" value="3">
<input class="radio y-radio" type="radio" name="y" value="4">
<div class="arrow y-arrow">
<div class="head">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
div>
<div class="degree y-degree" id="y1">0°div>
<div class="degree y-degree" id="y2">90°div>
<div class="degree y-degree" id="y3">180°div>
<div class="degree y-degree" id="y4">270°div>
<input class="radio z-radio" type="radio" name="z" value="1" checked="checked">
<input class="radio z-radio" type="radio" name="z" value="2">
<input class="radio z-radio" type="radio" name="z" value="3">
<input class="radio z-radio" type="radio" name="z" value="4">
<div class="arrow z-arrow">
<div class="head">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
div>
<div class="degree z-degree" id="z1">0°div>
<div class="degree z-degree" id="z2">90°div>
<div class="degree z-degree" id="z3">180°div>
<div class="degree z-degree" id="z4">270°div>
<input class="radio x-radio" type="radio" name="x" value="1" checked="checked">
<input class="radio x-radio" type="radio" name="x" value="2">
<input class="radio x-radio" type="radio" name="x" value="3">
<input class="radio x-radio" type="radio" name="x" value="4">
<div class="arrow x-arrow">
<div class="head">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
<div class="tail-part">div>
div>
<div class="degree x-degree" id="x1">0°div>
<div class="degree x-degree" id="x2">90°div>
<div class="degree x-degree" id="x3">180°div>
<div class="degree x-degree" id="x4">270°div>
<div class="dice">
<div class="box">
<svg class="front">
<circle cx="30" cy="30" r="20">circle>
<circle cx="75" cy="30" r="20">circle>
<circle cx="120" cy="30" r="20">circle>
<circle cx="30" cy="120" r="20">circle>
<circle cx="75" cy="120" r="20">circle>
<circle cx="120" cy="120" r="20">circle>
svg>
<svg class="back">
<circle cx="75" cy="75" r="20">circle>
svg>
<svg class="left">
<circle cx="30" cy="30" r="20">circle>
<circle cx="120" cy="120" r="20">circle>
svg>
<svg class="right">
<circle cx="30" cy="30" r="20">circle>
<circle cx="120" cy="30" r="20">circle>
<circle cx="30" cy="120" r="20">circle>
<circle cx="120" cy="120" r="20">circle>
<circle cx="75" cy="75" r="20">circle>
svg>
<svg class="top">
<circle cx="30" cy="30" r="20">circle>
<circle cx="120" cy="30" r="20">circle>
<circle cx="30" cy="120" r="20">circle>
<circle cx="120" cy="120" r="20">circle>
svg>
<svg class="bottom">
<circle cx="30" cy="30" r="20">circle>
<circle cx="75" cy="75" r="20">circle>
<circle cx="120" cy="120" r="20">circle>
svg>
div>
div>
<div class="label">单击要旋转的轴div>
div>
div>
body>
html>