js基础
一, 变量类型:
值类型:
let a = 100
let b = a
a = 200
console.log( b ) // 100
解析:因为值类型是存放再栈中,一个一个互不干扰,
常见的值类型:
const a // 报错
const s = ' abc ' // 字符串 string
const n = 100 // 数值 number
const b = true // boolean类型
const s = Symbol( 's ') //ES6引入了一种新的原始数据类型Symbol,表示独一无二的值
注意:用const声明变量时必须赋值否则会报错,用let,var时则会显示未定义
引用数据类型:
let a = { age : 20 }
let b = a
b.age = 21
console.log( a.age ) // 21
解析:引用数据类型时存放在堆内存中(他只是把变量名存在栈中,让它指向一个内存地址,地址中存放的才是数据)它改变b.age就相当于改变了堆内存中的数据,而a也指向的是同一个堆内存,所以a.age也会发生改变。
常见引用数据类型:
const obj ={ x:100 } //对象
const arr = [ ' a',' b', 'c' ] //数值
const n = null //特殊的引用数据类型,指针指向为空地址
//特殊引用数据类型,但不用于存储数据,没有拷贝,复制函数这一说
function fn() {}
当然只知道数据类型还不行,我们要知道怎么去判断:====
*** typeof运算符 ***
- 1,可以识别所有的值类型
- 2,可以识别函数
- 3,可以判断是否是引用数据类型(不能细分,只能识别为object)
typeof [ 'a','b' ] //object
typeof { x:100 } //object
深拷贝:
function deepClone(obj={}){
// 判断是否为引用类型
if(typeof obj!=='object'||obj==null){
return obj
}
// 初始化返回结果
let res
if(obj instanceof Array){
res=[]
}else{
res={}
}
for(let key in obj){
// 保证 key 不是原型的属性
if(obj.hasOwnProperty(key)){
// 递归调用
res[key]=deepClone(obj[key])
}
}
// 返回结果
return res
}
类型转换:
字符串拼接:
const a = 100 + 10 //110 数值型直接相加
const b = 100 +' 10' // ' 10010 ' 它会把数据类型变成字符串在拼接
const c = true + ' 10 ' // ' true10 ’ 它会把数据类型变成字符串在拼接
何时用==,何时用===:
== 运算符:除了null、undefined之外,其他都一律用 (===)
注意:= 赋值 == 判断值(会有一个隐式转换) ===判断类型加值
if语句:
它判断的是这两个变量
truly变量:经过两次非运算为true
falsely变量:经过两次非运算为false
以下就是falsely变量,除此之外都是truly变量
!!0 === false
!!NaN === false
!!’ ’ === false
!!null === false
!!undefined === false
!!false === false
逻辑判断:
&& 与 || 或 !非
二,原型与原型链:
class:
它是面向对象的语法,可以通过constructor来创建属性和方法。
class Student{
constructor(name,number){
this.name = name
this.number = number
}
sayHi(){
console.log(
`姓名 ${this.nsme} ,学号 ${this.number} `
)
}
}
//通过new 创建一个实例 (可以new很多个)
const shili = new Student(' zhangsan',100)
shili.sayHi()
//console.log(姓名 zhangsan , 学号 100 )
继承:
它是通过extends来继承,子类通过super()来使用父类的属性和方法
extends 继承
super 执行父类构造函数
扩展和重写
// 父类
class People{
constructor(name){
this.name=name
}
eat(){
console.log(`${this.name} 吃汉堡
`)
}
}
//子类
class Student extends People{
constructor(name,number){
super(name)
this.number=number
}
sayHi(){
console.log(`${this.name}的学号是${this.number}`)
}
}
// 实例
const xiaoming=new Student('小明',100)
console.log(xiaoming.name) //小明
console.log(xiaoming.number) //100
xiaoming.sayHi() //小明的学号是100
xiaoming.eat() //小明吃汉堡
类型判断 instanceof:
它可以判断引用类型。
要判断的类型 instanceof 类型 // true 或 false
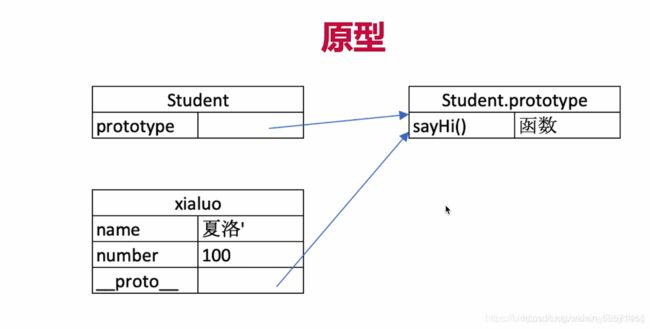
原型:
class 实际上是函数,可见是语法糖
每个实例都有___proto___ 隐式原型
每个class都有prototype 显示原型
实例的__proto__指向对应class的prototype(===)

原型的执行规则:
当获取属性或方法时,
首先在自身属性和方法中寻找,
如果找不到则自动去__proto__中寻找。
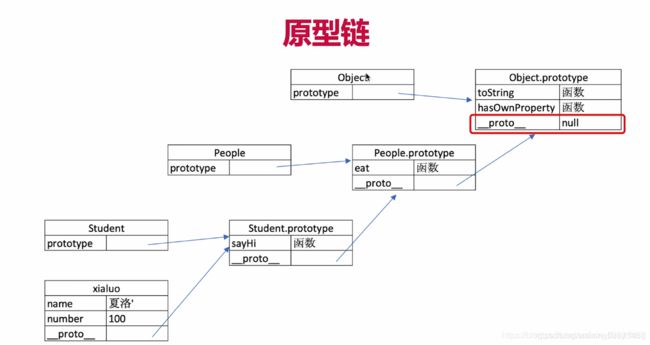
原型链:

class 是ES6语法规范,由ECMA委员会发布
ECMA只规定语法规则,就是我们代码的书写方式,不规定如何实现
以上实现方式都是V8引擎的实现方式,也是现在主流的
手写简易jQuery:
class jQuery{
constructor(selector){
const result = document.querySelectorAll(selector)
const length = result.length
for(let i = 0; i < length; i++){
this.length = length
this.selector = selector
}
}
get(index){
return this[index]
}
each(fn){
for(let i = 0; i < this.length; i++){
const elem = this[i]
fn(elem)
}
}
on(type,fn){
return this.each(elem => {
elem.addEventListener(type,fn,false)
})
}
}
// 插件
jQuery.prototype.dialog = function(info){
alert(info)
}
class myJQuery wxtends jQuery{
constructor(selector){
super(selector)
}
// 扩展自己的方法
say(){}
}
const $p = new jQuery('p')
$p.get(1)
$p.each(elem=>{console.log(elem.nodeName)})
$p.on('click',()=>{alert('ckicked')})